はじめに
"CLOUDBITとIFTTTで何か動くデモを作って"との指令が出たため,大学院の同期とさくっと遊んでみました.
ほとんど,CLOUDBITのWEBサービス上のアナウンスに従うだけで簡単なデモを作ることができました.
なお制作にあたって以下の記事を参考させて頂きました.
参考記事1
cloudBitとIFTTTで「おとうさんいまどこメーター」を作る
http://qiita.com/kazunori279/items/7dbbb525ab0cf6d5d9b5
参考記事2
IFTTTの新しいアプリDo Buttonが出たのでlittleBits連携を試してみる
http://www.1ft-seabass.jp/memo/2015/03/21/littlebits-ifttt-do-button/
なお,CLOUDBITの説明とIFTTTの説明は参考記事1のcloudBitとIFTTTで「おとうさんいまどこメーター」を作るにて簡潔に説明くださっているので,当記事ではCLOUDBITとIFTTTのノンエンジニア向けにサービス登録と操作手順にフォーカスを置いて記述します.そのため,少し冗長な説明になっていますのでご了承ください.
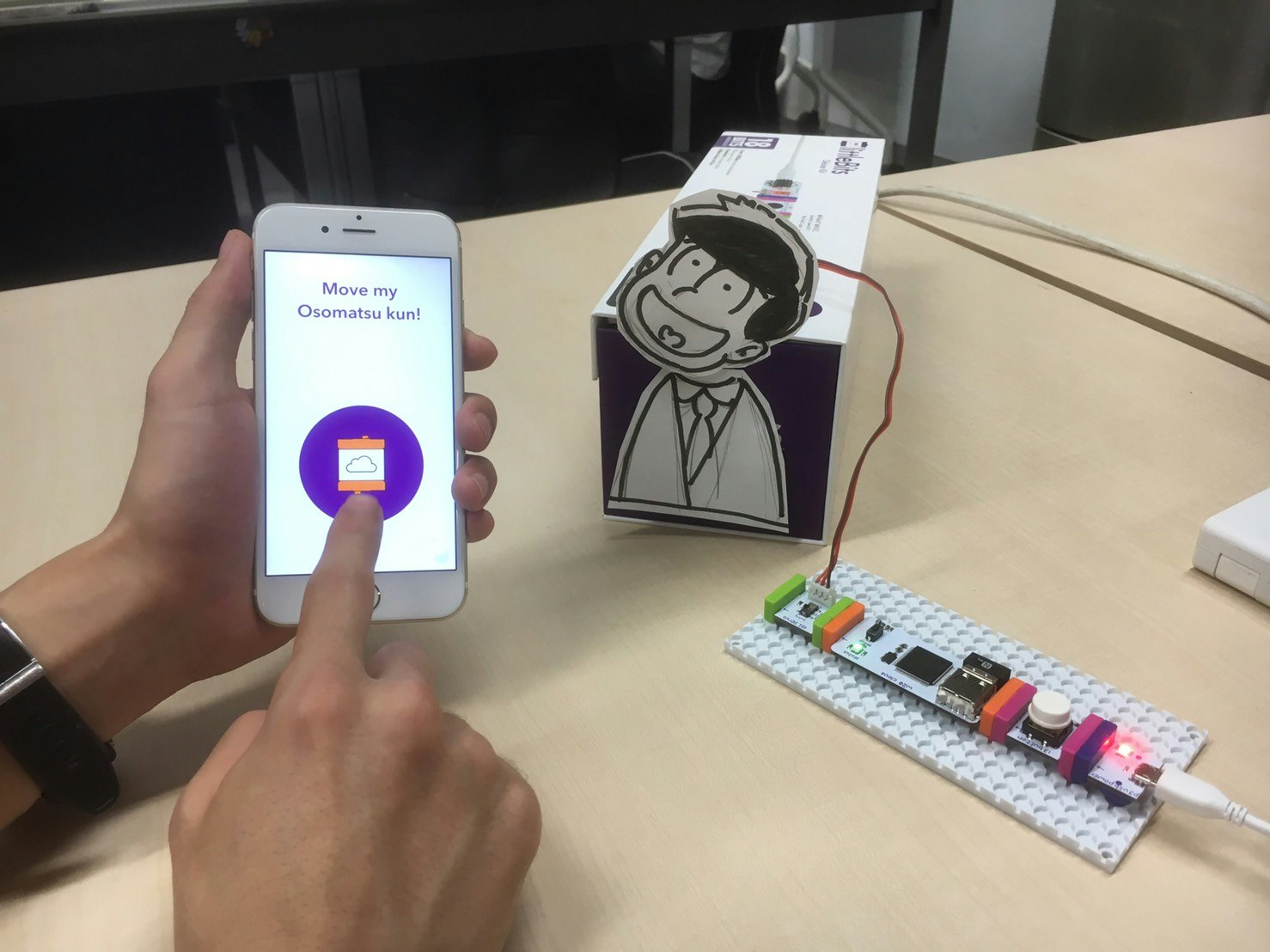
完成したもの
遅延が大きいですが,スマートフォンからお粗末くんを動かせます.
Cloudbitに会員登録
CloudbitはWEBサービスを経由してLittle bitsから得たセンサの情報を取得したりアクチュエータに出力したりできます.なので,まず最初にCloudbitはWEBサービスに会員登録する必要があります.
