はじめに
こんにちは!
株式会社ZEALSでチャットボットのUXライターをしているテンテン(あだ名)と言います。
今回の記事では『チャットボットのUX』を考えるにあたって、身に付いた視点から
素敵だなと思ったプロダクトのUXをいくつかご紹介します!
プロダクト別でUXを紹介しています!
おいでよどうぶつの森
入力フォームの確認画面が「戻る」ではなく、「考え直す」になっていること。

UI上の操作を示す「戻る」ではなく、ユーザーが求めている戻った行為を通して、
成し遂げたい**「考え直す」**が表示されていることから、ユーザーの体験に寄り添った言葉が選ばれているなと感じました。
Hotpepper beauty
表示切り替えを行う意味を提示している。

レディースとメンズを切り替えることで、ヘアカタログや特集、検索結果がカスタマイズされることが表示されている。
些細な、気遣いかもしれないけれど、ユーザーからしたら、「レディースとメンズを切り替える意味」がわかるので、良いUXだと思いました。
また、レディースの方が多く使用するアプリだと思われるので、レディースが左に表示されているのも良いなと思いました。
Slack
リリースノートの文言が温かい。

Slackでは、共感・理由・人格で、リリースノートが作られていると『SlackのUXライティングが名文だったので写経した』を読んで、感じました。最後の文章の「ご迷惑をおかけしました!」などは、SlackがUXライティングによるプロダクトの人格形成にこだわり、ユーザーとの関係を構築しているからこそ添えられるコピーだと思いました。
このSlackの文章は、まさに、チャットボットのUXライターにも通じるなと思いました。
チャットボットの場合は顧客と1on1で向かい合うことができ、より深い関係性を構築することができるので、
ユーザー1人ひとりに、パーソナライズされたライティングをすることで様々な体験をユーザーに届けられると感じました。
LINE漫画
黄色の枠で囲った箇所が「無料チャージ」から「無料レンタル」に変わっている。

言葉を変えるだけで「無料で読める」よりも「(有料だったものが)無料で"借りれる"」ってユーザーに感じてもらうことができるので、UXが考えられているテキストだと思いました。
LUSH
性別や人種、年齢、多様なライフスタイルなどへの配慮が十分にされているか、という視点に重点を置き、全てのお客様により楽しんで心地よく商品をご使用いただくために全ての商品名のレビューを行いました。
世界的に有名なイギリス発祥の化粧品メーカーであるLUSH(ラッシュ)がLGBT支援宣言を掲げたり、難民支援のグローバルキャンペーンを行うなど、多様性を認め、積極的に歓迎していることが素敵だなと思いました。
このような、取り組みを行うことで、LUSHの社内だけではなく、社会全体に「多様性を受け入れる」文化が育つと思ったので、良い取り組みだなと感じました。
MOODA(モーダ)
「今日、どうだった」というテキストが添えられているだけで、日記を書きたくなるコピー。

かわいくメンタル管理できるアプリ「MOODA」では、アプリ全体が「ゆるっとしているデザインであり、一言だけの日記も書きやすいので、毎日更新できるUXが設計されているなと感じました。
また、共有機能などもついているので、友達などにもシェアしやすいこともポイントです。
リンク→ MOODA
MTG ONLINESHOP
商品注文後の確認メールの文言がユーザーへのオモテナシで溢れていた。

購入してくれたことのお礼 + 直接会うことはできないが、真心を込めている
この2文があるだけで、商品に対する信頼度が上がり、「買ってよかったな〜〜〜」って気分になると思うので、
購入後の確認メールだけれどもこれも良いユーザーのUXに繋がってるなと感じました。
リンク→ MTG ONLINESHOP
note
noteのシステム障害画面、Twitterのタイムラインが埋め込まれている。

Twitterのタイムラインを埋め込むことによって、お知らせの窓口を少なくすることができ、
尚且つ最新の復興状況をTwitterを見れば確認できるのでユーザーファーストな思想が詰め込まれていると思いました。
また、制作側の負荷もかからないため良いアイデアだと思いました。
OPPO
携帯を変更するときの面倒なデータ移行がQRコードを読み取るだけで、スマホのデータを簡単に移行できる!

