はじめに
ちゃんとしたドメインのアプリのLPやウェブサイトを持ってる人には縁のない記事です🙅♂️
そんなものを持っていない私が、この度Firebase Hostingを利用してお金をかけずにapp-ads.txtの設置に成功したので備忘録として残しておきます🎉
「そもそもapp-ads.txtってなんやねん」という人はこの記事がわかりやすかったです。
AdMobから「AdMob使ってるならapp-ads.txt置いてね」というメールが届きました。
ファイルは、掲載している Google Play ストア(Android)または App Store(iOS)のウェブサイトのルートディレクトリに公開する必要があります。
詳細については、IAB による app-ads.txt の仕様を参照してください。
メールをよく読んでみると、どうやらアプリストアに登録しているウェブサイトのルートディレクトリに設置する必要があるようです。
また、よくハマりがちですがヘルプを読むとサブドメインに置くのはNGのようです⚠️
本記事が想定している読者は下記に当てはまるような方々です。
△ そもそもストアにウェブサイトを登録していなかった(今回外部サイトでもいいので準備する必要があります💡)
○ アプリのLPが無いため、ストアに登録していたウェブサイトが外部サービスだった🤔
○ やるべきことは分かったが、app-ads.txtのためだけにドメインにお金を払いたくない🤑
私自身も個人でいくつかアプリを提供していますが
- ストアに登録しているウェブサイトはTwitterだった
- ドメインを持っているがブログで利用中(ルートディレクトリにファイルを置けない)
