さて、前回までのところで原因はある程度調査することができました。
ここから、どういった実装をしていくかを考えていきたいと思います。
まずは「抱えている問題点」の整理をします。
抱えている問題点
- 画像のサイズや大きさが適切でない
- ページのレンダリングをブロックする要素が多い
- キャッシュなどを設定していないのでHTTPリクエストの数が多い
- ファーストビューに必要な情報以外の情報も多数読み込んでしまっている
というところに落ち着きそうです。
2.と4.については似たような話ではあるので、どちらかが解決されれば解決されている問題も含んでいそう、ということで
- 画像のサイズを適切なものにして、画像を圧縮する(可能であればその仕組みを作る)
- jsやcssの読み込みのタイミングを制御して、HTMLのパース、CSSでのレイアウトなどにかかる時間を減らす
- キャッシュの設定をちゃんとやる
といった対策を撮る方向で検討していきます。
画像のサイズを適切なものにして、画像を圧縮する
これについてはまず、そもそもの画像サイズが大きい問題があるので、指摘されている画像の容量とサイズをひたすら小さくしていきます。ただし、Retinaディスプレイのこともあるので表示しているサイズの倍の大きさは欲しいところ。
<img src="hoge.jpg" width="100" height="100">
というHTMLでimgを表示しているところがあるとすれば、だいたいoriginの画像は200×200
くらいのサイズが必要そうです。
ちなみに、何気なくimgタグにwidthとheightを指定していますが、こちらの方がページの表示が早くなります。
ページのロード、そして表示をする際には
Roading→Scripting→Rendering→Paintingという流れで進んでいくのですが、Renderingの中でLayoutを計算するフェーズがあり、img要素は大きさを指定しない場合はそのままのサイズで表示される仕様になっています。そのため、imgタグにcssで幅や高さを指定している場合は
・imgは一旦元の大きさでLayoutされる
・画像が読み込まれると大きさがかわりに再度Layoutされる
という流れになるので、余計に1回Layoutが行われ、余分なレンダリングが発生してしまいます。100個画像があったら100回余計なLayoutが増えるということですね。バカにはできません。
さて、話を戻します。画像ファイルの大きさを適切にするためにはどうするか、ということです。
まずはシンプルに圧縮していってみましょう。
圧縮には
ImageOptim
iLoveIMG
compressjpeg
あたりを使ってみました。
全然圧縮してない時にはたくさんのファイルが指摘されていましたが、圧縮を頑張ってみた結果
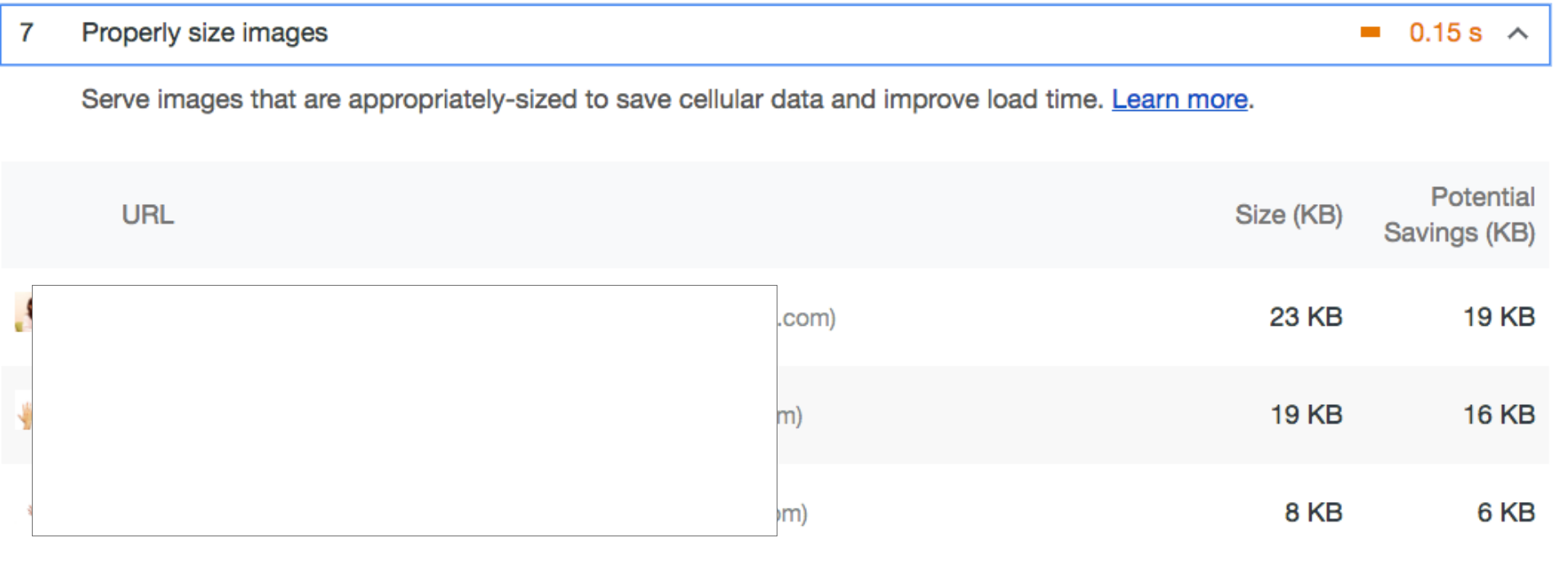
3つだけの指摘になりました!![]()
最初の指摘のキャプチャを撮り忘れたので比較できないのがアレなんですが、15個くらい指摘されていて、ここだけで1sくらいの遅延が起きていました。
問題は一つ解決できたのですが、定期的にこの状況をチェックして、それぞれの画像を圧縮するという行為はなかなか辛いので
・gulpなどのタスクランナーを使って自動的に画像を圧縮する
・CloudFrontなどのCDN配信を使う
といったことを今後検討していく必要がありそうです。
gulpについてはこのような記事を参考にして、CloudFrontについては公式の情報を見ながら進めるのが良さそうですね。
できれば早い段階でやってみたい。。
jsやcssの読み込みのタイミングを制御
さて、次にページをレンダリングをブロックしている要素についてみていきましょう。
今回調査した内容ですと
xxx.js
yyy.css
という感じでjsファイルとcssファイルがレンダリングをブロックする要素に挙げられています。
まずはjsのレンダリングブロックについてみていきましょう。
JSの実行について
