はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
ナビゲーションについて考慮する
モックアップを作成する際に、ユーザーがアプリ内を移動するのに役立つナビゲーションについて、考慮する必要があります。
シンプルで直感的なナビゲーションシステムを備えた製品を設計することは、優れたユーザーエクスペリエンスを提供するために不可欠です。あなたが、ナビゲーションがわかりにくいアプリやWebサイトを使おうとしたとき、かなりフラストレーションの溜まったことでしょう。
ナビゲーションの種類
ナビゲーションには、次のものがあります。
- ナビゲーションバー
- タブバー
- ナビゲーションメニュー(ハンバーガーメニュー)
- ナビゲーションハブ
ナビゲーションバー
ナビゲーションバーは、製品の最も重要なページへのナビゲーションリンクを、画面の一部分に沿って1本のバーで表示するものです。デザインによって、このバーは水平または垂直にすることができます。
ナビゲーションバーは見つけやすく、ユーザーが操作できるウェブサイトの全領域を明確に示すことができます。これによって、ユーザーは目的の場所に正確にたどり着くことができます。
『ポートフォリオのような基本的なウェブサイトでは、潜在的な雇用主が閲覧できるようにシンプルなナビゲーションバーを設置するのに有効です』

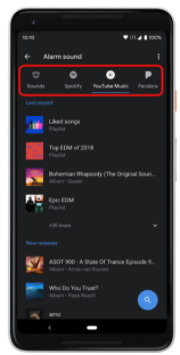
タブバー
タブバーは、ナビゲーションバーとよく似ていますが、ページリンクをタブとして表示し、クリックすることで表示/非表示を切り替えることができます。タブバーには、アイコンやテキスト、またはその両方を使用することができます。
『コンテンツを整理し、ユーザーをサイトのコンテンツに引きつけるのに有効です』

Googler KartikのGoogle Clockアプリのデザイン例では、タブバーが画面の上部に沿って配置されています。各オプションは、その領域内で変化しますが、アプリのメイン画面は変化しません。ユーザーは、名前とアイコンの下にあるハイライトと下線から、今どのタブにいるのかを知ることができます。
タブバーとナビゲーションバーの重要な違いの1つに、タブバーはずっとそこにある、というのがある。つまり、画面に常に表示されていて、ユーザーがページをスクロールしても関係ない。しかし、ナビゲーションバーは最初はページトップに表示されていても、ユーザーが画面を一画面分以上スクロールダウンすると見えなくなることが多い。
ナビゲーションメニュー(ハンバーガーメニュー)
ナビゲーションメニューとは、ユーザーが画面の端にある三本線のアイコンをクリックしたときに表示されるメニューのことです。これらは、「ハンバーガー」メニュー(その形状から)と呼ばれることもあります。
これらのメニューは通常、画面の左上または右上に配置され、ユーザーがすぐに見つけやすいようになっています。また、ユーザーがタップしてメニューを開くまでメニューの詳細を「隠す」ことで、画面をより視覚的に魅力的に見せることができます。
『デザインパラメーターの範囲内に収まるようにすることなく、入れたいリンクをすべて見せるのに有効です』

ナビゲーションハブ
ナビゲーションハブは、ウェブサイトのトップページにリンクの集合体を表示するものです。ナビゲーションハブでは、ユーザーがページを切り替えるためにトップページに戻る必要があることが多いのですが、この形式では、一度に表示するコンテンツの量を減らすことができます。
『一度に画面に表示されるコンテンツの量を減らすのに有効です』

また、各ページに戻るボタンが表示され、すべてのナビゲーションリンクが配置されているホームページに戻ることができるようになっていることが多いです。ページ数の少ないデザインであれば、ナビゲーションハブは理想的かもしれませんが、ユーザーがマルチタスクで1つのページから別のページに移動する必要がある場合は、ナビゲーションハブは最適なオプションではないかもしれません。
ナビゲーションのデザイン要素
ナビゲーションは、ユーザーが製品の他の部分と相互作用できるように情報を整理するものです。ナビゲーションのデザインは、ボタンやアイコンのような要素で構成され、ユーザーが目標に到達できるよう、明確で簡単な道筋を作り出します。
-
ボタン: 完全にデザインされたボタンと、テキストやアイコンのようなクリック可能な要素があります。クリックできるようにアニメーションをつけたり、ボタンの下に線を引いてインタラクティブ性を表現することもできます。
-
アイコン: 脳のためのビジュアルショートカットのようなものです。一般的なアイコンは、メールの受信箱を表す封筒のアイコン、トップページに移動する家のアイコン、ソーシャルメディアのページに移動するソーシャルメディアのロゴなどです。
