はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。

WCAGとは
今回、UXデザイナーがアクセシビリティを考慮してWebページをデザインする方法について紹介します。
ウェブコンテンツ・アクセシビリティ・ガイドライン(WCAG)と呼ばれる、参照できる基準があることは、素晴らしいニュースです。
『WCAGは、障がい者がWebコンテンツをより利用しやすくするための方法を説明する文書』
この基準のほとんどは、より多くのユーザーをサポートするために、テキスト、音声、画像をどのように組み込むかに焦点を当てています。そこで、WCAGの基準に基づいて、Webデザインをよりアクセシブルにするための方法を探ってみましょう。
アノテーション
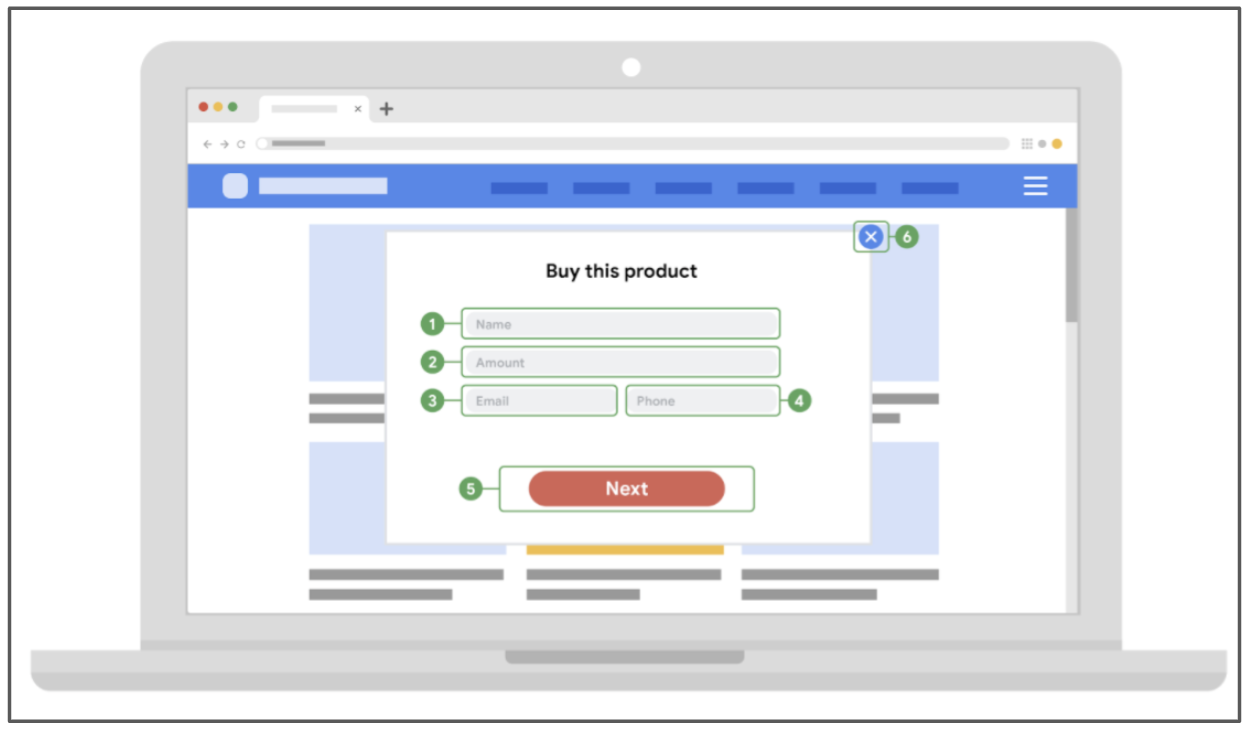
アノテーションとは、コールトゥアクションボタンなどのインタラクティブなUI要素の横に置かれるマーカーで、支援技術を使用する人がアプリまたはWebサイトをどのように操作するかを示すものです。
つまり、アノテーションは、ユーザーがスクリーン・リーダーを使用している場合、またはタッチスクリーンやマウスではなくキーボードを使用している場合に、Webサイト上の項目をタブで移動する順序 を設定します。
一般的に、アプリやWebサイトのナビゲーションは、 画面の左上から右下 に向かって進みます。これは、 トラバーサル順序 とも呼ばれます。 この標準的なナビゲーション順序から外れるインタラクティブ要素や、画面左上に配置された最初のインタラクティブ要素からユーザーのフォーカスが外れる場合は、特にアノテーションを付けることが重要です。

