こんにちはシオンです。
ついに最終日がきました。
ここまで読んでくださって本当にありがとうございます。
思いつきで始めたこの企画ですが、いい感じにFlutterの勉強になったし、記事を書く楽しさも感じられて始めてすごく良かったなと感じています。
ですが、今日アプリが完成しないことには終わるに終われませんので、引き続きラストスパート頑張りたいと思います。
目次
■完成までにやること
■路線変更:AppStoreへアップする
■いよいよ審査!
■まとめ
■完成までにやること
今日アプリを完成させるためにやらなければいけないことを先にまとめておきます。
大きくやることを分けると
①アプリのコードを書ききること。
②リリース申請をすること。
この2つになります。
では、それぞれ進めていきます。
①アプリのコードを書ききる
現状画面を全て作成し終わって、画面遷移まで実装できました。
残る機能は以下の通りです。
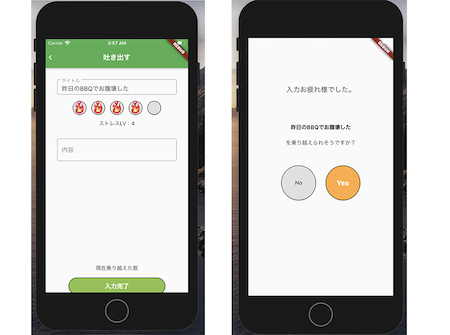
1. 2画面目でストレスLvを表示
2. 3画面目に2画面目で入力した愚痴タイトルを表示
3. 乗り越えた数のカウントと保存
まず、これらを実装してアプリを完成させます。上から順にやっていきましょう。
1.1 ストレスLvを表示する
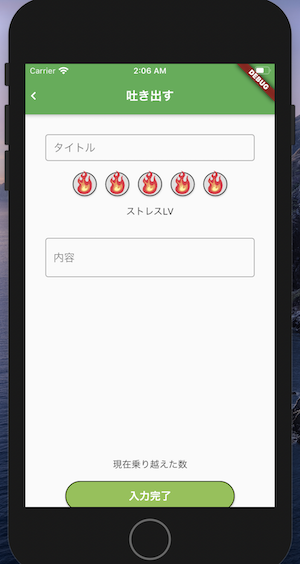
ストレスLvを表示するためには、5つのボタンをタップした時にタップしたボタンに応じて炎の画像とLvを更新して表示すれば良さそうです。
例えば5つの丸ボタンの真ん中のボタンを押すと左から3つが炎の画像が現れて、Lvが3になる。
といったかんじです。
これを実装するための手順として考えられるのは
・予め画像をボタンに重ねて配置し、表示をしない設定にしておく。
・ボタンを押されると、画像が現れる+数字の表示が変わる
という手順でやってみます。
なのでそのために、ボタンと画像を重ねて配置する方法と表示をしない設定のやり方、テキストの動的な変更の仕方を学んでいきます。
まず、ボタンと画像を重ねて表示するためにはウィジェットを重ねる方法がわかれば良さそうです。
では、ググってみましょう。
ググってみるとやはりあるんですね。やり方が(先人の方々本当にありがとうございます。)
どうやらStackというウィジェットの中に配置すると配置されたウィジェットは重なっていくらしいです。便利。
試しに全部炎を重ねて出してみます。
いい感じですね。
