このページについて
このページはハッカソンを迅速にお楽しみいただくために開発した開発レシピ集です。レシピのまとめページはIBM Cloudのビギナー開発者向け「最初のレシピ」集になります。
あくまで個人の活動として掲載しているので、IBM ソーシャル・コンピューティング・ガイドラインに則っています。
すなわち、このサイトの掲載内容は私自身の見解であり、必ずしもIBMの立場、戦略、意見を代表するものではありません。
はじめに
IBM CloudとはIBM社が提供するクラウドサービスです。
クラウドとは・・・と紙で理解するよりは、実際に使って理解したほうが早いです。
そのため、ここでは言語系サービスであるTranslatorについてレシピとしてまとめます。
なお、ここの記事はIBM Cloudライトアカウントを登録済みの人が対象です。
IBM Cloudライトアカウント登録&初期設定確認
Translator作成
ダッシュボードから作業を始めます。
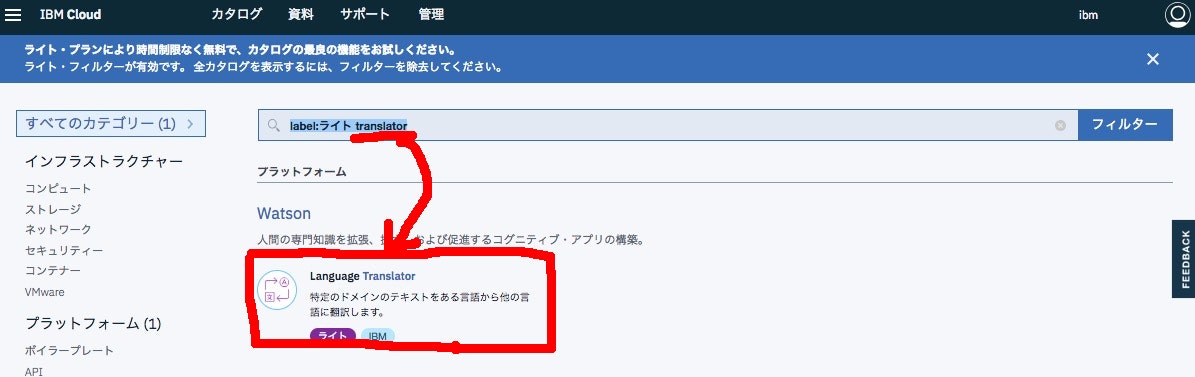
この画面はIBM Cloudの各種サービスを購入するカタログです。
検索バーに「label:ライト translator」と入力すると、1つだけに絞り込まれます。
この商品をクリックして選びましょう。
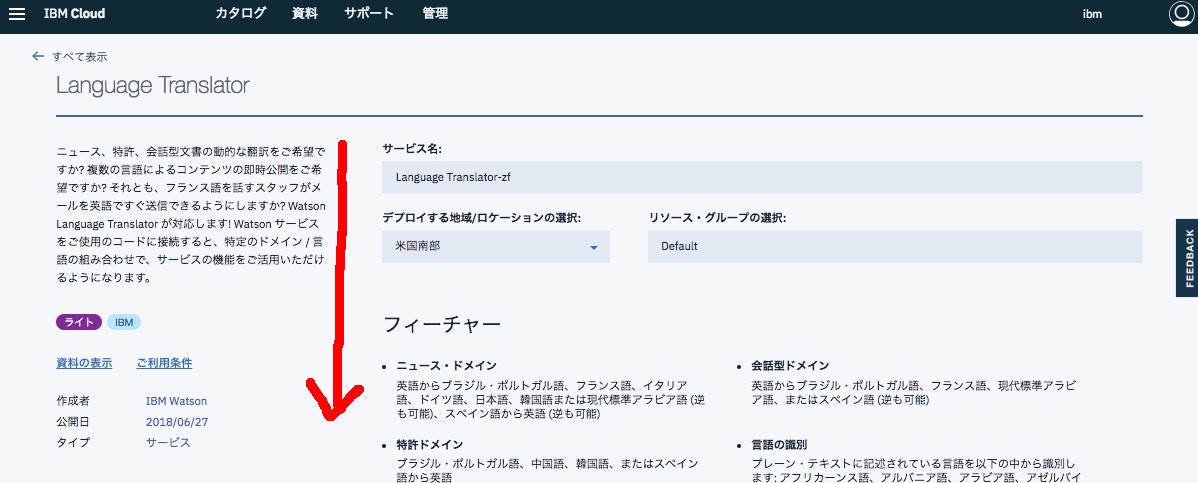
商品の購入ページに遷移します。
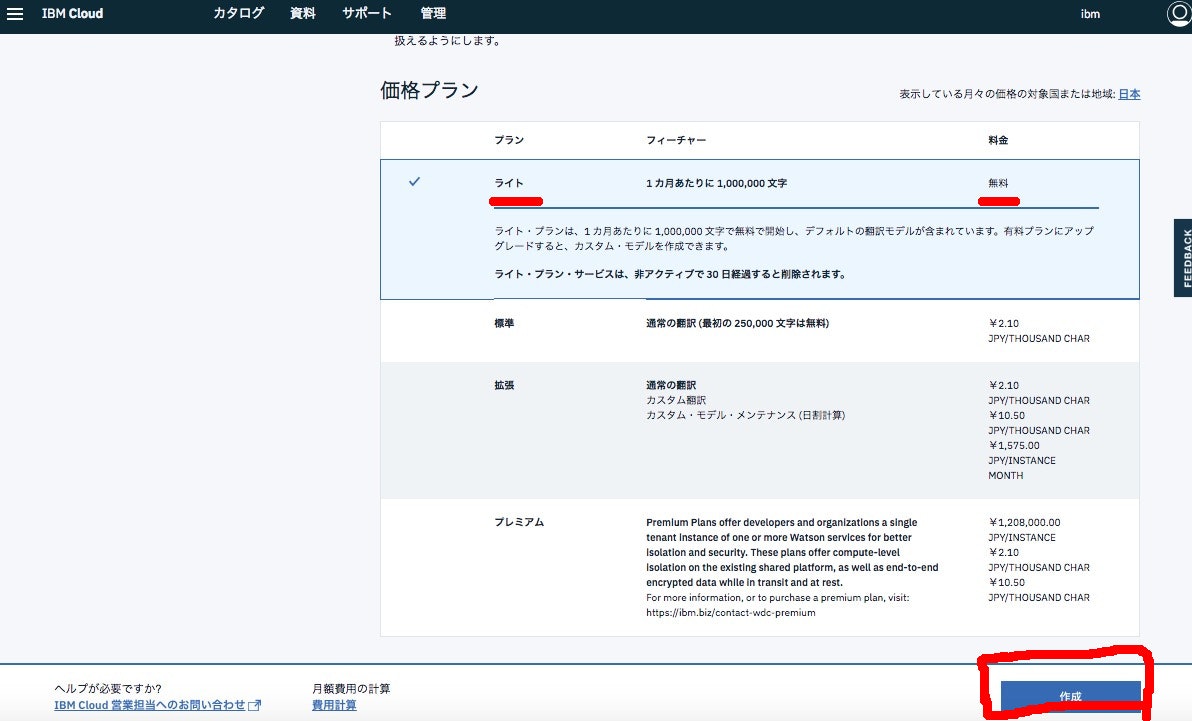
この画面を下にスクロールします。

