近年、技術の進歩は急速に増加しています。 その結果、スピードとセキュリティに関してもサービスの質は向上しています。それを考慮すれば開発者にとっても同じです。なぜなら、開発者として、技術が作られてよく知られるようになるたびに、それを学ぶべきの責任があります。だから、この記事のため、有名なウェッブ開発に関する技術の一つを教えたいだと思います。Node.jsを利用したREST APIを作り方というトピックです。
こんにちは!マルクス(Twitter Account: @markusveeyola)です。現在、奥多摩日本語学校の学生で、同時に、IT開発者としてアルバイトをしています。
それでは、始めましょうか!
何を開発するのか
このチュートリアルでは、CRUD操作の基本機能を持つREST APIを作成するつもりです。単純に言えば、このアプリを作るために、いくつか操作を書く必要があります。下の部分を見られるように、その4つの操作が書いてあります:
- CREATEーこの操作は新しいデータを作成する責任があります。
- READーこの操作はデータを読んでゲットする責任があります。
- UPDATEー何か変化したいデータがあれば、この操作はデータをゲットすて変更する責任があります。
- DELETEーこの操作はデータを消す責任があります。
そのうちに、手順をわかりやすくするためにいくつかのことを明確にします。このチュートリアルの範囲はデータベースでREST APIを作成する方法をカバーしていません。このチュートリアルの目的は、Node.jsを使用してREST API用のコードを作成する基本的な実装を示すことだけです。そういうことで、データベースに接続してデータを保存する方法は、このチュートリアルでは説明しません。
使う技術
Node.jsとは
高速でスケーラブルなネットワークアプリケーションを簡単に構築するための、ChromeのJavaScriptランタイム上に構築されたプラットフォームです。イベント駆動型のノンブロッキングI / Oモデルは、分散型デバイスをまたいで実行される軽量で効率的なデータ集約型のリアルタイムアプリケーションに最適です。
Expressとは
これは、シングルページ、マルチページ、およびハイブリッドWebアプリケーションを構築するために設計されたNode.js ウェッブアプリケーションサーバーフレームワークです。これはnode.jsの事実上の標準サーバーフレームワークです。
Nodemonとは
Node.jsアプリケーションの変更を監視し、自動的にサーバーを再起動する開発依存関係で、時間と面倒な作業を省きます。その結果、Nodemonで開発時間は早くなります。
前提条件
後で、申請をするとき、我々の手順が正しく機能するようにするために、これらは必要な条件です。
- **Node.jsとNPM**はインストールした必要があります。
- **Node Package Manager「NPM」**の基本的な知識
- **Node.js**言語の基本的な知識
- Postman: HTTP Requestをテストする責任があります。
開発時間
プロジェクトを初期化するために、先ずはアプリを作りたい場所のフォルダに行ってください。そのフォルダーから、ターミナルに行って、「mkdir」コマンドラインを使って、プロジェクトの名前として「NodeREST」に付けて、入力してください。新しいフォルダーは作られるはずです。その後はそのフォルダーに行くため、「cd」コマンドラインと「NodeREST」を付けて、入力してください。
例:
D:\Programming\Testing\> mkdir NodeREST
D:\Programming\Testing\> cd NodeREST
D:\Programming\Testing\NodeREST\>
「NodeRest」フォルダーはもう作られたら、とうとうプロジェクトを始めるために、ターミナルからこのNPMのコードを入力してください。普通に、各々のコマンドライン実行の中には時間がかかるかもしれないので、しばらくお待ちください。
例:
D:\Programming\Testing\NodeREST\> npm init -y
D:\Programming\Testing\NodeREST\> npm install -g nodemon && npm install -s express
それでは、何が起こったんでしょうか。上のコードを見られるように、NPMの「init」を使って、プロジェクトを初期化するようになりました。初期化できた後、NPMの「install」でexpressとnodemonのライブラリパッケージをインストールするようになりました。
必要なNPMパッケージはもうインストールされたので、今回は操作のコードを書き始めます!
