【WordPress】記事にGoogleMapsを挿入する(プラグイン使用)
記事の中にGoogleMapsを挿入する場合、いい感じのプラグインがあります。
以下の記事は作成者様のサイトを参考にしました
・記事の中でこのプラグイン特有の指定方法でGoogleMapsを挿入していきます。
3パターンの指定方法と、挿入枠の縦横の大きさや、ズーム状態などのオプションが設定できます。
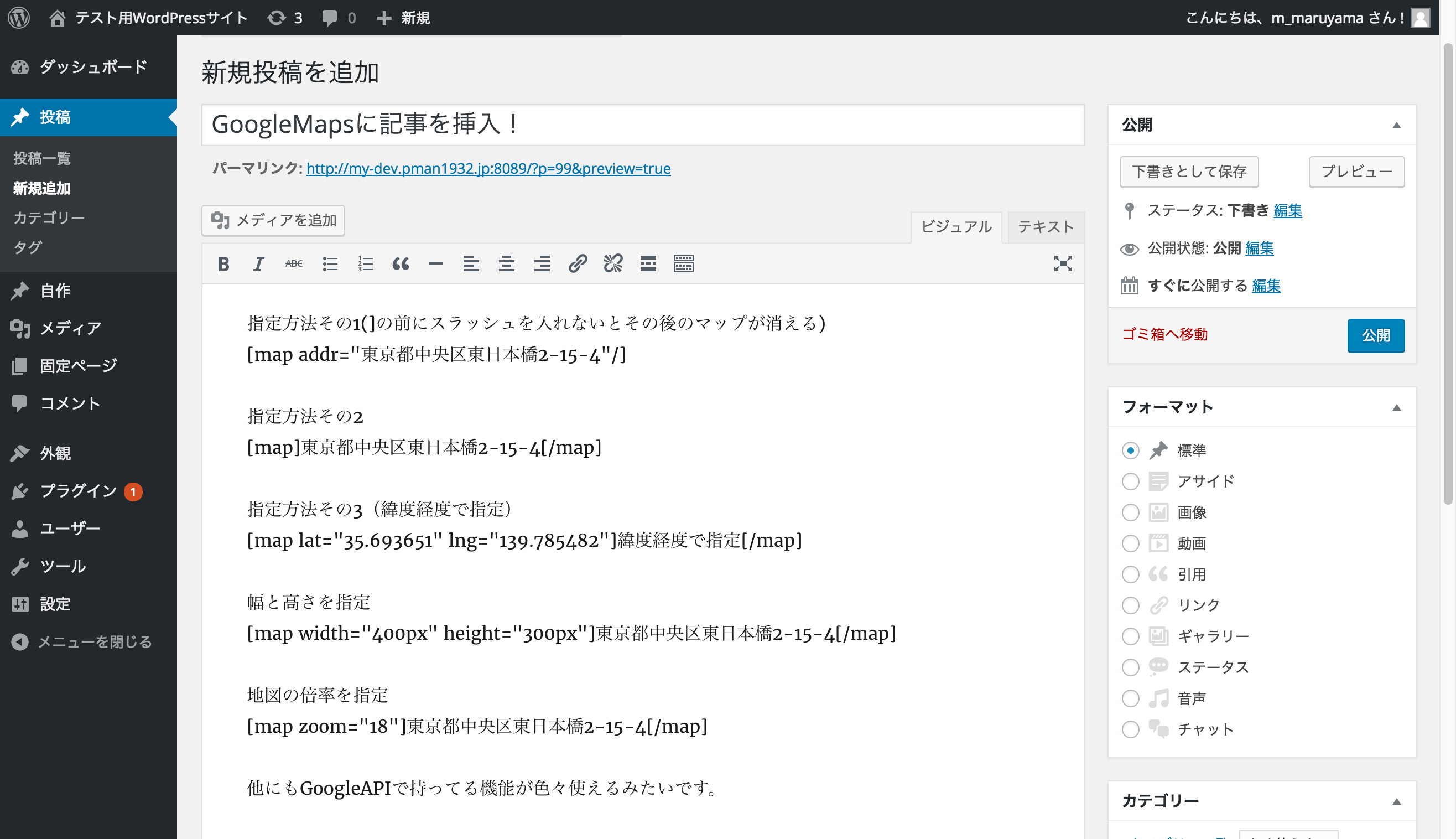
