はじめに
ちょっと思うところあって自分のブログを立ち上けようと思って調べてたら、Github PagesでJekyllサービスが動作しててmdファイルをリポジトリに置けばhtmlに変換してくれるというので使ってみることにしました。
でGithub PagesにJekyllの仕様に沿ったカタチでファイルを置けば問題ないのですが、最初にJekyllの仕様に沿ったファイルを生成してもらうのと、ローカルで作成したmdファイルの表示確認をしたいので、Jekyllが動作する環境をローカルに作る必要があります。
ところで私は基本的にlinuxとmacに触れないプログラマ生活を送ってるのでプログラマな人のご家庭に必ず一つはあるというLinux開発環境がございません※。かといってVMwareやVirtualBoxってところまでは必要ないよねぇということで、WSLで立ち上げることにしました。
※時々ライブCDとかラズパイではお世話になりますが、あくまで常備環境という意味で
ちなみに私が検索した感じGitHubPagesを利用するローカルJekyll環境の作り方のアプローチはいくつかって、情報が古いのか少し手間取った個所がいくつかあったので、2018年4月時点での最短手順を記述しておきます。
環境の準備
WSL(Windows Subsystem for Linux)のインストール
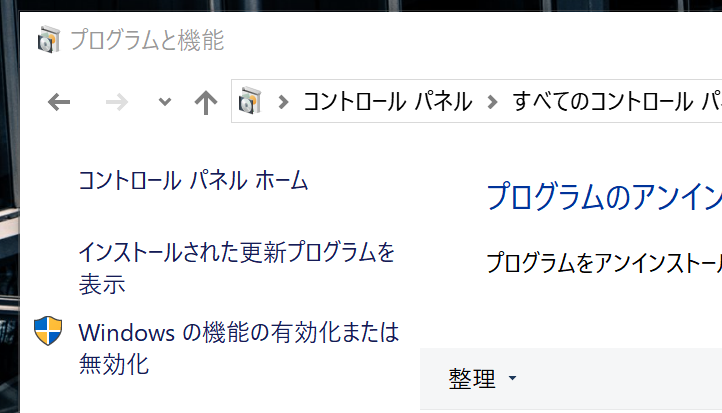
Windows 10のスタートメニューのWindowsシステムツールにコントロールパネルがあるので開いて「プログラムと機能」を開きます。
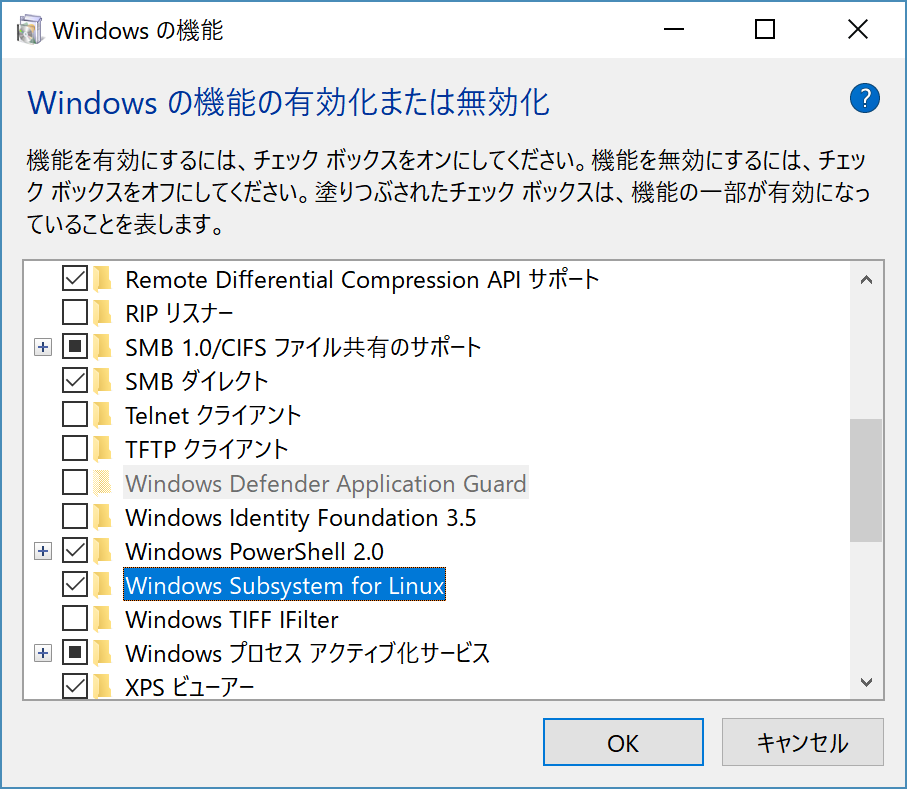
「Windowsの機能の有効化または無効化」を開きます。

