「Github にプッシュしたソースコードを Azure Web Apps に展開する」方法をハンズオンで多用するので、備忘録もかねて Qiita の記事にしてみました。
前提条件
- Azure のサブスクリプションを持っている
- Azure のサブスクリプションを持っていない方は無償評価版の利用をご検討ください。
- Github の基本的な仕組みを理解している
Azure 管理ポータルから Web Apps を作成する
-
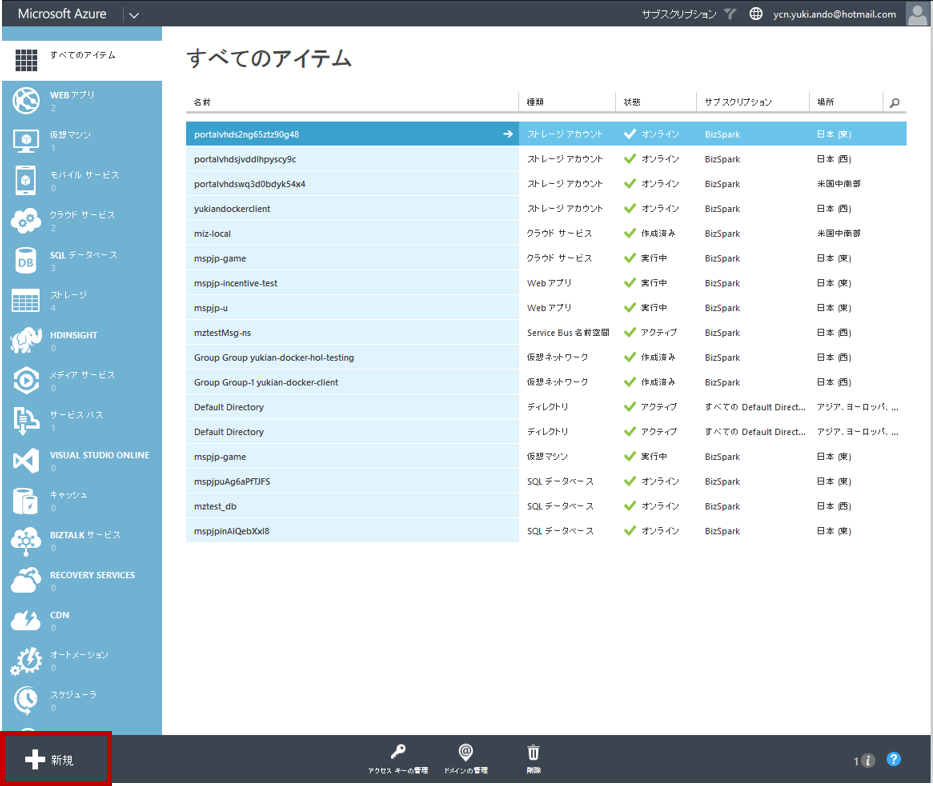
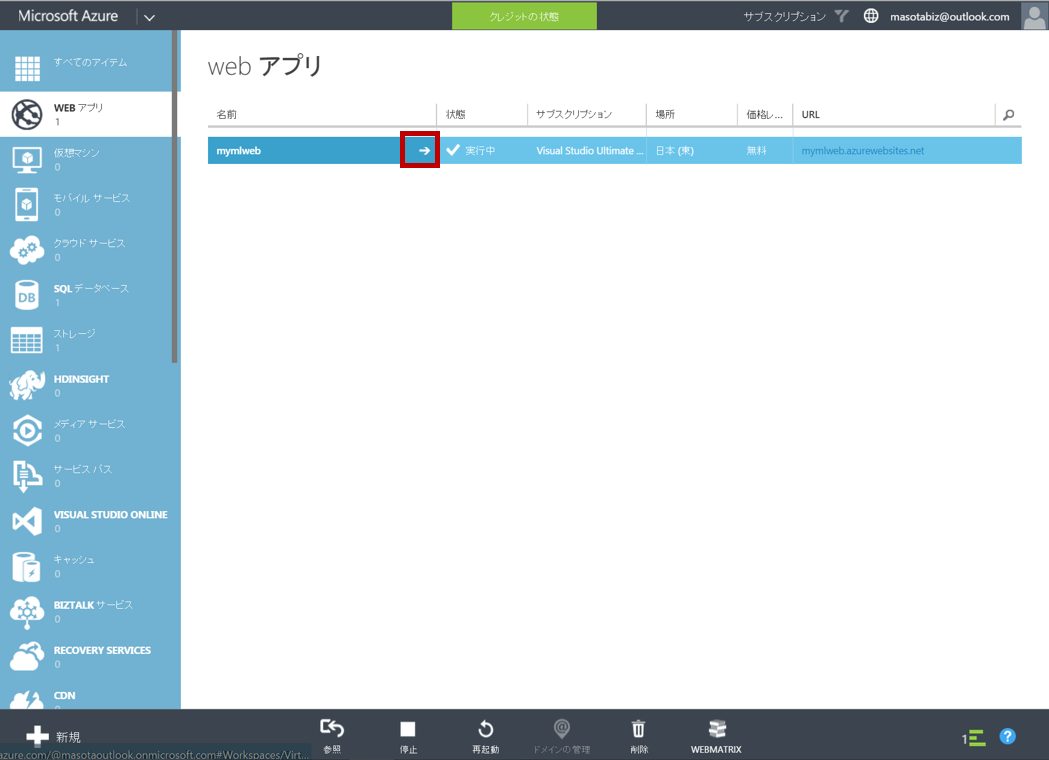
Azure 管理ポータルへログインします。
-
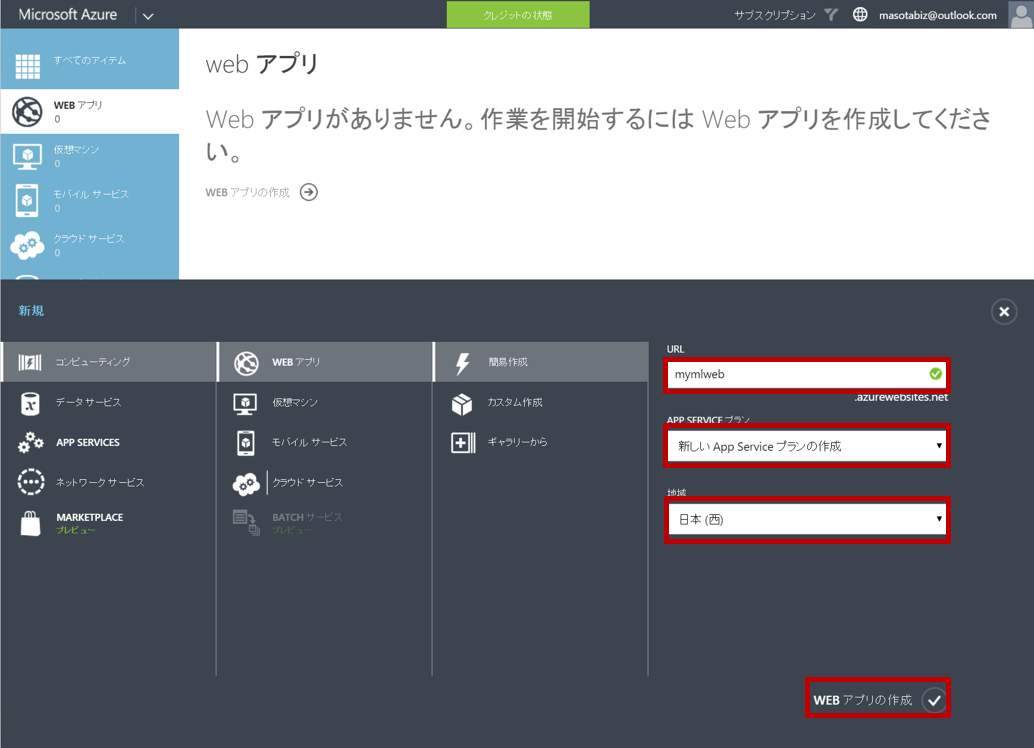
[URL]にはお好きなURLを入力します。
-
