転職したことのある方であれば、履歴書や職務経歴書を書いたことはあると思いますが、必要なことではあるもののちょっとしんどい作業です。そこで、履歴書と職務経歴書をしんどくないやり方で作成、そしてメンテナンスする方法を考えました。
しんどくならないために必要なこと
まず、しんどくならないためには何が必要か考えましたが、以下の点が重要かと思います。
- サクサク作れる
- すぐにPDFで出力できる
- 過去のバージョンを残せて一覧化できる
1点目の「サクサク作れる」というのはまあ当たり前ですね。作るのに無駄に長い時間をかけたくはないでしょう。あと、間違いがないようにある程度のチェックが働くような仕組みも欲しいです。
2点目の「すぐにPDFで出力できる」という点ですが、職務経歴書はURLで共有するなどということもできますが、PDFファイルとして求められることもあるのでこれも必須です。すぐにという点が重要です。「いったん他の形式でファイルを出力→PDF形式に変換」みたいな複数の手順を踏むのはしんどいのでやりたくありません。
3点目は見落としがちですが、できれば過去のバージョンも残して、すぐ復元できるようにしたいです。システムと同じで、履歴書や職務経歴書も一回作って終わりではなく、その後も継続的にメンテナンスされていくものです。過去のバージョンを残すことで、いつ変更が入ったのかを確認したり、過去のバージョンを復元してそこから追記したりすることができます。
以上を踏まえて、使うサービスや運用方法を決めました。
しんどくない履歴書 yagish
履歴書ですが、yagishというサービスがおすすめです。上で挙げた要件をほぼ満たしています。

yagish
しんどくない書き方
ブラウザからフォーム形式でサクサク入力できるのでしんどくありません。私は使ったことありませんが、スマホからも入力できるみたいです。入力中にどんな感じの仕上がりになるかプレビューを確認することもできます。また、テンプレートも基本的なJIS規格など7種類1用意されており、テンプレート切り替え時には、他のテンプレートで入力していた内容が引き継がれるので、一から入力する必要はありません。若手の頃は職歴欄短めのテンプレートを使って、職歴を重ねてきたらJIS規格のテンプレートに切り替える、みたいなこともラクラクできます。
しんどくないチェック
これに関しても、問題ないです。フォーム形式で入力していくので、決まった形式で書けます。入力チェックも働いています。資格欄をいっぱい書いていたところ、行数が多すぎますと怒ってくれました。
しんどくないバージョン管理
yagishの一番気に入っているところはバックアップを複数残せることです。
上の画像では「ヤギのバックアップ」となっていますが、バックアップ作成時に任意の名前をつけることができるので、どの時点のどんなバージョンのバックアップかということを明示することができます。また、バックアップを復元することもでき、そのバージョンの状態から編集することができます。さすがにgitのバージョン管理までとはいきませんが、これは十分なレベルだと思っています。
しんどくないPDF出力
PDF出力も問題なくできますし、登録したメールアドレスにPDFファイルを送付することもできます。
しんどくない職務経歴書 GitHub
続いて職務経歴書ですが、以下の記事にならってGitHubで管理していきたいです。
URLだけで共有することができますし、後述の方法を使えばPDFの出力も簡単です。
しんどくない書き方
みんな大好きmarkdownで書くのが一番しんどくないと思います。上記の記事の方がテンプレート用のリポジトリを公開してくださってるので、それをForkして書いていきましょう。
okohs / Curriculum-Vitae-template
これで見た目のことは考えなくて済みますし2、他にForkしている人が書いている内容を参考にすれば、どんなことを書けばいいのかだいたいわかってきます。
しんどくないチェック
目視でチェックするのはしんどいので、markdownlintというmarkdownの静的解析ツールを使います。VSCodeをお使いの方であれば拡張機能を入れるだけですし、CLIも用意されています。
markdownlint | Visual Studio Marketplace
markdownlint-cli
JavaScriptで言うESLintみたいなものです。ヘッダーの前後には改行を入れるとか、h2をすっ飛ばしてh3を使ってないかとか、あらかじめた用意されたルールに沿ってmarkdownファイルをチェックしてくれます。もちろん他の静的解析ツール同様、自分に合わないルールとか「そんなんで怒らんでええやろ」みたいなものもあると思うのですが、それは設定で変えられます。.markdownlint.jsonを作成し、そこで無効にしたいルールをfalseに設定します。私の場合だと、よきところで改ページを入れたいときに<div style="page-break-before:always"></div>と書くと改ページしてくれるのですが、それだとno-inline-htmlというルールに引っかかってしまうので、以下のように設定しています。
{
"no-inline-html": false
}
markdownlintのルールの一覧は以下で確認できます。
しんどくないバージョン管理
gitなので最高のバージョン管理ですね。いつ、なぜ、どこを変えたのか全て履歴に残すことができます。
しんどくないPDF出力
PDF出力ですが、おすすめはVSCodeの拡張機能のMarkdown PDFです。
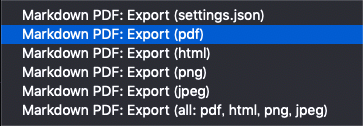
これを入れておけば、mdファイルを開いている状態で右クリックをすると以下のメニューが現れます。PDF以外にも、HTMLや画像形式にも対応しているみたいです。(pdf)をクリックすると、ものの数秒でPDFファイルを吐き出してくれます。