スクロールするとプランを選択することが出来ますが、初期設定されている「ライト」が選ばれていることを確認してから、「作成」ボタンをクリックします。
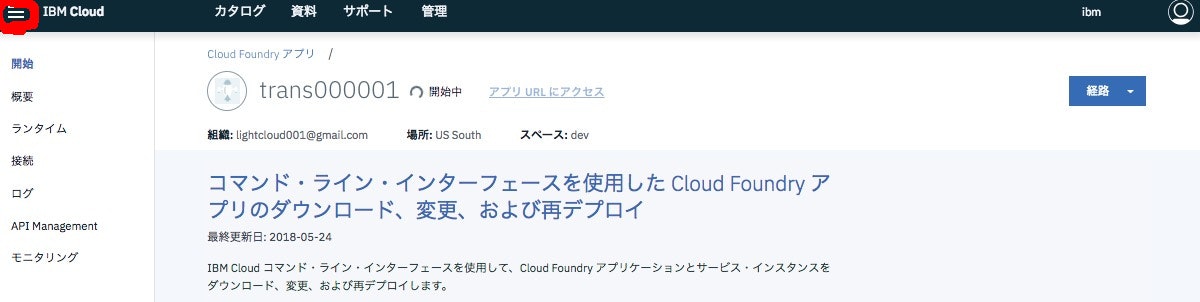
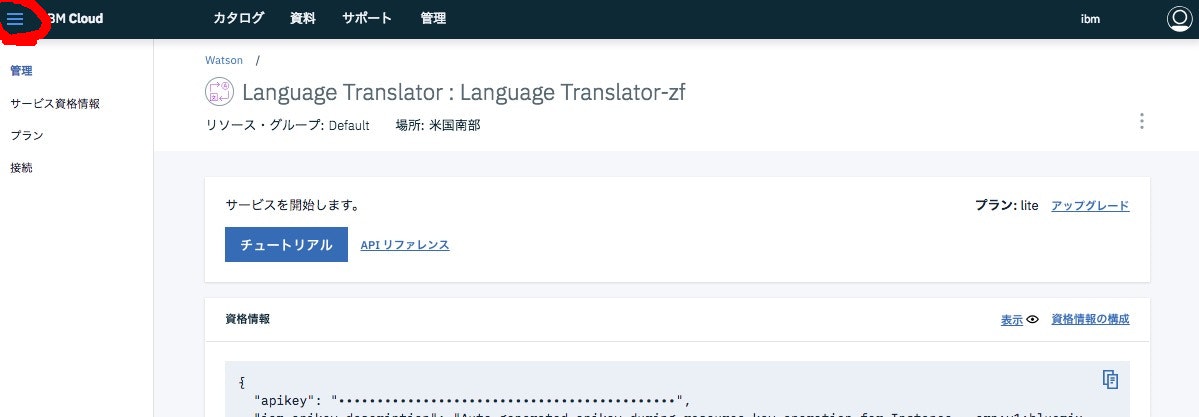
設定値が見える画面に移動すると思いますが、右上の「三」をクリックして、メニューを出します。

Node-RED環境の構築
開発環境とアプリ提供が統合されたNode-REDという環境を作ります。
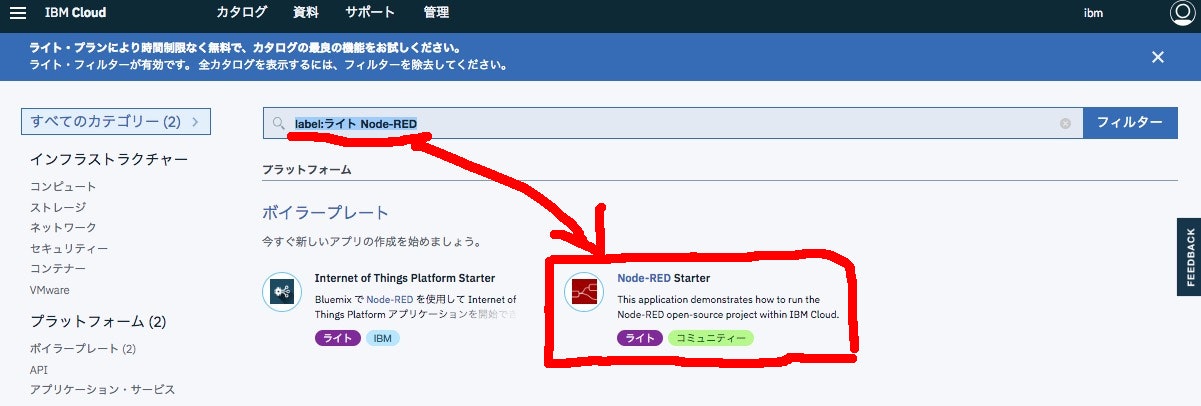
リソースの検索で「label:ライト Node-RED」と入力して絞り込みます。
そして「Node-RED Starter」をクリックします。

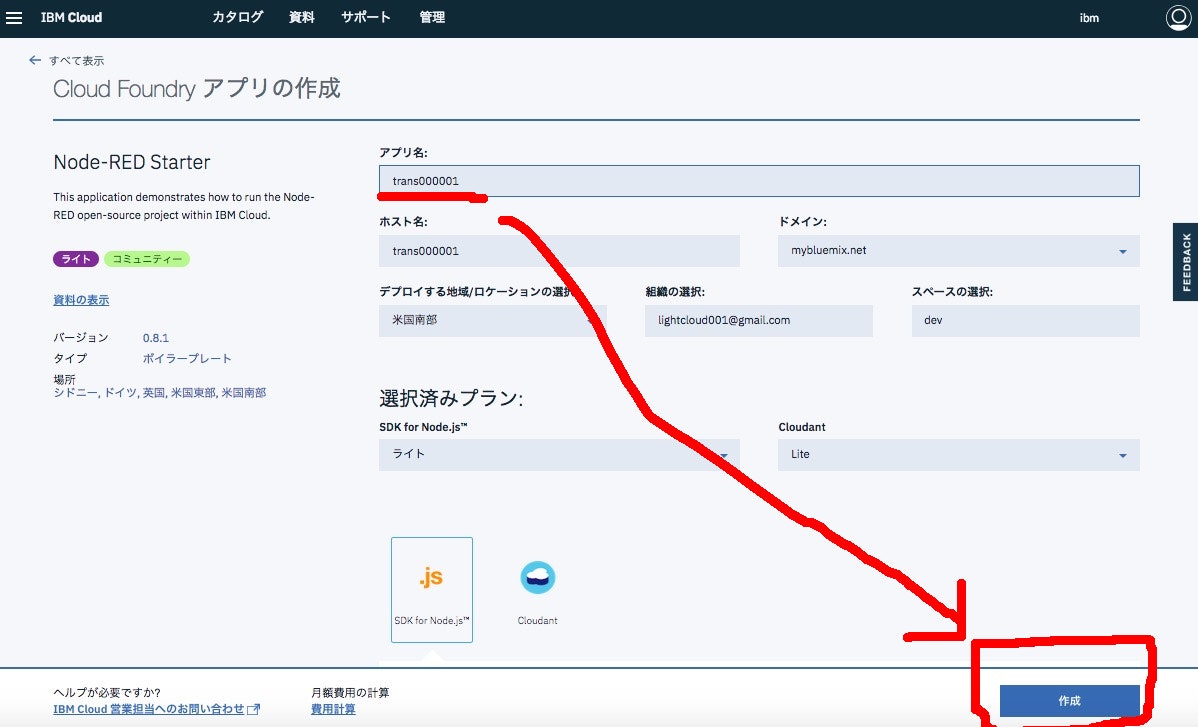
「アプリ名」はIBM Cloud全体でユニークな名前であればOKです。
例えば「trans000001」と言った形でつけて、重複したら別のNoにするといった方法がわかりやすいと思います。
アプリ名を入力したら、「作成」ボタンを押します。

TranslatorとNode-REDを関連付ける
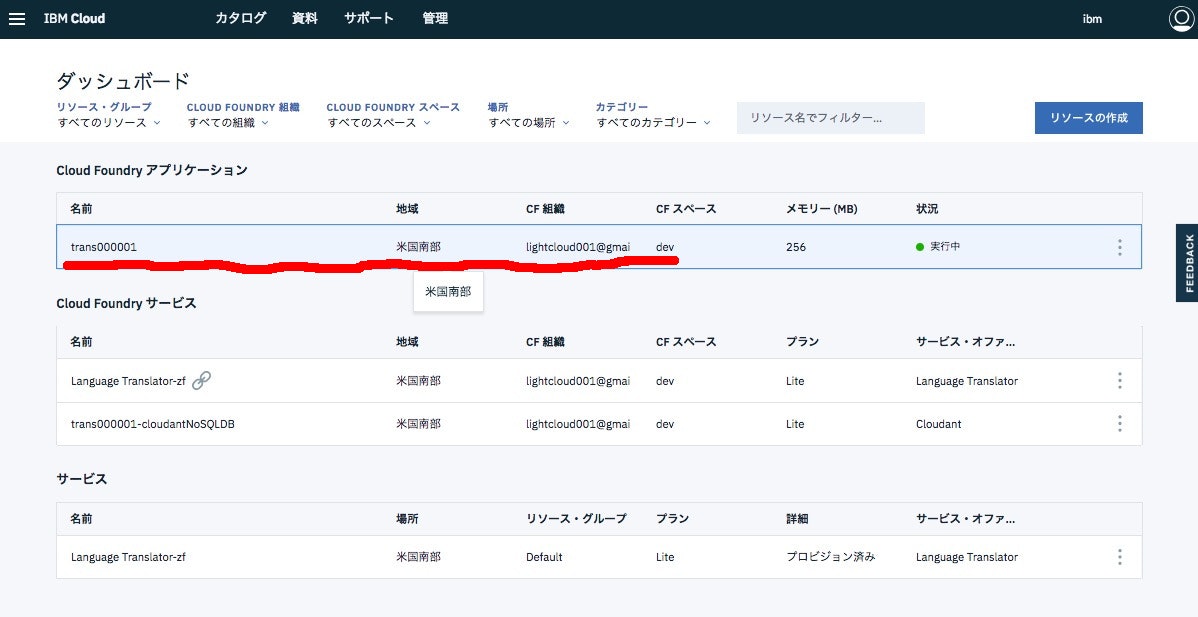
ダッシュボード画面に行くといくつかの行があります。
この中で「Croud Foundaryアプリケーション」にあるNode-REDアプリケーションをくりっくします。

