はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
色が与える影響
今回は、ビジュアル・デザインの要素のひとつである「色」について、ご紹介します。
色は、あなたの行動や気分、思考に影響を与えることをご存知ですか?
『色は感情を伝え、行動を示し、多様性をもたらします。』
例えば、赤は注目を集めます。そのため、出口標識や非常ボタン、一時停止の標識などは赤色をしています。この色を持つものは、常に注目されるのです。

一方、青は静けさや穏やかさ、平和を表現します。それが、青が広く魅力的とされる理由の一つです。

UXデザインにおいて、色の選択と組み合わせが、どのように強調し、ブランディングを伝え、アクセシビリティに影響を与えるのか、大事になってきます。
60-30-10ルール
色を変えることで、ユーザーの注意をデザイン上の焦点に引きつけることができます。例えば、
- サインアップリンク
- 購入ボタン
UXデザイナーがよく使うルールに、「60-30-10ルール」(デザインのカラーパレットの比率)があります。
| タイプ | 比率 |
|---|---|
| ニュートラルカラー | 60% |
| カラー | 30% |
| アクセントカラー | 10% |
この、3色目のアクセントカラーがパレットの10%を占め、強調する のです。

ブランディング
UXデザインにおいて色が重要なもうひとつの理由は、色によってブランディングを伝えることができるのです。色は、タイポグラフィと同じように、企業のブランドガイドラインにおいて重要な役割を果たします。色彩は、製品のビジュアル・アイデンティティを定義し、競合他社に差をつけるのに役立ちます。
”マクドナルドのアーチの黄色は、あなたを明るい気持ちにさせませんか?”

”コカ・コーラの大胆な赤は、エネルギッシュな印象を与えませんか?"

”Googleがすべてのブランディングに4つの特定の色を使っていることにお気づきでしょうか?” これは偶然ではありません。これらの色はすべての製品で統一されているため、Googleのデザインは瞬時に識別しやすくなっています。

UXデザイナーは、その企業のブランドカラーをどのようにデザインに使用するかを意識する必要があります。アプリ、Webサイト、ロゴのいずれをデザインする場合でも、色の関連付けを統一してください。
コントラスト基準
選択した色のコントラストを確認することが重要です。

例えば、
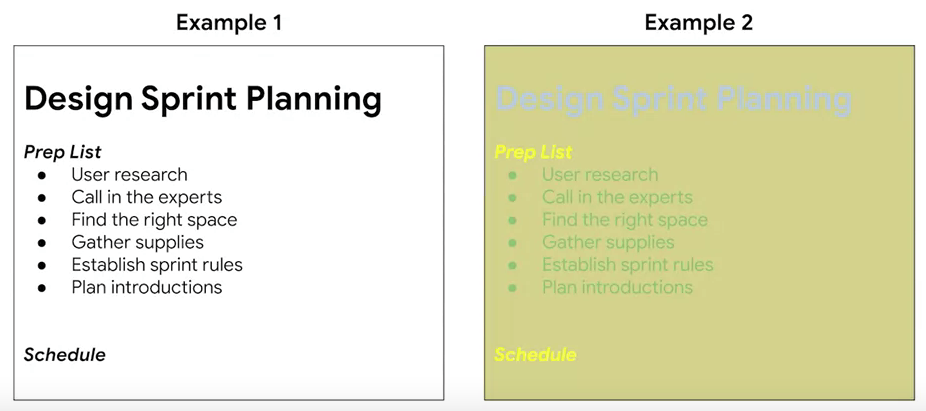
- 左の画像: 白地に黒のテキストを使用しており、コントラスト比が高い
- 右の画像: カモグリーンの背景に緑、青、黄色のさまざまな色合いを使用しており、テキストが非常に読みづらく、アクセシビリティが低い
デザイナーは、Web Content Accessibility Guidelines(WCAG)のカラーコントラスト基準に従って、アクセシビリティに配慮したデザインを心がける必要があります。
文字色と背景色のコントラスト比をチェックするツール
https://webaim.org/resources/contrastchecker/
さまざまなデバイスや環境下でテスト
もうひとつ、デザインの色を選ぶ際に注意すべきことがあります。色の選択は、さまざまなデバイスや環境でテストしてください。デスクトップパソコンと携帯電話では、色の見え方が異なることがあります。また、明るいところで使うか、暗いところで使うかによっても、色の見え方は変わってきます。
その一例が、2015年にインターネットで流行した、あるネットユーザーは白と金と表現し、あるネットユーザーは黒と青と表現したドレスの写真です。多くの人が、同じドレスがまったく違う色に解釈されることに戸惑いましたが、説明は簡単でした。
ユーザーが照らす光の色によって、ドレスの色が変化したのだ。黄色い光の下では黒と青に、青い光の下では白とゴールドに見えたのです。このように、さまざまな環境下で色の選択をテストすることが重要であることを示す一例です。

Figmaでデザイン
Figmaには、デザイナーがモックアップを色で強化するためのダイナミックなシステムがあります。
色の設定

グラデーション(Gradient)

グラデーションの種類:
- Solid: シェイプの片側でフルカラーになり、フェードアウト
- Linear: シェイプの中心でフルカラーになり、円形にフェードアウト
- Radial: シェイプの片側がフルカラーで、時計回りにフェードアウト
- Diamond: 水平・垂直方向にフルカラーでプラス記号を描き、端に向かって菱形にフェードアウト
- Image: 作成した要素の内側に画像を配置。これは本当のグラデーションではありませんが、Figmaではここに画像オプションが存在します。
色相(Hue)・不透明度(Opacity)

色相
デザインに最適な色合いを見つけることができます。例えば、色相スライダーをグリーンに合わせてからカラーセレクターで調整すれば、オリーブグリーンを選ぶことができます。
不透明度
不透明であるか透明であるかの度合い(色の強度)のことです。
- 不透明度100%は、豊かで完全な色であり、不透明とも呼ばれます。
- 不透明度50%は、透明で色が認識できる程度に明るいものの、透けて見えます。
- 不透明度0%は、色が見えなくなります。
保存
デザインに最適な色を見つけるには、時間をかけて何度も繰り返す必要があります。色の選択が決まったら、カラー・パレットをFigmaに保存して、将来の時間を節約してください。
- In the Layers panel, on the left side of the Figma screen, select the shape that has the color you want to save and reuse.
- In the Design panel, on the right side of the Figma screen, navigate to the Fill header. Click the Style icon, which is represented by four dots shaped like a square.
- A menu will appear called Color Styles. Click the Plus (+) icon in the top right corner of the Color Styles menu.
- Name the Style.
- Click Create Style.

参考) An Introduction to Color Theory and Color Palettes
https://www.coursera.org/learn/project-planning-google/lecture/CXcUo/developing-a-project-schedule