・指定方法その1(]の前にスラッシュを入れないとその後のマップが消える)
[map addr="東京都中央区東日本橋2-15-4"/]
・指定方法その2
[map]東京都中央区東日本橋2-15-4[/map]
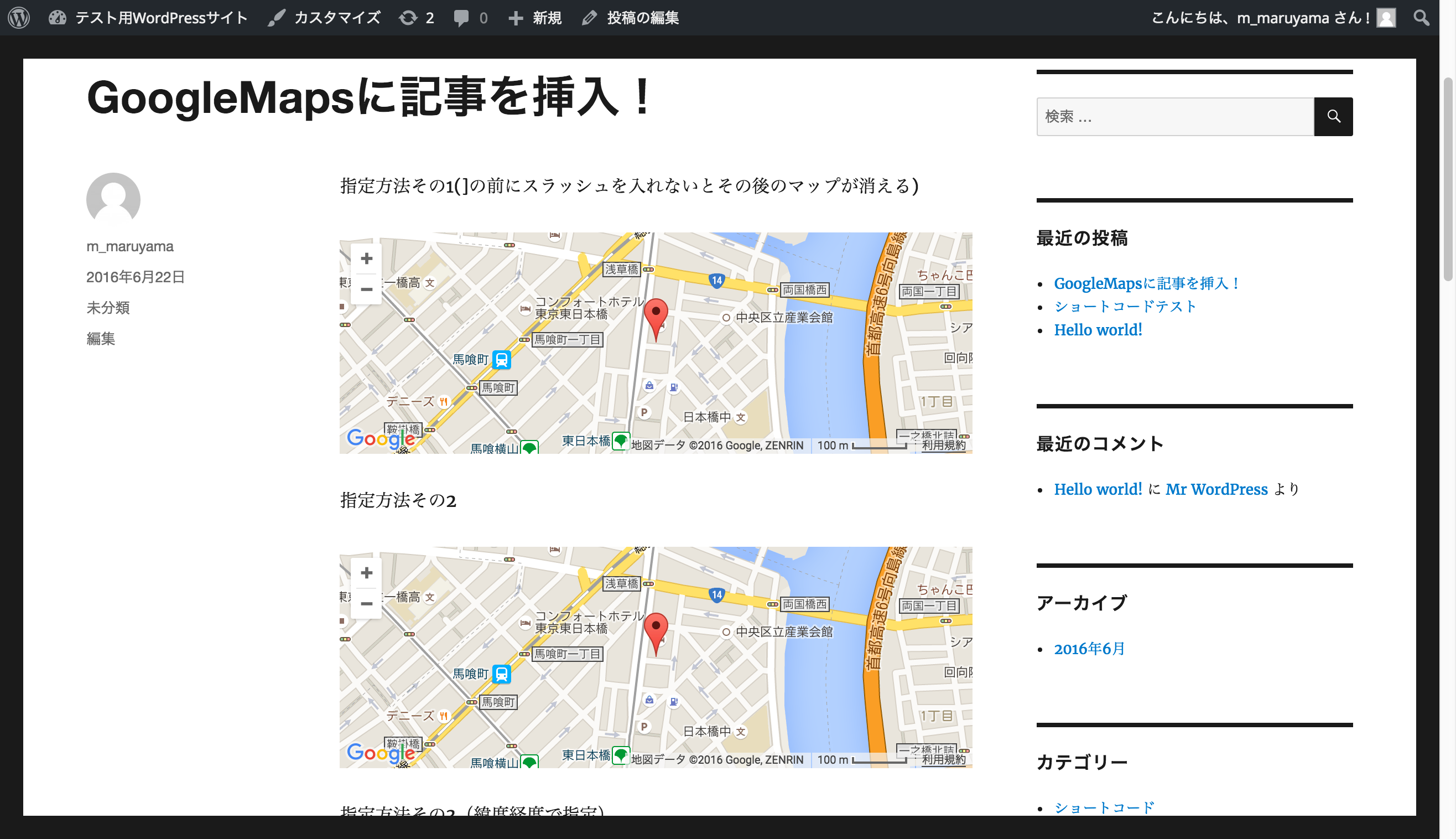
・指定方法その3(緯度経度で指定)
[map lat="35.693651" lng="139.785482"]緯度経度で指定[/map]
