はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
プラットフォームを念頭におく
UXデザイナーがユーザー体験を構築する際に、なぜさまざまなプラットフォームを念頭に置く必要があります。
プラットフォームとは、
- デスクトップ
- モバイルWeb
- モバイルアプリ
- タブレット
- ウェアラブル
- テレビ
- スマートディスプレイ
など、ユーザーが製品を体験する媒体を指します。
ユーザーは、どのプラットフォームを使用していても、製品が同じように見え、同じように感じられることを望んでいるからです。
UXデザイナーが考えるべきこと
- 新しい製品を作るときには、まず1つのプラットフォームに集中することが重要です。選択するプラットフォームは、エンドユーザーのニーズを最もよく満たすものであるべきです。
- そのあとで、追加のプラットフォームに対応するデザインを行えばよいのです。
- プラットフォーム間で一貫したユーザーエクスペリエンスを実現することに加え、一貫したブランドアイデンティティを持つことも重要です。Google検索は、デスクトップパソコンでも携帯電話でも同じように見え、同じように感じられるはずです。
携帯電話やデスクトップPCでのユーザの動き
ユーザーが携帯電話で過ごす時間は、デスクトップPCと比較して大きな差があります。
- 携帯電話の平均セッション: 72秒
- デスクトップPCの平均セッション: 150秒
で、2倍以上の長さです。
なぜこれが重要なのか?
モバイルユーザーは目標志向が強く、1つのタスクを完了することに集中する傾向があります。
モバイル端末向けのデザインで考慮すべきこと
以前は、ほとんどのモバイル向けウェブサイトがデスクトップ向けサイトのミニバージョンであったため、モバイル向けウェブサイトが使いにくいものになっていることがよくありました。現在では、ほぼすべてのウェブサイトでレスポンシブ・ウェブデザインが採用されています。
レスポンシブWebデザインは、デバイスのサイズに応じてWebサイトが自動的に変化するようにするものです。
- デスクトップパソコンで体験する場合、ホームページは複数のカラムで構成されていることがあります。
- しかし、レスポンシブWebデザインでは、ユーザーが携帯電話で同じWebサイトにアクセスすると、複数のカラムが自動的に1カラムに凝縮され、より小さな画面にフィットするようになります。コンテンツはそのままに、使い勝手が格段に向上します。
モバイルのユーザー体験をデザインする際のベストプラクティス
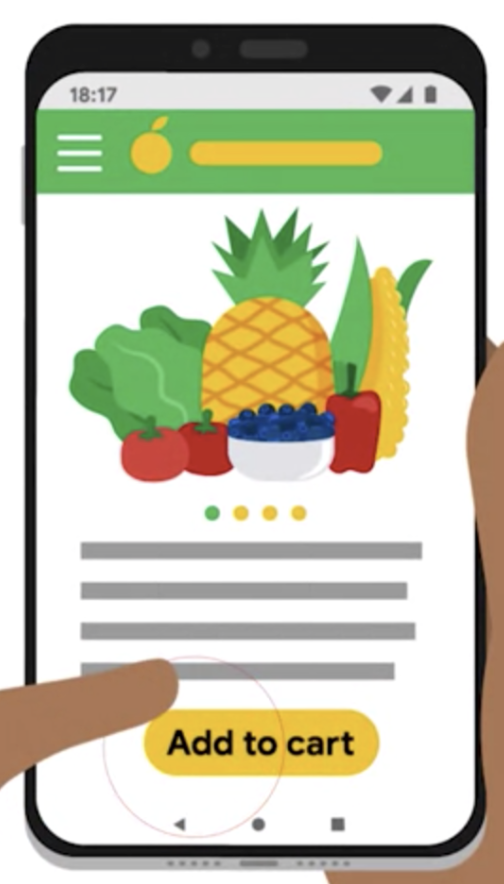
- コールトゥアクションボタンを前面中央に配置し、ユーザーが簡単に目的のタスクを完了できるようにします。

- ナビゲーションメニューは短く、シンプルであるべきです。モバイルでのユーザーエクスペリエンスをシンプルにしたいからです。そのため、メニューのオプションは、製品のコアな機能のみを強調する必要があります。

-
タップやスワイプなど、ユーザーがすでに行っているジェスチャーを使用することです。ジェスチャーは、ユーザーにとって直感的でなじみのあるものであるべきです。
-
携帯電話を持つときの両方の方向を想定したデザインです。携帯電話の縦長表示と横長表示の両方を考慮する必要があります。どのような持ち方をしても、効果的な体験ができるようにしたいものです。

- 視覚的な乱雑さを減らすことです。携帯電話の画面サイズは小さいので、視覚体験をシンプルに保つことが重要です。
さいごに
ユーザーはデバイスによって異なる振る舞いをします。
UXデザイナーは、その変化をできるだけシームレスに実現する手助けをします。UXデザイナーはその役割を担っているのです。