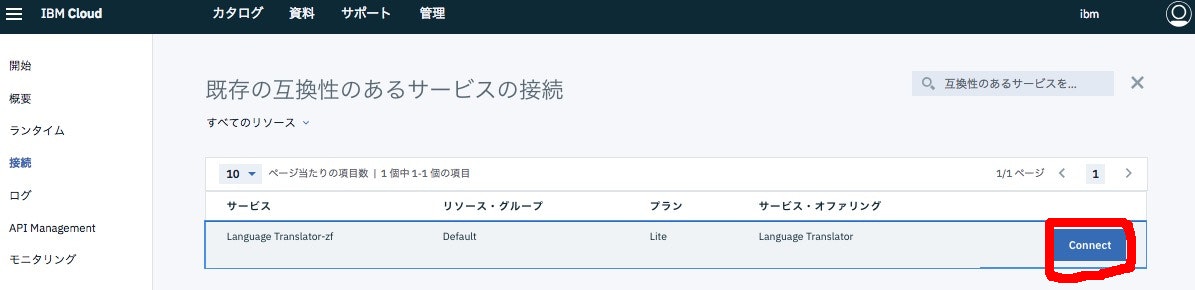
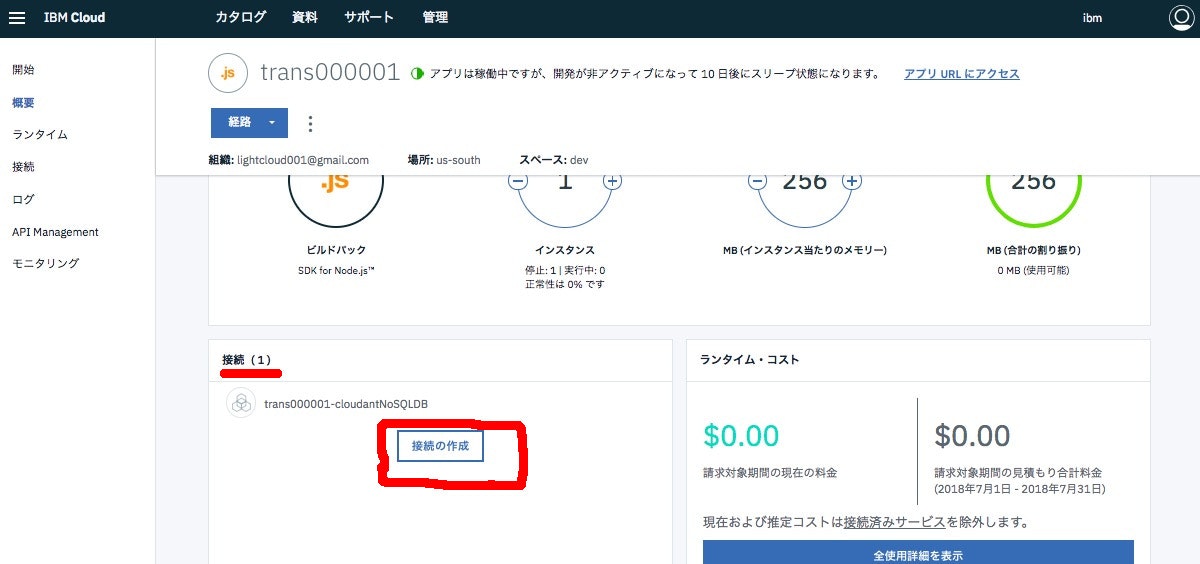
次の画面を見ると、「接続」という項目があります。
「接続の作成」ボタンをクリックします。

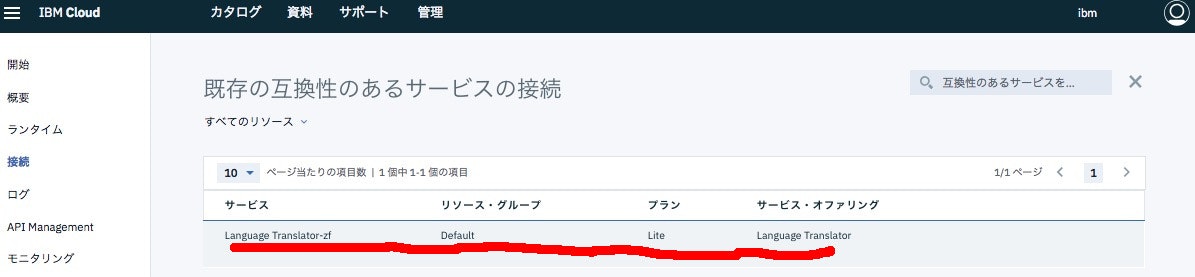
次の画面では、先程追加したTranslatorに「マウスカーソルを動かす」と、Connectボタンが出てきます。

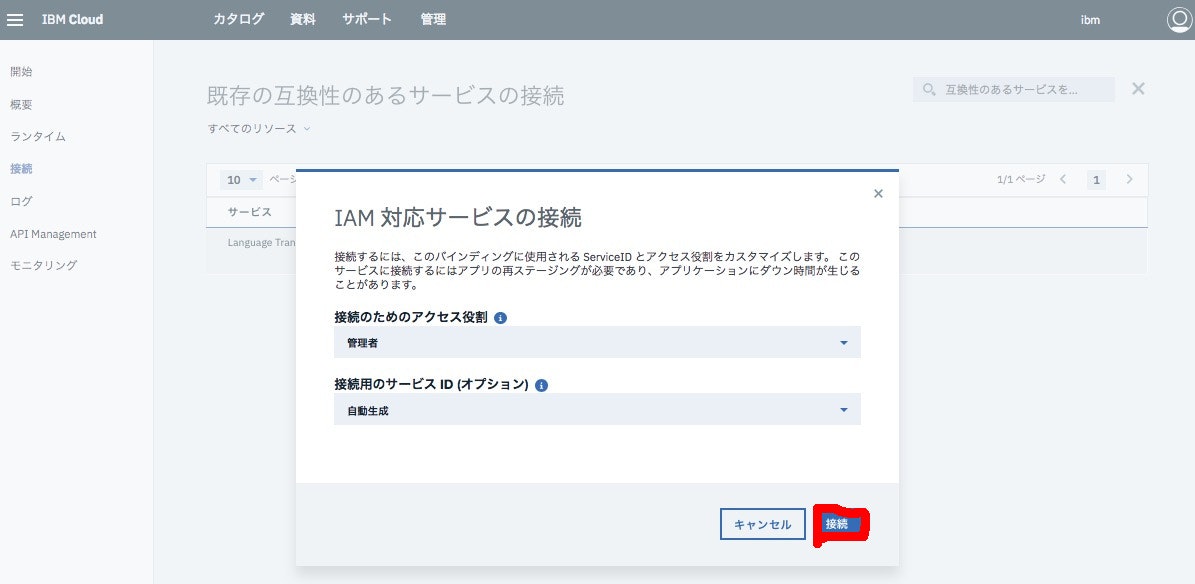
「IAM対応サービスの接続」の画面が出てきますので、「接続」ボタンをクリックします。