こちらからできます.
https://littlebits.cc/
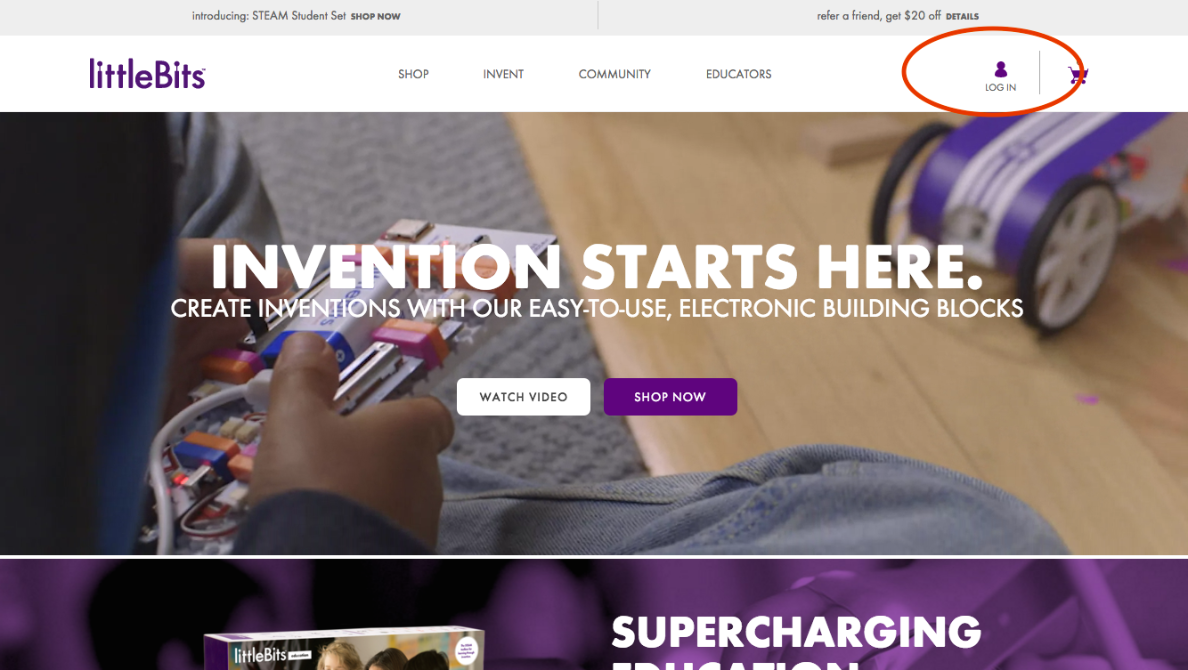
右上の "LOGIN"をクリック.
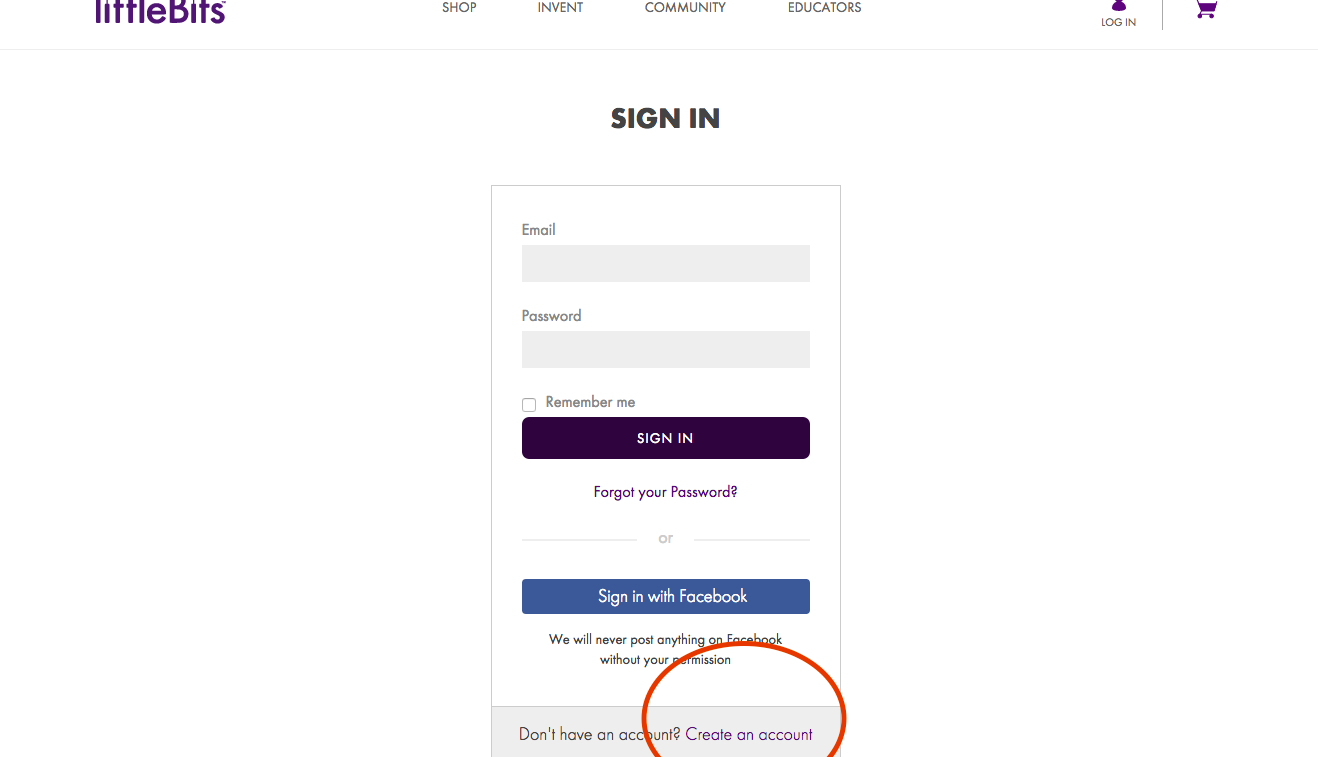
ページ下部のCreate an account をクリック.