最初は好んだコードエディタを開けてください。私にはVisual Studio Codeを使っています。エディタからNodeRESTのフォルダーを開けてください。その後、フォルダーから新しいファイルを作って、「index.js」と名前をつけてください。手順を正しくやれば、エディタのファイルリストから、ファイル構造になるはずです。
NodeREST
> node_modules
> index.js
> package.json
> package-lock.json
今回は、コードを書く時間です!「index.js」ファイルに行ってください。
先ずはインストールされたNPMパッケージから、expressライブラリをインポートして、expressという変数に保存します。その変数を使って別のappという変数にexpress変数のインスタンスを保存します。これから、expressライブラリの機能をもう使えます。アプリはJSONコードを理解してもらうように、express変数のjsonの関数app変数に設定します。この下のコードになるはずです。
const express = require('express');
const app = express();
では、サイトのPORTを設定しましょう。このコードは一番下の部分を置いてください。下のコードから、デフォルトとして、3000のPORTを設定します。
const port = process.env.PORT || 3000;
app.listen(port, () => console.log(`Listening on port ${port}...`));
次の手順は必要がないんですけど、アプリを正常に作動することを確認するために、メインページを作った方がいいんだと思います。appのget関数を使って、パラメータの中にrouteを設定できるし、requestとresultを利用できます。今のところ、routeとresを使うだけです。メインページだから、routeに「/」だけを設定してください。その 設定したroute を使ったら、get関数の内容は作動されます。その内容には、何が起こるか決めることができます。
この操作にはresのsend関数を使って、データを送れます。この場合は「Simple REST API」というstringを書いてください。後は、この操作の最終出力として、このコードになります。
app.get('/', (req, res) => {
res.send('Simple REST API');
});
では、チェックする時間だね。でも。その前に今、Postmanを開けてください。プロジェクトーのターミナルから、このコマンドラインを入力してください。
nodemon index.js
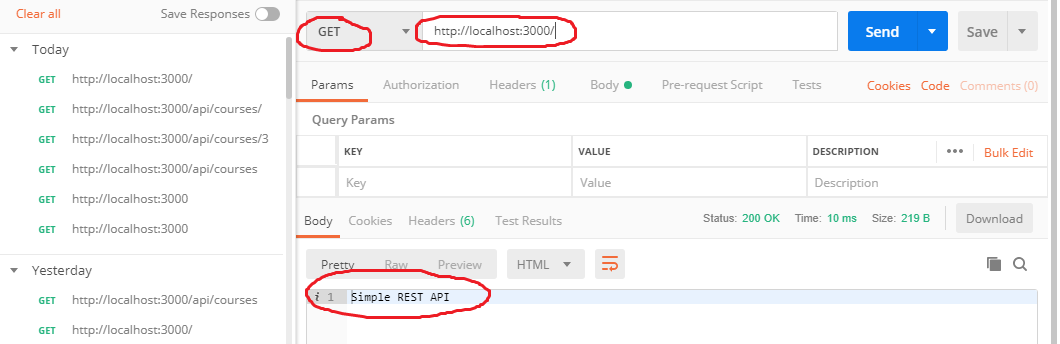
上のコードから、nodemonライブラリでindex.jsはテストサーバーに配備されます。ここから、Postmanに戻ってください。ログインの後で、URLの左から、ドロップダウンリストに、GETを選んで、URLに行って、「localhost:3000/」を入力してください。Sendのボタンをクリックすると、この結果になるはずです。
上から、もう見えるように手順を正しくやったら、「Simple REST API」出力は結果として見せられます。
さて、READの操作をつくります。データベースを使わないので、その代わりに定義済みデータを作ります。とりあえず、データはコンピューター大学の専攻に関連します。このコードをインポートのコードの下で置いてください。
