サイトの無限スクロールを自作しようとしたときに実装したものです。
忘れたときのメモ用でもあります。
test.html
<body>
<div class="body"></div>
<span class="point">ここが表示されると発火!</span>
</body>
test.css
.body {
display: block;
height: 2000px;
}
test.js
$(function(){
$(window).on('scroll', function() {
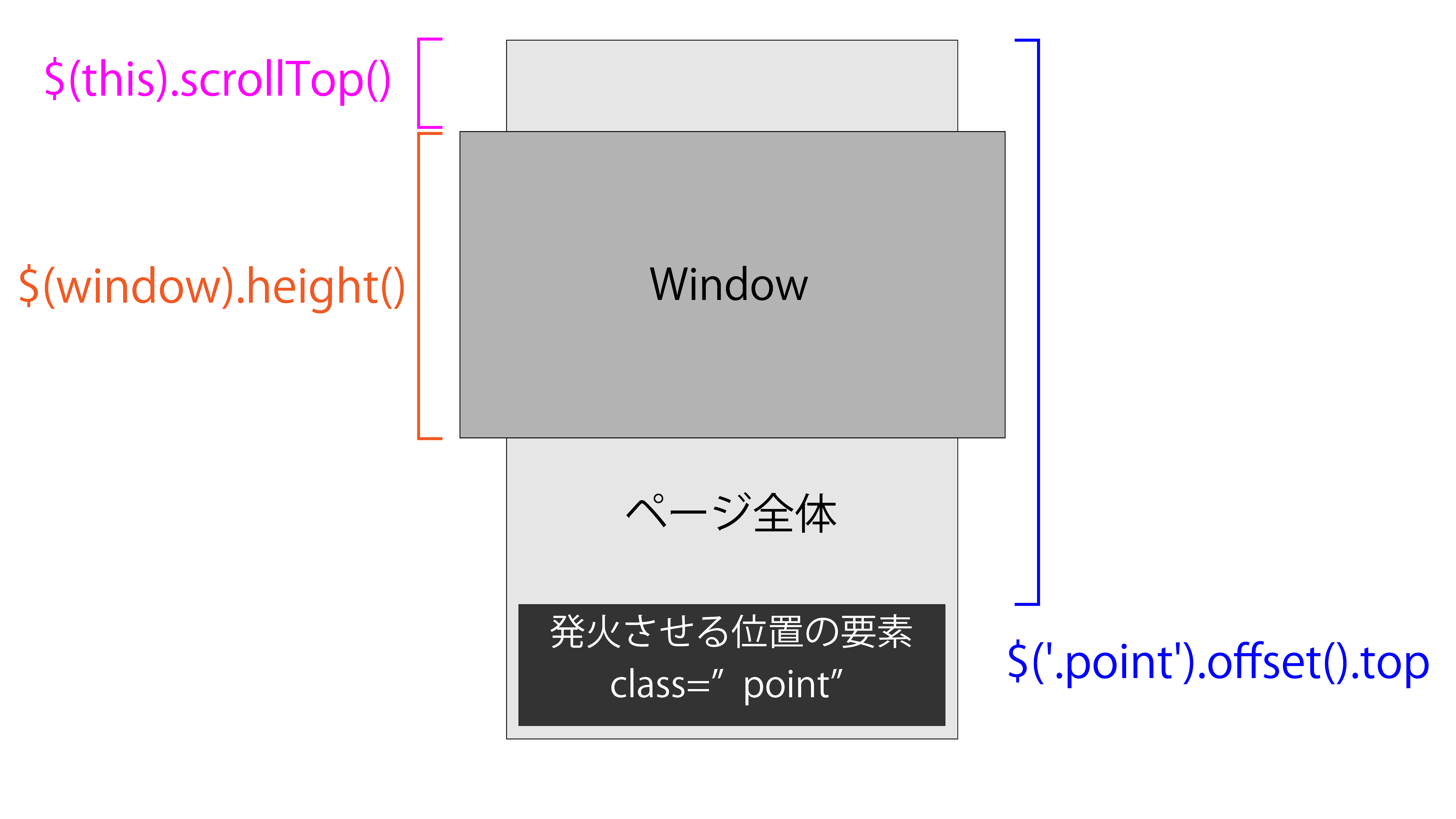