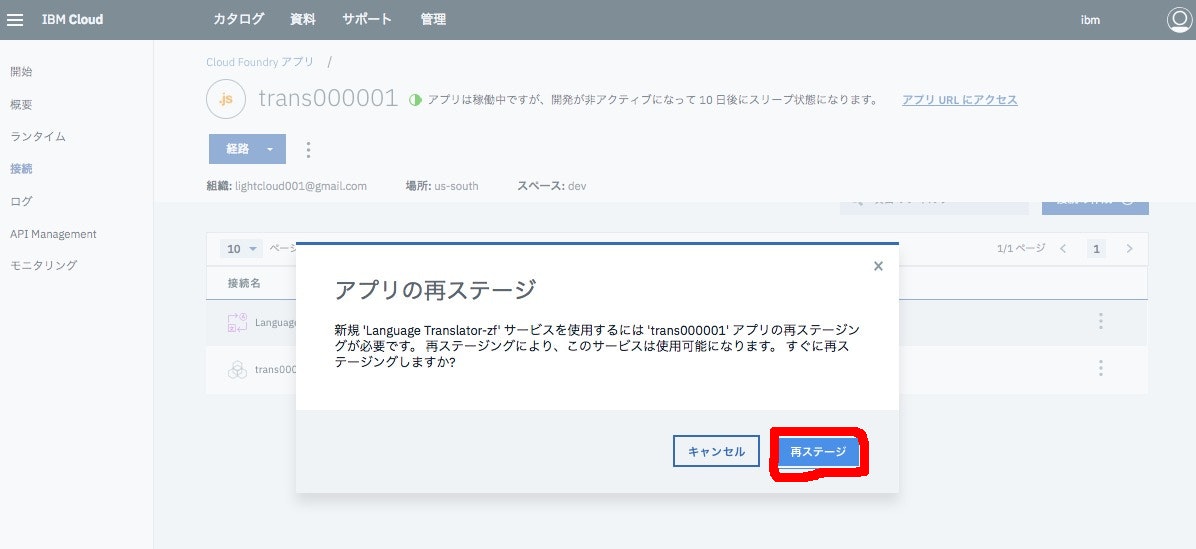
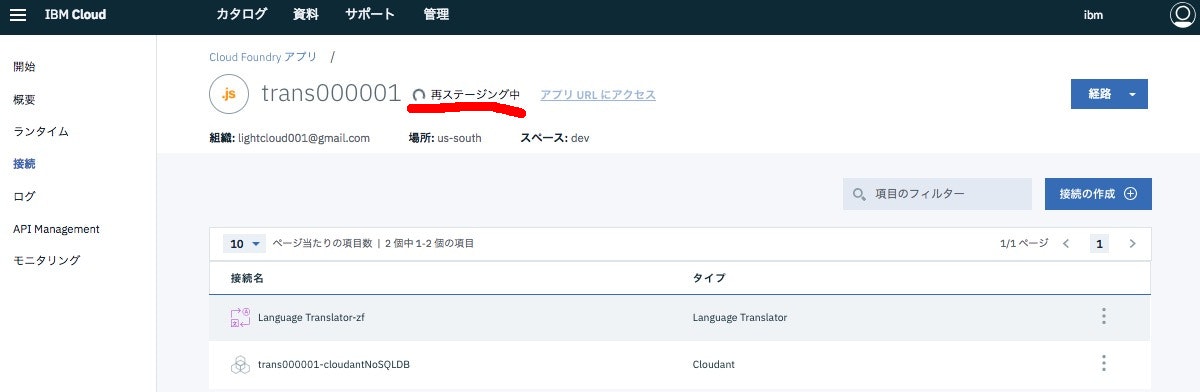
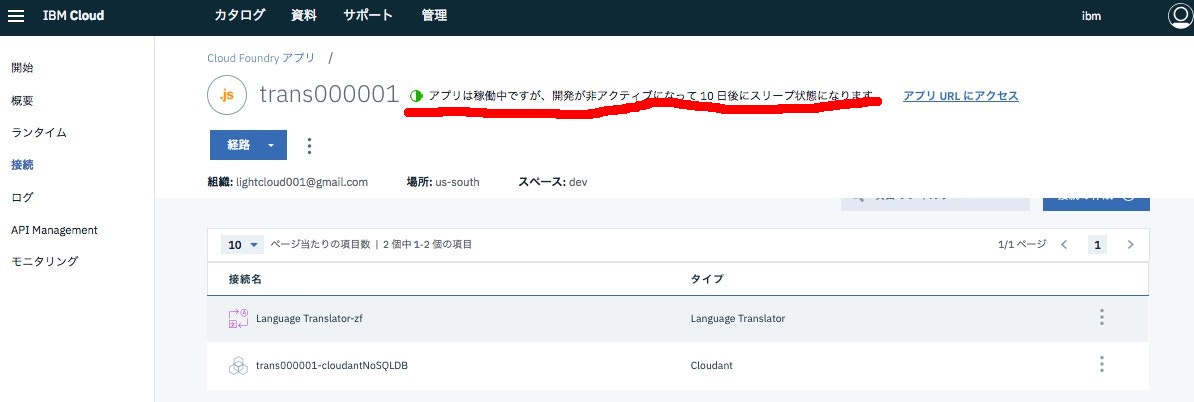
「Node-RED」の接続画面に移動します。
赤線の箇所が「再ステージング中」となっていると思います。
これは「接続」の設定をシステムに反映するため、再構築を行っているためです。
1分程度待ちます。

時間が経つと、下記の赤線部分のようになります。
この10日間でスリープとなるのは、「ライト・アカウント」の仕様なので、気にしないでください。
継続運用する場合には、通常のアカウント契約が必要になります。

確認しら、ダッシュボードに戻りましょう。
Node-RED環境でアプリを作る
ダッシュボードにて、また、「Cloud Foundaryアプリケーション」を選びます。

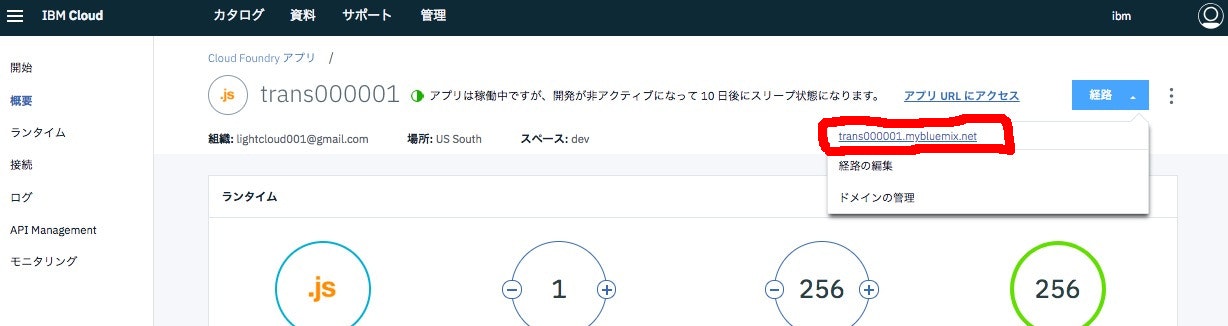
するとメニュー画面が出てきます。
リンク先のURLをクリックします。そうすると、別のウィンドウが出てきます。