というような状態でした。
手順
Firebaseコンソール上での作業
Hostingの利用開始
Firebaseプロジェクト未作成の場合は最初にプロジェクトを作成する必要があります。
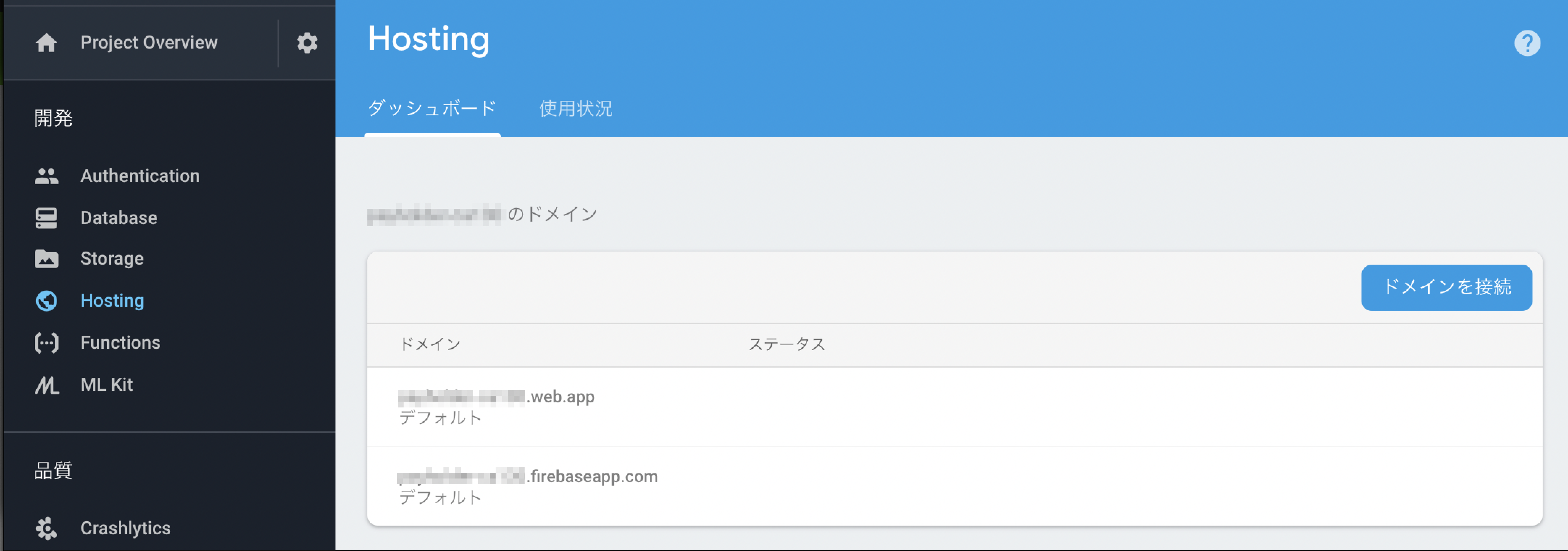
プロジェクトの[Hosting]を開いて[始める]を押すと、このようにドメインが2つ発行されます。
ランダムな文字列でかっこ悪いのが玉に瑕ですが無料なので目を瞑ってどちらかを使っていきましょう。
ローカルでの作業
Firebase Hostingの初期化とセットアップ
Firebaseを初めて利用する場合にはFirebase CLIのインストールが必要です。
詳細な方法としては公式ドキュメントを見てください。
# 初回のみ必要(ログイン済みの状態でログインしても問題ないです!)
$ firebase login
# 適当なディレクトリを作る
$ mkdir hoge && cd hoge
# プロジェクトの初期化をする
$ firebase init
# このときHostingだけ選択する
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices.
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
❯◉ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
# 準備したプロジェクトを選択する
? Select a default Firebase project for this directory:
[don\'t setup a default project]
# 何も入力せずにEnterを押せばOK
? What do you want to use as your public directory? (public)
# 何も入力せずEnterを押す(No扱いっぽい)
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
:
(中略)
:
✔ Firebase initialization complete!
app-ads.txtの設置
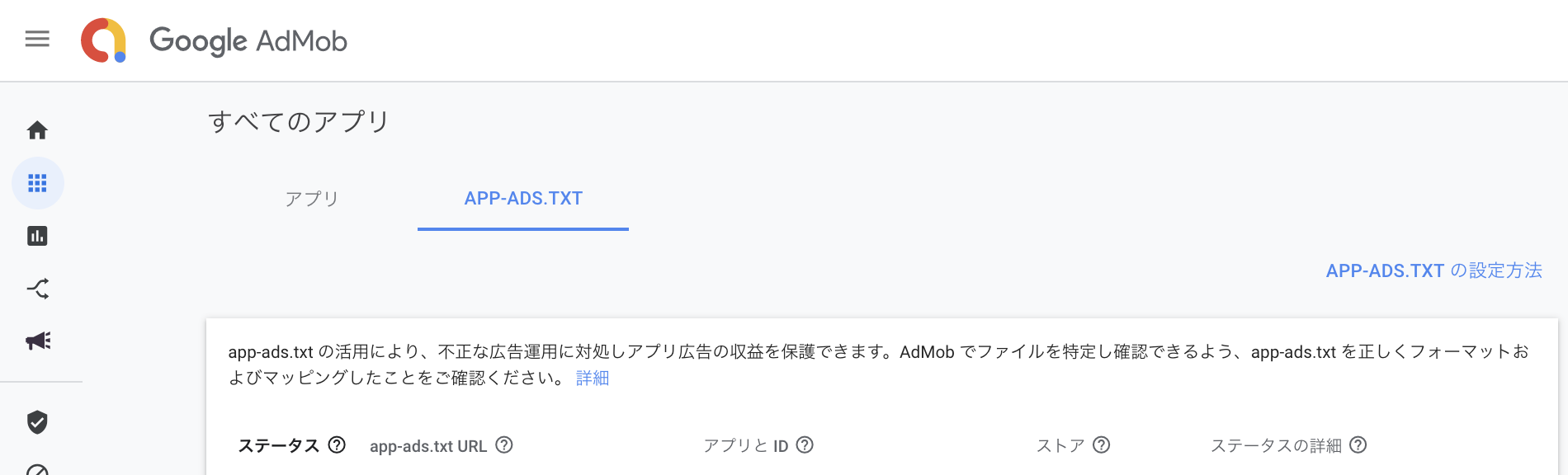
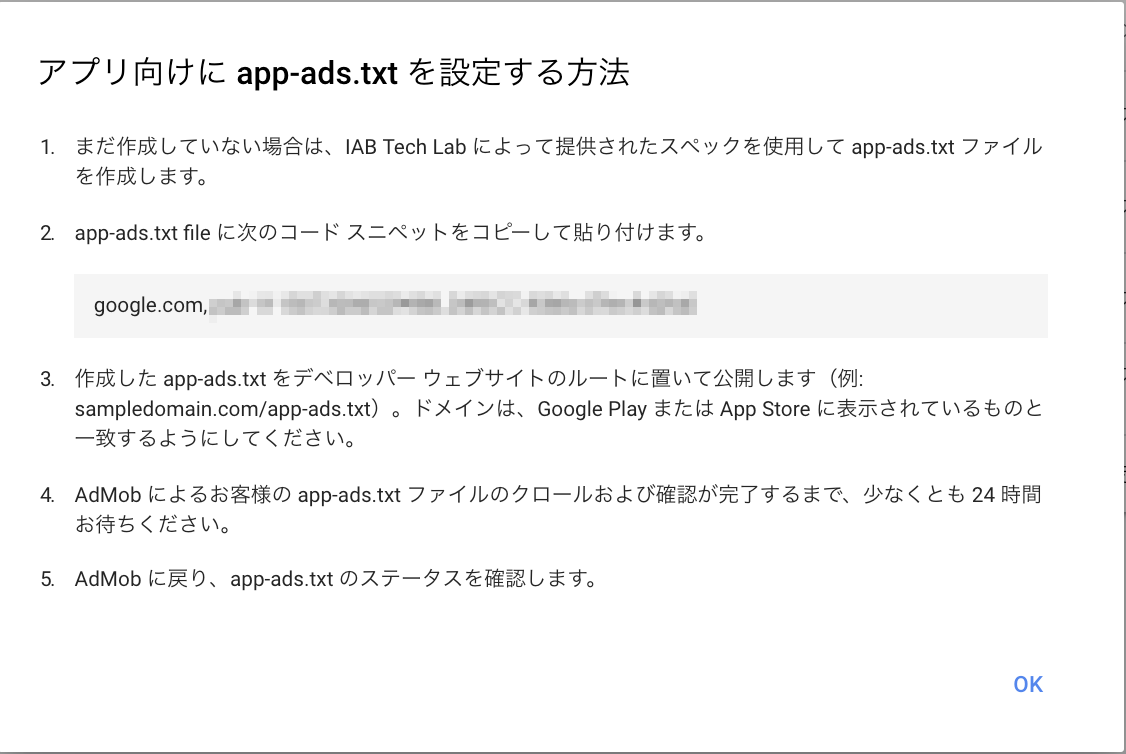
AdMobコンソールの[すべてのアプリ]→[APP-ADS.TXT]タブを開き、右端にある[APP-ADS.TXTの設定方法]を押すとこのような画面が表示されます。
2のコードスニペットをコピーしてそのまま利用します。
