はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
ジェスチャーとモーションの概念
Figmaで高忠実度プロトタイプを作成するためのステップを学ぶ前に、ジェスチャーとモーションという 2つの概念について、紹介します。
ジェスチャー
『ユーザーがデバイス上の情報に触れるときに行う、あらゆる操作方法』
次の種類があります。
- スクロール
- 指先やスタイ ラスで画面を水平または垂直に短く動かすことです。たとえば、ユーザーは、アプリの画面間を移動するために、携帯電話の画面の右側から左側にスワイプすることがよくあります。また、スワイプは、コンテンツのカルーセルを操作する際にもよく使われます。
- タップ
- 指先やスタイラスで画面を短く触ることです。タップは、1本の指先から4本の指先までカスタマイズすることができます。1本指でのタップは、画面上の項目を選択するためによく使われます。2本指でタップすると、コンテキストメニュー(右クリックメニュー)を表示させるショートカットとして使用できます。
- ドラッグ
- 画面をタップしたまま、指先やスタイラスを画面上で動かしながら押し続ける操作です。例えば、ユーザーは画面上のアイテムをドラッグして、視界の中に入れたり、外に出したりすることができます。ドラッグは、携帯電話のメイン通知メニューによく使用されます。
- ピンチ
- 2本の指を互いに閉じたり、遠ざけたりする動作のことです。ピンチを使うと、ウェブサイトや地図、写真などを拡大・縮小するように、画面上のアイテムを拡大・縮小することができます。

モーション
『静的なデザイン要素をアニメーション化することで、ユーザーの注意を引き、ストーリーを伝えるための方法』
別の言い方をすれば、モーションは、アニメーションを加えることによって、画面上で起こる微妙な変化をユーザーに理解させることができるのです。
下の画像は、スマートフォンをお持ちの方ならお馴染みの動作例です。

-
iOS端末をお使いの場合、アプリのアイコンを長押しすると、ホーム画面上のすべてのアプリが「ジグルモード」になり、アプリのアイコンが揺れ、それぞれの左隅にマイナス記号が表示されます。この動きで、アプリの編集が可能であることをユーザーに知らせます。
-
Android端末の場合、この動作はもっと繊細です。ホーム画面でアプリのアイコンを長押しすると、そのアプリだけのオプションメニューが表示されます。アプリのアイコンが上下に少し揺れるのは、どのアプリの設定を編集しているのかを知らせるためです。
サンプル
1つめ
たとえば、モバイル端末でオンラインショッピングをするとき、通常はボタンをタップして商品をカートに入れます。このとき、カートアイコンの状態が変化しても、アニメーションがなければ、その変化に気づかないかもしれません。しかし、カートのアイコンの状態が変化する際にアニメーションが表示されると、カートに視線が集まります。

- タップがジェスチャーにあたります。
- そして、「カートに入れる」ボタンがタップされた後に起こるアニメーションがモーションです。
2つめ
電子書籍を読んでいて、画面を指でスワイプして次のページをめくったことがありますか?

- スワイプはジェスチャーであり、
- モーションはスワイプした後に行われるアニメーションです。
ジェスチャーやモーションは、ユーザー体験を豊かにし、使い勝手を向上させるのに役立つというのが、重要なポイントです。
Figmaでジェスチャーとモーションを追加する
Figmaで高忠実度プロトタイプを作成するためのステップ
- モックアップのレイアウト
- 画面の接続
- インタラクションの追加
- アニメーションの調整
- 全画面での完成
- 作品の共有
ジェスチャーとモーションを設定するための手順として、ステップ3と4を紹介します。
Step3: インタラクションの追加
2つのスクリーンをつなげたら、次はインタラクションの詳細をカスタマイズします。
インタラクションには、探索すべき3つの部分があります。
- トリガー
- アクション
- デスティネーション
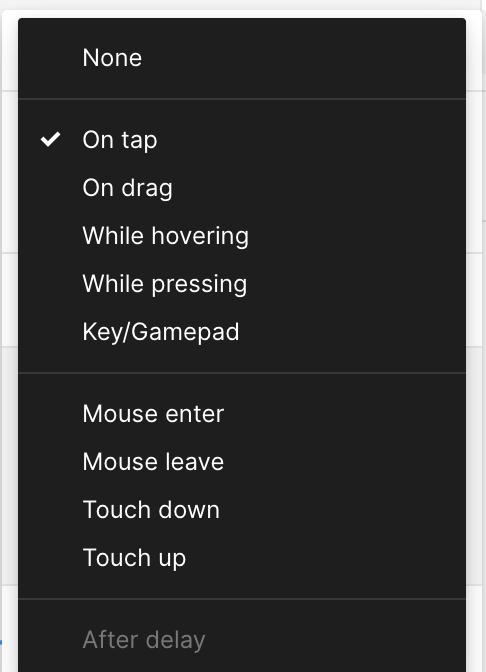
トリガー
『どのようなインタラクションが、プロトタイプを前進させるか』
- マウスクリック
- タッチジェスチャー
- 現在のフレームでの経過時間 など
Figmaでは、インタラクションの詳細パネルに表示される最初のドロップダウンメニューがトリガーとなります。

