ある日のボク「モックアップ画像つくるの、だるくね?」
こういうモックアップ画像つくるのって面倒だよな?
面倒さで言えば、夏休みの宿題の進捗を
逐一確認してくるママくらい面倒だ!
宿題のガントチャートが冷蔵庫に貼ってあるって何回言ったらわかるんだ!
ちなみにこの画像はボクがいつかの夏休みの宿題でつくったWeb寄書きアプリのものさ
モックアップ生成を超かんたんにしたい!
次の夏休みにボクはこんなことを思ったんだ
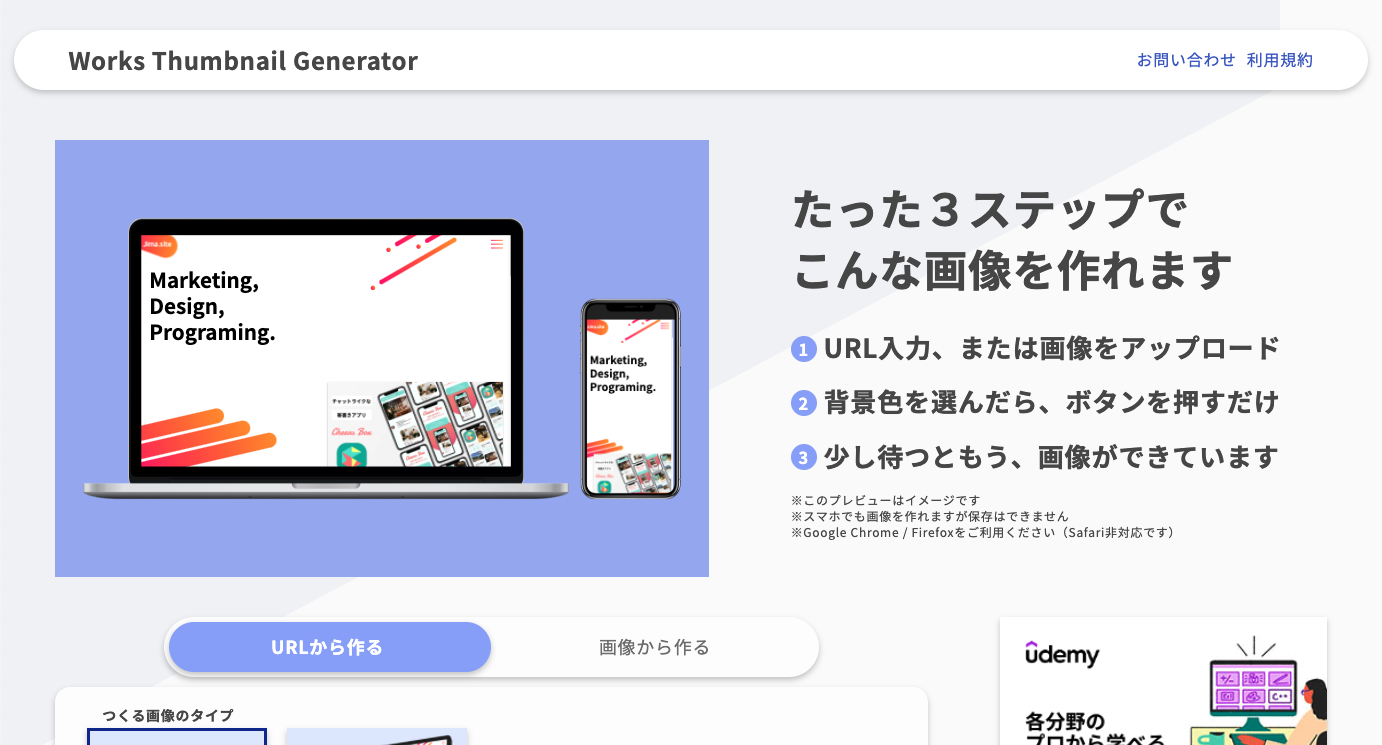
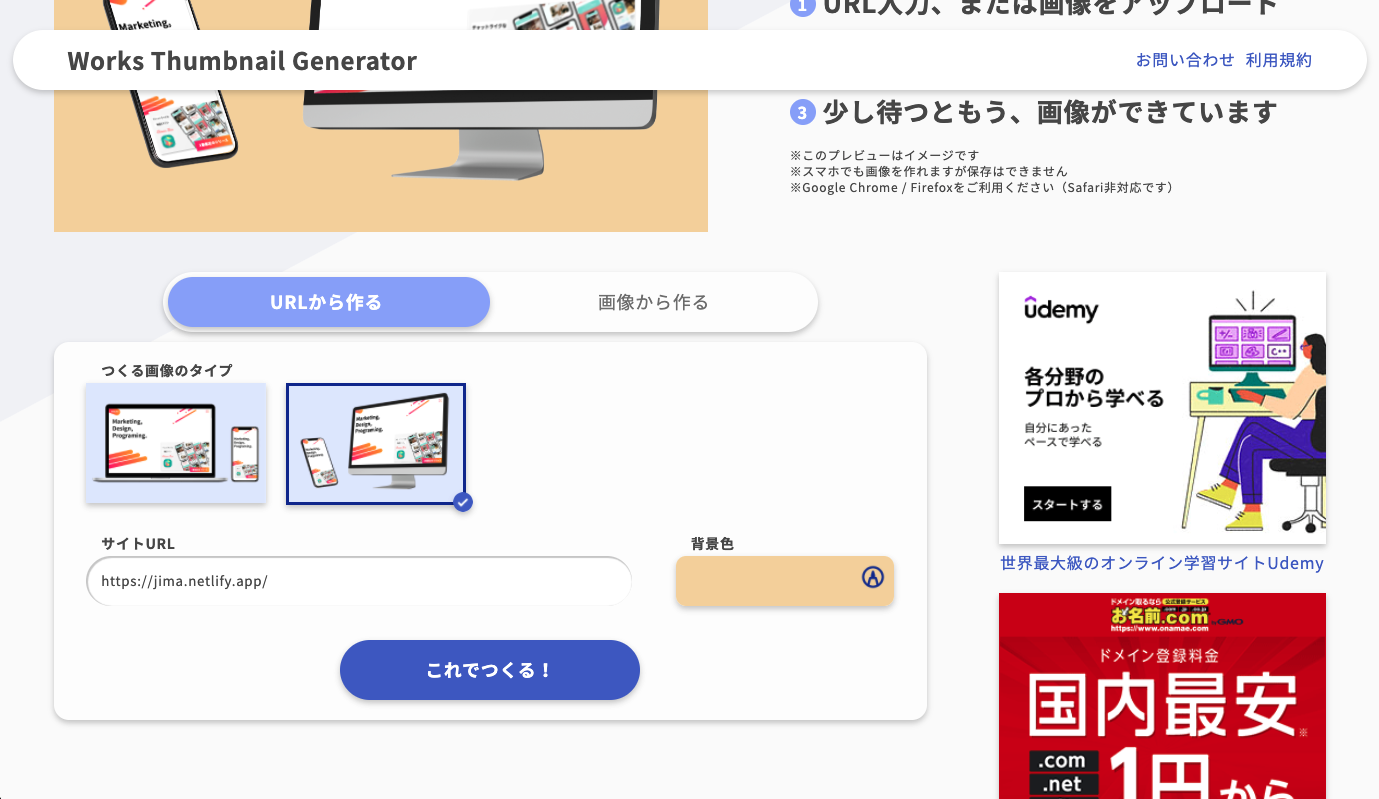
URLか画像を入力して
ボタンを押すだけで
モックアップ画像を生成したい!