ある項目から次の項目へのキーのタブ数を数字で示すことができます。この数字は、下の画像で緑の丸で示されています。製品の開発段階では、エンジニアはこのようなアノテーションも使って、標準的なナビゲーション順序に変更があることを明確にします。
階層的な見出し
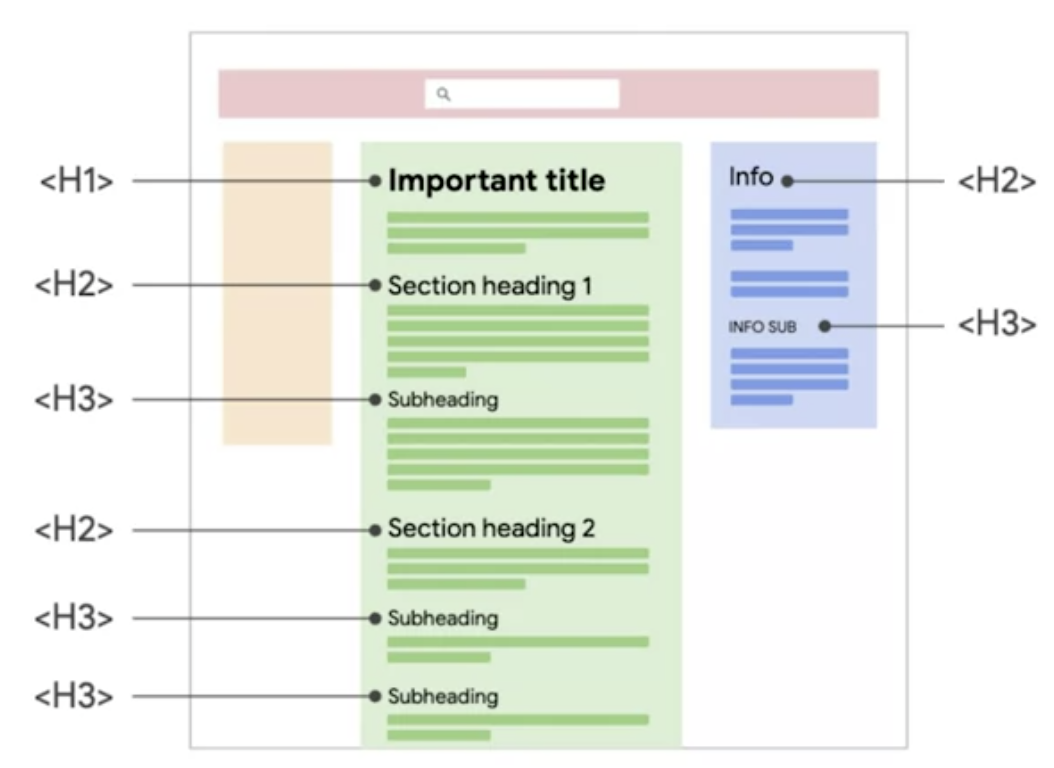
階層的な見出しは、ページ上の要素に順序をつけ、その重要性によって強調する視覚的デザインの原則です。