Node-RED環境の初期設定を行う
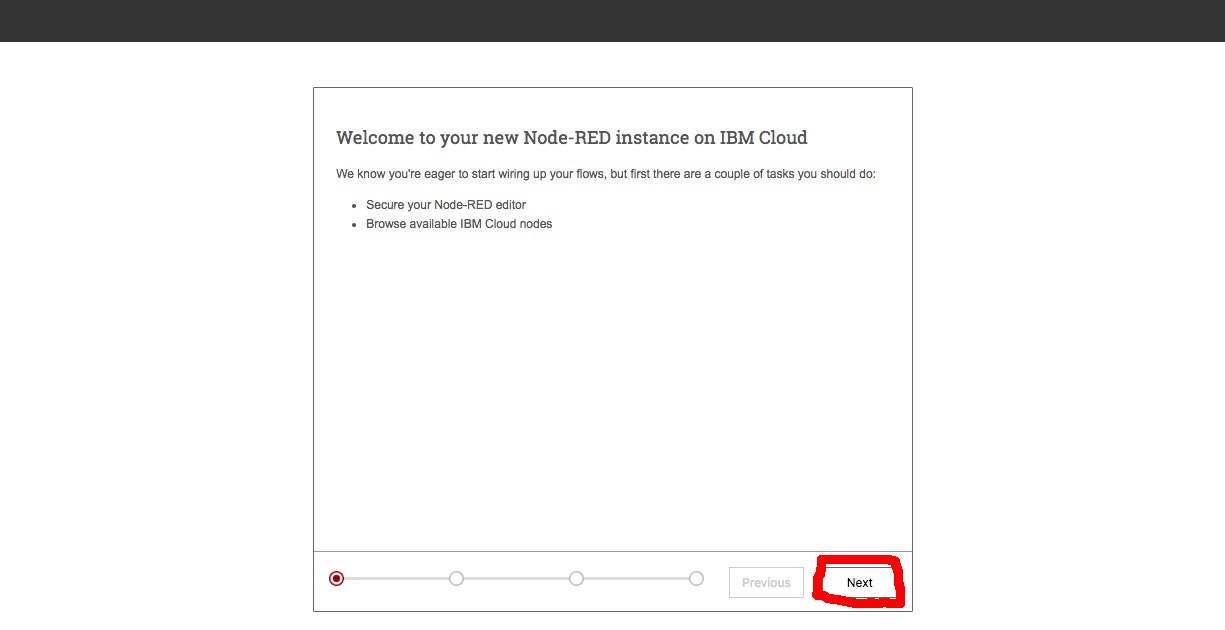
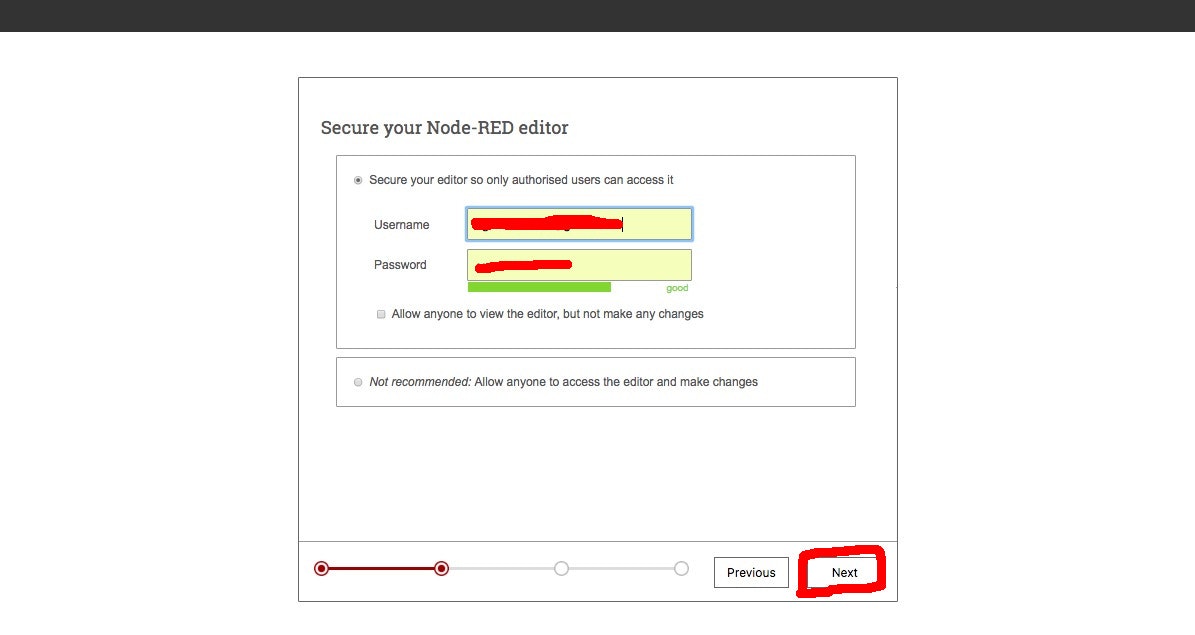
先程のクリックで出てきた画面は、Node-REDの初期登録画面です。
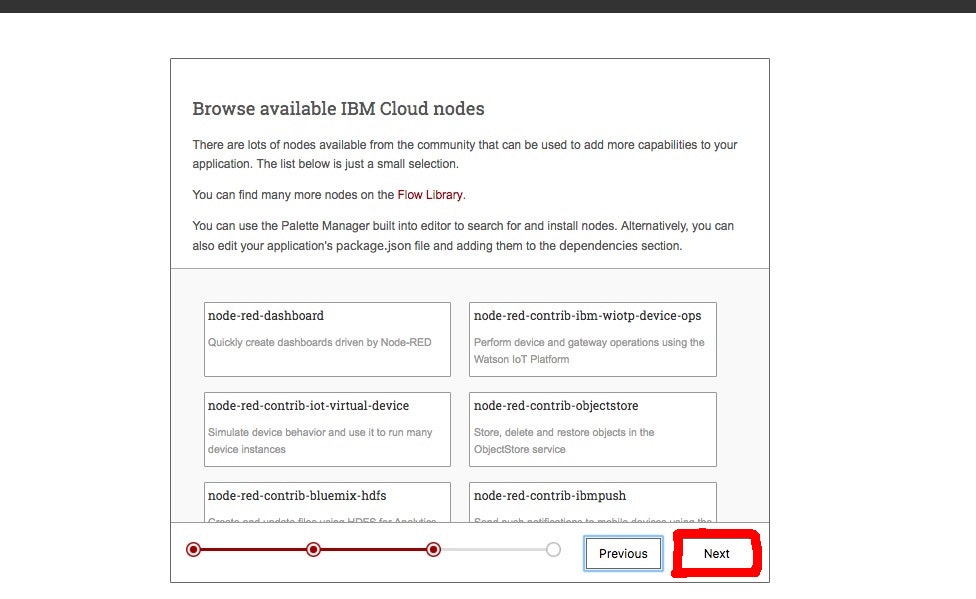
まずは、初期画面なので、「NEXT」ボタンをクリックします。

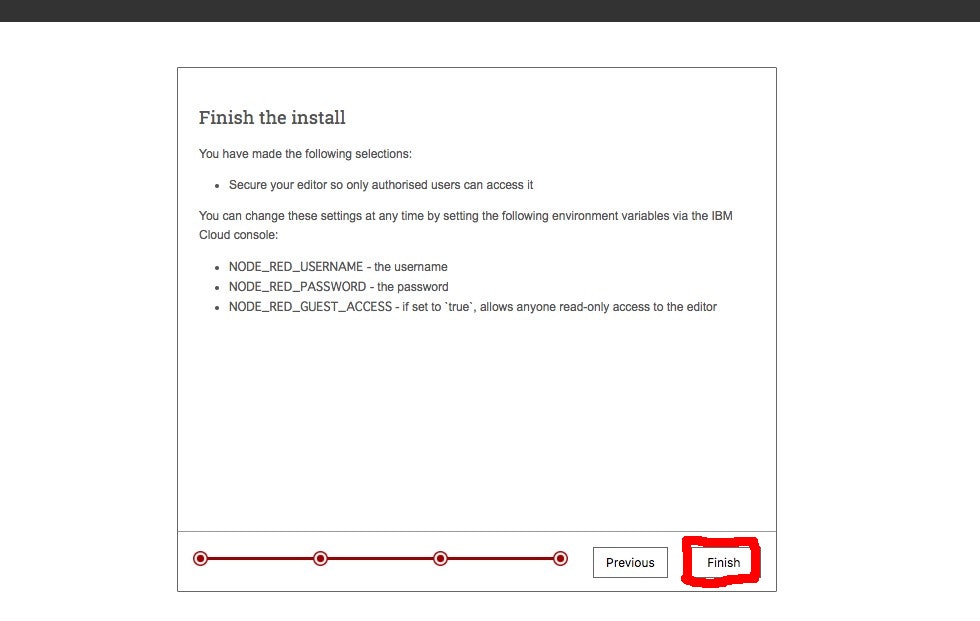
ユーザーIDとパスワードを入れます。
自己責任で決めてほしいですが、IBM Cloudライトアカウントと同じにすると忘れづらい気もします。

