情報企画部の尾崎です。
すっかり在宅勤務が多くなった昨今ですが、たまに出社して、帰るときに
LINEで家族に連絡しても、(テレビ見てたりして)なかなか既読がつかなかったりします。
そんなときに、LINEに投稿するとGoogleHomeと連携させたスマートスピーカーが読み上げてくれるということがやりたくて、LINE botチャネルを作り、
HTTPサーバーを立てて、ngrokで外部に公開し、google-home-notifierでGoogleHomeにしゃべらせるということを数年前に利用していました。
が、気づいたらgoogle-home-notifierは、動かなくなっており、ここ数年メンテナンスもされていない状態になっていました。
もう一度動かそうと思い、今回はgoogle-home-notifierの代わりに、google-home-playerを使いました。また、LINEからWebhookでリクエスト受け取る時にサーバーとなるngrokは無料でも利用できますが、無料版の場合ドメイン名を固定できず、再起動をするとドメイン名が変わってしまったりするので、ngrokの代わりに無料でドメインを固定することが可能なlocaltunnelを使って実現したいと思います。
google-home-player
localtunnel
LINE Developers
環境
Ubuntu20.04
Node.jsおよびnpmが動作する環境
参照
https://github.com/ikekiyo/google-home-notifier
上記を参照しつつ、google-home-notifierの代わりにgoogle-home-playerをインストールします。
google-home-playerのインストール
$ npm install -g google-home-player
上記のソースのserver_for_line.jsを以下のように変えます。
const config = require('./config/default.json');
// for http server
const http = require('http');
// for googlehome
var GoogleHomePlayer = require('google-home-player');
const googlehome = new GoogleHomePlayer(config.googlehome_ip, config.googlehome_language)
http.createServer(function (request, response) {
let post_data = '';
request.on('data', function (chunk) {
post_data += chunk;
});
request.on('end', function () {
console.log('post_data : ' + post_data);
const webhook = JSON.parse(post_data).events[0];
if (webhook.type != 'message' || webhook.message.type != 'text') {
return;
}
// 特定の人からのメッセージのみ発話
if (config.speakable_userid == '' || webhook.source.userId == config.speakable_userid) {
const data_text = webhook.message.text;
googlehome.say(config.beginning_sentence + data_text);
}
response.writeHead(200, { 'Content-Type': 'text/plain' });
response.end();
});
}).listen(config.server_port);
設定ファイル(default.json)は以下になります。
googlehome_ipには、GoogleHomeのローカルのIPアドレスを指定してください。
また、今回はlocaltunnelの待ち受けポートを3000番としていますので、それに合わせてください。
{
"server_port": "3000",
"googlehome_ip": "{GoogleHomeのIPアドレス}",
"googlehome_name": "グーグルホーム",
"googlehome_language": "ja",
"beginning_sentence": "メッセージが届きました。",
"speakable_userid": "xxxxxxxxxxx",
}
特定の人からのメッセージのみ発話したい場合は、
speakable_useridにLINEのuseridを指定します。
useridは、自分のLINEから以下で作成するLINE botにメッセージを送信してあげると、post_dataに出力される中にuseridが書かれています。
localtunnelで公開すると、URLを知っている人はだれでもPostできてしまうため、
useridを限定するなど特定の人からのメッセージのみに絞っておいた方がよさそうです。
実行方法
$ node server_for_line.js
実行すると、
localhost:3000でHTTPサーバーが立ち上がります。
Line botと接続するために、localtunnelで外部に公開します。
localtunnelのインストール
$ npm install -g localtunnel
実行方法
サブドメインは独自に指定できる(今回はdokujidomainとしています。loca.ltは固定)。
この場合、https://dokujidomain.loca.ltでアクセスすると、
localhost:3000にフォワーディングされるようになる。
$ lt -s dokujidomain -p 3000
your url is: https://dokujidomain.loca.lt
次に、
https://dokujidomain.loca.lt
にLINEで投稿したデータをPostするためにLINE botを作りWebhook URLの設定をします。
LINE botを作る
ブラウザでの操作。
上記Line Developers に登録して、ログインしている前提とします。
まず、新規プロバイダーを作成します。プロバイダー名はなんでもよいです。