見出しは、スクリーン・リーダーのメニュー・オプションをより簡単に選択することによって、ユーザーが階層構造によってウェブページをナビゲートできるようにする素晴らしい例です。見出しは、ページにおける重要性に基づいてテキストのサイズを調整する効果的な方法です。特定の見出しタグを使用することで、スクリーン・リーダーはページの階層構造を理解することができます。
異なるサイズの見出しには、H1、H2、H3などの注釈を付けて、さらに階層を示すことができる。
これらのアノテーションは、エンジニアがHTMLで見出しを実装するのをサポートします。
ラベル
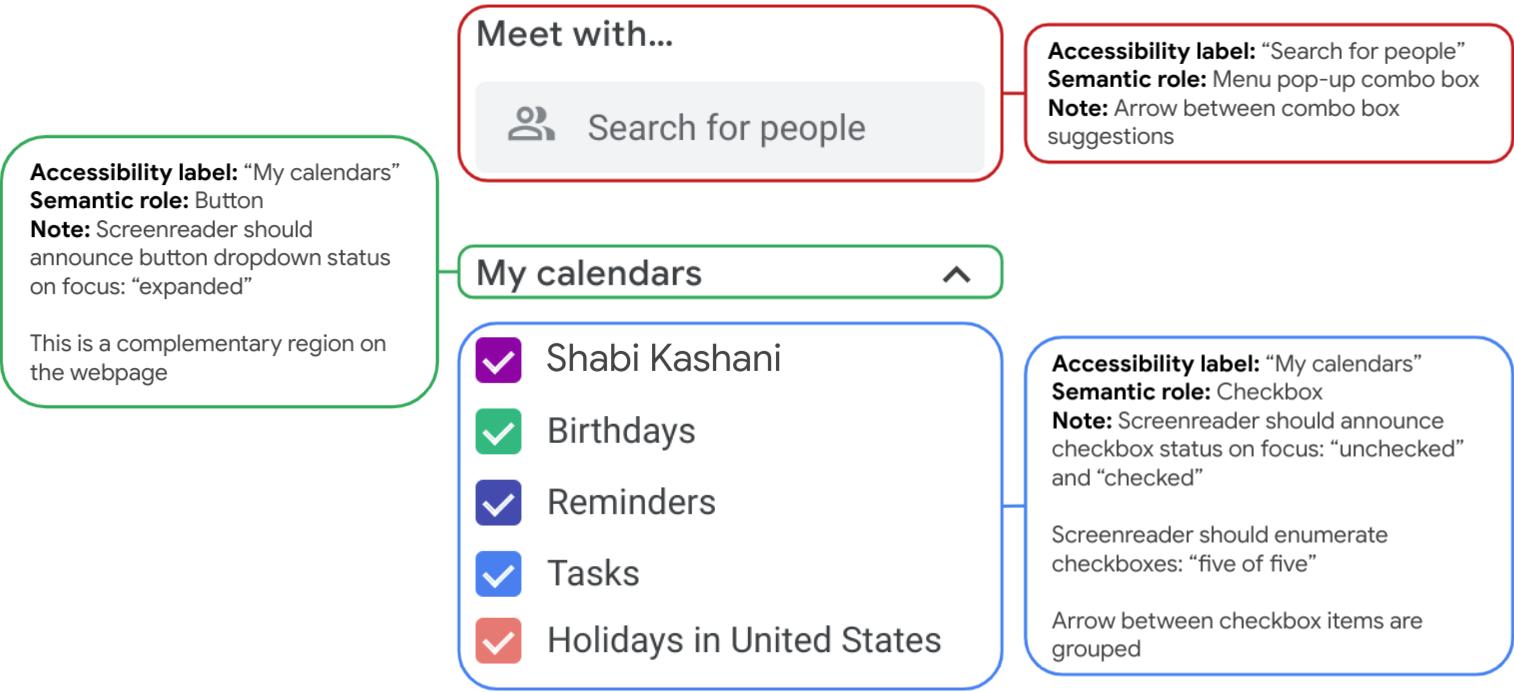
ラベル(スクリーン・リーダーの言語化)は、ウェブ・ページのインタラクティブなUI要素に説明的な言語を追加します。ラベルを使用すれば、ボタン、メニュー、またはチェックボックスの目的について、疑う余地はありません。
例えば、「ユーザーがチェックボックスをクリックすると、その項目が選択されます」というラベルがあります。スクリーン・リーダーが各ボタンのために読み上げるべきラベルの追加の例を、下の画像で確認してください。

Webサイトのデザインにおいて、インタラクティブな要素のラベルに注釈を付ける場合、効率とコンテキストを提供するために、類似のコントロールをグループ化する必要がある場所に注意してください。たとえば、チェックボックスのリストをグループ化して、支援技術のユーザーがチェックボックスの関係や、チェックボックスにすばやく移動する方法を理解できるようにすることを検討します。
エンジニアは、これらのラベルを使用して、達成しようとするエクスペリエンスに最適な実装を決定します。
カラー
コンストラ比を考慮し、明るい背景には暗いテキストを、暗い背景には明るいテキストを選べば、よりアクセシビリティに優れたデザインになります。
さらに、デザインに選ぶ色の組み合わせも慎重に検討する必要があります。
- 色覚異常の人は、赤と緑のような特定の色の組み合わせを識別するのが難しい場合があります。
- また、特にコントラスト感度の低い人は、薄いグレーと白のように、色の組み合わせが似すぎていると、個々の図形を見分けることができない場合が多くあります。
色を選択する際には、WebAIMのコントラストと色の要件を参照し、デザインがアクセシビリティの基準を満たしていることを確認してください。
レスポンシブWebサイトをアクセシブルにする
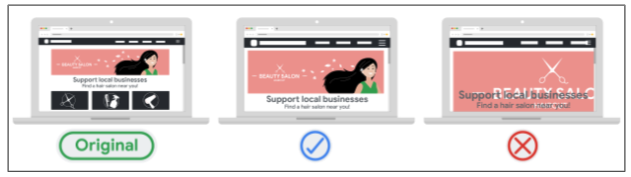
さまざまな画面サイズに対応するレスポンシブWebサイトを設計する際には、Webサイトのすべてのバージョンがアクセス可能であることを確認する必要があります。
たとえば、
- ユーザーが視覚的なニーズに合わせて要素を拡大したり、
- フォントのサイズを大きくしたりした
場合、ページの残りの部分は新しい画面サイズに合わせて自動的にサイズ変更され、配置が変更されるはずです。そうしないと、ユーザーがページの一部を拡大したときに、要素が互いに重なり合う可能性があります。
下の画像では、ユーザーが画面を拡大したときに、画面がどのように適応するかに注目してください。

これらの異なるインタラクションをエンジニアに伝えることは非常に重要です。
参考
GoogleのMaterial Designのサイトでは、アクセシビリティを考慮したデザインについてのページがあるので、チェックしてみてください。