const courses = [
{ id: 1, name: 'computer science'},
{ id: 2, name: 'information technology'},
{ id: 3, name: 'business intelligence'},
];
それでは、これらの定義済みデータをREAD関数から取得しましょう。他のすべての操作は同じ構造を持ち、routeとrequestとresultを持ちます。それで、routeのために、api/coursesとして設定します。後は中に、resのsend関数に上のcourses変数を設定します。この下の部分のようになります。
app.get('/api/courses', (req, res) => {
res.send(courses);
});
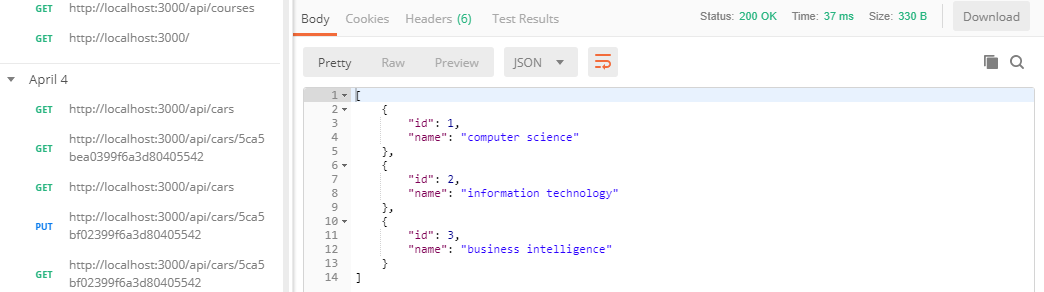
確認するために、Postmanに戻って、URLに行って、「/」だけの代わりに、設定したrouteと同じで「api/courses」を追加してください。「localhost:3000/api/courses」になります。Sendのボタンをクリックしたら、この結果のようになるはずです。
それはもう終わったので、今回はCREATE操作を作ります。二つの操作と違って、新しいデータを作るので、POSTのHTTP REQUESTが必要です。そう言えば、appのget関数を使う代わりに、appのpost関数を使います。
心配しなくていいんですよ。関数構造まだ同じです。routeには、まだ「api/courses」を使います。READと同じだけど、違うHTTP REQUESTを使っているので、同じのrouteは問題がないんです。内容にはcourse変数を作って、courses.lengthによってidは設定されます。nameはreq.bodyから専攻の名前をもらえます。後はcourses変数にcourseを保存します。とうとう、この関数はちゃんと作動するか確認するために、そのcourseも結果として送ります。関数の最後のコードはこれです。
app.post('/api/courses', (req, res) => {
const course = {
id: courses.length + 1,
name: req.body.name
};
courses.push(course);
res.send(course);
});
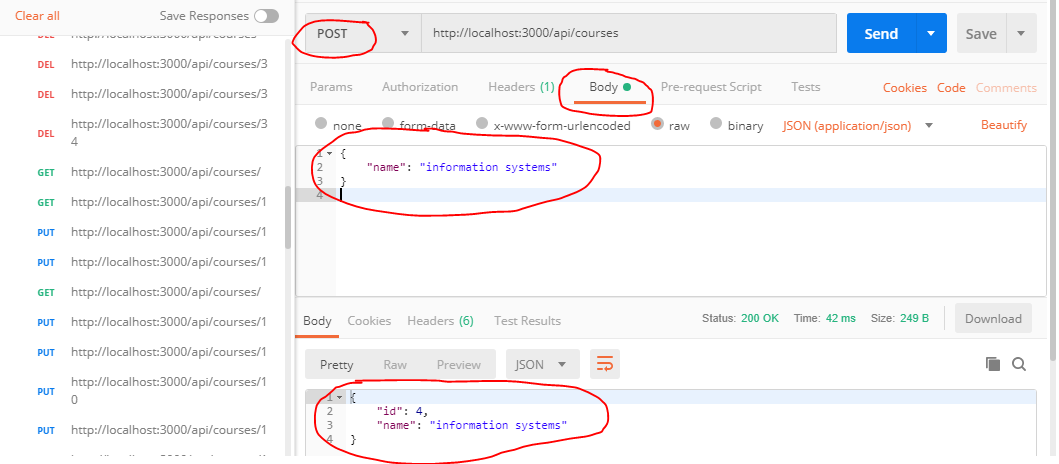
もう一度、確認します。Postmanからも、GETを使う代わりに、POSTに変化してください。URLはそのままでもういいです。次、Bodyタブをクリックして、rawのラジオボタンをクリックして、右のドロップダウンリストからJSON (application/json)を選んでください。サンプルとして、テキストフィールドからこのJSON情報を入れてください。
{
"name": "information systems"
}
とうとう、Sendのボタンをクリックしたら、この結果のようになるはずです。

新しいデータを作った後で、本当に保存されたかどうか確認できます。READ操作に戻ったら、その新しいデータは確かに追加されました。
