はじめに
本記事はQualiArts Advent Calendar 2023 10日目の記事です。
株式会社QualiArtsでUnityエンジニアをしているmapleです。
本記事では、社内勉強会の施策の一つである、Unityパワーアップ会で学んだRectTransformの基礎についてまとめました。
今までなんとなくでRectTransformのインスペクターをいじっていた方にとっては、知っておいて損はない内容になっております。
Unityパワーアップ会とは
若手の育成 + エンジニア全体の技術力底上げを目的とした、Unityの標準機能を詳しく学べる勉強会です。
現在はUIをテーマに絞って実施しています。
・RectTransform
・LayoutGroup
・Canvas
・Image/RawImage
・IMaterialModifier/IMeshModifier
本題
まず、RectTransformは親子関係が前提になるので、
本記事ではParent=「にわとり」、Child=「ひよこ」の画像を使用して説明していきます。

Anchorの基本
重要な変数
- anchorMin / anchorMax
- pivot
- anchoredPosition
- sizeDelta
- offsetMin / offsetMax
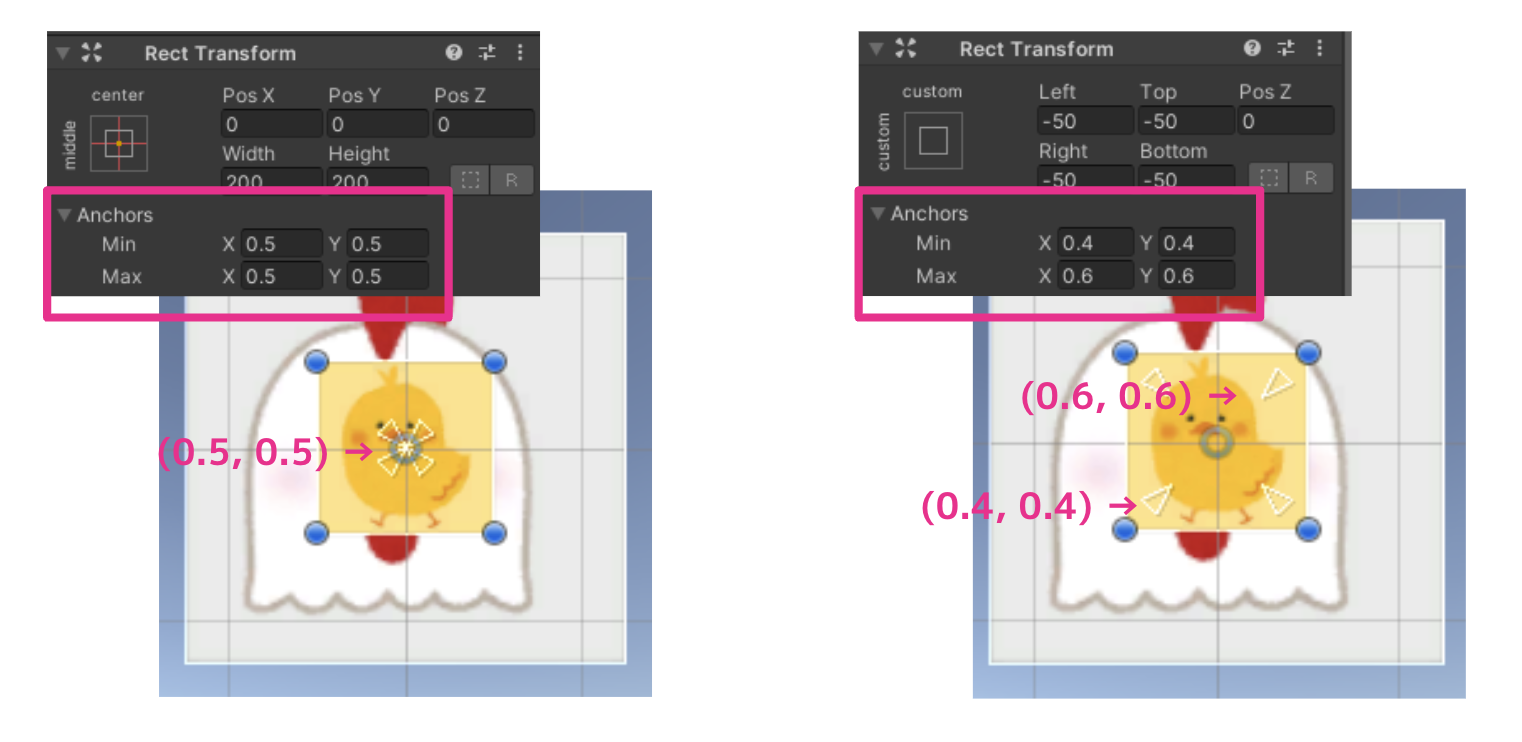
anchorMin / anchorMax
親の大きさを1として、子に設定される領域の四隅の位置のことを指します。
Unityシーン上で「▷」が四隅を表します。