Javascriptの実行タイミングは、基本的にはコンテンツ(HTML,CSS,Javascriptなど)をロードした後になります。
なので、Javascriptの読み込みの後に実行がされると、その間レンダリングの処理は走りません。CSSでのStyleの計算や、Layoutなどについてはその後にされることになります。
メインスレッド(UIスレッドともいう)はJavascriptに占拠されてしまうと、その先の処理が止まってしまいます。
極端な話、メインスレッドでJavascriptが動き続けていると、そのあとのレンダリングと描画がされない、ということになります。
今回はその部分をPage Speed Insightsで指摘されていました。
ではどうするか?
Javascriptの読み込みを非同期にしてみます。
<script src="hogehoge.js"></script>
のように読み込んでいる箇所があるとすれば
<script src="hogehoge.js" async></script>
とするか
<script src="hogehoge.js" defer></script>
としてみましょう。
asyncとdeferはどちらもJavascriptの外部ファイルを非同期で読み込むことになりますが、若干挙動が違います。これによって、どちらを使うかが分かれます。
具体的には
deferは上から順番に非同期処理をしてくれるが、asyncは非同期処理の順番が制御できない。
という違いがあるため、下記のような場合ではasyncは使うべきではありません。
<script src="jquery.js" async></script>
<script src="use_jquery.js" async></script>
<script src="use_jquery2.js" async></script>
<!-- ↑のどれが先に読み込まれるかわからないので、use_jquery.jsとかuse_jquery2.jsがjqueryを使っているとエラーが発生する可能性がある -->
読み込みの順番がランダムになってしまうと困る場合は、asyncではなくdeferを使いましょう。
私の場合も、jqueryを読み込んでいる箇所や、別のサーバーから配信されているjsなどがいくつかあったため(そしてそれが色々なページで使われているため)、asyncではなくdeferを使いました。
対象のアプリがRailsで動いているので
・jsファイルについては全てのファイルを1つにまとめている形になっている(Sprocketsとお別れしていない)
・layouts/application.html.erbの中にscriptタグが多数使われている。
という状況です。
ちなみにSprocketsを外して、Webpack入れようや〜、というのも簡単にはできなさそうなので、一旦そこは仕方なしとしました。
ということで、まずはdefer属性を全てのscriptタグにつけてみます。
<script src="jquery.js" defer></script>
<script src="hogehoge.js" defer></script>
<script src="hogehoge2.js" defer></script>
<script src="hogehoge3.js" defer></script>
<script src="hogehoge4.js" defer></script>
<script src="hogehoge5.js" defer></script>
<script src="hogehoge6.js" defer></script>
RailsのメソッドでもJavascriptが読み込まれていたのでdefer属性をつけてみる
<%= javascript_include_tag "hogehoge", defer: 'defer' %>
<%= javascript_include_tag "fugafuga", defer: 'defer' %>
よし、これで万事解決!