[APP SERVICE プラン] には "新しい App Service プラン作成" を設定します(既に作成済みのプランがある方はそれを使用します)。
-
[地域] に自分のお好きな地域を選択します。
-
[Web アプリの作成] をクリックします。
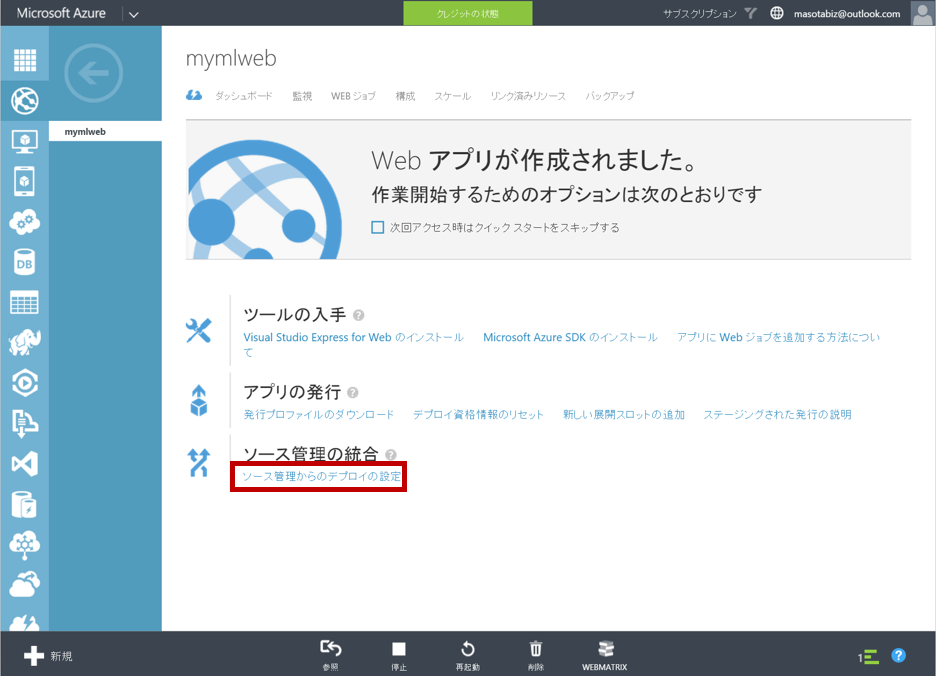
Github から Web アプリをインポートする
-
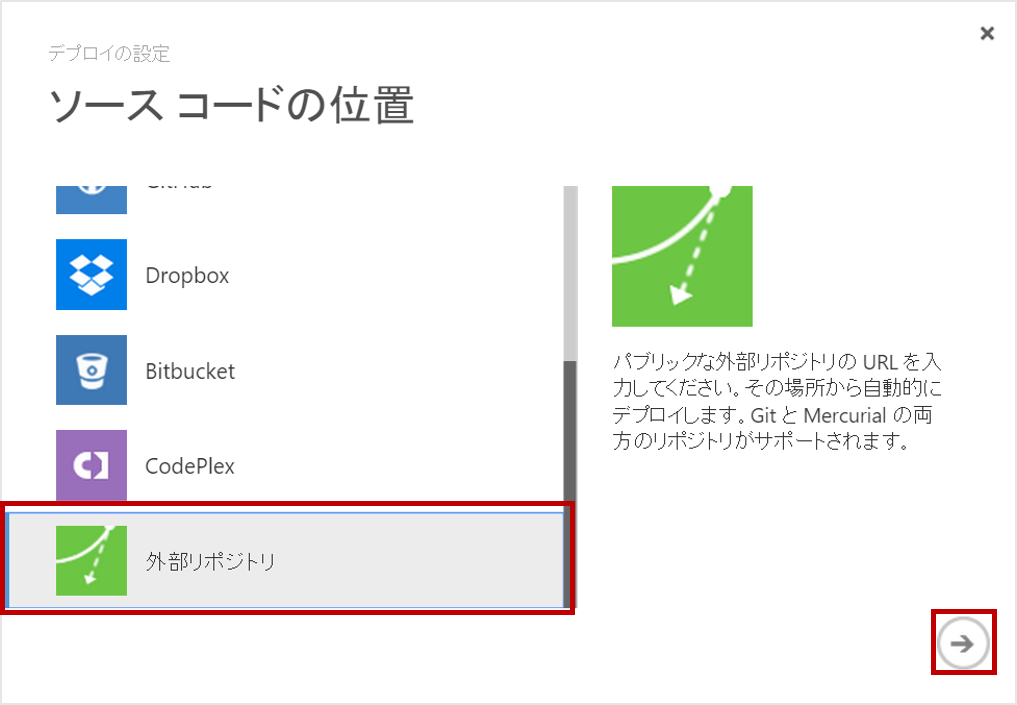