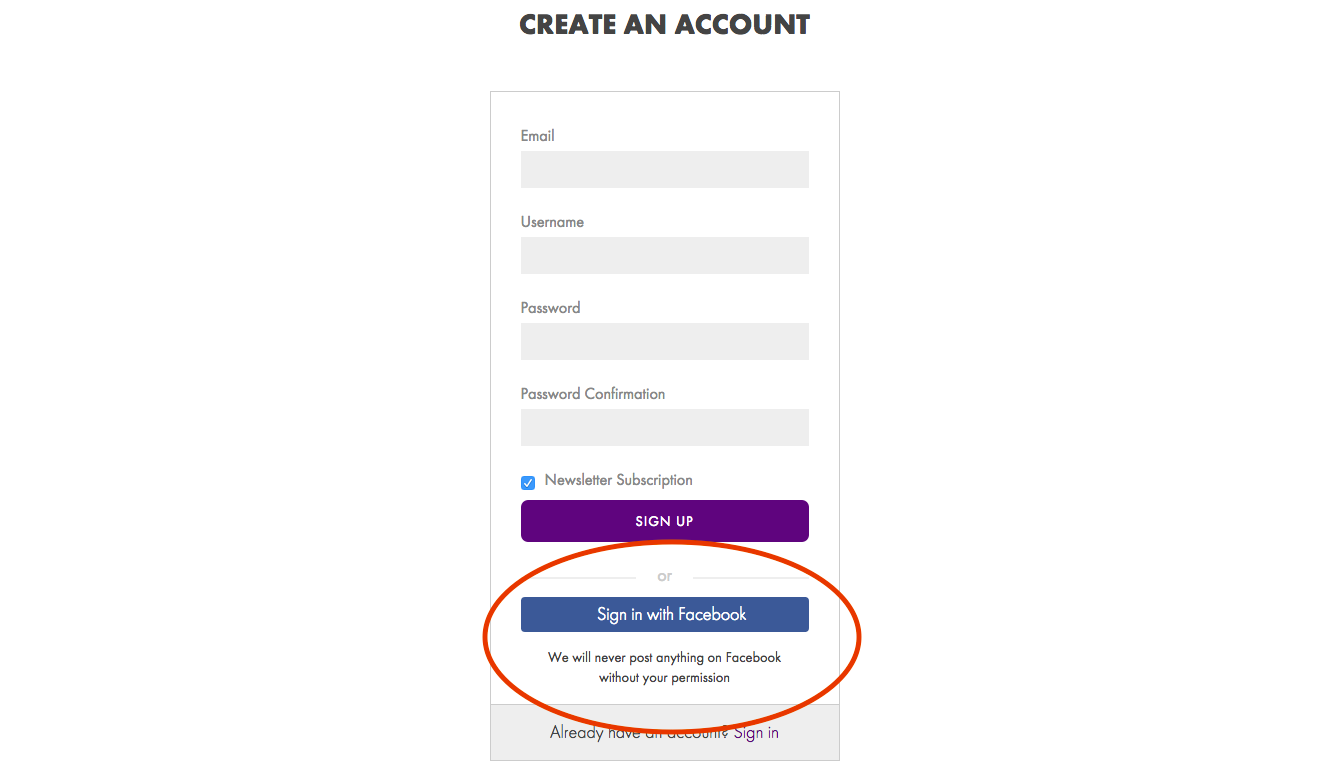
フェイスブックアカウントからサインアップすると,素早く登録できます.
以上で登録は終了です.
Cloud Controlを使用する.
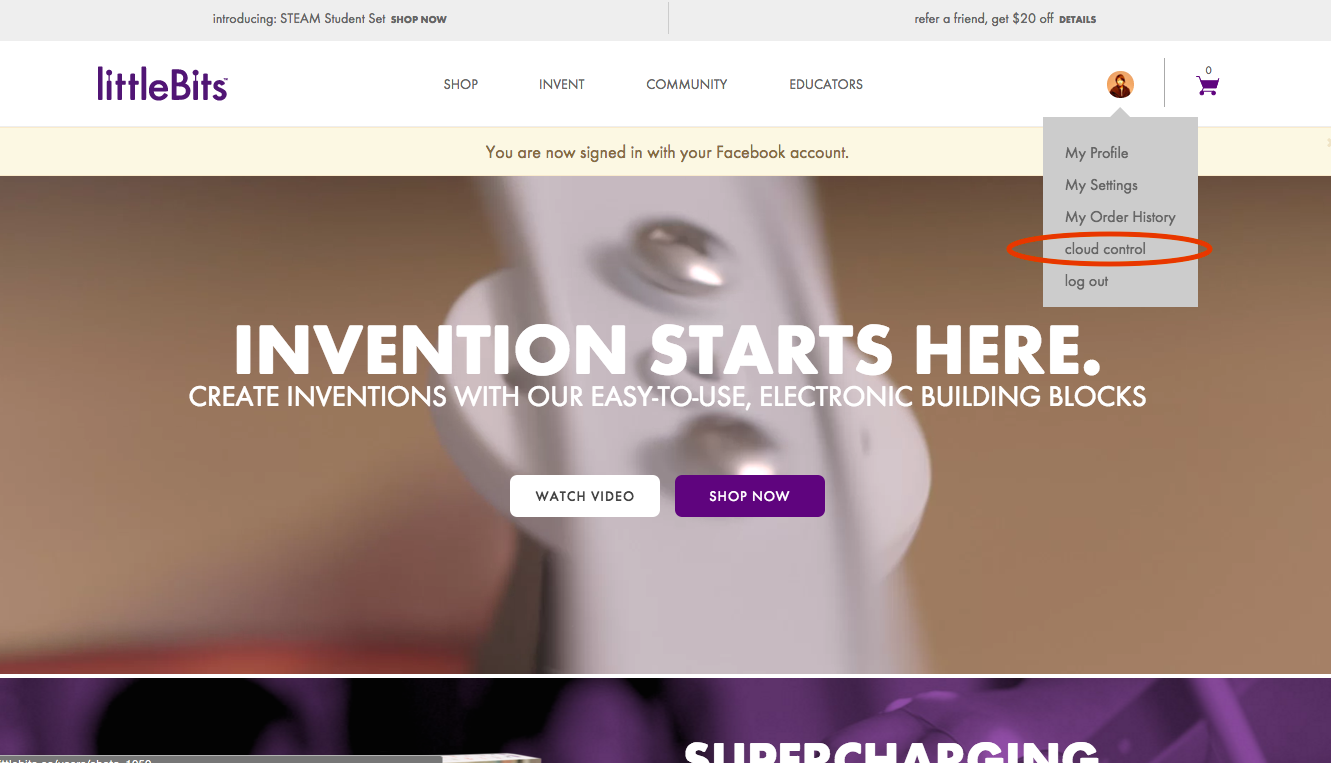
ユーザー登録が完了したら,Cloud Controlというサービス画面を開きます.ページ右上の自分のログイン用写真をクリックし,"Cloud Control"タブを開きます.
