border-width: 1.5pxに設定したときに、「あれれ、なんかよくわからんレンダリングが行われている」っていうことがあったので記します。レアケースなので、へーそういうことがあるんだというムダ知識として、あなたの生活を豊かにするかもしれません。
確認したブラウザ一覧
- Google Chrome 83
- FireFox 78 1
- Edge 83
- Internet Explorer 11
実装
以下は実装したコードとなります。
<!DOCTYPE html>
<html>
<head>
<style>
hr {
border: 0;
border-top: 1px solid black;
border-width: 1.5px;
border-color: red;
}
</style>
</head>
<main>
<h1>aaa</h1>
<hr />
<h1>aaa</h1>
<hr />
<h1>aaa</h1>
<hr />
<h1>aaa</h1>
<hr />
<h1>aaa</h1>
<hr />
</main>
</html>
結果
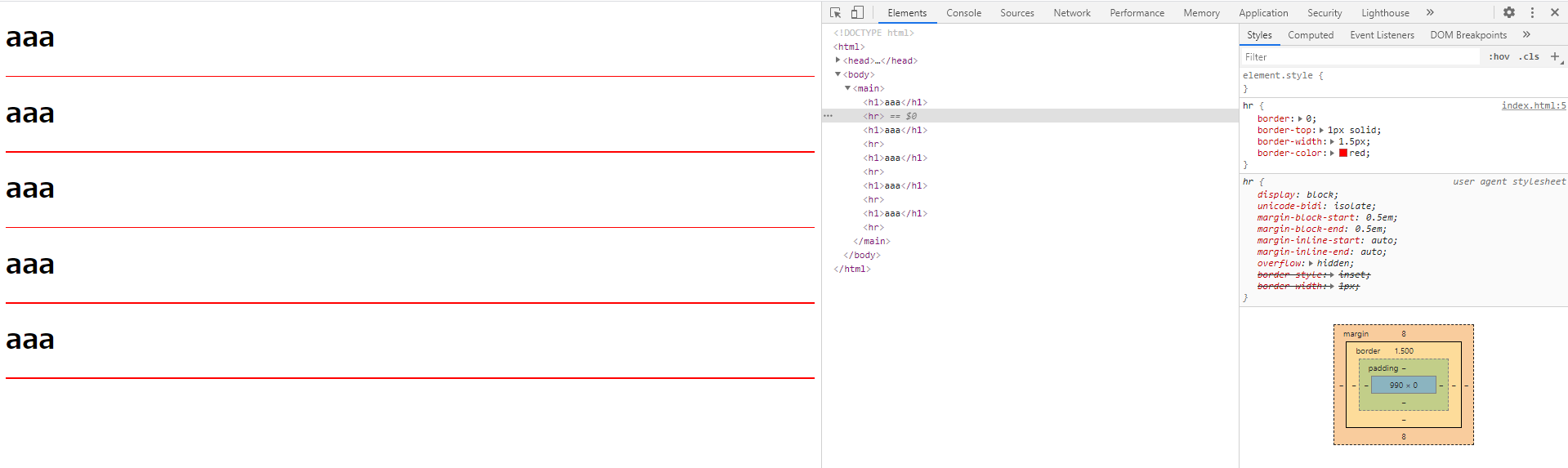
Chromeブラウザにて表示されたものを見てみます。
見事にhrタグに設定したborderの太さがおかしいです。
なぜでしょうか。
考察
まず、styleタグ内に設定した内容をみてみます。
hr {
border: 0;
border-top: 1px solid black;
border-width: 1.5px;
border-color: red;
}
スタイルは上から順に評価されるので、
- borderは上下左右ともに0を設定
- borderの上のみ、1pxの黒い線を引く
- borderの大きさは1.5pxを適用する(※ただし上にしか適用されない)
- borderの色は赤に変更
そうです、そこまで変なことはしていなさそうです。
しかしborder-topを1にしているのに、border-widthを1.5にしているのがくさいですね。
なので、border: 0.75px solid red; などにして上下が1.5pxづつ領域をとるようにしてみましょう。
...とれませんか?
そうですか...ブラウザは1以下のピクセル指定、対応してなさそうですね...😇
まとめ
小数点を使用したピクセル指定、基本的にやめたほうが無難です😇
(※最終的に2pxに指定しました)
-
ちなみにFireFoxは均等な太さでレンダリングされています。 ↩