と思いましたが、全然そんなことはなく...
Uncaught TypeError: $ is not a function
など色々なエラーが発生。。
まあ要するに、deferで全てのJavascriptを非同期に読み込んでしまうと、結局機能しない箇所が出てきてしまうみたいです。。。
うーむ![]()
ちなみにapplication.html.erbの中には直接
<script type="text/javascript">window.$ = jQuery;</script>
<script type="text/javascript">jQuery.noConflict(true);</script>
のような記述があるため、その辺りも考慮しないといけないことがわかりました。
scriptタグの読み込みについて自分なりに調べてみたところ、以下の内容が判明しました。
・何も属性を指定しない
HTMLのパースを中断し、scriptを読み込む。そして実行する。
実行するまではHTMLのパースは再開されない
・defer属性をつける
非同期でHTMLパースと並行してダウンロードされるため、HTMLのパースを中断することはない。
scriptの実行はDOMが構築されてからで、DOMContentLoadedイベントのタイミングで実行される。
・async属性をつける
asyncもdeferと同じく非同期でHTMLパースと並行してダウンロードされるため、HTMLのパースを中断することはない。
ただ、ダウンロード完了後すぐにscriptが実行されるので、HTMLパースが完了する前にscriptが実行されてパースを中断することがある。
deferを使ってやる場合には、
