はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
高忠実度プロトタイプへの移行
あなたは、これまでモックアップの作成に時間を費やしてきました。さて、いよいよそれを忠実度の高いプロトタイプに仕上げる時が来ました。
- プロトタイプとは、機能を実証する製品の初期モデルのことです。
- 高忠実度プロトタイプは、最終製品のような詳細でインタラクティブなバージョンのデザインです。
『高忠実度プロトタイプは、モックアップをインタラクティブにしたもの』
ビジュアル要素
まず、プロトタイプに含まれるすべてのビジュアル要素を確定する必要があります。基本的には、テキスト、イラスト、グラフィック、外部リンクなどを確認することです。

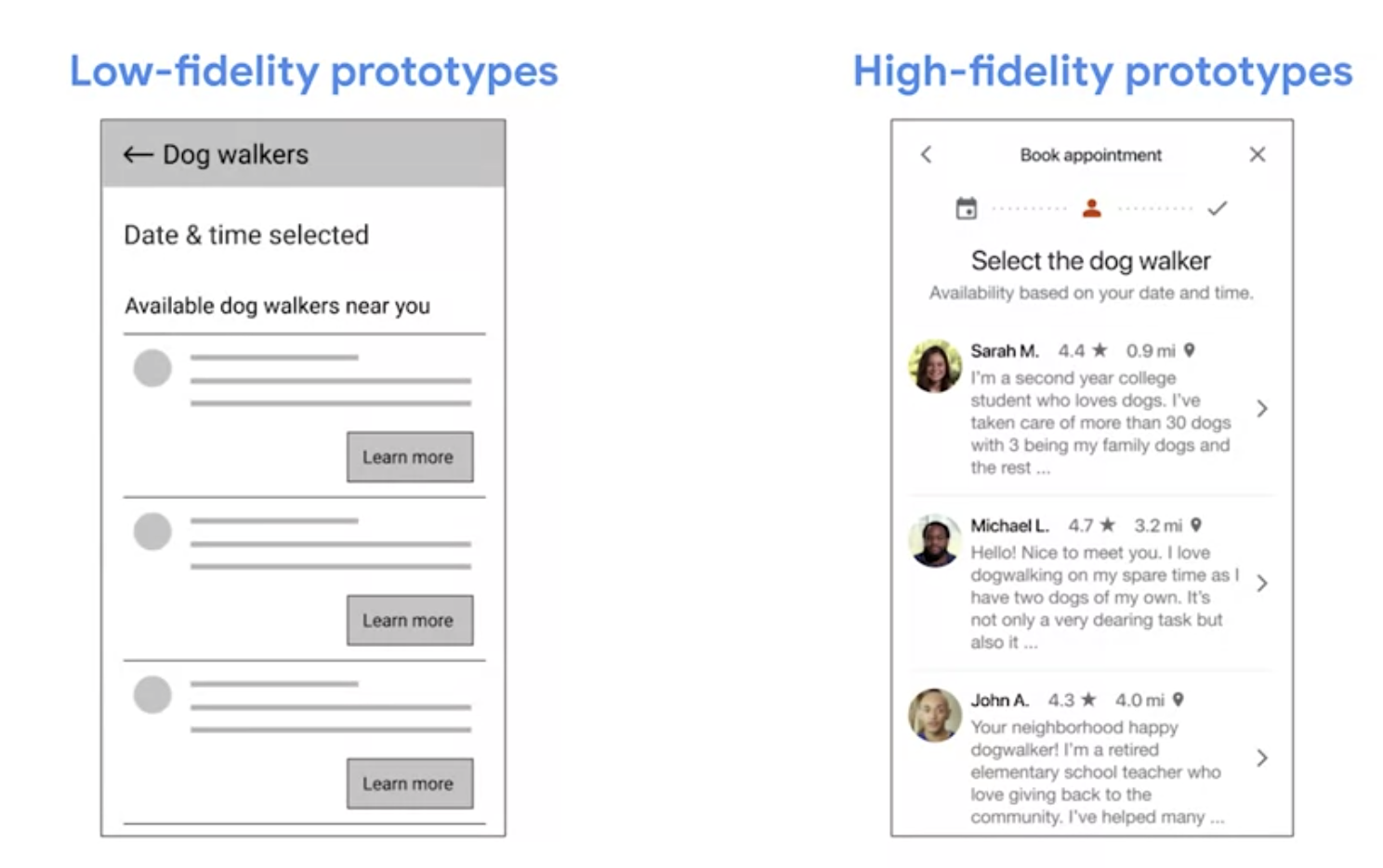
- 低忠実度プロトタイプ(左): 名前のプレースホルダーとして線が使われています。低忠実度のプロトタイプでは、「First name, Last name」のようなプレースホルダー・テキストも使用されるかもしれません。
- 高忠実度プロトタイプ(右): プレースホルダーの代わりに実際の名前と説明を使用しています。目標は、リアルな名前とプロフィール写真で、実際のアプリ体験をシミュレートすることです。
ナビゲーション
高忠実度プロトタイプでナビゲーションをチェックするときは、次のような質問を自問してください。
- ユーザーはある画面から次の画面へどのように移動するのか?
- ユーザーはある画面から次の画面にどのように移動するのか、戻る矢印のようなナビゲーション関連のアイコンの位置はわかりやすいか?
- ユーザーの旅はどの地点で終わるのか?
インタラクティブ
最後に、高忠実度プロトタイプには、インタラクティビティが必要です。

Figmaの設定
- 接続を作成するには、まずホットスポットにしたいアイテムを選択します。ここでユーザーとのインタラクションが行われます。ボタンやアイコン、見出しなど、どんなものにもホットスポットを作成することができます。
- 接続を作成します。これは、ホットスポットと目的地を結ぶ矢印や麺のことです。円の中にある小さな青いプラス記号をクリックすると、接続を行うことができます。
- 接続先を指定します。これは、接続が終了する場所です。接続先は、フレームまたは画面でなければなりません。フレーム内のアイテムであってはいけません。
- 接続が完了したら、インタラクションとアニメーションを追加します。インタラクションやアニメーションには、ジェスチャーやモーションなどが含まれます。