[ソースコードの位置]画面が表示されます。
-
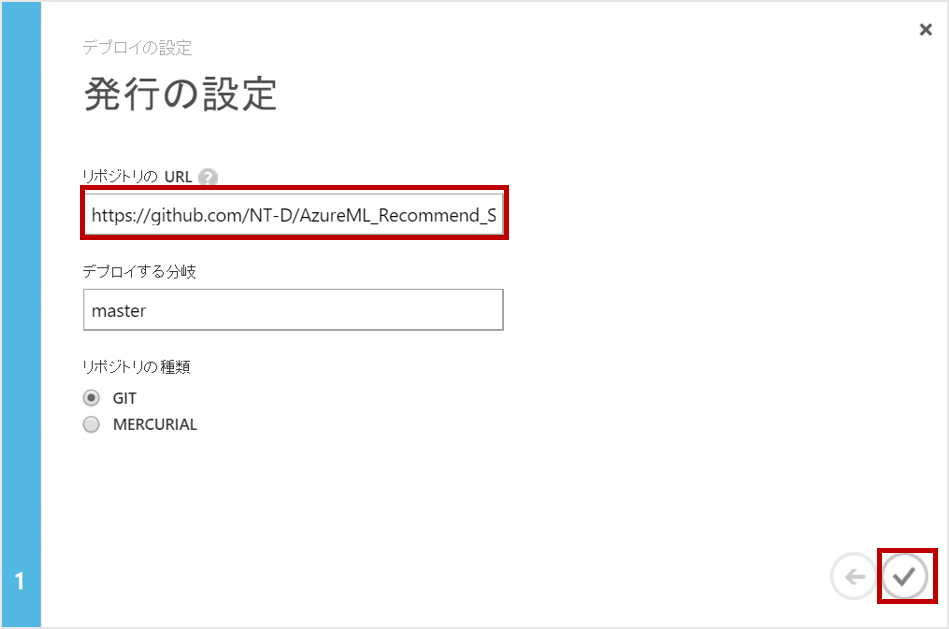
[発行の設定]画面が表示されます。
-
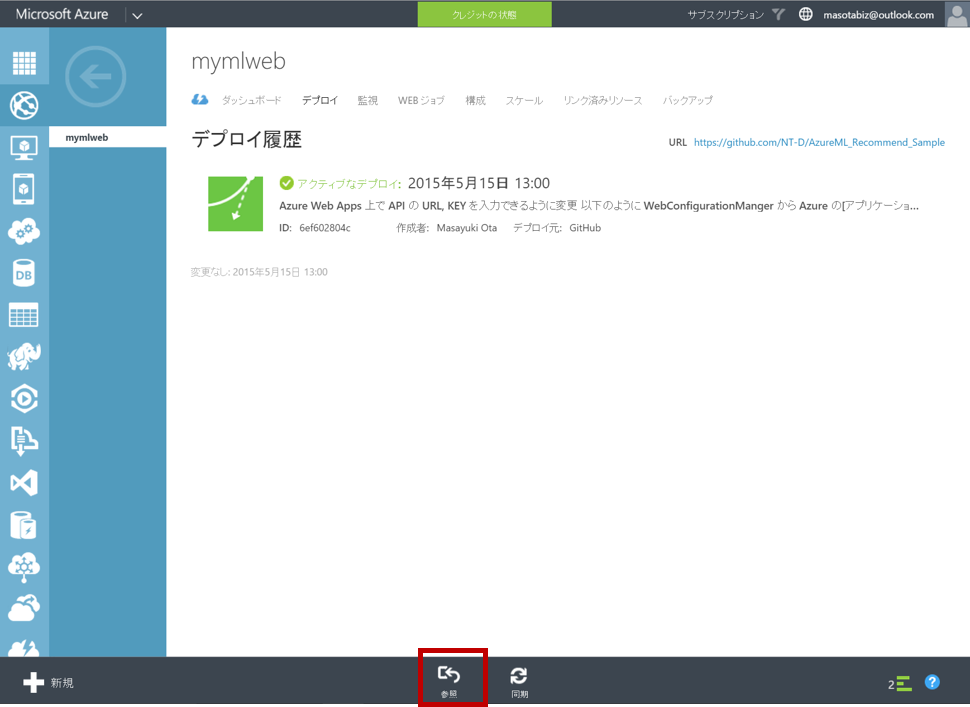
[レポジトリのURL]に、ソースコードが保存されているGithub のプロジェクトの URL を指定します(この画面では、私のプロジェクトのURLである