# コードスニペットを書き込んだapp-ads.txtを生成する
$ echo "コピーしたコードスニペット" > public/app-ads.txt
登録するウェブサイトの設置
このタイミングでLPを作りたい人はそれをそのままpublic/index.htmlとして置き換えましょう。
これが今回の肝なのですが、私のようにapp-ads.txt設置前と変わらず外部サイトを掲載したい場合は、下記のようなindex.htmlを用いてリダイレクトさせます💡
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="1;URL=登録したいウェブサイトのURL(外部サイト可)">
</head>
</html>
deployする
# public配下がこのようになっていることを確認する
$ ls public/
404.html app-ads.txt index.html
# deployする
$ firebase deploy
Deployに成功したら Firebase Hostingに発行されたドメイン/index.html にアクセスし、自分の設定したindex.htmlが置かれていることを確認します。
(外部サイトへリダイレクト設定した場合には1秒程度でリダイレクトがかかるはずです。)
また、Firebase Hostingに発行されたドメイン/app-ads.txtにアクセスできることも確認しておきます。
各種アプリストアのコンソール上での作業
ウェブサイトURLの登録
各OSのアプリストアのコンソールからアプリのウェブサイトが登録できるのでそこに一つ前の手順で確認した Firebase Hostingに発行されたドメイン/index.html を入力します。
このときアプリのウェブサイトでなくデベロッパーのウェブサイトと間違えやすいですが、そうするとAdMobのクローラーに見つけてもらえなくなるので注意が必要です⚠️
反映を待つ
これで必要な作業はすべて終了です、あとは待つだけです!
正常に設置できるとこのような表示になりますが、緑のランプが点灯するまで予想以上に時間がかかりますので気長に待ちましょう🍵
私の場合はちゃんと設置できているのに1日経過後にグレーのランプになり、最終的に3~4日くらい経ってから緑になりました。
おわりに
最初は「app-ads.txtのためにドメイン取るんか…正直面倒だし勿体ないな」と思っていましたが、このようにすれば無料でも対応可能でした、Firebase万歳ですね💪
リダイレクトのさせ方は諸説あると思いますがウェブは全然分からないのでとりあえず目についた方法で対応しています、詳しい方は是非コメント欄にて優しくご指摘いただけますと幸いです🙇♂️