Node-RED環境にログインする
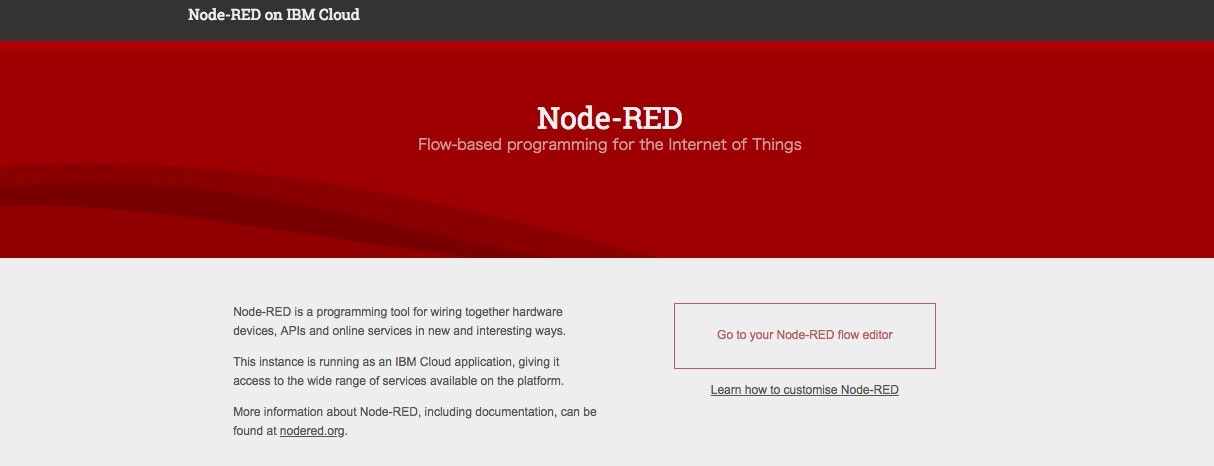
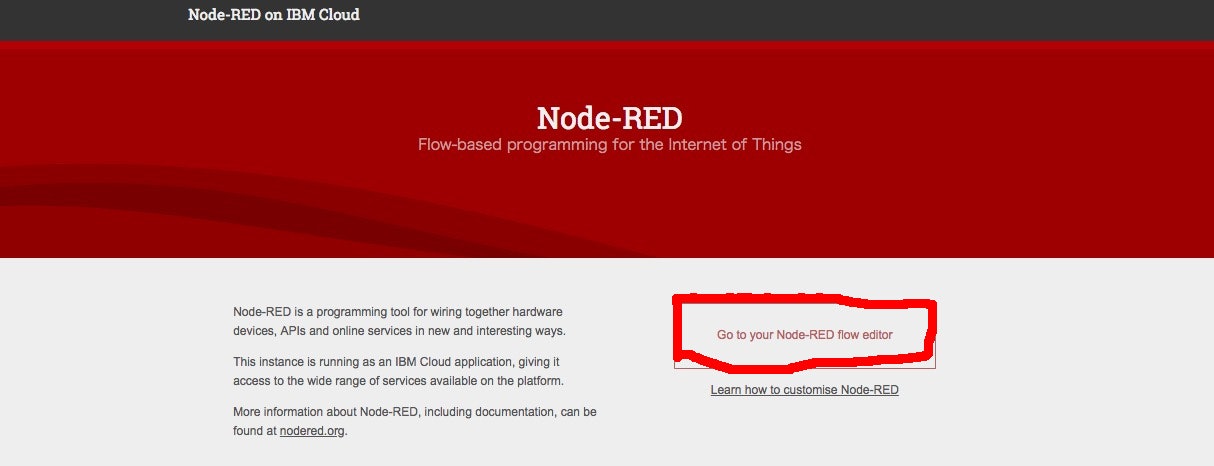
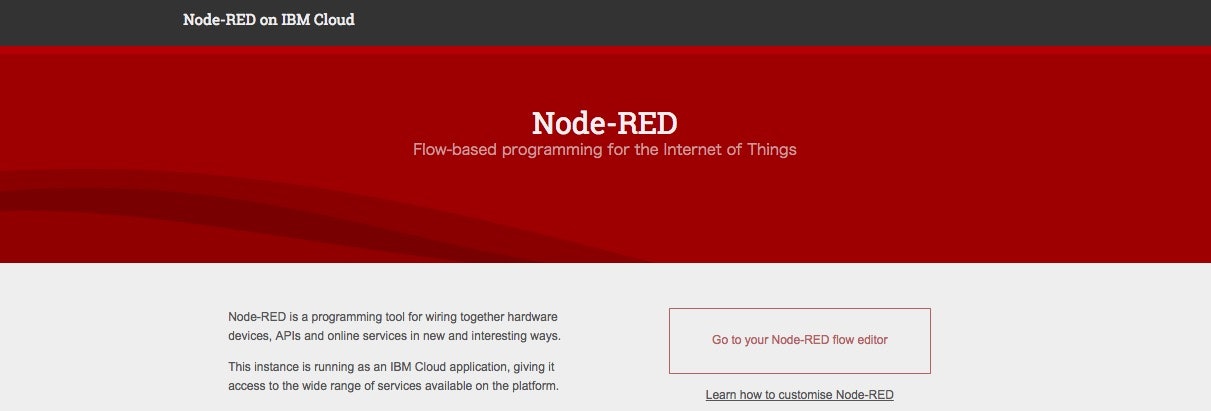
初期登録が終わったとき、あるいは、初期登録が終わった状態でIBM CloudアプリのURLをクリックすると、下記の画面が表示されます。
「Go to your Node-RED flow editor」をクリックします。

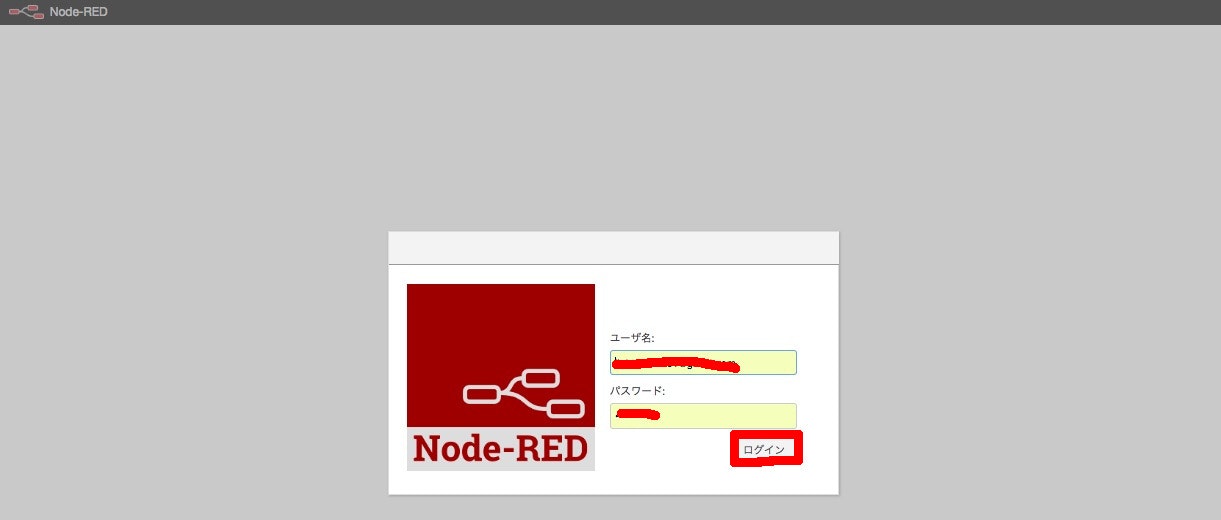
ユーザーIDとパスワードを入力し、「ログイン」をクリックします。

Translatorアプリを作る
ノードを配置する。
Node-RED上の「ノード」とは、フローを指すモジュールのことです。
開発画面では左側のメニューにいろんなノードが出てきます。
まずは必要なノードをピックアップして、開発画面に配置していきます。
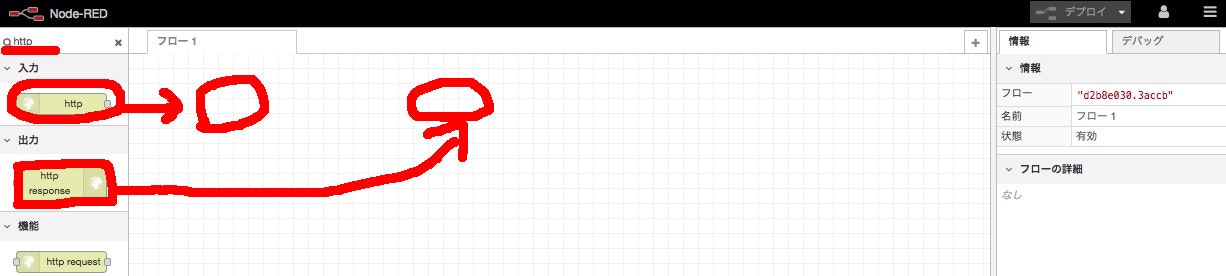
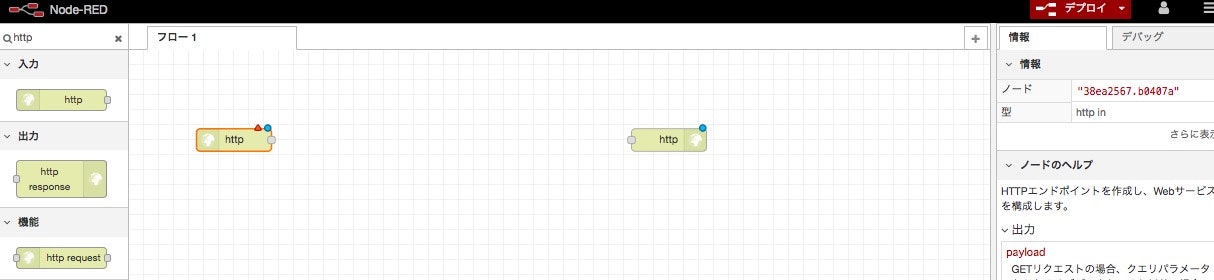
左上の入力箇所で「http」と入力します。
そうすると、左のノードが絞り込まれると思います。
この中で、「入力」の「http」と、「出力」の「http」をドラッグ&ドロップで移動させます。