scriptの実行はDOMが構築されてからで、DOMContentLoadedイベントのタイミングで実行される。
ということを意識して進めないとダメそうです。
さて、話を戻しますが、全部ではなく、いくつかのscriptタグ(Railsの方でコンパイルされているものとか)を対象から外してdefer属性を仕込んでみたところ、無事にエラーが消えていきました。
<script type="text/javascript">window.$ = jQuery;</script>
<script type="text/javascript">jQuery.noConflict(true);</script>
となっている箇所については
document.addEventListener("DOMContentLoaded", function(){
window.$ = jQuery;
jQuery.noConflict(true);
})
とするとエラーが解消されたので、その記述も追加しています。
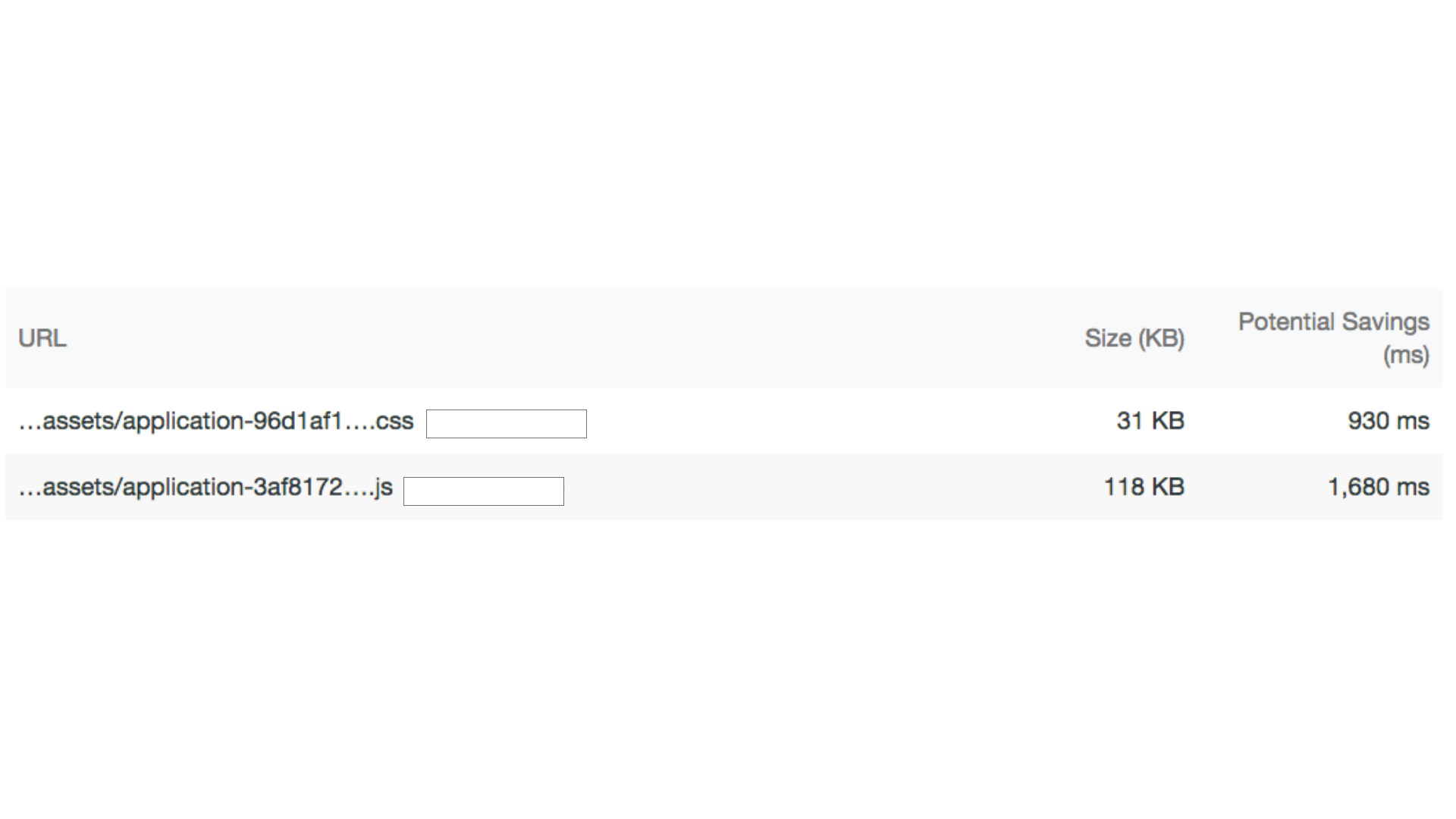
これらの対応によって、多くのJavascriptファイルがレンダリングをブロックしなくなりました!!![]()
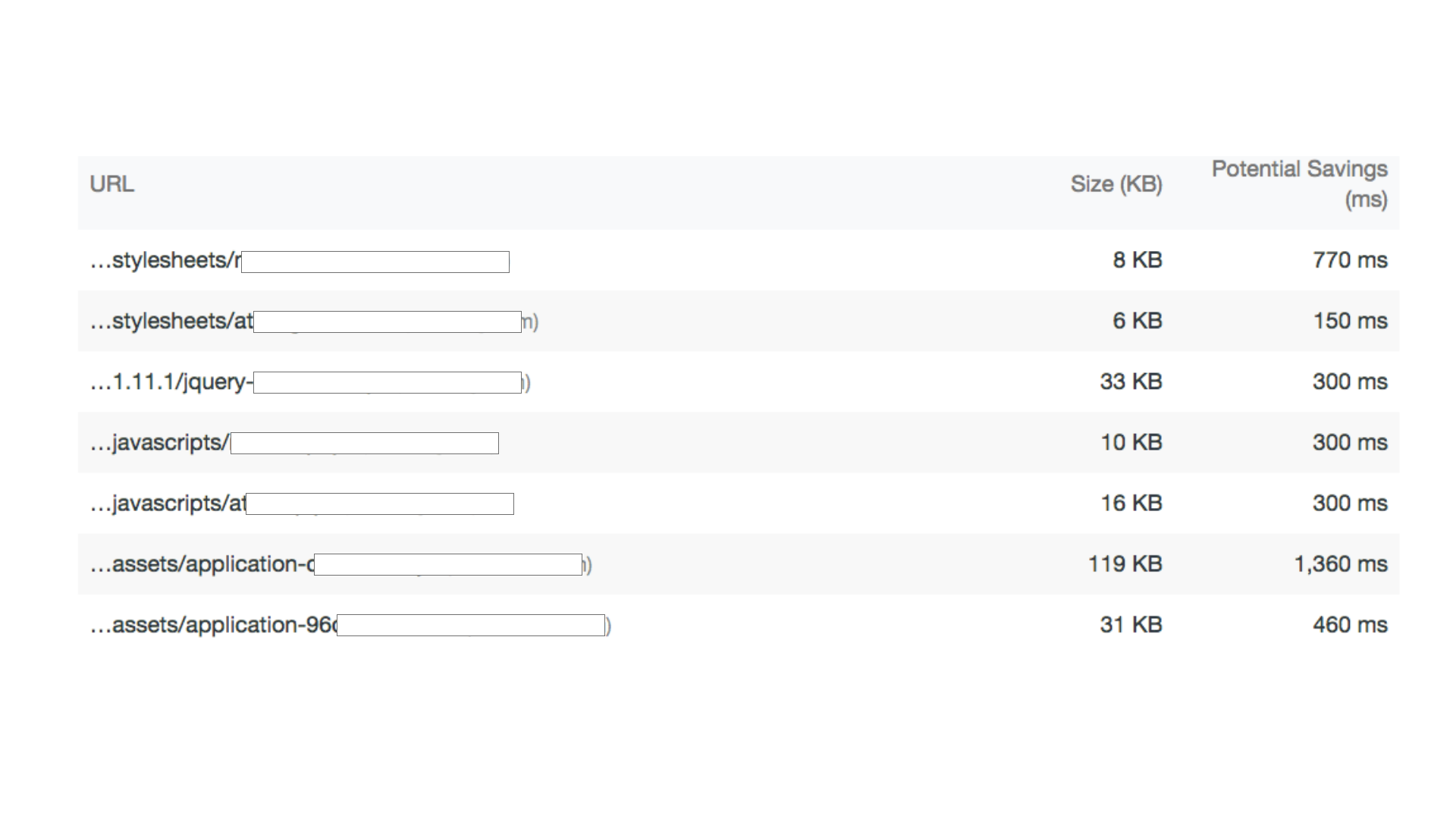
次にレンダリングをブロックしているCSSを減らす方法について調べてみたところ
・HTMLにインラインでCSSを書く
・CDNでコンテンツを配信
・preloadを使う
といった方法がありました。
今回は、HTMLを1行書くだけで速度改善に繋がるpreloadを使ってみます。
