はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
ゲシュタルトの原理とは
ゲシュタルトの原理は、人間が物体を知覚する際に、類似の要素をグループ化し、パターンを認識し、複雑なイメージを単純化する方法を説明しています。つまり、人間の脳は、複雑なイメージを単純化し、整理するために、無意識のうちにパーツを配置して、全体としてまとまりを持たせようとするのです。
これまで紹介してきた複数のビジュアルデザインの原則を使用して強調するのと同様に、複数のゲシュタルトの原則を1つのモックアップデザインに同時に適用することで、視覚的なつながりを持たせることができるのです。
今回、ゲシュタルトの原則のうち、「類似性」「近接性」「共通領域」の3つについて、紹介します。
ゲシュタルトの原則は、今回紹介するもの以外もたくさん存在します。
類似性
『見た目が似ている要素は、同じ機能を持っていると認識される』

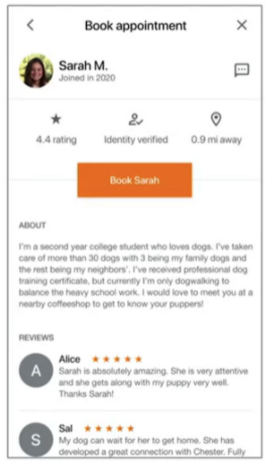
- アクションをオレンジ色で表現しています。画面上部の「犬の散歩」タブ、「犬の散歩」を選択したチェックマーク、「次へ」ボタンは、すべてユーザーが選択できるアクションであり、同じ色を使っているのです。

-
アプリの新しいページに移動しても、オレンジ色はユーザーが取るべきアクションを指し示し続けています。これは、色彩が私たちの目に見えるものをグループ化するのに使われている例です。脳は、このオレンジ色の要素を自動的にグループ化します。同じ色だから、同じ機能を持つものとして認識されるのです。
-
ページの円はすべて、ユーザーのプロフィールを表しています。すべての円は、ページ上で同じ視覚的な重みをもっています。ユーザーがSarah M.のようなプロフィール写真を持っていようと、AliceやSalのような頭文字を使っていようと、あなたの脳は自動的に、これらの類似した図形が同じアイデア、つまりユーザープロフィールを表しているという関連付けを行います。アプリの中で同じ大きさの円を見たときにも、瞬時にこの結びつきができるのです。
近似性
『近くにあるもの同士はつながっていると認識する』

- 矢印にあるボタンは近いので、関連性があることが分かります。

- 一方、2つの矢印間にある要素の間にスペースがあることで、関連性がないことがわかります。
共通領域
『同じ領域内にある要素はグループ化されていると認識される』
近接性と関連していますが、共通領域の原則は、要素の間隔とはあまり関係がなく、視覚的要素を使ってセクションを形成することに関係があるため異なります。

- 選択したコンテンツの後ろに青い背景を使い、共通領域を作っています。ユーザーは、青い背景のアイテムが選択されており、白い背景のコンテンツが選択されていないアイテムであることをすぐに認識することができます。
さいごに
ゲシュタルトの原理から得られる重要な教訓は、私たちの心が自然に要素を整理する方法とデザインを連動させるべきだということです。
ゲシュタルトの原理をうまく利用すれば、ビジュアルバランスを生み出し、デザインに完成度を与えます。