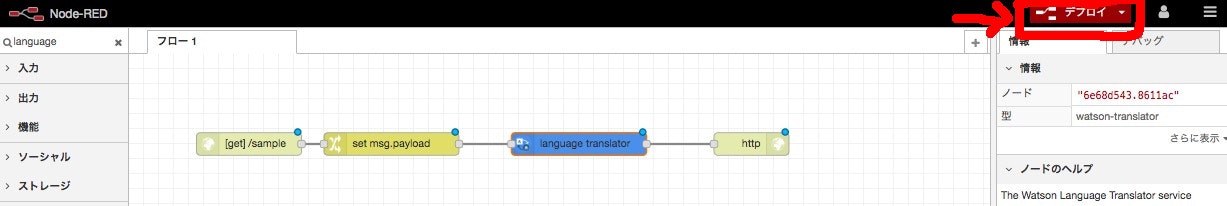
こうなったらOKです。
なお、ドラッグした「ノード」というモジュールは、マウスのドラッグで移動させることが出来ます。

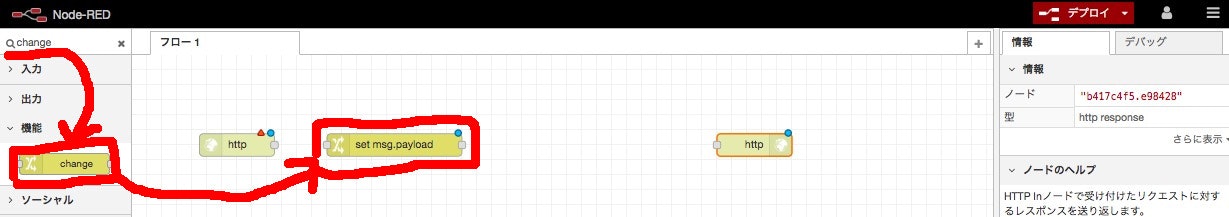
次に「http」と同様に左上の入力欄に「change」と入力してください。
そうすると「Change」ノードが出てくるので、HTTPど同様にドラッグ&ドロップします。
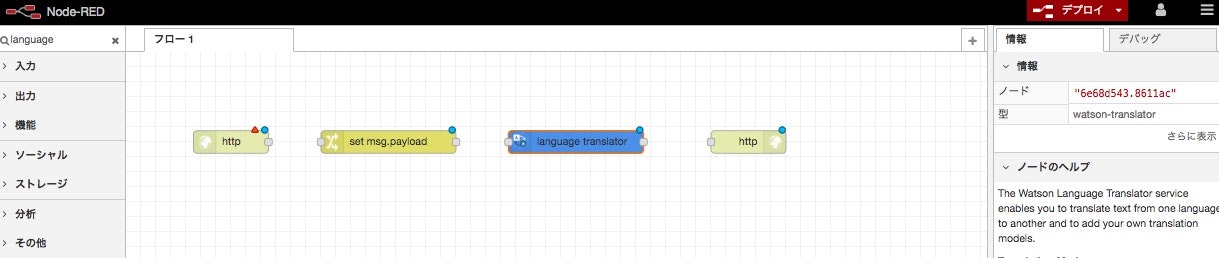
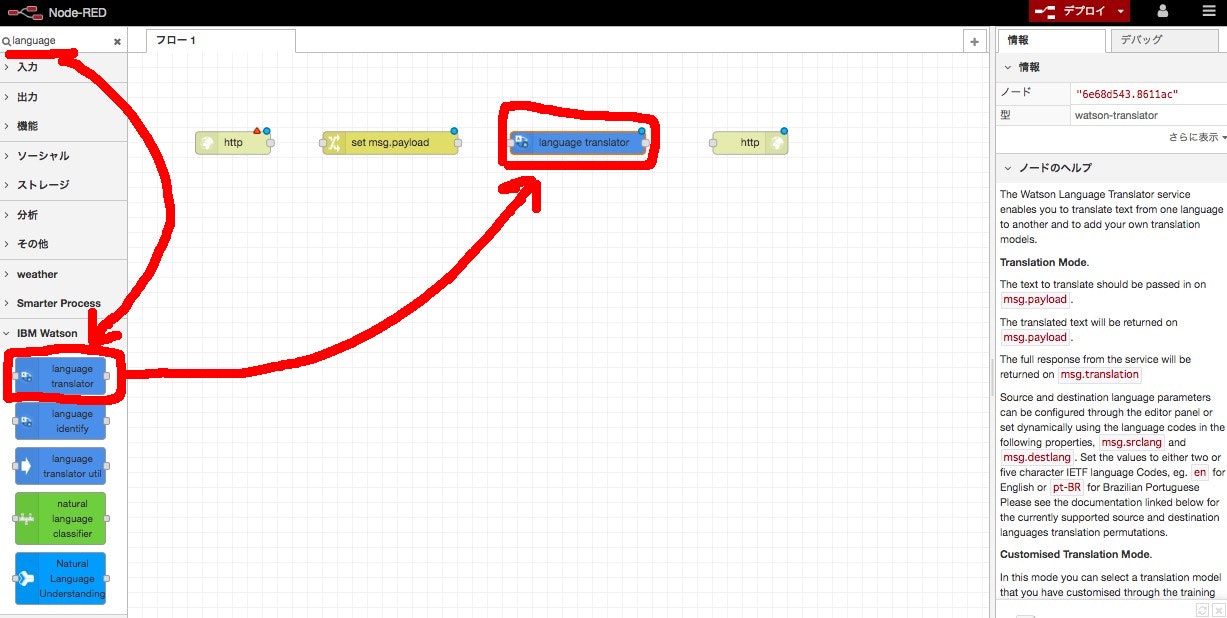
さらに左上の入力欄に「language」と入力すると、関係するノードが表示されます。
「Language Translator」というノードをドラッグ&ドロップします。

フローを作る
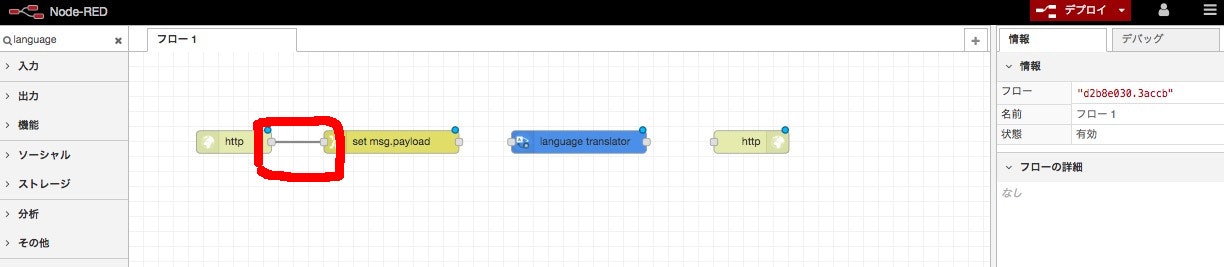
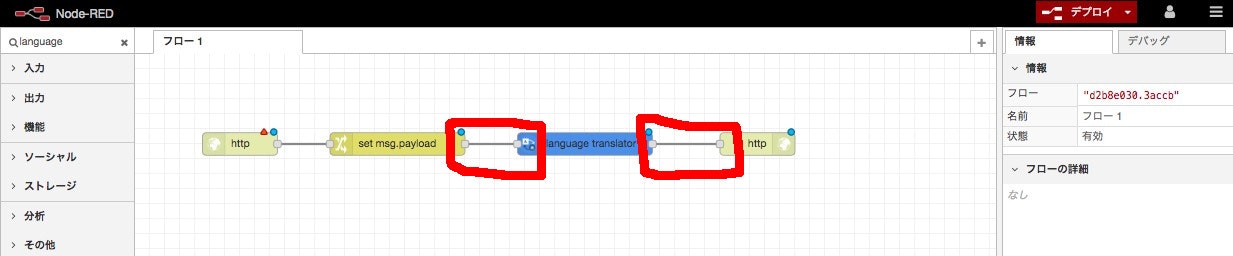
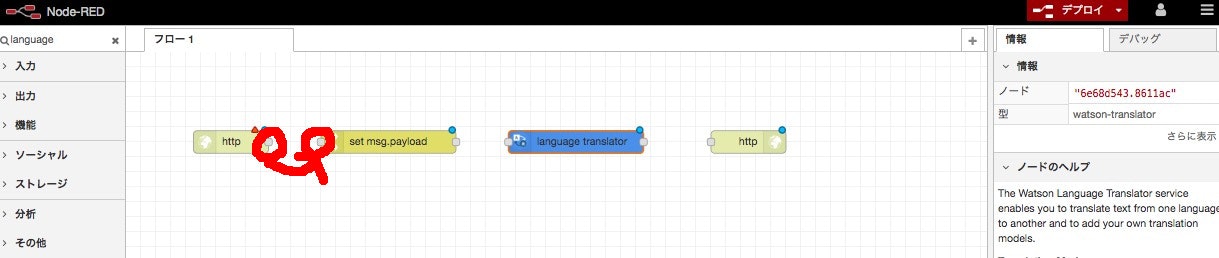
まず、「HTTP」の右丸とChangeの操作で登録した「set msg.payload」の左丸をドラッグ&ドロップしてみます。
そうすると、2つのノードの間で線を引くことができると思います。