https://github.com/NT-D/AzureML_Recommend_Sample を貼り付けています。)。
-
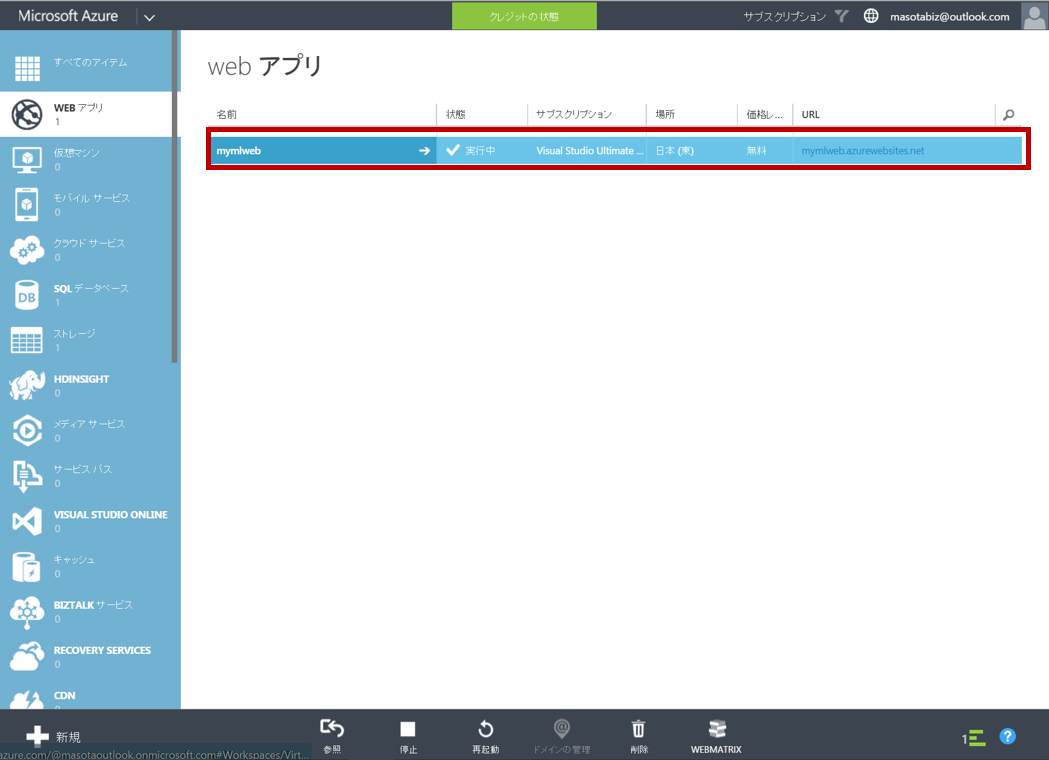
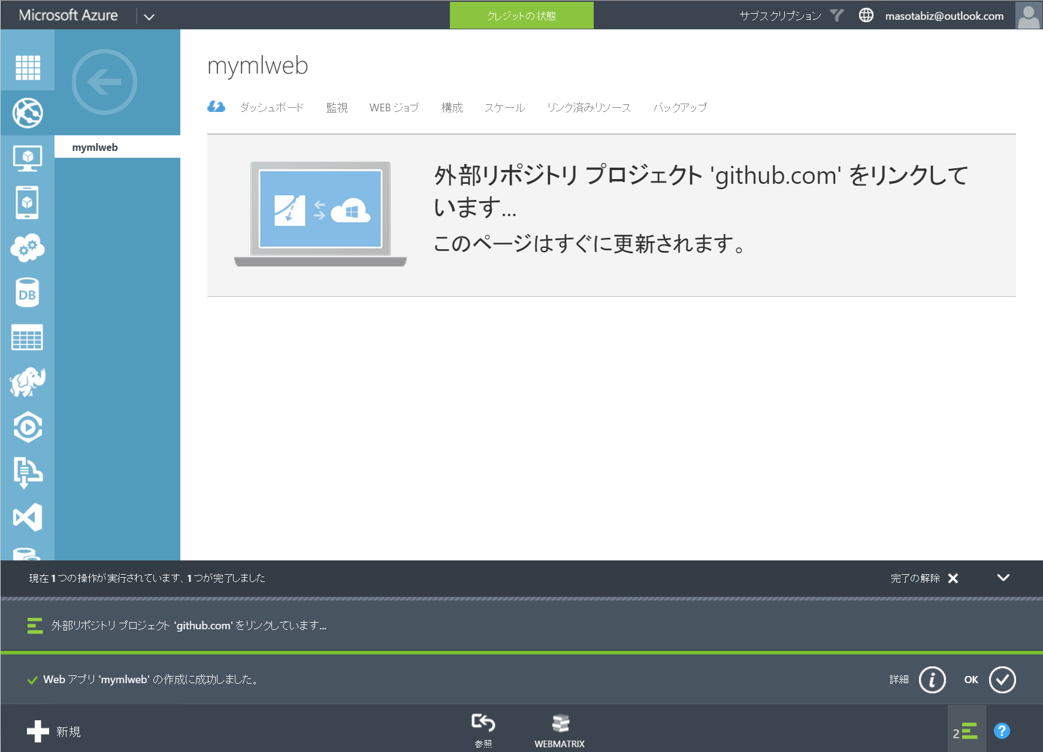
下のような画面が表示されればインポートは完了です。実際にブラウザから動作を見てみるためには、画面下側の[参照]をクリックします。