・幅と高さを指定
[map width="400px" height="300px"]東京都中央区東日本橋2-15-4[/map]
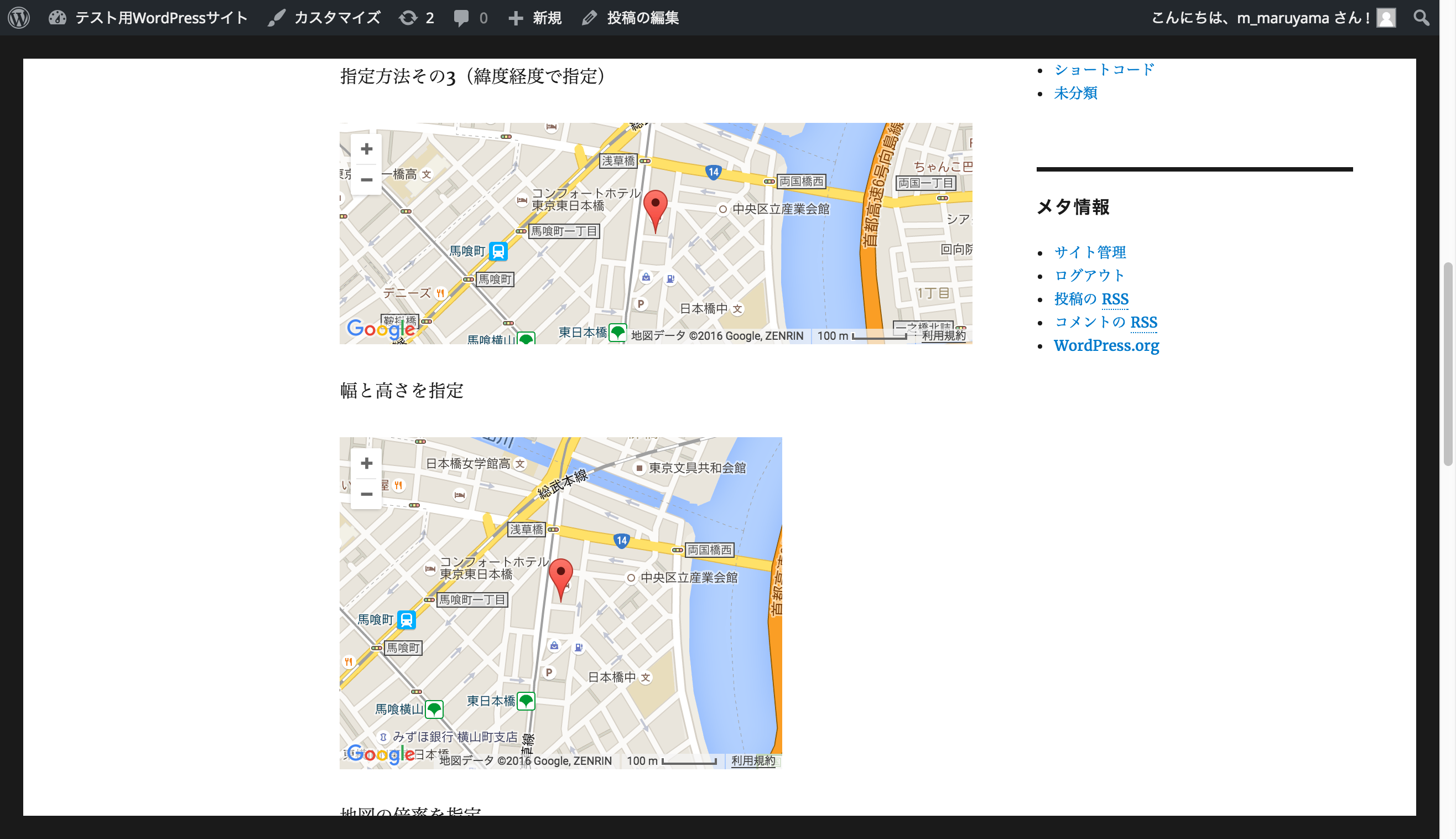
・地図の倍率を指定
[map zoom="18"]東京都中央区東日本橋2-15-4[/map]
他にもGoogleAPIで持ってる機能が色々使えるみたいです。
こんな感じで、それぞれ指定した通りに表示されました!