「Windows Subsystem for Linux」にチェック入れて、あとはOKとか押してってインストール完了させます。

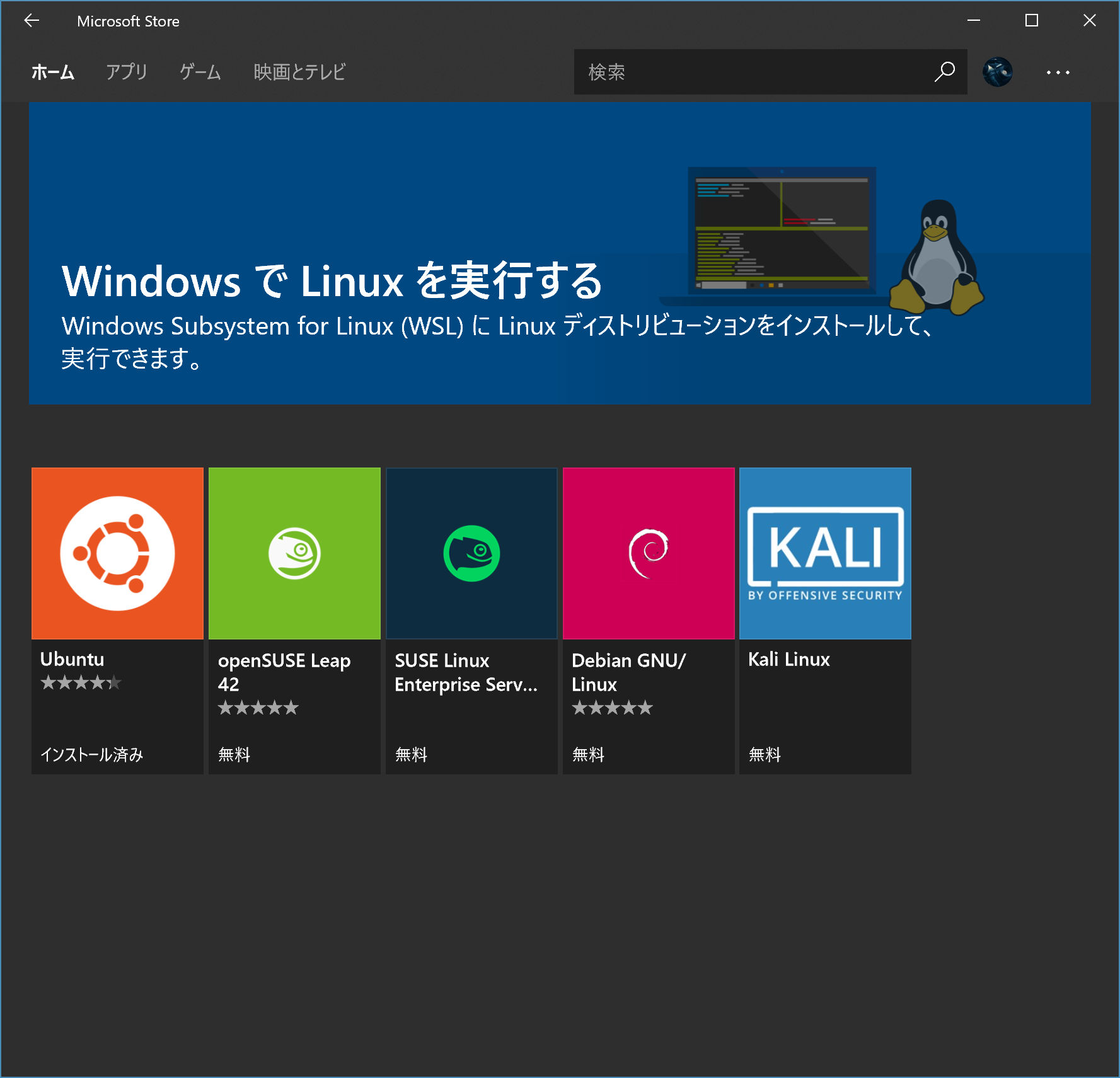
ベースが入ったらOSを選びます。OSはMicrosoft Storeから選びます。検索にLinuxを入れればいくつか選べます。