左下の「▷」がMin、右上の「▷」がMax
四隅の領域の中心は親に対しての子の基準点となります。

pivot
自身の大きさを1として、自身の位置や回転の基準点のことを指します。
デフォルトは中心の(0.5, 0.5)に設定されます。

anchoredPosition
anchorMin / anchorMaxの領域の中心を原点としたpivotの座標のことで、
インスペクター上のPosX、PosYのことを指します。

anchoredPositionと似ている変数としてlocalPositionがあります。
localPositionは親のpivotを原点として見た子のpivotの位置、
anchoredPositionはanchorMin / anchorMaxの中心を原点として見た子のpivotの位置のことを指します。

sizeDelta
anchorMin / anchorMaxと自身の幅・高さの差にあたります。
(子の幅、高さ) - (子のanchorMin / anchorMaxの幅、高さ)
anchorMin / anchorMaxを変えていない場合、インスペクター上のWidthとHeightと同じ値になります。

offsetMin / offsetMax
anchorMinから見た左下端の位置がoffsetMin、anchorMaxから見た右上端の位置がoffsetMaxになります。
インスペクター上のLeft、Top、Right、Bottomのことを指します。

以下の条件の際に、インスペクターの表示内容が変化します。
- anchorMin.x != anchorMax.x
PosX→Left、Width→Rightに変わります。

- anchorMin.y != anchorMax.y
PosY→Top、Height→Bottomに変わります。

RectTransformのTips
大きさの取得(rect)
anchorMin / anchorMaxを変えている場合、sizeDeltaから正しい大きさは取得することはできません。
この場合、rectプロパティから正しい大きさを取得することができます。
基本的に大きさを取得する場合はrectを使用することで事故を防げると思います。

便利なメソッド
SetSizeWithCurrentAnchors
引数で指定するサイズ通りにAnchorの領域を考慮して大きさを計算してセットするメソッドです。
基本的にRectTransformの大きさのセットにはこちらのメソッドを使うことをオススメします。
※Anchorsの領域は可変なので、sizeDeltaに直接代入するのは良くありません。

SetInsetAndSizeFromParentEdge
public void SetInsetAndSizeFromParentEdge(RectTransform.Edge edge, float inset, float size)
親へのAnchor基準で位置を変えて、大きさをセットするメソッドです。
edgeで親のLeft/Right/Top/Bottomの四辺の内どれかを指定し、insetで四辺の開始地点、sizeでinsetからの大きさを指定します。

GetLocalCorners / GetWorldCorners
自身のpivot/ワールド空間の原点から見た、自身の四隅の座標を取得するメソッドです。
配列で取得し、配列の順番は左下、左上、右上、右下となります。

おわりに
本記事では、RectTransformの基礎として、よく扱う変数やメソッドについて図を交えながらご紹介しました。
この記事によって、今までなんとなくで扱っていたRectTransformの理解の手助けとなり、基礎力のパワーアップに繋げることができたら幸いです。
ここまでお読みいただき、ありがとうございました。