ってね
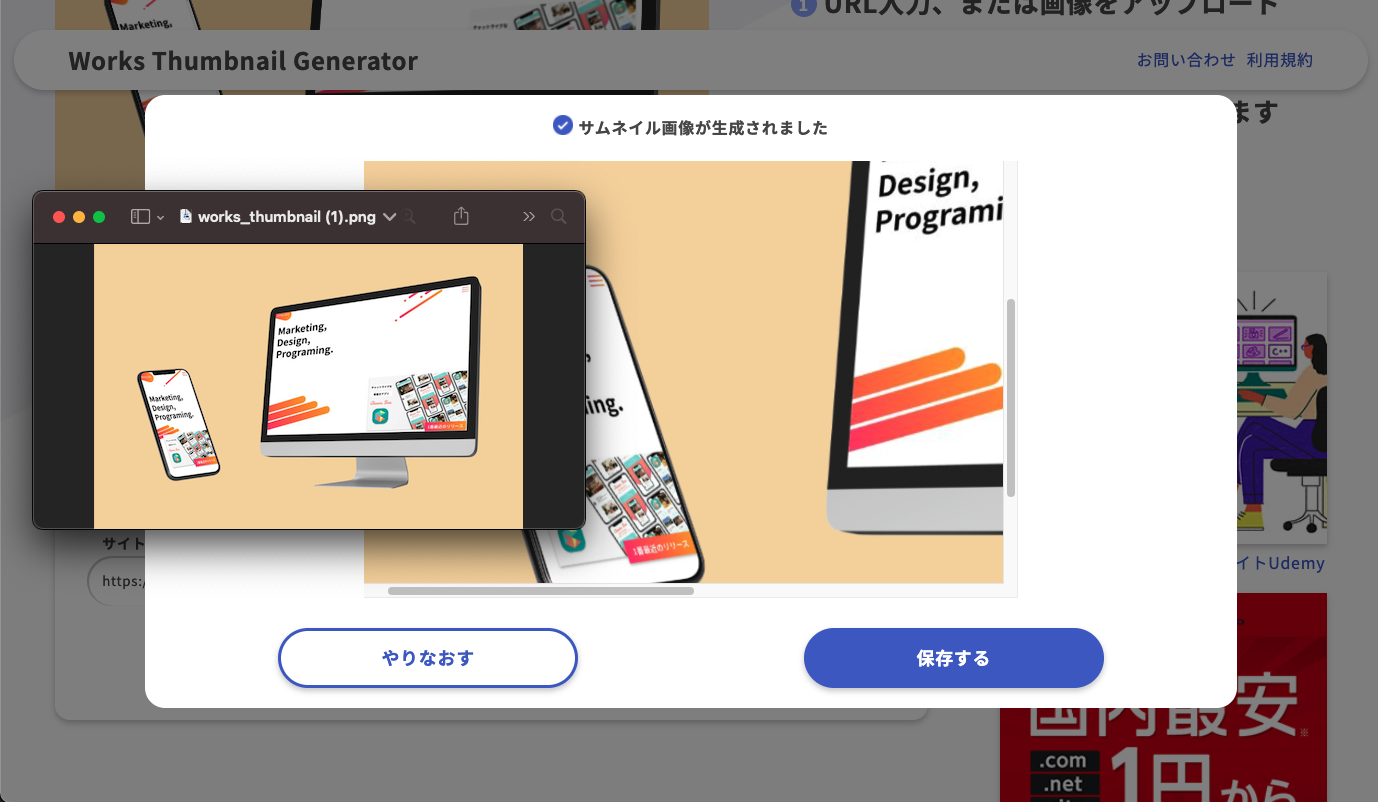
そしてできたサービスがこれさ!
え〜っ!なにこれーっ!
そうそう
そういう通販番組みたいなリアクションがほしかったんだ
これを使えば、URLや画像から
いい感じのモックアップ画像を秒で生成してくれる!
すご〜い!
でも、ワタシに使いこなせるかしら〜?
安心してくれ!
使い方はとってもかんたんなんだ
たったこれだけだ!
ほんとうに?
とってもかんたん!
工夫したところ
実はこれだけじゃないんだ
まだ何かあるの?
もちろんさ!
1. プレビューがみられる
URLや画像、背景色、モックアップパターンを変えると
ファーストビューのプレビューに反映されるんだ!
ボタンを押す前に、仕上がりをイメージすることができる!
2. URLから作るのも、2回目以降は爆速
スクリーンショットを取得する方法を
いろいろ試した結果、
Google PageSpeed Insights API を使っている
だから、どうしてもURLから画像を生成するとき
APIのレスポンスに時間がかかるんだ
そこで、1度結果を取得したらstateに保存し、
2回目以降は、URLが変わらなければ
初回に取得したデータからモックアップを生成することで
爆速を実現したんだ!
すってき〜っ!
でも、お高いんじゃない?
なんと無料で提供しているんだ1
む、む、む、むりょうぅぅぅぅうう?!
そうなんだ!ぜひ使ってみてくれよ!
さいごに
ここまで読んでくれてありがとう!
これは
身の回りの困りごとを楽しく解決!【PR】Works Human Intelligence Advent Calendar 2021 の21日目の記事さ
身の回りっていうには少しニッチな内容だけど
まあ多めにみてくれよな!
Follow ME !!!
I'm sure to follow you back!
twitter: @marty_ojiya