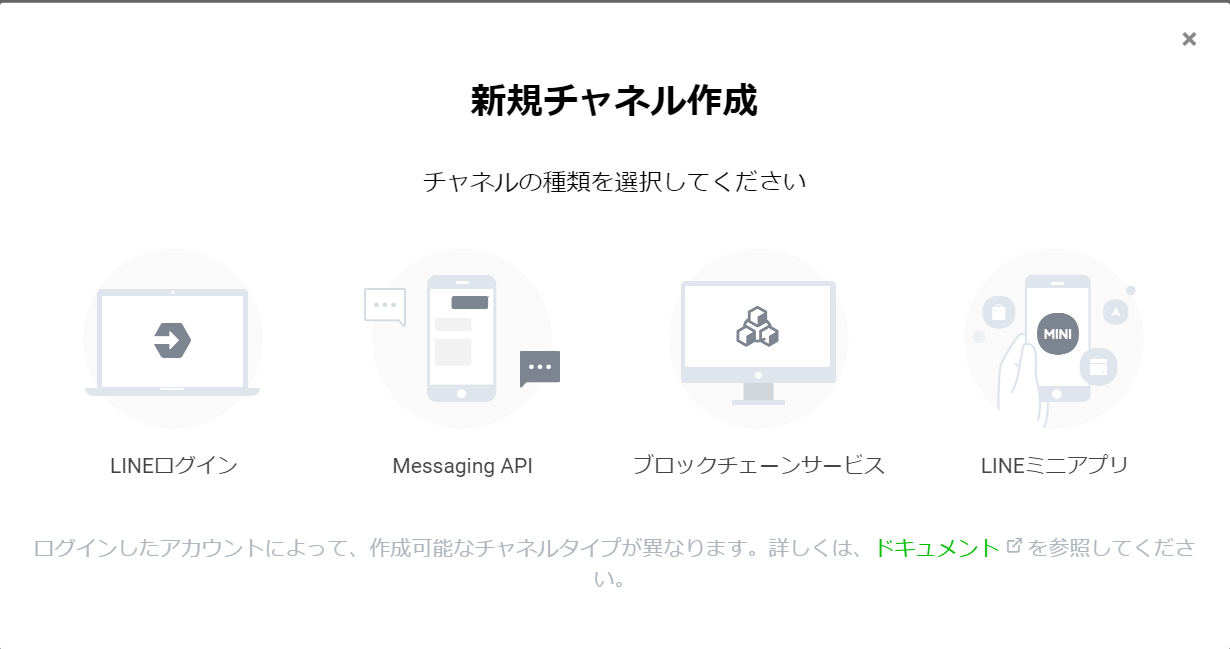
続いて、新規チャネル作成します。チャネルの種類は、「Messaging API」を選択します。
チャネル名が、LINE botの名前になります。
チャネルアイコンがLINE botの画像になるので、決めてください。

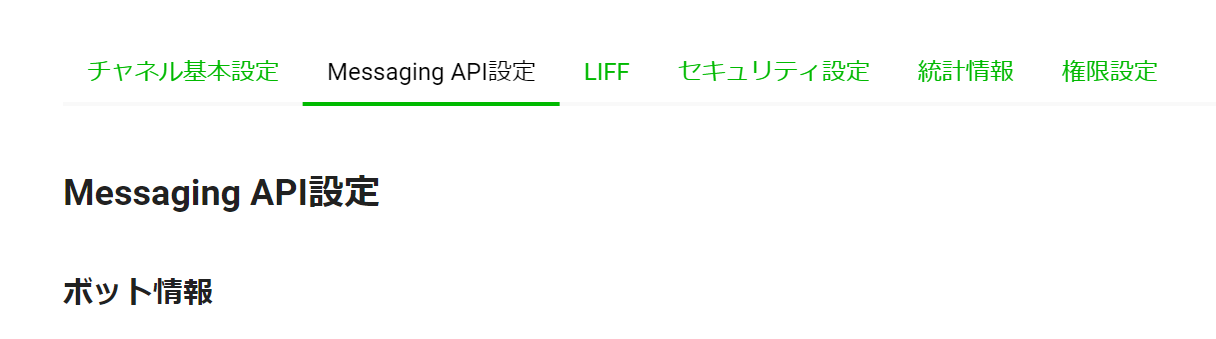
作成したら、Messaging API設定を変更します。

Webhookの利用をONにし、Webhook URLをlocaltunnelで指定したドメインURL(今回の場合はhttps://dokujidomain.loca.lt)にしておきます。
また応答メッセージを無効にしておきます。

これでLINE botの完成です。
自分のLINEなどでIDもしくはQRコードを使って友達登録をしておきます。
以上で準備は完了です。
起動シェル
サーバー再起動時などに、シェル化したものを実行することで、自動でHTTPサーバーとlocaltunnelが立ち上がるようにしておきます。
#!/bin/sh
cd /home/ubuntu/google-home-player/
nohup lt -s dokujidomain -p 3000 &
nohup /usr/local/bin/node server_for_line.js &
動作確認
自分のLINEに登録されているLINE botにメッセージを送ってみてGoogleHomeが読み上げてくれれば成功です。
今回は、LINE botにメッセージを送ったものをGoogleHomeで読み上げただけですが、
次は、ChatGPTのLINE botを作って、その内容をGoogleHomeでしゃべらせることで雑談相手になってもらおうと思います。