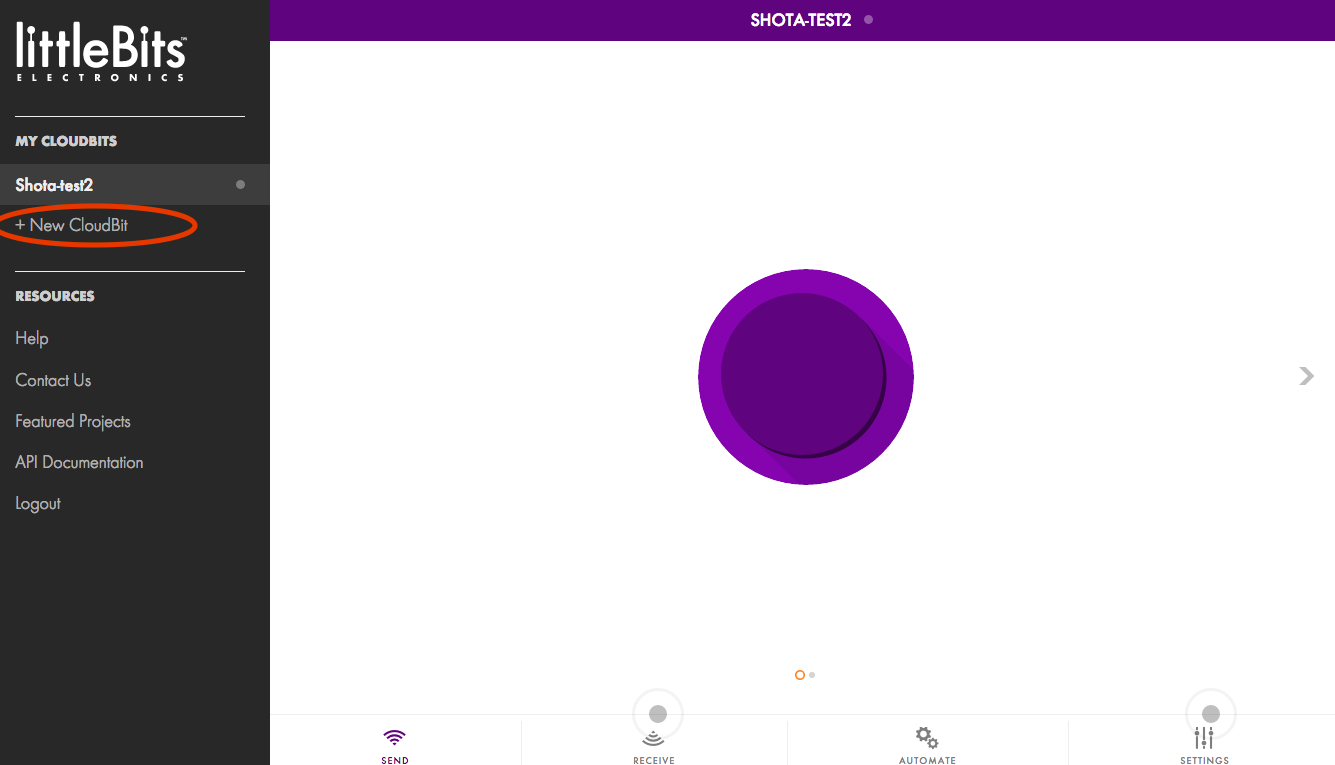
開くとこのような画面になっていると思います.こちらのサービスを経由してご自身のCloudBitにLocal Wifiを登録すると,情報を取得したり送信できるようなります.画面左の"+ New CloudBit"をクリックします.
なおWifiのセキュリティによっては,うまく登録ができないためご注意ください.私の在学している大学のWifiでは登録できませんでした.
Cloud ControlでCloudBitを登録する
基本的にチュートリアルに従えば登録できます.