これでフローができました。
ノードの設定を行う
配置したノードに設定を行っていきます。
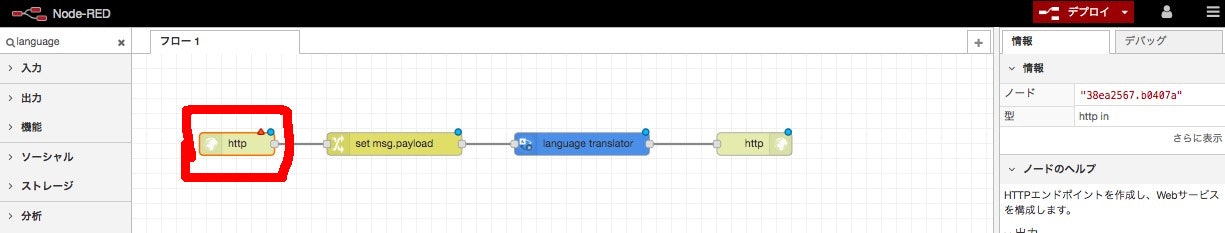
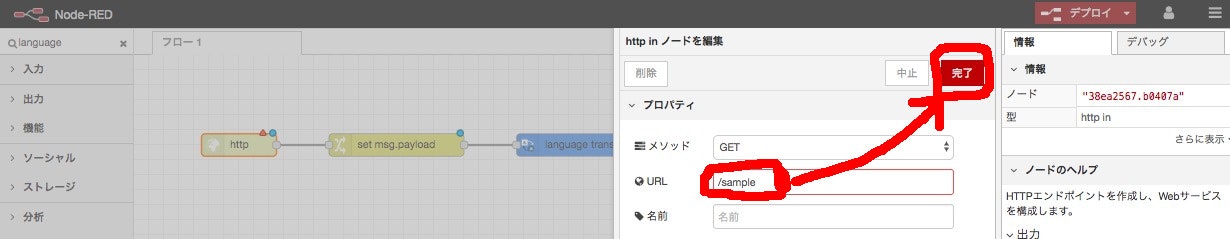
HTTPノードの設定
開かれたメニューの中でURLという項目に「/sample」と入力します。
これは、後でアプリを開く時のURLの一部となります。

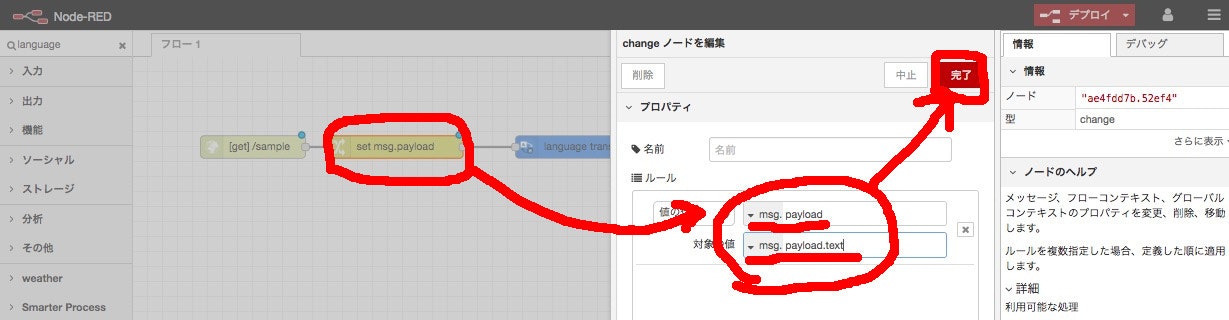
CHANGEノードの設定
次に「Change」で設置したノードをダブルクリックして設定画面を出します。
そして、設定値を以下のように設定します。
- msg.payload
- msg.payload.text
Payload.textのところは、初期設定のプルダウンはmsgではないので、注意してください。
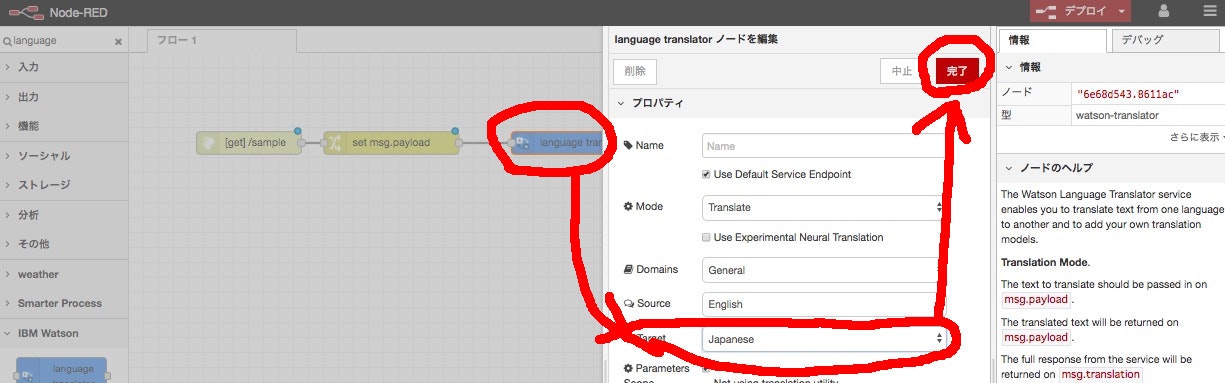
Language Translatorノードの設定
プルダウンのノードをダブルクリックして設定画面を開きます。
設定については、「Target」の項目を「Japanese」に変更するだけです。
アプリケーションの内容をシステムに反映する
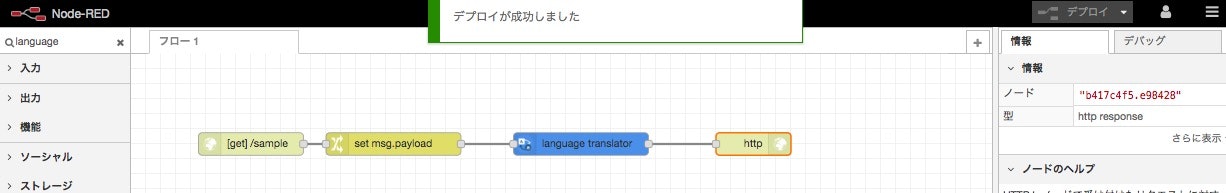
画面右上の「デプロイ」ボタンをクリックするだけです。
デプロイが完了するとこのような、緑色の画面が出ます。
この画面は時間が消えます。ただ、「デプロイ」ボタンはグレーアウトされます。

アプリをテストする
Node-REDを開いていたウィンドウの経路にあるURLをクリックします。
おそらくNode-REDのログイン画面が出てくると思います。

ここで、重要なのは画面ではなく、URLです。
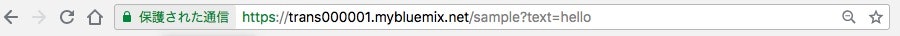
URLを以下のように追記します。
URLは構築した環境の「アプリ名」が異なっているため、それぞれの名前で読み替えてください。
このURLでWebページを開くと以下のような画面が表示されます。

この「ハロー」はURLの「hello」を英語から日本語に変更したものです。
URLとNode-REDで設定した値は以下のとおりです。
- 「/sample」・・・HTTPノードの設定値と同じ
- 「?」・・・これはURLのルールなので、Node-REDとは直接関係ありません
- 「text」・・・Changeノードに設定した値のことです。
- 「hello」は任意の英文章です。英語を日本語になる理由は「Language Translator」で設定した値です
あとは、好きに書き換えて遊んでみてください。
Node-REDやWatsonの使い方になれたら、 少し複雑なVisual RecognitionやDiscoveryの利用にチャレンジしてみてください!
それでは!