Railsを学んだけど...
「Rubyだけでなく他の言語も学んだ方がいいですか」みたいな話はちょくちょく聞いたことがあるのですが、個人的には初心者は複数の言語に手を出すよりかは、最初は一つの言語の勉強に集中して方がいいと思っています。これはフレームワークも同じで、例えば、Ruby on Railsの基礎的な流れを把握することができれば、メジャーな他のフレームワークはなんとなく理解できるようになると思います。
他のフレームワークをみてみよう!
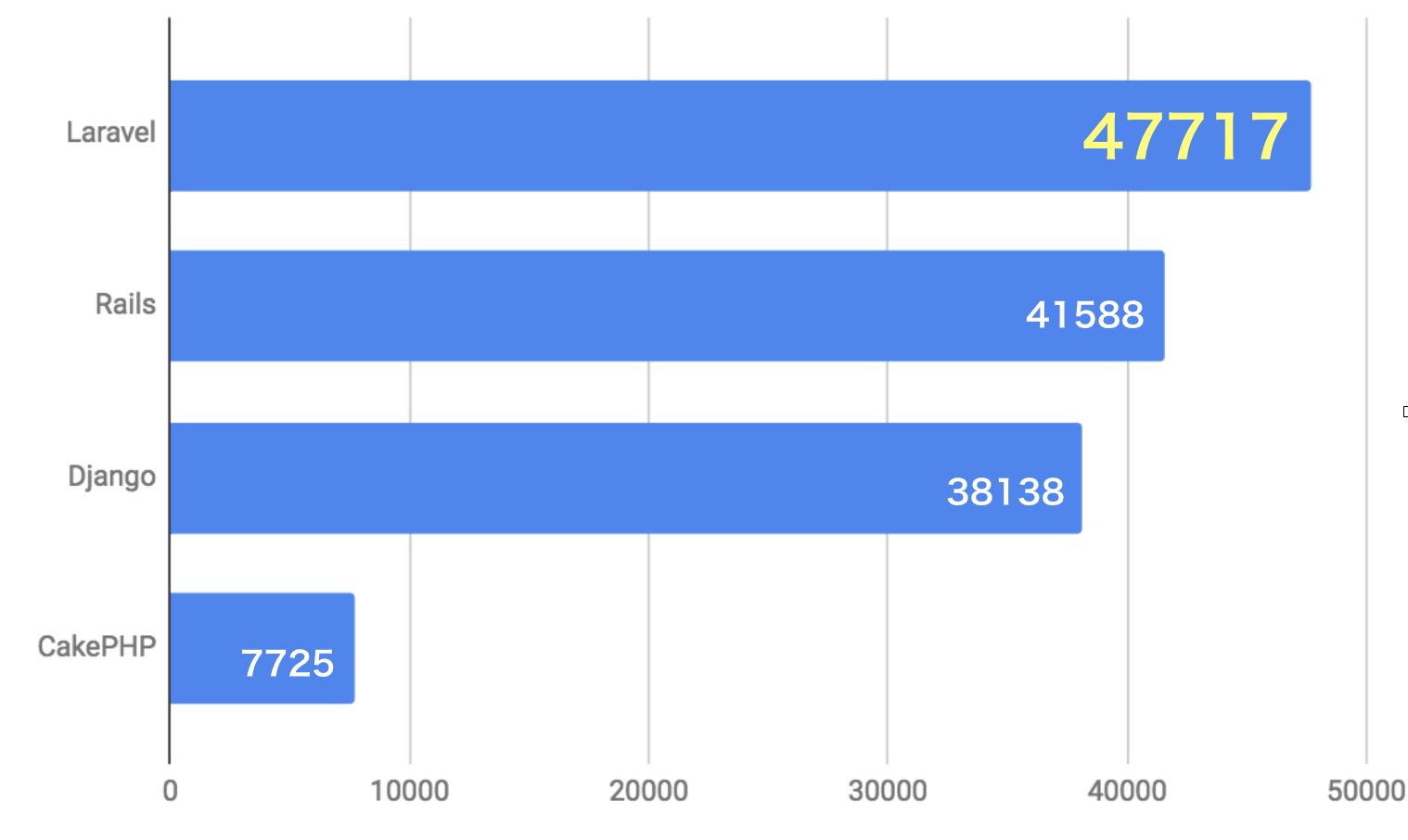
とはいえ、他のフレームワークがどんなものか、知りたい人は一定数いる気がするので、今回はPHP言語のメジャーなフレームワークであるLaravelで"Hello World"を出力する過程を、Railsのそれと比較していきたいと思います!ちなみにLaravelは近年すごく使われ始めている言語で、githubスター数もrailsを抜いています。

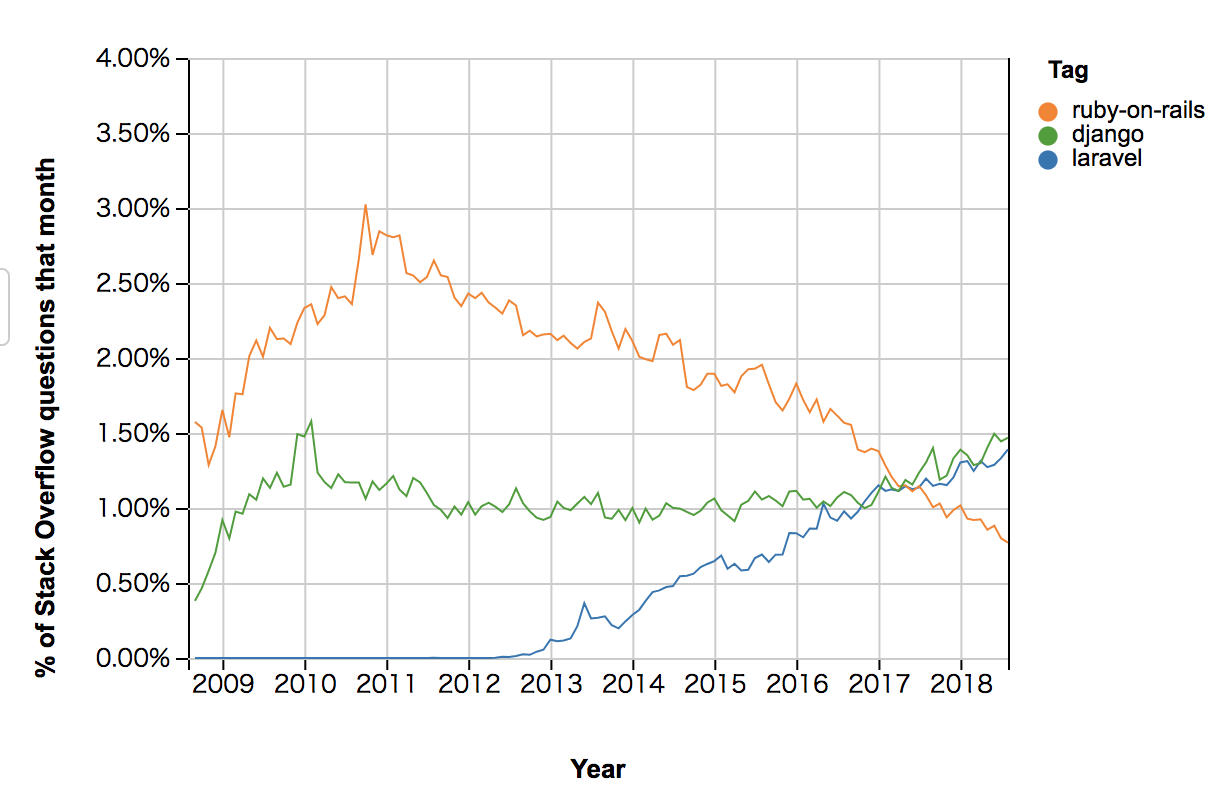
また、Stack Overflow TrendsでもLaravelがRailsを約0.5%ほど上回っていますね。Laravelの人気の高さが伺えます。

本記事の対象者
- Railsを使って簡単なCRUDアプリを製作したことがある。
- MVCの基本的な流れについて理解している。
- 「Railsだけ勉強してるけど私大丈夫なの???」って思っている。
LaravelでHello Worldを作る過程で、Railsとの違いを解説していきます。
ちなみに僕はLaravelについてそんなに詳しいわけではないので、技術的な違いというよりは、Rails経験者がLaravelを初めて使用したときに「あ、なんか似てる!」って思うであろう部分について取り上げていきます。
※Railsの基礎について知りたい人は以下の記事をみてみてね!わかりやすいよ!
https://qiita.com/kouichi_s/items/6480586ab7f6356a91c3
https://qiita.com/kazukimatsumoto/items/14bdff681ec5ddac26d1
Composerのインストール
Laravelを使用する為には、Composerをインストールしなくてはいけないので、以下のPHPコマンドを打ってインストールしましょう。
$ php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
$ php -r "if (hash_file('sha384', 'composer-setup.php') === '93b54496392c062774670ac18b134c3b3a95e5a5e5c8f1a9f115f203b75bf9a129d5daa8ba6a13e2cc8a1da0806388a8') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
$ php composer-setup.php
$ php -r "unlink('composer-setup.php');"
参考ページ: https://getcomposer.org/download/
ちなみにmacでhomebrewを入れている人は以下のコマンドでcomposerをインストールできます。
$ brew install composer
参考ページ: https://brew.sh/index_ja
Laravelのダウンロード
Composerを使ってLaravelインストーラをダウンロードしましょう。
$ composer global require "laravel/installer"
hello worldしてみよう!
