普段コーディングをしたりjsを書いたりする人以外でもタスクランナー使って作業を効率化しようぜ!っていうTipsです。
デザイナーで一番その便利さが実感できるのは、画像圧縮かな〜と思うので、以前業務の中で作ったgulpのタスクを備忘録がてらご紹介します。
環境をととのえる
今回の画像圧縮にはgulpを使っているので、node.jsとgulpをインストールする必要があります。
gulpの導入の仕方はいろいろなところでそれはもう詳しく書かれてあるので、(ICSメディアさんの導入記事とか読めば間違いない)
・ 5分で導入! タスクランナーGulpでWeb制作を効率化しよう
ざっくりとした手順だけ書いておきます。
1.node.jsをインストール
ダウンロード | Node.js
2.gulpをグローバルインストール
コマンドラインを開いて以下を叩いてダウンロード
npm install -g gulp-cli
3.package.jsonファイルを作る
任意のディレクトリを作成してcdコマンドで移動後以下を叩きます。
npm init
上記コマンドでpackage.jsonファイルを作ります。
対話式のコマンド出て来るけど特になにも変更しない場合はひたすらyesを選んでエンター押していきます。
4.ローカル環境にgulpをインストールする
npm install --save-dev gulp
これでひとまずgulpを動かす準備ができました。
画像圧縮タスクを作成する
続いて、実際にgulpのタスクを書いていきます。
gulpfile.jsを作る
gulpをインストールしたディレクトリ直下にgulpfile.jsを作成します。
タスクはこの中に書いていきます。
その他圧縮前の画像を格納するsrcディレクトリと、圧縮した画像が保存されるdistディレクトリを作りました。
構成はこんな感じです。
img_compression
|_ dist
|_ gulpfile.js
|_ node_modules
|_ package.json
|_ src
srcに画像を保存した瞬間画像圧縮タスクが走って圧縮されたものがdistに入る想定です。
必要なプラグインをインストールする
画像圧縮はgulp-imageminを使うのでこちらをインストールします。
npm install --save-dev gulp-imagemin
jpg、png、gifとバラバラのプラグインを使うのですが、わざわざ個別に入れなくてもgulp-imageminをインストールするとすでにnode_moduleの中にはいっていると思います。
svgもimageminの中に入ってるやつでできればよかったのですが、どうも期待通り圧縮されなかったので別のプラグインを使いました。
こちらもインストールします。
npm install --save-dev gulp-svgmin
後は、画像に変更があった時だけタスクが動くようにしたいので
gulp-changedをいれます。
npm install --save-dev gulp-changed
gulpfile.jsに画像圧縮タスクを登録する
実際の中身はこんな感じ。
// gulpファイルの読み込み
var gulp = require('gulp');
// 必要なプラグインの読み込み
var changed = require('gulp-changed');
var imagemin = require('gulp-imagemin');
var imageminJpg = require('imagemin-jpeg-recompress');
var imageminPng = require('imagemin-pngquant');
var imageminGif = require('imagemin-gifsicle');
var svgmin = require('gulp-svgmin');
// 圧縮前と圧縮後のディレクトリを定義
var paths = {
srcDir : 'src',
dstDir : 'dist'
}
// jpg,png,gif画像の圧縮タスク
gulp.task('imagemin', function(){
var srcGlob = paths.srcDir + '/**/*.+(jpg|jpeg|png|gif)';
var dstGlob = paths.dstDir;
gulp.src( srcGlob )
.pipe(changed( dstGlob ))
.pipe(imagemin([
imageminPng(),
imageminJpg(),
imageminGif({
interlaced: false,
optimizationLevel: 3,
colors:180
})
]
))
.pipe(gulp.dest( dstGlob ));
});
// svg画像の圧縮タスク
gulp.task('svgmin', function(){
var srcGlob = paths.srcDir + '/**/*.+(svg)';
var dstGlob = paths.dstDir;
gulp.src( srcGlob )
.pipe(changed( dstGlob ))
.pipe(svgmin())
.pipe(gulp.dest( dstGlob ));
});
// defaultで画像圧縮タスクをwatch状態に
gulp.task('default', function(){
gulp.watch(paths.srcDir + '/**/*', ['imagemin','svgmin']);
});
どこの部分が何をやっているかはざっとコメントアウトで書いてある通りです。
defaultタスクにimagemin,svgminのwatchタスクを入れておくと、gulpとコマンド打つだけで、iamgeminタスクとsvgminタスクが常時監視状態になり、srcディレクトリに画像を入れるだけでgulpが動いて圧縮された画像がdistディレクトリにポンポン入っていきます。
srcの中でさらにディレクトリ切ってもその階層のまま圧縮コピーされます。
*(ただしそのディレクトリをリネームするとエラーになる!!ここまだ課題・・・)
実際に動かしてみる
1.jpg(145KB→50KB) 65%程度圧縮
圧縮前