データの移行状況をリアルタイムで把握することができ、スマホからスマホへ1対1の安全転送なので、データのセキュリティ対策も万全です。
今まで手間だった、携帯を変えたときのデータの移動がスムーズになったことと、その不安をピンポイントに応えているところが素敵だなと思いました。
リンク→ oppo
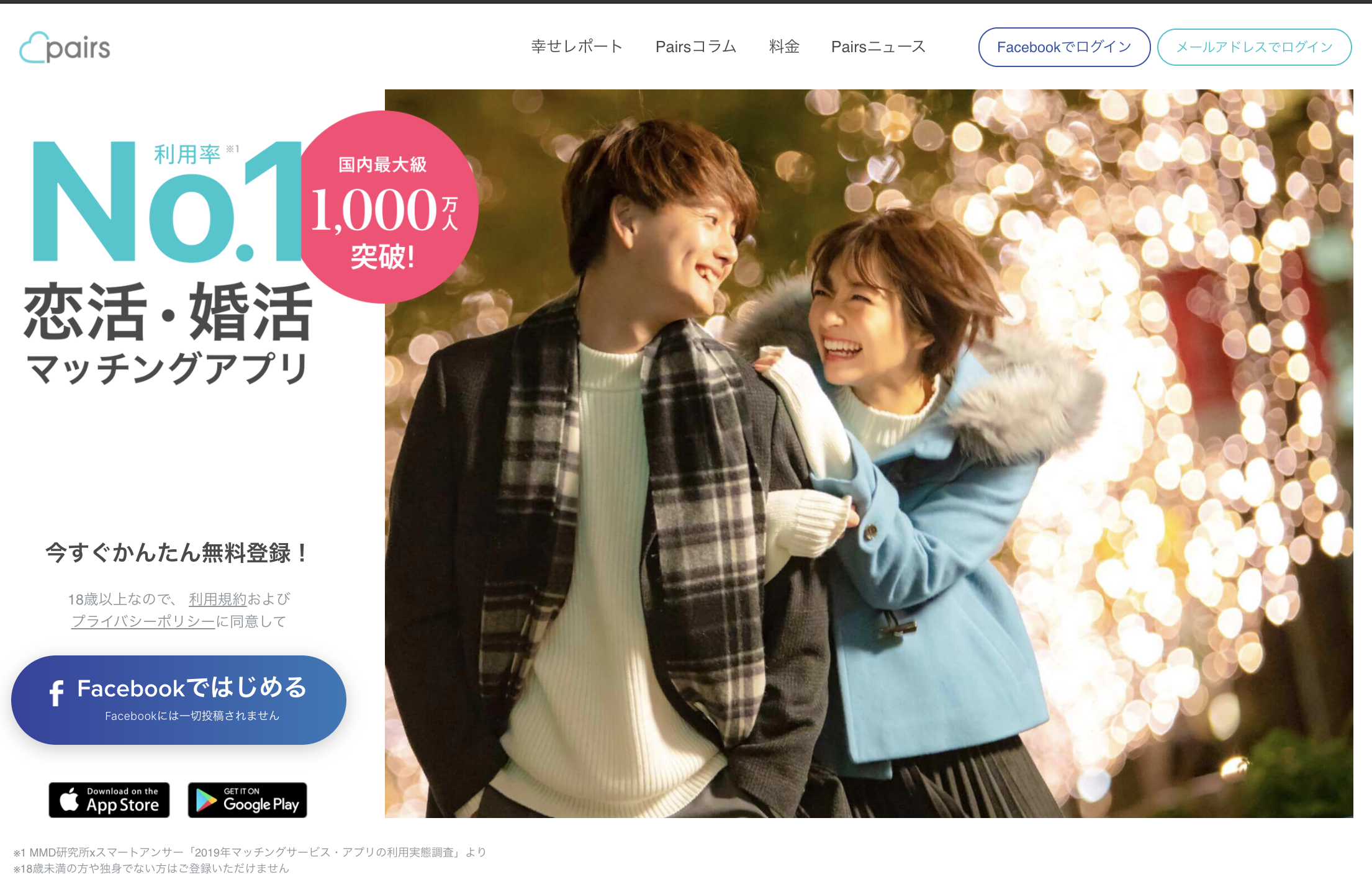
pairs&ゼクシィ縁結び
「Facebookには一切投稿されません」のコピーを添えることで、ユーザーの不安にピンポイントで答えている。


マッチングアプリも含めたプライベートと密接に関わるプロダクトのソーシャルログインでは「自動投稿をしないことを約束すること」のコピーを添えることにより、ユーザーに安心してもらえるため良いUXライティングだと思いました。
Tumblr
「これはあとで変えることができます」とコピーを添えることで、いま決断できないユーザーに手を差し伸べている一言。

アカウントが作成された時に「変なユーザー名で固定されるのはいやだな、、、」と思うユーザーのために、「後で変えることができれば」気持ちよく登録ボタンを押すことができると思いました。
リンク→ Tumblr
ツイート画面を「いまなにしてる?」から「いまどうしてる?」に変更。
変更後

「いまなにしてる?」は、ユーザーの個人的な行動をやりとりする質問だけれども、
「いまどうしてる?」とたった6文字文言を変えることで、ユーザーの個人的な思いだけでなく、ユーザーの周りで起きている出来事やユーザーの内面(感情)についても問うことができ、より幅広い情報がTwitterで共有されることになり、ユーザーの新しい発見へとつながっています。
このような些細な変化は、ユーザーにとってはすごく小さな変化かもしれないけれど、小さな部分にもこだわっていることが結果としてたくさんのユーザーに愛されているプロダクトになっている秘訣なのかなと感じました。
UXの意図によって、プロダクトのUXをまとめています!
プロフィールを充実させることによる、メリットを提示している。
youtrust & workship & wantedly
プロフィールを充実させることのメリットが記入されているので、プロフィールを記入する気持ちが高まる。
リンク→ youtrust & workship & wantedly
ブランド色を出せている404ページ
※「404エラーページ」とは、Webサーバーの中に指定されたURLに対応するデータが無い場合に、ページデータの代わりに「404 Not Found」というメッセージを返すWebページのことを指します。
Amazon
米国Amazonの404ページでは、ワンチャンがランダムで表示されるので癒される。