さて、次はUPDATE操作です。そうなら、appのput関数を使うべきではあります。特定のデータを変化したいんですから、routeは「api/courses/:id」になります。そうすると、req.paramsから、Postmanから、その設定する**:idをもらえます。それを使って、関数の中に、courses変数からその特定のデータを見つけられます。req.bodyから、設定する名前を貰ってcourse.name**に変化できます。この感じです。
app.put('/api/courses/:id', (req, res) => {
const course = courses.find(c => c.id === parseInt(req.params.id));
if (!course) return res.status(404).send('The course with the given ID was not found.');
course.name = req.body.name;
res.send(course);
});
終わった操作と違って、URLはちょっと違うです。特定のデータなので、courses変数のidから選んで追加してください。例えば、「localhost:3000/api/courses/1」になります。
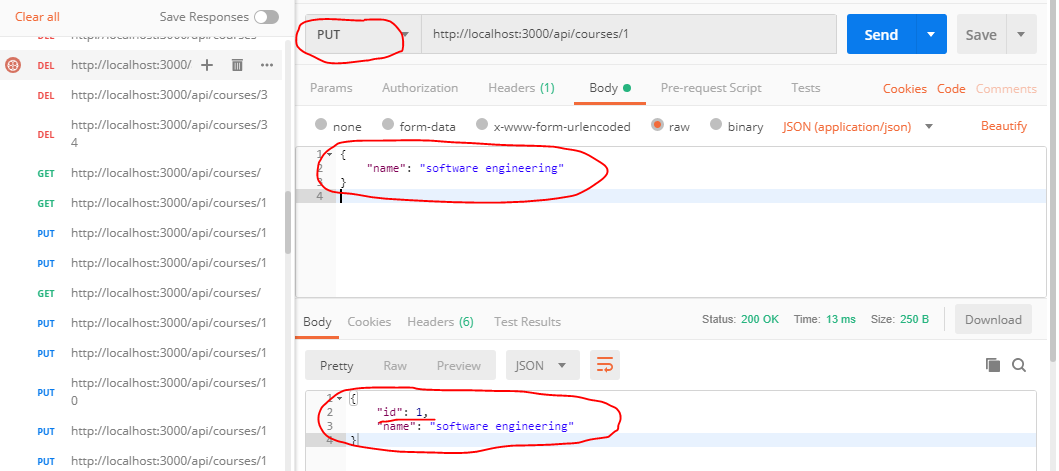
ドロップダウンリストからも、PUTを選んでください。最後はCREATE操作の手順と同じで、Bodyタブから、このJSON情報を入力してください。
{
"name": "software engineering"
}
Sendのボタンをクリックすると、この結果が起こります。まだ同じですから、確認したかったら、作ったREAD操作を使ってください。
最後の操作はDELETEです!routeはUPDATE操作と同じですから、routeをコピーできます。コードはちょっと同じんですけど、javascriptのsplice関数を使って、courses変数から、データを消すことができます。もう一回、確認するためにcourseを送ります。このコードのようになるべきです。
app.delete('/api/courses/:id', (req, res) => {
const course = courses.find(c => c.id === parseInt(req.params.id));
if (!course) return res.status(404).send('The course with the given ID was not found.');
const index = courses.indexOf(course);
courses.splice(index, 1);
res.send(course);
});
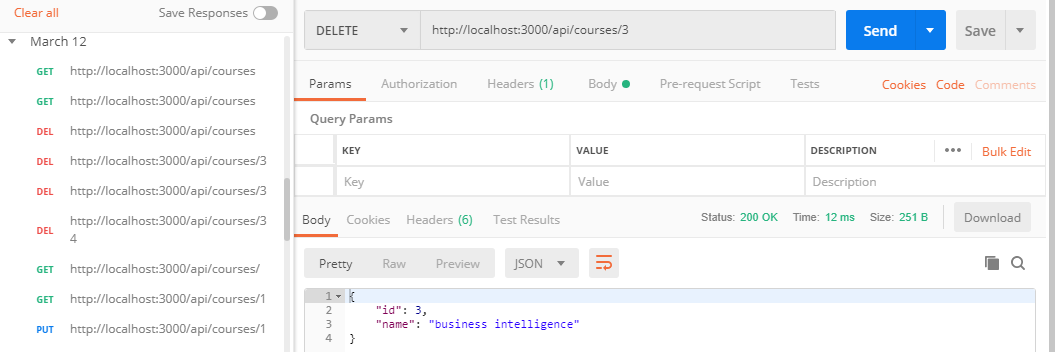
DELETE操作には、Postmanのテストは簡単になりました。URLはUPDATE操作と同じですから、変化しなくていいんです。もうあるデータを選んで、*Sendのボタンをクリックしたら、この結果が起こるはずです。
READ操作を使ったら、この後で選んだデータはもう無くなります。
フルコード
const express = require('express');
const app = express();
app.use(express.json());
const courses = [
{ id: 1, name: 'computer science'},
{ id: 2, name: 'information technology'},