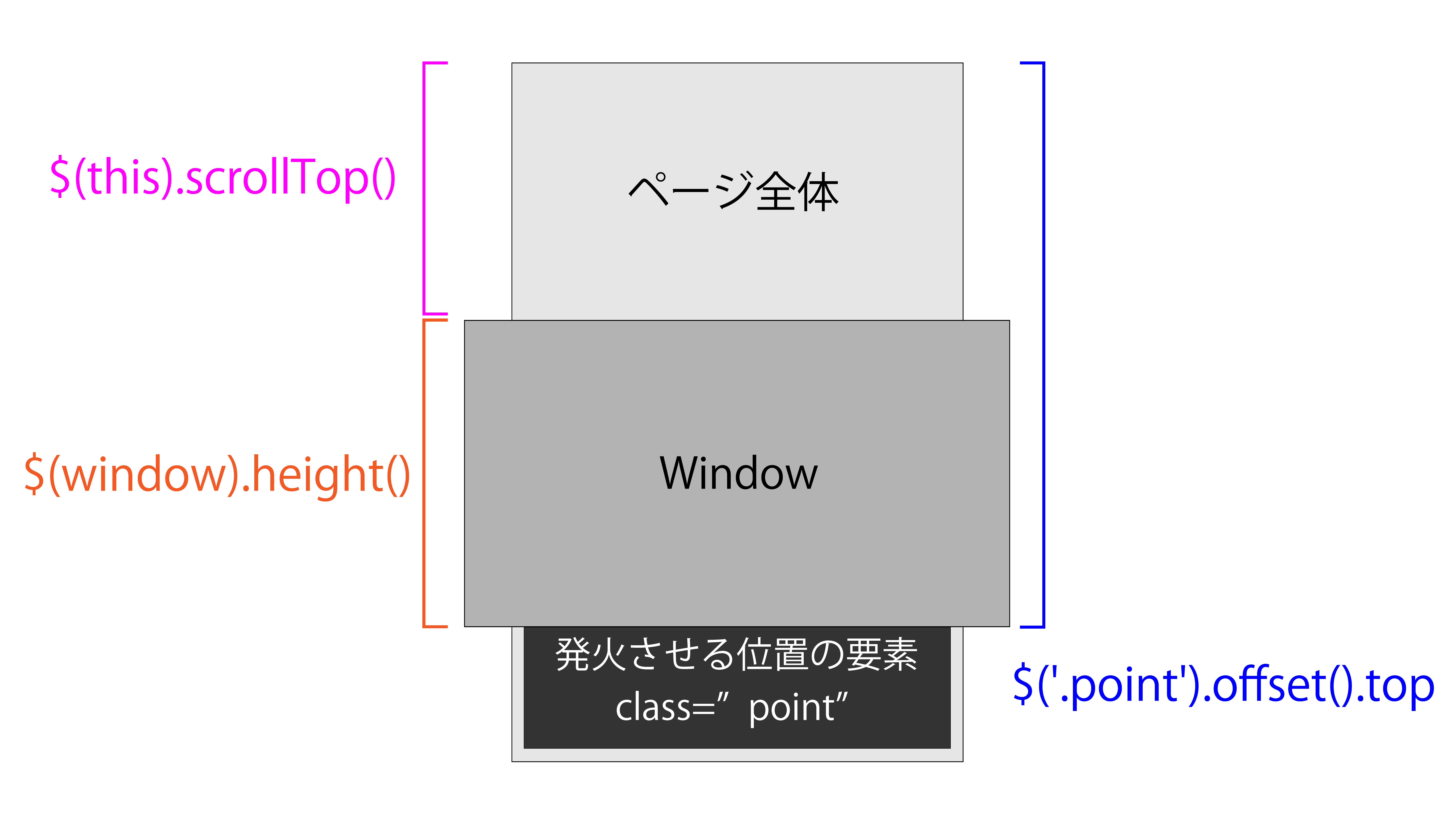
if($(this).scrollTop() + $(window).height() > $('.point').offset().top){
alert('発火!');
}
});
});
一応jsのif文の中身をサクッと解説すると、
$(this).scrollTop()
→ スクロールをしたheightの数値
$(window).height()
→ ブラウザのウィンドウのheightの数値
$('.point').offset().top
→ 画面トップから指定した要素(上記の場合はpointクラス)までのheight
多分間違えていないはず!