はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
レイアウト
レイアウトは通常、テキスト、スタイル、アイコン、画像の具体的な配置を指します。レイアウトの目的は、 『情報を論理的に表現し、重要な要素を際立たせる』 ことです。
UXデザインの世界では、ページをレイアウトする方法がたくさんあります。今回から、グリッド、コンテクメント、スペースの要素について紹介します。
グリッド
モックアップをデザインするとき、ページ上の要素を正しく配置することで、ユーザーの流れを改善し、ナビゲーションを容易にすることができます。しかし、特に新人デザイナーの場合、モックアップ内の要素をどこに配置すればよいかを推測するのは難しいものです。幸いなことに、私たちは正しい配置やレイアウトを簡単にするためのツールが使えます。
ベーシックグリッド
まず、ベーシックグリッドがあります。
Figmaの基本的なグリッドはこんな感じです。ベーシックグリッドは一貫したデザインをするのに便利ですが、UXデザイナーは次に紹介するレイアウトグリッドを使用する方が一般的です。

レイアウトグリッド
レイアウトグリッドは、デザイン内の要素を整理するための一連の列と路地です。列とは色のついたブロックのことで、路地とは列と列の間にあるスペースのことです。
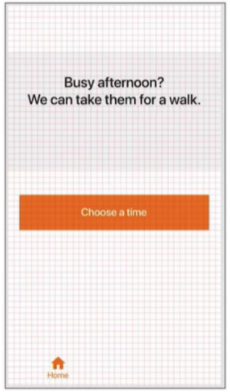
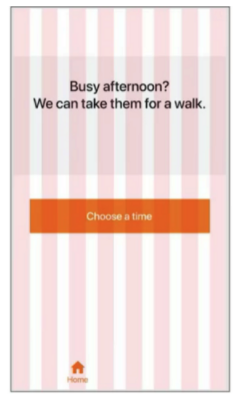
Figmaのレイアウトグリッドはこんな感じです。
- 列は薄い赤色で、すべて同じ幅です。
- 路地は白色で、これもすべて同じ幅です。

レイアウトグリッドの列の数は、デザインするデバイスの種類に依存します。
- ノートパソコンやデスクトップパソコンで見るような大きな画面向けにデザインする場合、レイアウトグリッドの列数は12列になるでしょう。
- より小さな画面向けにデザインする場合は、レイアウトグリッドのカラム数は少なくなります。

疑問
ベーシックグリッドとレイアウトグリッドのどちらを使うべき?
デザインするときに、ベーシックグリッドとレイアウトグリッドのどちらを使うべきか、疑問に思うかもしれません。これはデザイナーによって異なるので、選択するのはあなたです。ベーシックグリッドとレイアウトグリッドの両方を使うデザイナーもいれば、どちらかのみを使うデザイナーもいます。また、グリッドを全く使わないデザイナーもいます。

グリッドは使うべき?
UXデザイナーとしてスタートしたばかりの頃は、いくつかの理由でグリッドを使用した方がよいでしょう。
- 明快さと一貫性 を生み出します。効果的なグリッドは視線を誘導し、スクリーン上の要素をより簡単に、より快適にスキャンすることができます。
- デザインプロセスを速め、画面上の要素をより 速く配置 することができます。
- デザインのコラボレーションを容易 にすることです。グリッドがあれば、デザイナーはだいたいどこに何を置けばいいのかがわかるのです。
Googleで働くエントリーレベルのデザイナーによるモックアップ
Daneは、「Peacock」というアプリを作りました。
- ニューヨーク、サンフランシスコ、シカゴといった都市の画像の上に、検索バーが表示されていること。
- 各画像の四角形がまったく同じ大きさであること。
- 検索バーが画像の上の画面の真ん中に直接配置されていること。
Daneがグリッドを使ってデザインを計画し、要素を配置しやすくやすくした結果です。

Figmaでグリッドを適用する
右のプロパティ画面から「Layout grid」で「+」を押します。デフォルトは、ベーシックグリッドです。

作成したGridを編集して、レイアウトグリッド(Columns)に変更してみます。

