手順
-
Twitter Publishというサイトにアクセスする

- 【Enter a Twitter URL】に埋め込みたいTwitterのURLを入力する。「@アカウント名」だけ入力しても可能

-
スクロールすると入力したURL用のタイムラインのコードが表示されているので、【Copy Code】を押してコードをコピーする

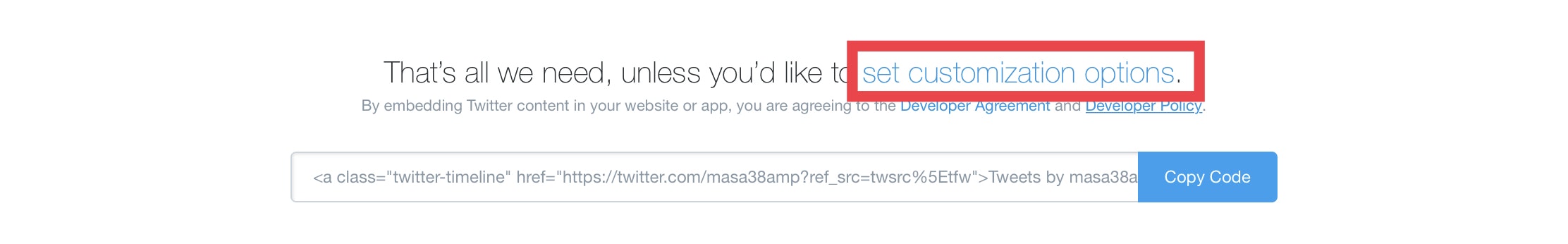
3-1. もし、タイムラインの表示サイズ・背景色・リンク文字色・表示言語を変更したい場合、【set customization options.】にアクセスする

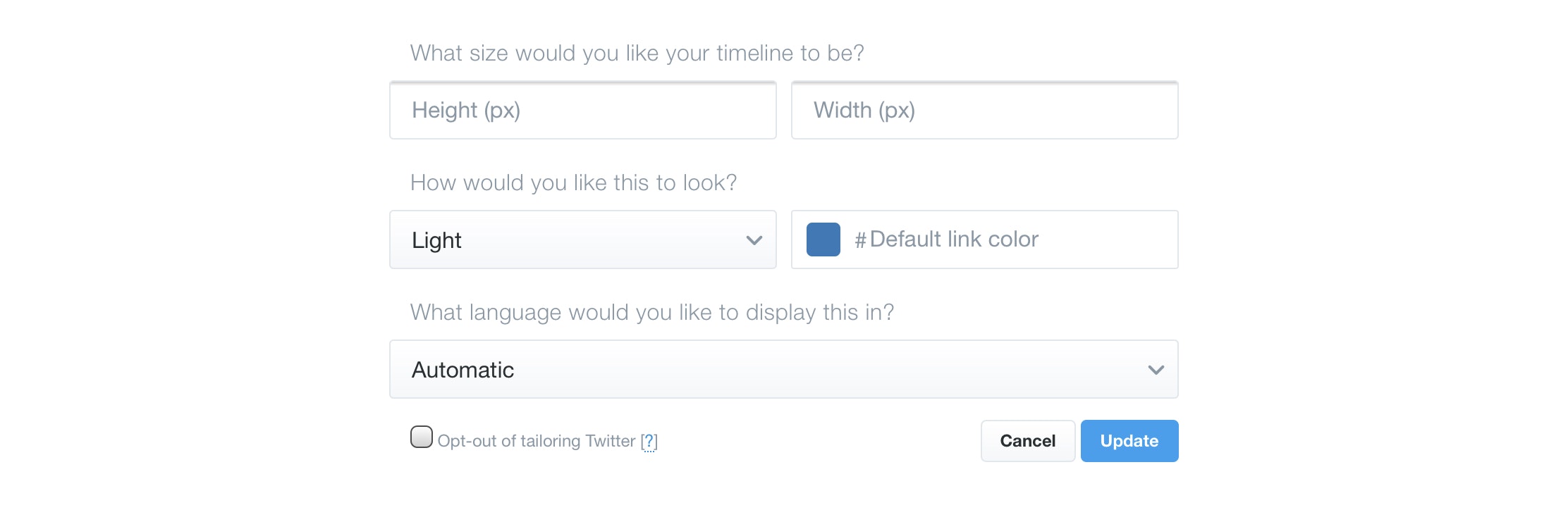
3-2. 表示された各種設定を入力し【Update】ボタンを押す

- What size would you like your timeline to be?
- Height(タイムライン表示の高さ)
- Width(タイムライン表示の幅)
- How would you like this to look?
- Light or Dark(背景色を明るくするか暗くするか)
- Defalut link color(文章内のリンク文字の色指定)
- What language would you like to display this in?
- タイムライン上に表示されるTwitterの日付などをどの言語に合わせるか設定する
- Opt-out of tailoring Twitter
- twitter のフォローボタンを設置するかどうか
- What size would you like your timeline to be?
埋め込みたいWebページのHTMLにコピーしたコードを貼り付ける
終わり![]()
参考文献
前提
SpartaCampに参加したメンバーで行う勉強会用資料として取りまとめたものです
- 八幡平市主催:株式会社NEXT REVOLUTION運営
- 株式会社NEXT REVOLUTION主催・運営