{ id: 3, name: 'business intelligence'},
];
app.get('/', (req, res) => {
res.send('Simple REST API');
});
app.get('/api/courses', (req, res) => {
res.send(courses);
});
app.get('/api/courses/:id', (req, res) => {
const course = courses.find(c => c.id === parseInt(req.params.id));
if (!course) return res.status(404).send('The course with the given ID was not found.');
res.send(course);
});
app.get('/api/posts/:year/:month', (req, res) => {
res.send(req.query);
});
app.post('/api/courses', (req, res) => {
const course = {
id: courses.length + 1,
name: req.body.name
};
courses.push(course);
res.send(course);
});
app.put('/api/courses/:id', (req, res) => {
const course = courses.find(c => c.id === parseInt(req.params.id));
if (!course) return res.status(404).send('The course with the given ID was not found.');
course.name = req.body.name;
res.send(course);
});
app.delete('/api/courses/:id', (req, res) => {
const course = courses.find(c => c.id === parseInt(req.params.id));
if (!course) return res.status(404).send('The course with the given ID was not found.');
const index = courses.indexOf(course);
courses.splice(index, 1);
res.send(course);
});
const port = process.env.PORT || 3000;
app.listen(port, () => console.log(`Listening on port ${port}...`));
終わり
これでチュートリアルは終了しました。Node.jsを利用してREST APIアプリケーションを作成する方法について多くのことを学んだことを願っています。 Node.jsを使ってできることはまだたくさんあります。それがどのように機能するかの基本を紹介しただけです。私はちょうどあなたにそれがほとんどの人が考えるよりも簡単だという印象を与えたいと思いました。
だから、先に行き、もっと学びましょう。この記事を読んでくれてありがとう。これが参考になった場合は、「いいね!」と書いてください。
それまでは、周りで会いましょう。