では次に、配置したウィジェットを非表示にする方法を調べましょう。
同じようにググります。
調べるとやはりあるんですね!本当に感謝。
やり方は2通りあるそう。一つは予想通りのやつでVisibleというウィジェットに画像を入れてやると表示非表示を切り替えられるからそれでやるパターン。もう一つは条件分岐を作って画像を画面を構成しているウィジェット の中に入れない状態と入れる状態を分ける。
見た感じ今回の実装では条件分岐のほうが適していそうなのでそっちでやってみたいと思います。
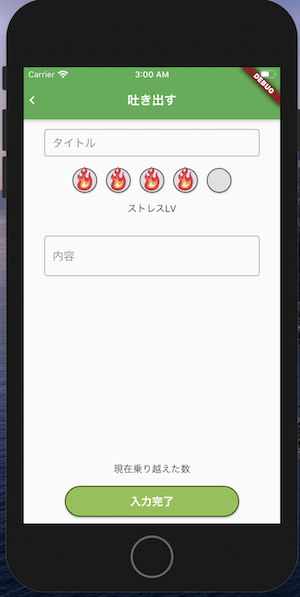
表示非表示はいけました。
あとはこれをボタンから自由にできるようにしていきます。また、そのボタンを押した時にレベルも表示されるようにします。
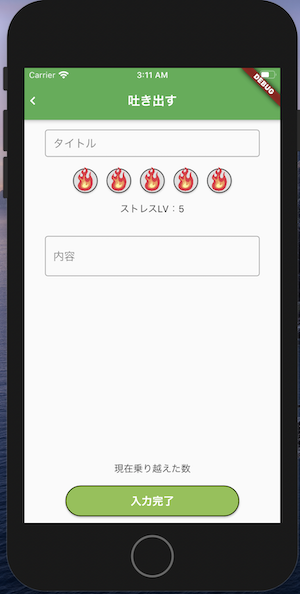
よしっと。これでレベルの表示は完了ですね。次に進みます。
1.2 愚痴タイトルを3画面目に表示
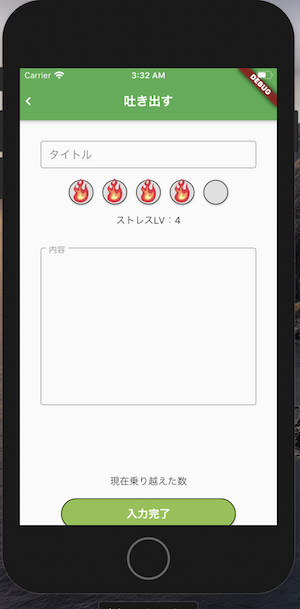
これをやる前に内容入力のフォームを直しておきます。
今はタイトルと同じくなってしまっているので、これを大きくしたいです。
調べてみると、フォームの(テキストボックスというそう)の限界行数が1になってしまっているよう。これを制限なし(null)にしてあげれば良さそうです。
よしよし、では本題のタイトルを渡す作業をしていきましょう。
これをやるには画面遷移時に値を渡す方法がわかればすぐにできそうなので、学んでいきます。
画面遷移時の値渡しは初めてアプリを作った時に結構つまづいた経験があるのでしっかりみていきまましょう。
と、息巻いて調べたんですがすごく単純で前回画面遷移を実装したところで変数を渡せば良いそう。できましたね。
受け取り側と、渡す側にそれぞれ変数を置いて渡す側の変数にタイトルの文字を入れてやればOKです。
そうすると
このようになりました。これで完了ですね!
(ちなみにタイトルは事実です。)
1.3 乗り越えた数のカウントと保存
いや、本当に申し訳ないと思うのですが今回この機能は未実装でいきたいと思います。
自分の力不足で申し訳ないですが、リリース準備を考えると時間が全然足りないことに気づいてしまったため今回は見送りたいと思います。
もしもこの先万が一にでもこのアプリをアップデートしたいと思うことがあれば追加します。
なので1画面目と2画面目の現在乗り越えた数を削除して、配色を調整してアプリを完成にしたいと思います!