まずはあの画面を表示
まずは"Yay! You're on Rails!"でおなじみ、Railsのあの画面を、Laravelでも表示してみます。

プロジェクト作成
任意のディレクトリで以下のコマンドを打ってLaravelのプロジェクトを作成します。
$ composer create-project --prefer-dist laravel/laravel project_name
Railsでは新規にプロジェクトを作成するときにはいつも
$ rails new project_name
とコマンドを打っていましたね。ちなみにパスを指定すれば"laravel new project_name"という感じにプロジェクトを作成することもできますが、今回はcomposerコマンドを使っていきます。
プロジェクト作成コマンド
| Rails | Laravel |
|---|---|
| rails new project_name | composer create-project --prefer-dist laravel/laravel project_name |
| laravel new project_name |
サーバー起動
cdコマンドでプロジェクトのディレクトリまで移動して、サーバーを起動します。以下のコマンドを打ち込んで、ローカルホストにアクセスして見ましょう。
$ php artisan serve
ちなみにartisanは職人の意味で、Laravelのホームページには"The PHP Framework For Web Artisans(ウェブ職人のためのPHPフレームワーク)"との記述もあります!職人ってなんだかかっこいいですね(小並感)!
サーバー起動コマンド
| Rails | Laravel |
|---|---|
| rails server | php artisan serve |
あの画面へ
さて、Laravel版のあの画面はというと。。。

Railsのわーい感満載の画面とは異なって、シンプルでおしゃれな画面が登場しました。すごく洗練されている感があります。
hello world!
さて、それでは"Hello world"と出力して見ましょう。一旦さらっといきます!最初にroutes/web.phpを編集して、
Route::get('/', 'WelcomeController@index');
次にターミナルで以下のコマンドを打ち込み、
$ php artisan make:controller WelcomeController
新規作成されたファイルを以下のように編集し、
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class WelcomeController extends Controller
{
public function index() {
return view('welcome.index');
}
}
そしてresources/viewsの配下にwelcomeディレクトリを、welcomeディレクトリの中にindex.blade.phpを作成して、
<h1>hello world</h1>
と記述します。はい完成!この状態で"localhost8000/"にアクセスしてみるとhello worldが出力されているはずです。
Railsとの比較を見ていく
MVCは同じ
お気づきになったでしょうか。「routes.rbを記述→コントローラーの作成&コントローラーにアクションを定義→Viewファイル作成」という上記の流れ、Railsと全く同じです!
MVCは他のフレームワークでも採用されていることが多く、非常に重要な概念の一つです。この考え方は実はLaravelでも採用されているんです。
他にもCakePHPでもMVCが採用されていますし、DjangoではMTVという概念が使われていますが、考え方はMVCと同じです。
すなわち、**Railsをある程度マスターしてしまって、データの流れさえ覚えてしまえば、他のフレームワークを使ったときにもその知識は生きることになります。**一から勉強するよりも圧倒的に楽に学習することができます。
Routing
それではRailsと比較しながらコードを見ていきましょう。まずはルーティングから。上がRailsのコード、下がLaravelのコードです。
Railsの場合
Rails.application.routes.draw do
get '/', to: 'welcome#index'
end
Laravelの場合
<?php
Route::get('/', 'WelcomeController@index');
書き方こそ違いますが、基本的にやっていることは一緒で、「"/"にアクセスしたときは、welcomeコントローラのindexアクションを実行する」という意味です。
Controller
次にコントローラーを見ていきましょう。まずはコントローラーの作成から。Laravelでは基本的にphp artisanコマンドを使って諸々の作成をします。
$ php artisan make:controller WelcomeController
コントローラー作成コマンド
| Rails | Laravel |
|---|---|
| rails g controller Welcome | php artisan make:controller WelcomeController |
それでは実際にコントローラーの中身の記述を比較していきましょう。
Railsの場合
class WelcomeController < ApplicationController
def index
end
Laravelの場合
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class WelcomeController extends Controller
{
//
public function index() {
return view('welcome.index');
}
}
railsでは任意にコントローラー内にアクションを定義しただけで、views/コントローラー名/アクション名.html.erbのファイルを返してくれるのですが、laravelではreturnを指定してあげないとファイルが返りません。ですがアクションを定義して、そのアクションの中に任意の処理を書いていくという点ではRailsでもLaravelでも大して変わりません。
Viewについて
今回はhello worldしか出力していないですが、参考までに。例えば、コントローラーから変数testを渡してviewに表示したい場合は、以下のような記述になります。
Railsの場合
def hoge
@test = 'hoge'
end
<%= @test %>
Laravelの場合
public function hoge() {
$test = 'hoge';
return view('hogehoge.hoge', compact('test'));
}
{{ $test }}
コントローラーで変数を定義して、viewファイルでそれを展開するという形は同じです。
最後に
Railsを学んでマスターしてくと、他のフレームワークへの適応力も上がります。フレームワーク感の違いは、記述形式以外にはそんなにないということを感覚ベースでわかっていただければ幸いです。