はじめに
最近ではフルHDやそれ以上の解像度のディスプレイが当たり前のようになってきましたが、ネットのサイトでは意外とそれを活用できていないと思ったことはありませんか?
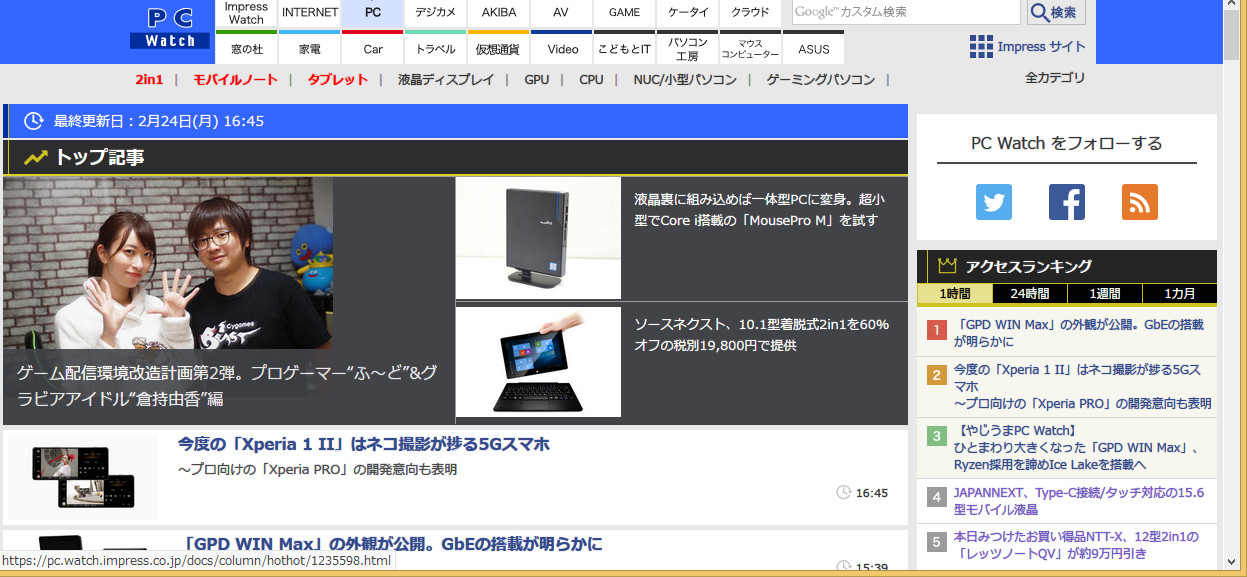
と言っても、何のことか分からない方は、以下のImpressのPC Watchの例をご覧下さい。
左右に大きな余白があるのが分かると思います。

(https://pc.watch.impress.co.jp/)
これは、記事の表示幅を必要以上にせまくしているからなのです。
そこで、ちょっとだけ設定を変えてあげることで、余白のところもキチンと活用できるようにする方法をご紹介します。
Stylusのインストール
ブラウザがChromeやFirefoxであれば、Stylusをインストールするのが簡単です。
https://addons.mozilla.org/ja/firefox/addon/styl-us/ (Firefox)
https://chrome.google.com/webstore/detail/stylus-beta/apmmpaebfobifelkijhaljbmpcgbjbdo/ (Chrome用ベータ版)
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne/ (Chrome用安定版:なぜかリンク切れ)
スタイルのインストール
アドオンをインストールしたら、スタイルをダウンロードします。
ここでいうスタイルとはCSSを変更するものになっています。
様々なスタイルがダウンロードできるのが[userstyles.org]です。
ここで、Impressのサイトの余白を活用できるようにCSSを改変する[拙作のスタイル]をご紹介します。
https://userstyles.org/styles/134703/impress-co-jp-article-width-adjuster
サイトを開いたら"Install style"でスタイルをインストールします。
あとは、アドオンの設定画面からスタイルを有効(スタイル名の前のチェックボックスをチェック)すれば準備OKです。
スタイル適用後のサイト
さっそく適用後のサイトを見てみましょう。トップページではあまり御利益もありませんが(笑)

(https://pc.watch.impress.co.jp/)
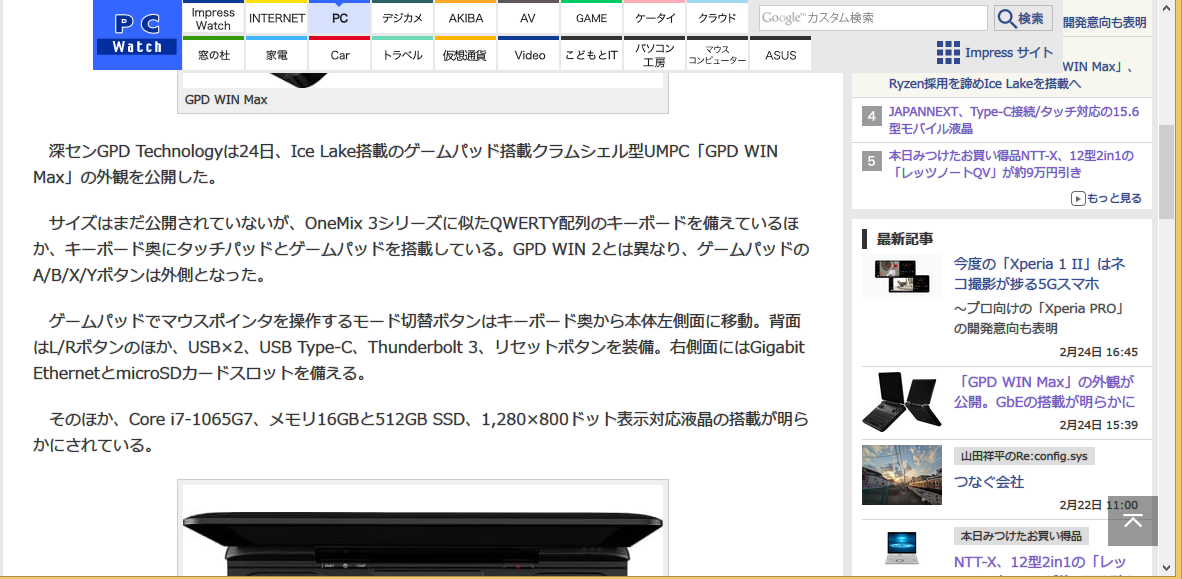
記事のページでは効果が大きく見えてきます。余白がなくなって、記事がウィンドウ一杯に広がって見えるのが分かりますでしょうか。大きなディスプレイで画面一杯に広がりすぎる場合は、ウィンドウを小さくすれば、それに合わせて記事も調整されます。

(https://pc.watch.impress.co.jp/docs/news/1236827.html)
最後に
同じようなスタイルをいくつかアップしておりますので、よろしければ使ってみて下さい。(ソースがかなり汚いですが、そこはご容赦を)
https://userstyles.org/users/369218
例としてPC Watchを挙げておりますが、毎日のように拝見しておりますので関係者の方々どうかご容赦下さい。