(申し訳程度に、タイトルを入力しないとボタンを押せない処理だけ追加しておきました。。)
②リリース申請をする
リリースですが、今日のところはGooglePlayStoreでやってみたいと思います。理由はやったことがないからです。
今回この企画は勉強することがいちばんの目的なのでやったことがないことを基本的にやっていきたいと思います。
この企画の2日目の記事によるとリリースするためには
1. Googleディベロッパーアカウントを作成する
2. デジタル署名したパッケージファイル(apkファイル)を準備する
3. GooglePlayにアプリケーションを登録する
この三つが必要になるそうです。上から順に用意していきましょう。
2.1 アカウント登録する
これはすぐできそうですね。調べてみます。
調べた結果ですが、25ドルお支払いすれば登録はすぐに終わるらしいです。
早速登録してみましょう。
・・・・・・
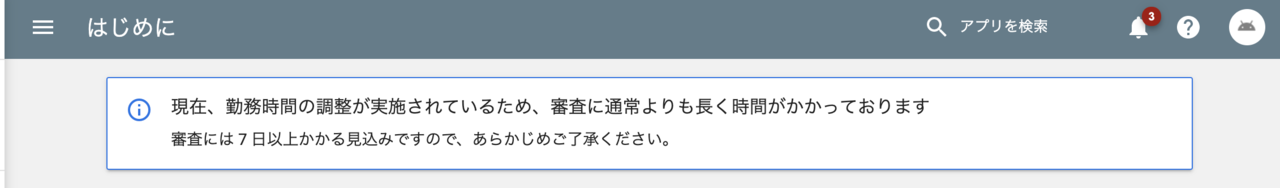
登録していちばん上に出てきたのですが、なんと審査には一週間以上かかるようです。。。
審査に時間がかかることはわかっていました。わかっていましたが想像以上でした。(でもこのご時世ですから仕方ないですね。Google様いつもありがとうございます。)
ですが、流石に一週間は待てないので今回はAppStoreに先に申請出したいと思います。それで審査が通ればGooglePlayStoreにも後ほどアップしたいと思います。
■路線変更:AppStoreへアップする
AppStoreへのアップ方法は大体GooglePlayStoreと一緒ですね。
登録はもう済んでるのでアプリをビルドしたて必要なスクリーンショット などを用意して提出。という感じになります。
ただ、Flutterでリリース用のビルドをしたことがないのでやり方を調べてみると、どうやらアプリのアイコンを作ってアプリの中に入れておく必要があるようですね。
なるほど、というわけで作ってきました。
どうですか。やはり世の中「シンプル・イズ・ザベスト」ですね。
ここまでみてきた方なら私のデザイン力のなさにはそろそろ勘付いているかと思いますので、是非大目に見てくださると幸いです。
では、アイコンの用意ができましたのでビルドしてみたいと思います。
ビルドには下記のコマンドをターミナル上で実行すれば良いようです。
% flutter build ios
入力して、実行します。すると、、、エラーがでました。
「flutterなんてコマンド知らないよ!」と怒られました。知っとけよ!
これを解消するためには、ターミナルでなんやかんやする必要があるそうです。ざっくりいうとFlutterはパソコンの中にあるけどどこにあるか分からんからしっかり道を教えてくれ!という要求らしいのでこれを解消してみます。
解消にはvim(これまた初耳)という「エディター」を使わなければならないそう。(まずエディターが分からん。調べたらプログラムのことだそう。じゃあそういえよ。)
で、このvimのコマンドを調べてなんやかんやするとflutterコマンドが無事できるようになりました。
■いよいよ審査!
ビルドが完了したのでAppStoreにアップロードします。
アップロードの流れとしては、アプリの情報とかをAppleDeveloper(開発者用サイト)で用意、アプリをXcodeというツールでビルド、アプリをアップロード
こんな感じです。
(ここまでやって思いましたけど、多分さっきのvim使ってビルドする必要なかったですね。。。)
ここまでくればもうゴールは目の前です!
スクリーンショットAppStoreに表示されるスクリーンショット とか、紹介用の文章を書けば終了です!