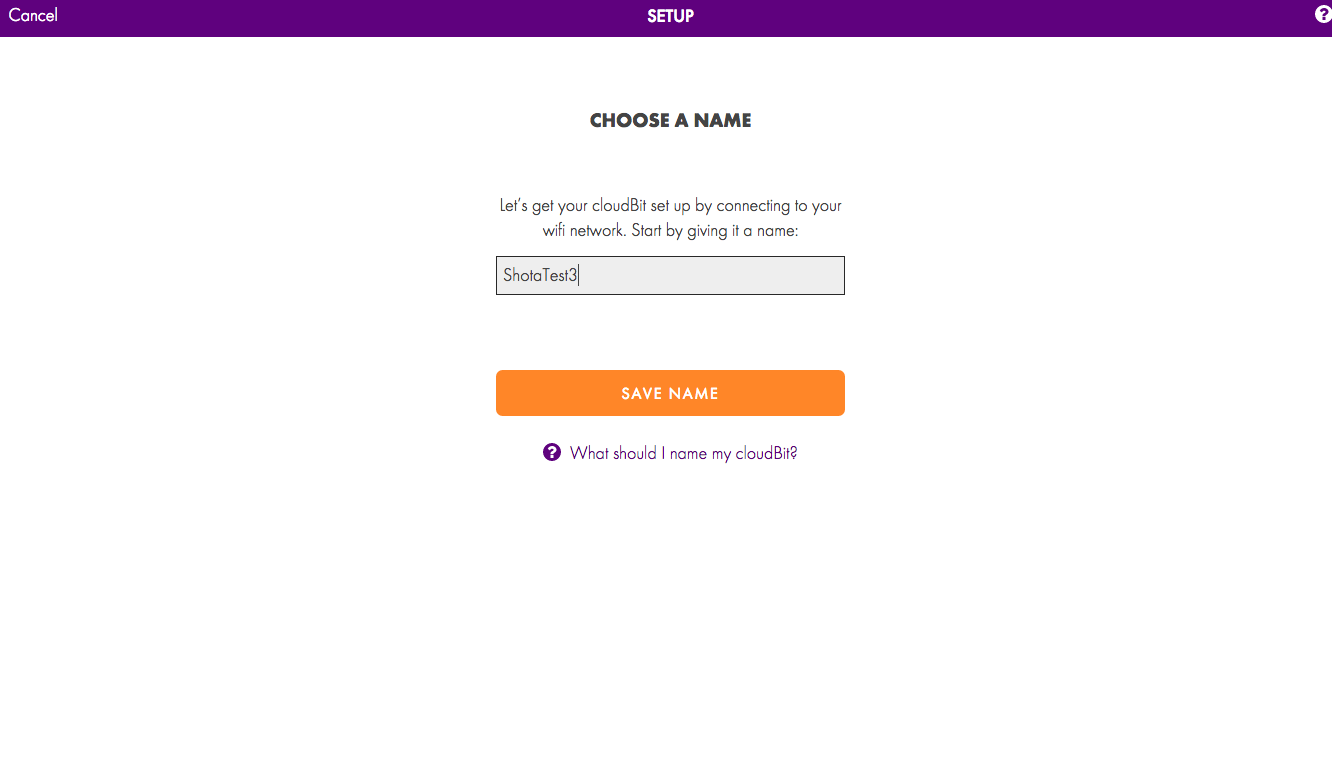
CloudBitに情報を登録します.まず,CloudBitに対して好きな名前をつけてください.
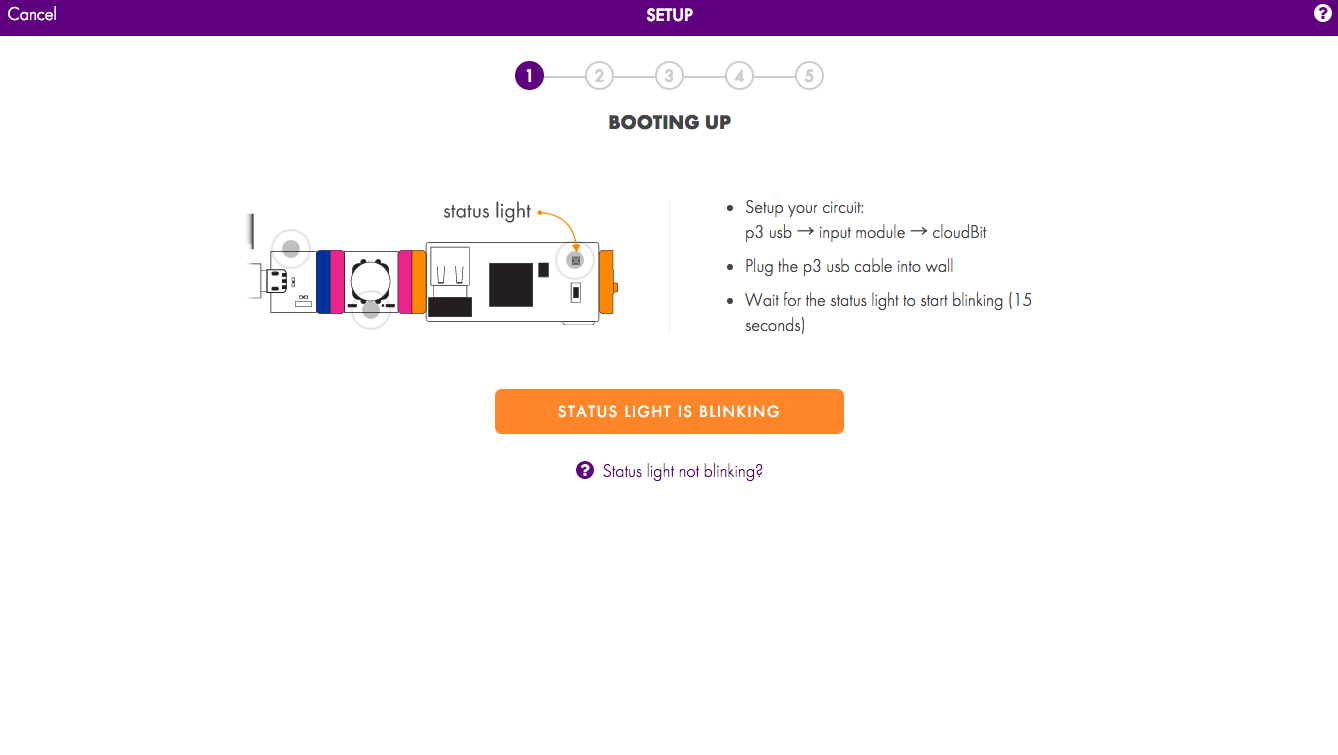
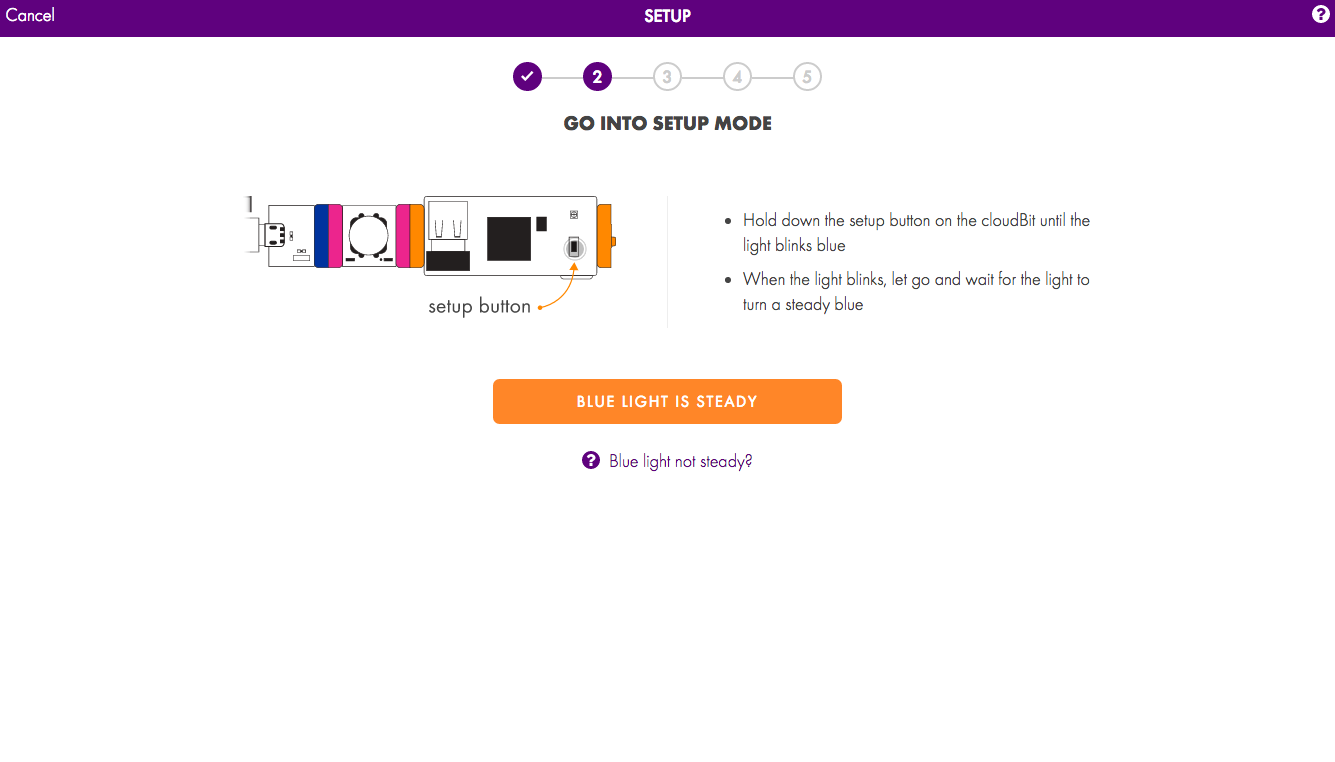
次に,上の図にあるようにlittle Bitsを組み立ててください.基盤の→マークに従って電流が流れているため,順番が大切です.向かって一番左に電源(青色),真ん中にボタンなどのアウトプット用のパーツ(ピンク色),一番右にcloudBit(オレンジ色)をつないでください.アウトプット用のパーツは,ノーマルなボタンがいいでしょう.
cloudBit基盤の右上のライトが点滅しているのを確認してから”Status Light is Blinking”ボタンを押してください.点滅していない場合は,電源がちゃんとコンセントに刺さっているか・パーツの順番はあっているかを確認してください.
次に,ランプが青色になるまで,セットアップボタンを押し続けてください.
Local WifiをcloudBitに登録する
次に,Local WifiをcloudBitに登録します.