圧縮後

3.gif(153KB→137KB) 10%程度圧縮
圧縮前

圧縮後

gifははやりだいぶ減色しないと軽くならないですね・・・。colors:180の設定でこの程度の圧縮率でした。
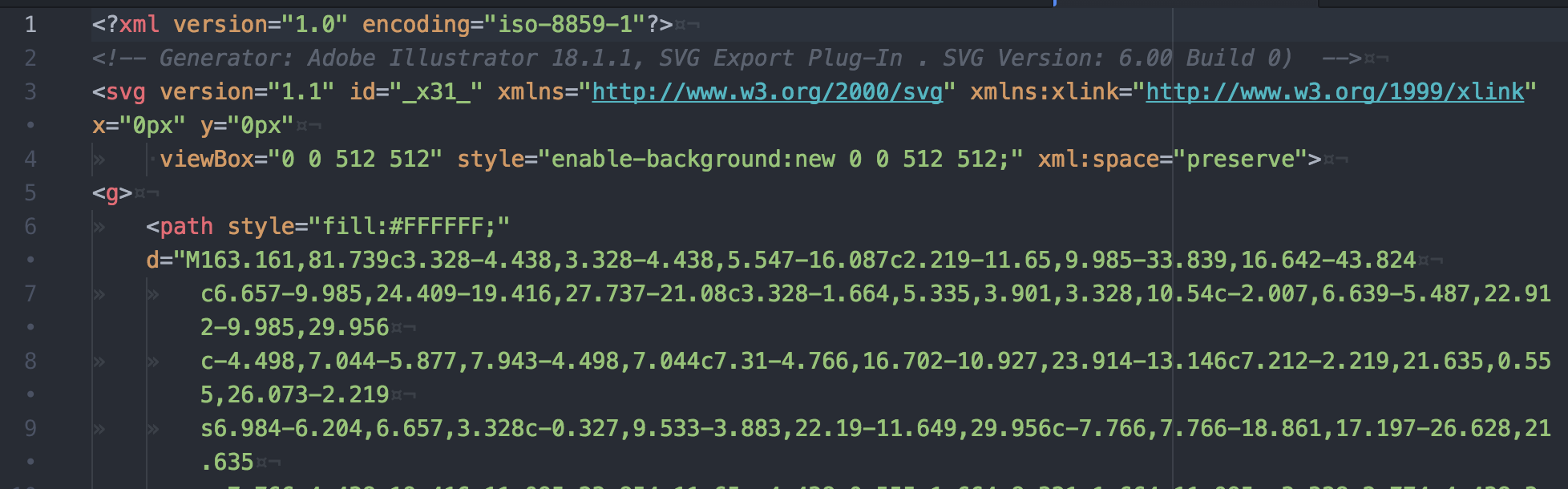
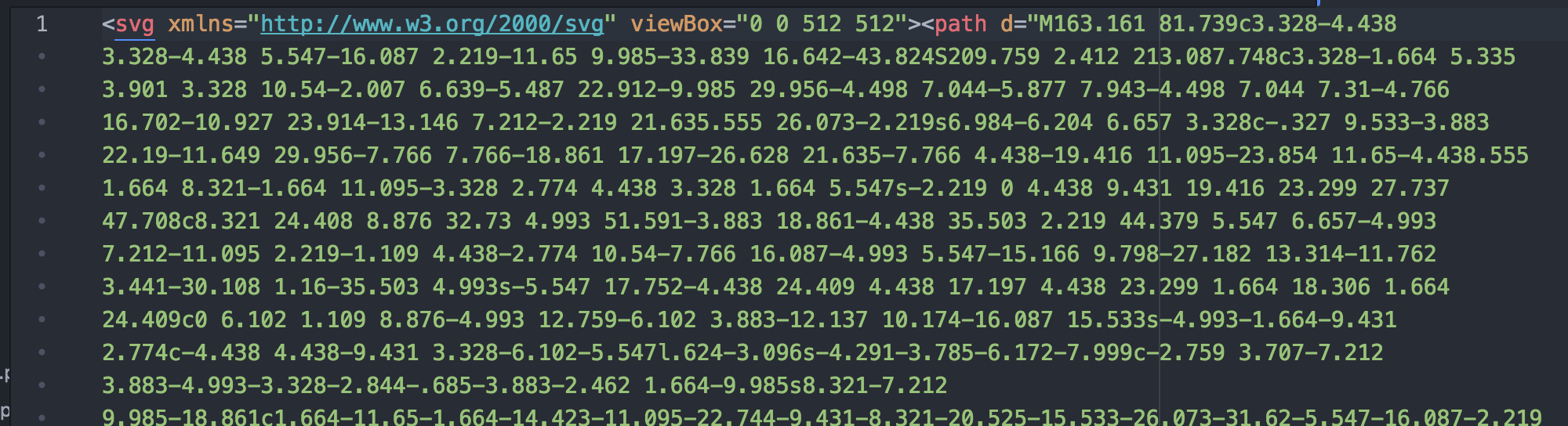
4.svg(83KB→62KB) 25%程度圧縮
ダ鳥獣戯画さんのsvg画像をsrcディレクトリに保存してみました。
コードが圧縮されて容量がスリムになりました。
一度起動しておくと、わざわざ圧縮ツールに移動して保存を繰り返さなくてもいいので楽ちんです。
終了させたいときは、Control+cで終了させてください。
わたしは元ファイルと比べたかったのでsrcディレクトリのデータも残していますが、データが圧縮されたら、元データを削除するとか、スプライト用に画像を結合するとか、まだまだいろいろできるのでまた投稿できればと思います。