私は特にこだわりはないので(どーせCUIだし)Ubuntu入れました。

入れたらスタートメニューにアイコンが出てくるのでそこから起動出来ます。
Ubuntuいれたらまずやること
UbuntuのDVDとかにくらべるとかなり素の環境になっているので、いくらか準備する必要があります。
sudo sed -i'~' -E "s@http://(..\.)?(archive|security)\.ubuntu\.com/ubuntu@http://ftp.jaist.ac.jp/pub/Linux/ubuntu@g" /etc/apt/sources.list
apt-getで各種アプリを入れる際、遠いサーバーからだとレスポンスが遅いのでjaistからもらってくるようにリストを正規表現で一括修正します。DL速度が結構変わってきます。
sudo apt-get -y update
sudo apt-get -y upgrade
一旦おきまりのやつやっときましょう。
sudo apt-get -y install language-pack-ja
sudo update-locale LANGUAGE=ja_JP.UTF-8 LC_ALL=ja_JP.UTF-8 LANG=ja_JP.UTF-8
sudo ln -sf /usr/share/zoneinfo/Asia/Tokyo /etc/localtime
WSLじゃないけどほぼ似たような初期設定で各OS別に展開されているものを見つけました!こっちのがいいかも!
GCEちょい技 ~システム言語、タイムゾーンの変更方法~ メインOS全まとめ
言語を日本語、UTF-8にそろえて、時刻を日本に合わせます。ロクに最初の状態を見てないので必要ないかもしれませんが慣習的に。
これでubuntuを最低限使える準備が整いました。
github-pagesインストールに必要なものをインストール
今回github pages用の一式をインストールしてくれるgithub-pagesというgemをインストールするのですが、jekyllで必要なrubyはもとよりコンパイルやmake、ライブラリが必要になってきます。私はたびたびインストール中にエラーで止まりましたので事前にまとめてインストールしましょう。
sudo apt-get -y install git gcc g++ make zlib1g-dev ruby ruby-dev
github-pagesのバージョン進むと変わってくるかもしれませんが、しばらくはこれで大丈夫。
これでも出来なかったら素直にsudo apt-get -y install build-essentialを試してから下をやり直すのもあり。
jekyll、bundler、github-pagesのインストール
あとはjekll、bundler、github-pagesをインストールします。bundlerとgithub-pagesはインストールに少し時間がかかるのとエラー出たときみにくいので分けてインストールしたほうが良いと思います。
sudo gem install jekyll bundler
sudo gem install github-pages
特にエラーが出なければこれで完了です。エラーが出たらググってください![]()
jekyllの動作確認とか
jekyll new demo
jekyllがdemoというフォルダを作成して必要なファイルを生成してくれます。
cd demo
jekyll s
demoフォルダに移動して、jekyllサーバーを動作させます。jekyllはカレントフォルダ以下を動作対象ファイルにします。
これで動作確認の環境が整いました。

githubへの登録など
gitの登録やリポジトリ作成などは割愛するとして、最低限の公開までのgitコマンドを。
仮にさっきのdemoフォルダ以下を公開して、(username).github.io.gitというリポジトリに入れます。
cd demo
rm Gemfile*
git init
git add .
git commit -m "fiest commit for demo"
git remote add origin https://github.com/(username)/(username).github.io.git
git push -u origin master
demoフォルダにあるGemfile、この時点では不要なので削除しておきます。
git initしてgitリポジトリとして初期化ののち、git add .でカレント以下のファイルを追加。コミットしてリモートへのプッシュまでを行っています。
プッシュ後の反映まで少し時間がかかることがありますが、5-10分ほどで https://(username).github.io/ で確認できます。
ローカルでjekillを使うと_siteフォルダが出来て、そこにhtmlが生成されているのですが、リポジトリには登録されないように.gitignoreファイルに除外フォルダとして登録されています。github側はgithub側でjekyllが動作していてリポジトリの中のmdファイルやymlを見てページを自動で生成してくれる仕組みです。
更新方法など
ひとまずWSLの中にファイルを置いてリポジトリを作成して公開ってところまでこぎつけましたが、この先ブログとして続けるにあたってはWSLの中でvimやgit使うのはいささかやりにくい。ということでひと工夫。
ホストWindowsからWSLの中身は見られないのですが、WSLからホストWindowsのフォルダは参照可能です。/mnt/cという感じでホストのドライブごとマウントされてるので、面倒くさくない場所をシンボリックリンクしてそこを使いましょう。私はパブリックユーザーのドキュメントにリンクを張りました。
ln -sf /mnt/c/Users/Public/Documents/Demo ~/Demo
こんな感じ。これでホストWindows環境で編集したmdファイルをWSLのJekyllで確認して、gitコマンド打つなり、ホストWindows側でSourceTreeなりトータスなりでプッシュ出来るようになります。私はVSCodeで書いてプッシュ出来るようにしましたよ![]()
参考
GitHub Pages の Jekyll で Web サイトを無料公開する方法
Windows 10のWindows Subsystem for Linux(WSL)を日常的に活用する
Ubuntu14.04のVM作ったらとりあえずやること