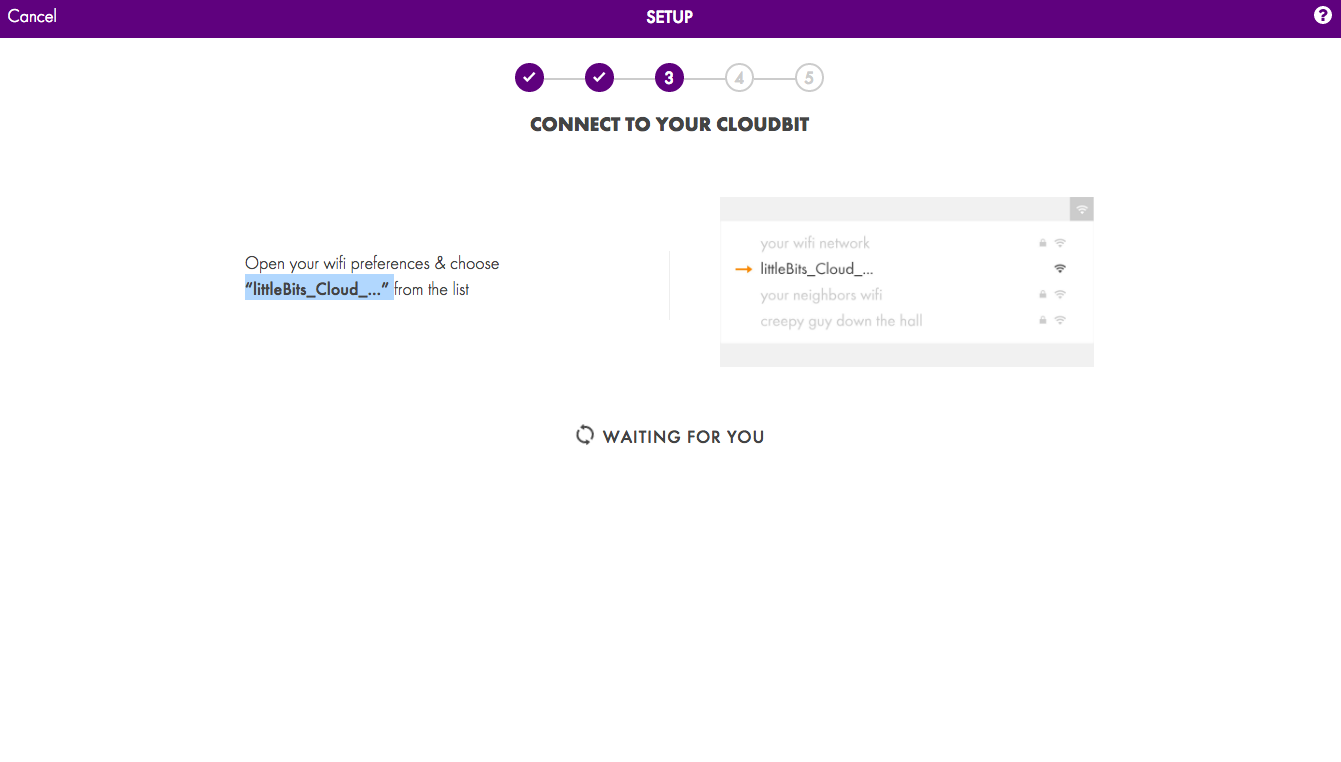
自分のPCのWifi接続候補の一覧をみると“littleBits_Cloud_...” と命名されているネットワークがあります.
選択して次のページにいきます.
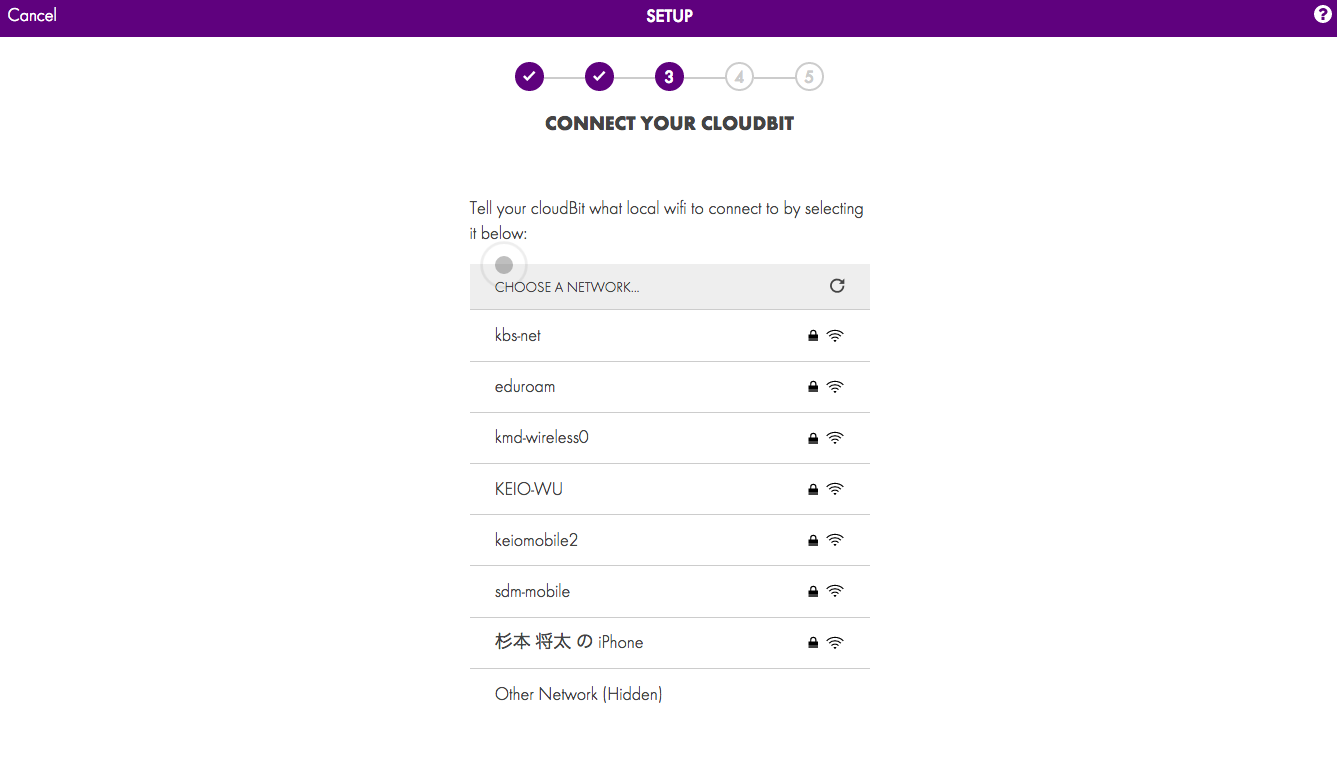
cloudBitに登録するWifiを選択します.