本来なら、エラーページなので少し落ち込みそうですが、「SORRY」という文字とともにワンチャンが表示されるので、癒し効果もあるので目的のWebページが表示されなくてもなんだか心地よい気分になれますね。
リンク→ Amazon(米国)
江崎グリコ
一目でグリコとわかるろごマークがあり、404の文字がポッキーで作られていてブランド色が反映されている。

大阪の道頓堀にあるお馴染みの「グリコサイン」とグリコを代表する「ポッキー」が404ページに反映されていて、一目でグリコのページだとわかるデザインとなっていて、グリコ好きの方からしたら「このページを見て嬉しくなる工夫」がされているなと感じました。
リンク→ グリコ
日本郵便
さりげなくブランド色を伝えている404ページ

ハガキの特徴である印がページに押されており、工夫が感じられるページだと感じました。
リンク → 日本郵便
ドン・キホーテー
ブランドキャラクターが寝ている
 404ページから、「日本語版トップページ」「英語版トップページ」を選択できることは、ユーザーのことが考えられてると感じました。
404ページから、「日本語版トップページ」「英語版トップページ」を選択できることは、ユーザーのことが考えられてると感じました。
リンク→ ドン・キホーテ
ヤマト運輸
ブランドキャラクターである「クロネコ・シロネコ」キャラクターを探すゲームが始まり、遊び心を感じれる。

 404ページに遷移されると、【30秒以内にクロネコを探すゲーム】が開始される。
箱の中に、クロネコがいない場合でも、風船が箱から出てくるので、ハズレてもマイナスな気持ちにならないように設計されていて、良いなと感じました。
404ページに遷移されると、【30秒以内にクロネコを探すゲーム】が開始される。
箱の中に、クロネコがいない場合でも、風船が箱から出てくるので、ハズレてもマイナスな気持ちにならないように設計されていて、良いなと感じました。
リンク→ ヤマト運輸
LINEのチャットボット別でUXをまとめています!
クロネコヤマト
あらかじめ、荷物のお届け予定の通知がLINEに届く。


また、可視化しにくかった、荷物のお届け予定日を知らせてくれたり、再配達は送り状番号を入力して、
集荷を依頼したい時は「集荷して」と話しかければ届けにきてくれるので、良いユーザー体験だなと思いました。
LINE連携URL:https://line.me/ti/p/%40yamato_transport
ドミノピザ
おなかすいた~と話しかければピザが届く

「ちょっとピザ食べたいな、、」という時に、「おなかすいた」と入力するだけで、クーポンとピザのメニューが届きます。
CVRがどれくらいなのか気になりました🧐
LINE連携URL:https://line.me/ti/p/%40dominos_jp
リバーシBot(強)
トーク画面でリバーシが遊べる、ちょっと変わったコンセプトのボットアカウント。

 トーク画面で、「リバーシ出すのか!」という気持ちになりました。
制作した人は、どのような意図を持って作ったのか気になります。
インパクトが大きく、遊び心もあるので、色んなbotとの差別化ポイントにもなるんじゃないかなと思いました。
トーク画面で、「リバーシ出すのか!」という気持ちになりました。
制作した人は、どのような意図を持って作ったのか気になります。
インパクトが大きく、遊び心もあるので、色んなbotとの差別化ポイントにもなるんじゃないかなと思いました。
LINE連携URL:https://line.me/ti/p/%40wvi8743y
さいごに
私自身、日常生活で触れる様々な出来事にUXを感じるようになりました。
毎日、何気なく触れていたアプリや日常の風景から一歩下がって新しい視点で見てみることで、
まるで世界の歴史を学ぶことでその国の文化が分かるように、グッとsが添えられると思いました。
日々の生活で「このUX良いな」と思ったら、そのプロダクトや制作物に対してのストーリーも考えながら、
いろんな物に触れていきたいです。
チャットボットのUXライターは、ユーザー1人1人にとってパーソナライズされた情報を届けることができます。
ぜひ、気になっている方はZealsに応募してみてください!
また、チャットボットには「どんなUXがあるのか?」については@morimi0430と
マーケター目線でのチャットコマースの面白さは @micchiiiii が書いてくれているので、興味があれば一読してみてください!
LINEのチャットボットでできるUXデザイン
チャットボット運用者が紹介するチャットコマースの面白さ
参考記事(書籍)
『あつまれ どうぶつの森』の世界観をつくるUXライティング
ダイバーシティ&インクルージョンの観点から商品名の変更
参考にしたいデザインが秀逸な404エラーページ11選!
Twitter、「いまなにしてる?」から「いまどうしてる?」へ
人のぬくもりが伝わる「顔が見えるプロダクト」
Webコピーライティングの新常識 ザ・マイクロコピー
補足
アプリのUIを動画で見れるギャラリーサイト「UX. mov」は、色んなアプリのUI/UXをみることができるので、個人開発してる人などはぜひ活用してみてください!!





