追記 2021年10月27日
正常なはずのcssファイルの警告が消えない時
VScode拡張機能の
"PostCSS Language Support"
をいれる。
追記終了
追記 2021年6月10日
VSCodeをクリーンインストール(VScode自体の他、VScodeの設定も拡張機能も全て消去)
npx create-next-app {アプリ名}
cd {アプリ名}
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
npx tailwindcss init -p
@tailwind base;
@tailwind components;
@tailwind utilities;
波線が表示され、その上にマウスカーソルを乗せると、
クリーンインストールしてからこの手順でも同じように
Unknown at rule @tailwindcss(unknownAtRules)
と表示されました。
そして、マニュアル通りに
インストール - Tailwind CSS
https://tailwindcss.com/docs/installation
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
と回避したところ正常に読み込めました。
追記終了
環境
Windows10
Next.js 10
VSCode
問題 tailwindCSSの設定がimportされない。
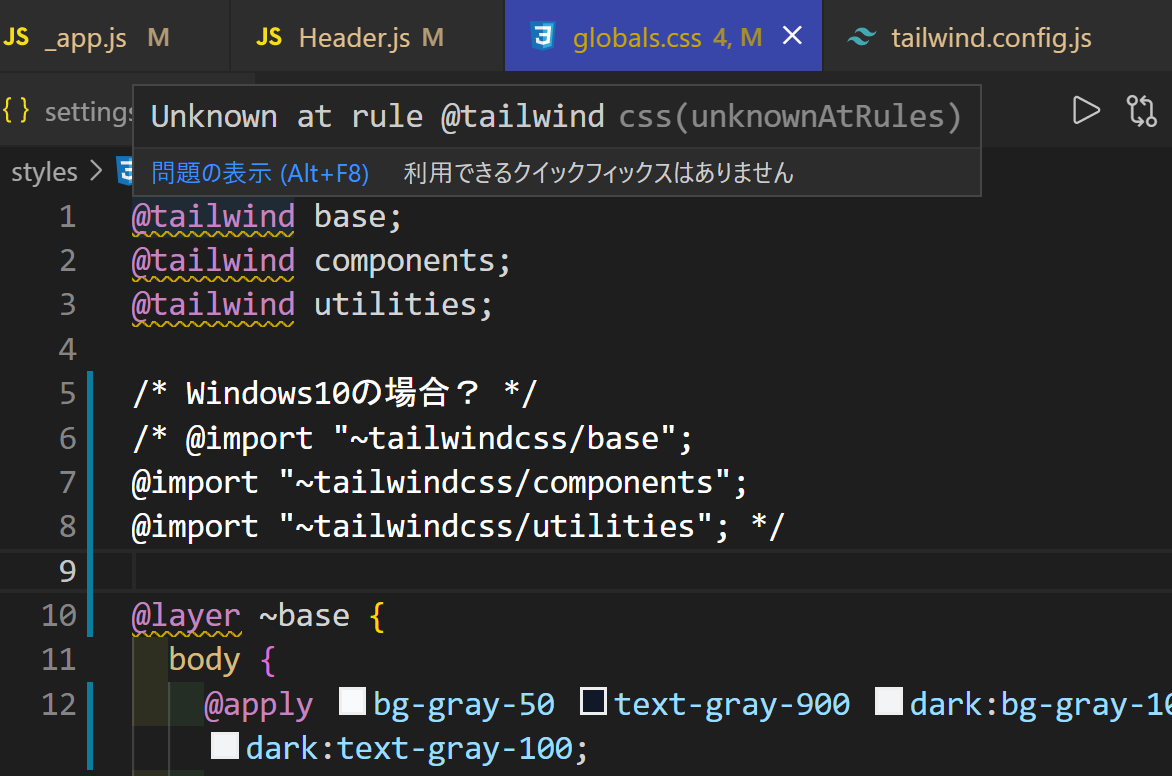
@tailwind base;
@tailwind components;
@tailwind utilities;
@tailwind にマウスカーソルを載せてホバーを表示させると
Unknown at rule @tailwindcss(unknownAtRules)
と表示されていてtailwindCSSの装飾がアプリに反映されない。
公式
Installation - Tailwind CSS
https://tailwindcss.com/docs/installation
を見てみると
Windows10の場合
If you’re using postcss-import (or a tool that uses it under the hood, such as Webpacker for Rails), use our imports instead of the @tailwind directive to avoid issues when importing any of your own additional files:
postcss-import (またはWebpacker for Railsのようにボンネット内で使用するツール)を使用している場合は、@tailwindディレクティブの代わりに私たちのimportを使用して、独自の追加ファイルをインポートする際の問題を回避してください。
とあります。
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
しかし、これではtailwindCSSの装飾した色々な設定が反映されませんでした。
そこで
/* Windows10の場合? */
@import "~tailwindcss/base";
@import "~tailwindcss/components";
@import "~tailwindcss/utilities";
とこのように~ を先頭につけるとtailwindCSSの装飾の設定が反映されるようになりました。
このように警告などは表示されていません、またtailwindCSSの装飾の設定が反映されています。
しかし@layerの箇所では警告が出たままです。
その他
@layer でも警告が出ているが、~を付けても消えませんでした。
設定は反映されているが、警告も出ている場合。
VSCodeのsettings.jsonで
"css.lint.unknownAtRules": "ignore",
と無視する設定にします。