初アウトプットです。
今年の目標である情報発信をしようという目標をギリ達成できそう。
実行環境
- Next.js: 13.0.4
- React: 18.2.0
- Supabase: 2.2.0
まえおき
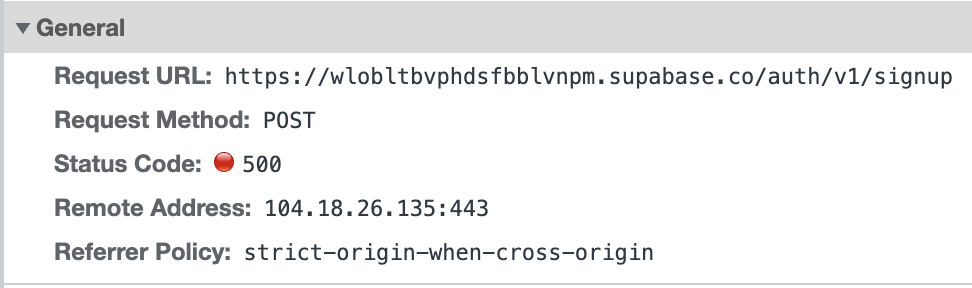
Supabaseをさわり始め、公式ドキュメントの通りにSupabaseの認証機能を実装しようと試みたが、Status Code: 500エラーでSupabaseにデータを飛ばせずユーザーの登録ができず頭を抱えていた。
// 該当箇所のみ抜粋
const supaSignUp = async () => {
const { data, error } = await supabase.auth.signUp({
email: "example@example.com",
password: "examplepassword",
});
console.log(data);
};
解決策
あれこれいじくり回したのち、supabaseダッッシュボードページ左のアイコン群より、Logs > Authと進むと認証関連のAPIログが見れることが判明。
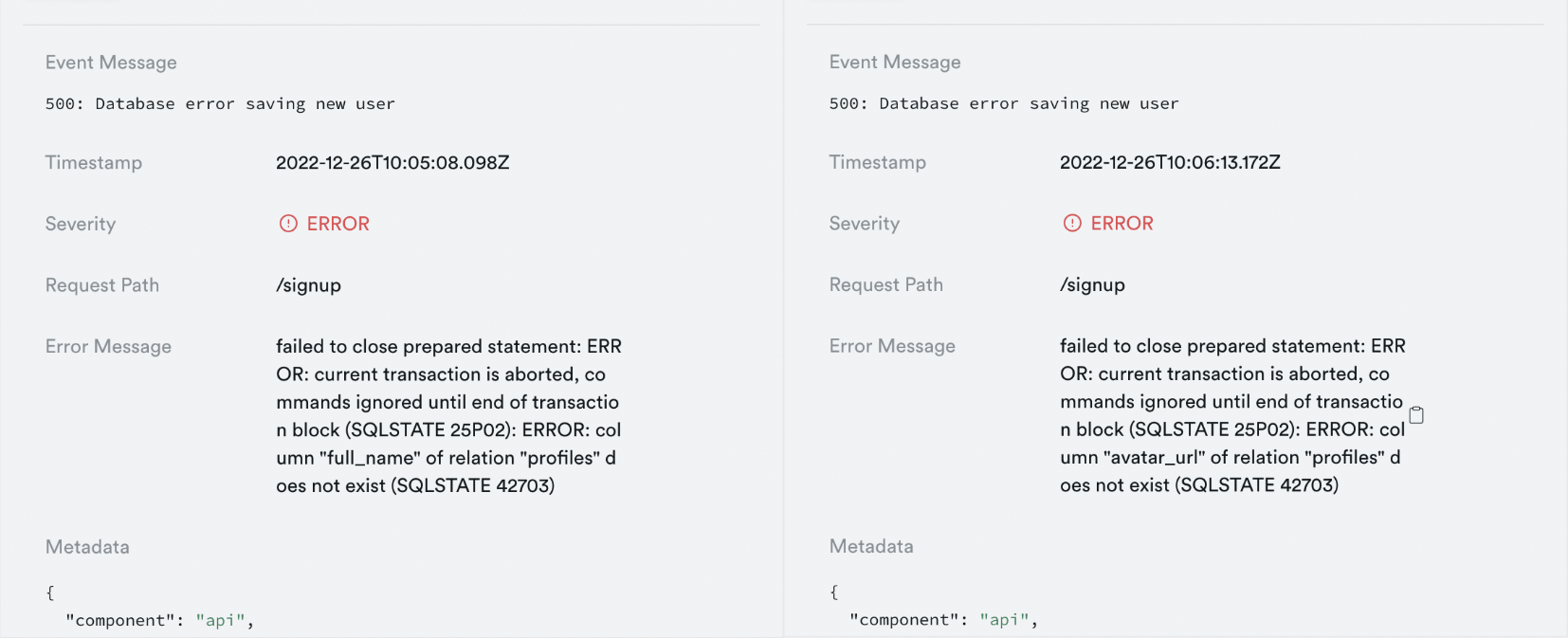
エラーメッセージを見てみると。。。

publicスキーマにprofilesテーブルが存在しないとのこと。
plofilesテーブルを作り、もう一度POSTしてみると。。。

full_name, avatar_urlのカラムを作るように言われ再度POSTを試みる。
POSTできた!
まとめ
後からドキュメントの違うページに解決方法が書いてあることに気づく。
今後ドキュメントの関連のあるところは隅々まで読もうと思います。。。
今回のようにドキュメントが英語のみのツールも多いと思うので公式ドキュメントを読み解いて構築をスムーズに行えるよう来年はこの辺の自己学習に力を入れたく思います。
誰かの参考になれば幸いです。