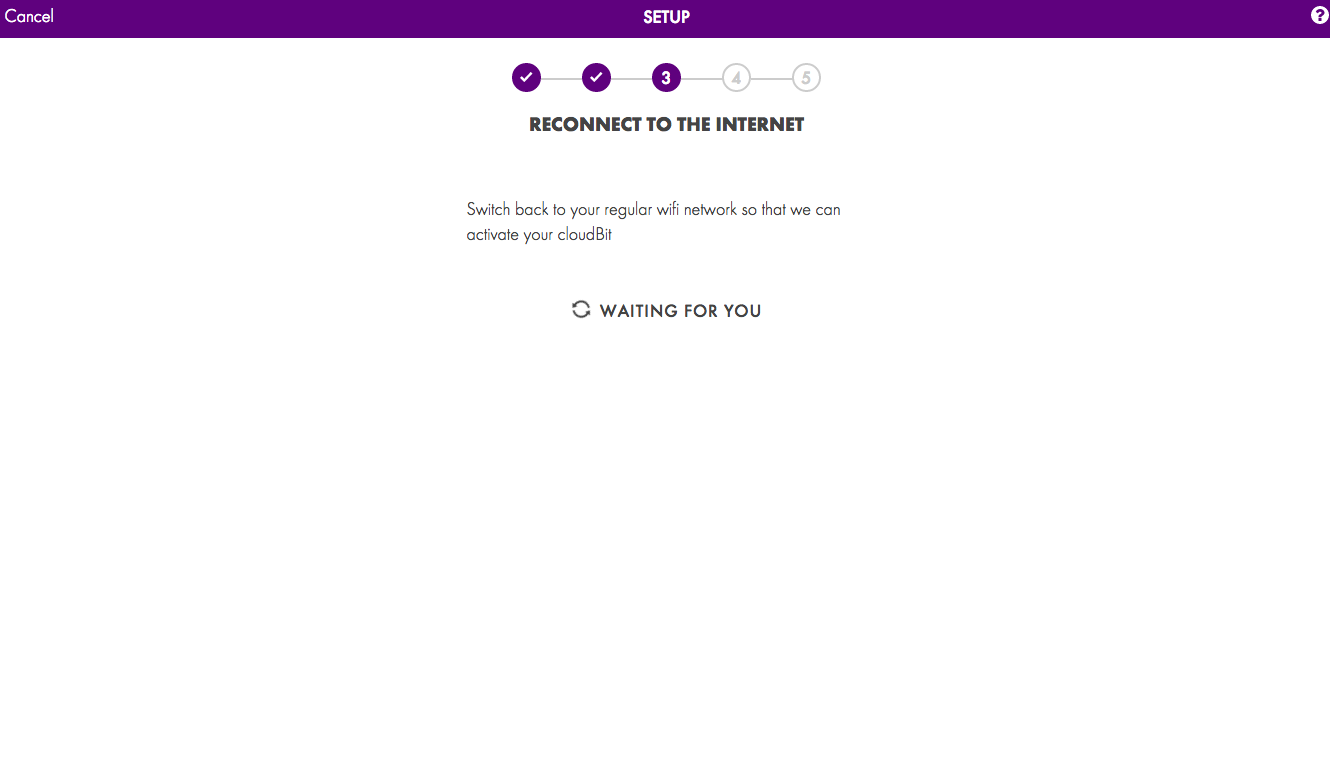
PC側で,Wifi接続を"littleBits_Cloud_..."から普段の接続に切り替えます.
この画面がでれば登録は成功です.
Little Bits からの値を受け取ってブラウザで表示させる
連帯がちゃんと行われたかを確認するために,値をブラウザで表示してみましょう.
Cloud Control画面の下側のReceiveを表示させます.
Little Bitのアウトプット用のピンクのパーツを押してみましょう.値が変化したら成功です.
ブラウザから,サーボモータを動かす.
サーボモーターをこのように取り付けてください.
パーツの認識には数十秒かかるので待ちましょう.
ライトがグリーンになったら認識完了です.
Cloud Control画面の下側のSendを表示させます.
GUIを操作してサーボが連動していれば成功です.
IFTTTに会員登録する
IFTTTはさまざまなWEBサービスのAPI同士を非常に簡単に/視覚的に連帯させることができるサービスです.例えば,もしTwitterでリプライが飛んできたら,Google Spredsheetに記録を保存する,といったような使い方ができます.つまり,if ___ then ___. 文の空欄部分を自分で選べるイメージです.
こちらからSign up してください.
ログインしたら,My Recipesの"Create Recipe"から様々なサービスを連帯させることができます.
スマートフォンに"DO Button"アプリケーションをダウンロード
スマホ用のアプリケーションである"Do Button"を利用すると,IFTTTを利用して,
もしもボタンが押されたら____する.
という命令を簡単に作ることができます.
まずはこちらをApple Store かGoogle Play storeからインストールしてください.
レシピの登録
ダウンロードがすんだら,レシピを登録します.

こちらの+ボタンをタップしてください.

Channelsの中から,動作させたいアプリケーション,今回は"littleBits"を選択してください.

次に,Create a New Recipeを選択します.

上記の画面では,ボタンを押した際にサーボを動かしたいので,Active Output を選択します.

このボタンのタイトルを記入します.そして,先ほど登録したcloudBitsの名前をプルダウンメニューの中から選択してください.完了したらADDで登録します.
うまくできたか試してみる

このような画面がでたら,早速ボタンをおして,サーボモーターが動くか試してみましょう.
以上のように,cloudBitとIFTTTを利用して,簡単にクラウド対応したLittleBitsの
アプリケーションを作ることができました.
もうちょっと細々と設定したい場合には,IFTTTを使わずに,下記の記事のようにcloudBitが提供している
APIを利用してサービスを作ることを推奨します.
参考記事3
cloudBitのAPIを使って子守りIoTを作る
http://qiita.com/kinu/items/569b5b909b51e1a5d4fd