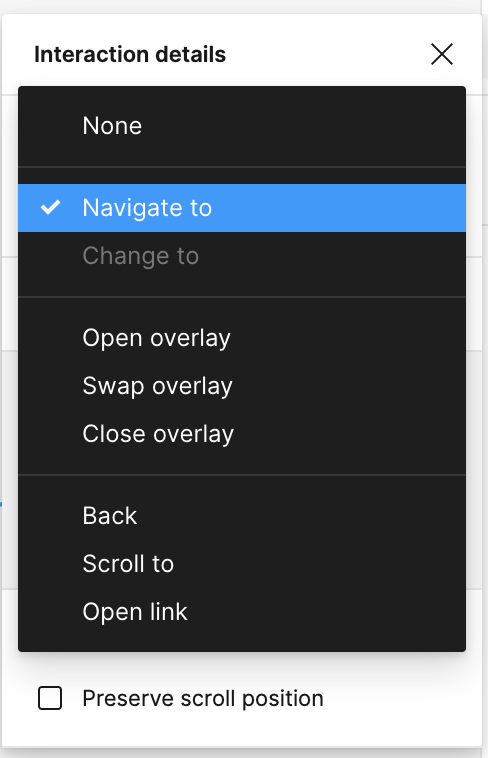
アクション
『ユーザがホットスポットとインタラクションしたときに何が起こるか』
- 別のフレームに移動
- リンクを開く
Figmaでは、6つのアクションから選択することができます。

デスティネーション
『目的地はどこか』
- プロトタイプ内の別のスクリーン
- 現在のスクリーンの上に表示されるオーバーレイ

Step4: アニメーションの調整
アニメーションの設定は、プロトタイプがあるスクリーンから別のスクリーンに移動する方法を決定します。こうすることで、プロトタイプに動きを加えることができるのです。
Figmaには、8つのアニメーションが用意されています。アニメーションを「instant」にすると、ユーザーは、ある画面から次の画面へ、何の動きも遷移もなく移動します。

スライドインとスライドアウトアニメーションは、ユーザーの道案内するのに役立ちます。

参考
プロトタイプでは、デザインを強化するためのトリガー、アニメーション、インタラクションが数多く存在します。これらのテクニックをどのように使用するかは、製品の目標によって異なります。
Figmaのこれらのリソースをチェックして、ユーザーとのインタラクションをより魅力的にするために使用できる機能を調べてみましょう。
アクセシビリティを考慮する
ジェスチャーとモーションに関して、あなたのデザインがアクセシブルであることを保証するために、心に留めておくべきことがあります。
ジェスチャーに代わる選択肢を常に提供する
ジェスチャーは、多くの人々が使えない可能性のある特定の動作です。たとえば、手を完全にコントロールできなかったり、画面が見えなかったりして、ジェスチャーを使うのが困難なユーザーもいます。
アクセシビリティの原則としては、ジェスチャーがタスクを完了する唯一の方法でないことを確認することです。ジェスチャーは、あくまでも選択肢の1つであるべきです。
たとえば、Gmailでは、左にスワイプしてメールをアーカイブすることができます。でも、メールを消去する方法はそれだけではありません。アーカイブボタンを選択することもできます。
デザインにおける動きの速度と持続時間について、批判的に考える
非常に速い動きは、人を不安にさせ、警戒心を抱かせることがあります。さらに、長すぎる動きも気が散り、混乱を招く恐れがあります。
W3C(World Wide Web Consortium)は、アクセシビリティを確保するために、アニメーションの長さを5秒未満 にすることを推奨しています。
Figmaでは、ミリ秒単位で動きを計ることができます。つまり、トランジションやその他のモーションは150ミリ秒から500ミリ秒の間 にする必要があります。
ユーザーがモーションをオフにする機能を提供する
UXデザインの世界に足を踏み入れたら、デザインの中のモーションにアクセスできるようにすることで、ユーザーのためにデザインすることが重要です。例えば、最近、GIFや自動再生など、ループするモーションが流行っています。
しかし、ループするモーションは邪魔になることがあります。そこで、ユーザーにモーションをループさせるかどうかのオプションを提供する必要があります。
YouTubeは、ユーザーが自動再生のオンとオフを切り替えられるようにすることで、この慣行に従います。
UXデザイナーは、常にアクセシビリティに焦点を当て、より包括的な設計を実践するとよいデザインになります。