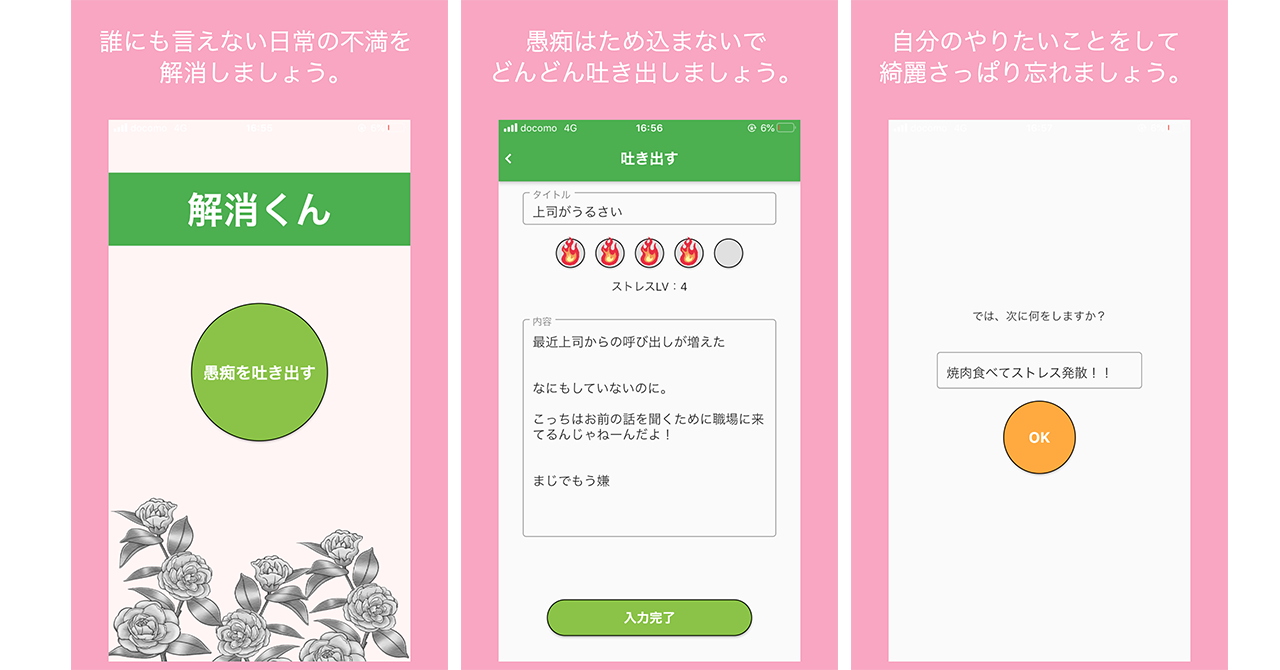
まずスクリーンショット。
提出サイズに気をつけながら最低3枚提出します。
こんな感じに。
ちなみにこのスクショも簡単に無料で作れます。(今回はAppLaunchPadを使いました。)
そして残りの面倒な文章やら、プライバシーポリシーやらを片付けていき・・・
ついに・・・
審査に提出しました!!!
あとはAppleからのお返事を待つのみです。。
■まとめ
こんな記事をここまで読んでいただき本当にありがとうございます。
qiitaは技術的に参考になるような記事を各場所なのにブログのような投稿を続けてしまいました。今後投稿することがあればより技術的に有益な記事を投稿していきたいと思います。
また、この1週間Flutterに触れてみての感想ですが個人的にはすごく使いやすいと感じました。
僕はSwiftでもアプリを作ったことがあるのですが、Flutterの方がやや書きやすいかなーというのが体感です。
あとはなんと言ってもIphoneとAndroid両方のアプリを同時に作れるところですね。
まだほんの少ししか触っていないのでわかっていないことも多いですが、次に何かアプリを作るときにはFlutterを使いたいと思います。
最後の方はかなり端折って書いてしまいましたが、どなたかの参考になれば幸いです。
質問などありましたら、可能な限りお答えしますのでTwitterでもコメントでもお気軽にお願いします。
それでは、お疲れ様でした!(焼肉行きます。)
※審査に提出したアプリは無事一回でリリースすることができました。
もし使ってみたい方は下記からDLできます。(本当にクソアプリですので、触ったらすぐにアンインストールすることをお勧めします。)
https://apps.apple.com/us/app/id1516432646