ただ、preloadは下記の表のように、ChromeやSafariなどでは使えますが、IE, Edgeではまだ使えないようです。(なんなんMicrosoft・・・)

※Firefoxもバグがあったようでfirefox57以降では使えなくしたようです
ちなみにEdgeは
MS Edge status: In Development
1 Only cachable resources can be preloaded. This includes the following as values: script, style, image, video, audio, track, fetch, and font (note font/collection is not supported).
2 Can be enabled via the "Experimental Features" developer menu
3 Disabled by default behind the network.preload flag.
4 Partial support in Edge 17+ refers to support for only the HTML format, not the HTTP header format.
とあり、現在「開発中」のステータスになっています。
この文章をGoogle翻訳に突っ込んでみると
・styleはpreloadできる(ようになる)
・"Experimental Features"開発者メニューから有効にすることができる(ようになる)
・Edge 17以降では、HTTPヘッダー形式ではなく、HTMLの形式のみサポートする
微妙だ・・・。
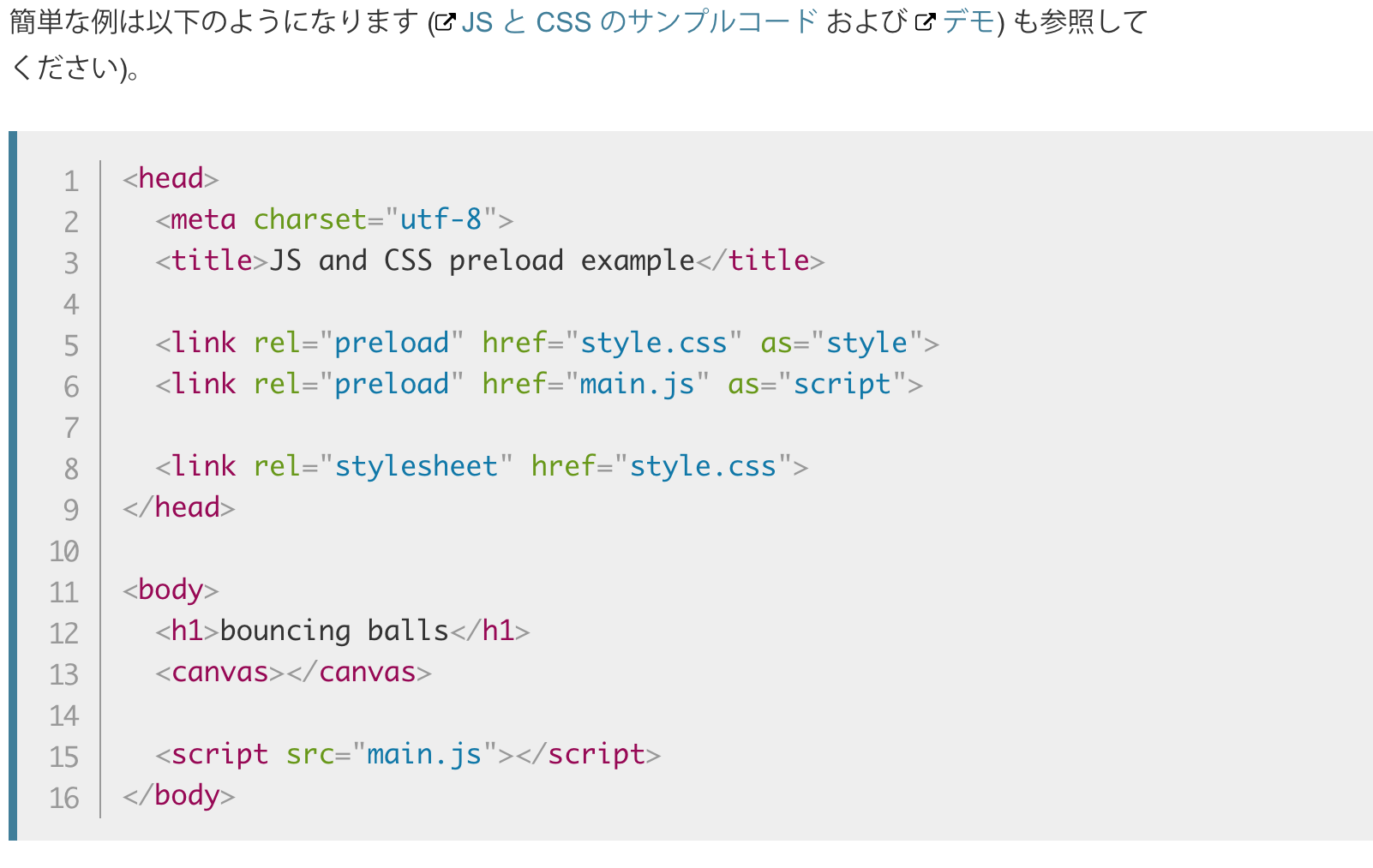
MDNのページをみると

のようなサンプルが載っていたので教科書通りに記述してみます。
Firefoxとかは対応していないみたいだけど、これはpreloadの属性の記述のところを無視して普通の記述の方を読みにいってくれているのだろうか・・・?
ここには
通常 に対応していないブラウザでは、例え記述をしても CSS は非同期で読み込まれません。
と書いてあるので、普通にcssが読み込まれているということなのでしょう。
一応表示崩れなどなさそうなので、問題なさそう。。
ただ、preloadを全てのブラウザに対応させる上ではloadCSSというライブラリを入れる必要がありそうなので、IEやEdge、それとFirefoxにおいて表示速度をあげたい場合にはこれを入れるのが妥当な線なのでしょうね。
さて、これらの対応ができたので、状況を確認してみます。
Page Speed Insightsでスコアを測りたいのですが、それはQA(テスト)環境ではできないようなので、一旦デベロッパーツールのAuditsを使ってみてみましょう。
おお!!
ちゃんとレンダリングブロックの要素が減っている!
トータルの時間も3640ms→2610msに減っている!
よかったよかった。。
これで抱えている問題の1と2についてはある程度解消することができました。
キャッシュについては現在調査中なので、また詳細わかりましたら追記させていただきます。
また次回は、今回の修正で使わなかった速度改善に有効そうなテクニックやツール、そして計測方法などを共有する予定です。(他のページやアプリケーションでは使えるかもしれないので、お楽しみに!)