はじめに
わたしがGoogle UX Design Crtificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。

テーマ
以下は、以前紹介した犬の散歩アプリのためにFigmaで作成したワイヤーフレームの例です。今回、Figmaでローファイ(低抽象度)プロトタイプを作成します。

1.新規ファイル
Figmaを起動し、新規プロジェクトを立ち上げます。
画面左上のハンバーガーアイコンをクリックし、「ファイル」→「新規作成」をクリックします。

2.フレーム
画面上部のツールバーから「フレーム」ツールを選択し、デザインするデバイスに合ったフレームを選びます。正しいフレームが自動的に画面に表示されます。
また、フレームツールを選択し、カーソルを画面上でドラッグして希望のサイズにすることで、カスタムサイズのフレームを作成することも可能です。

3.デザイン要素
画面上部のツールバーにある「シェイプツール」を使って、下図のようにデザインの要素を作成します。
ワイヤーフレームは通常、正方形、長方形、円、線などの基本的な図形を使用して描かれることを覚えておいてください。

4.テキスト
テキストツールを使って、ワイヤーフレームにラベル、説明、ヘッダーを追加します。

このプロセスをアプリの各画面について繰り返します。
プロトタイピングをスムーズに行うために、ワイヤーフレームを論理的な順序で並べることを忘れないでください。
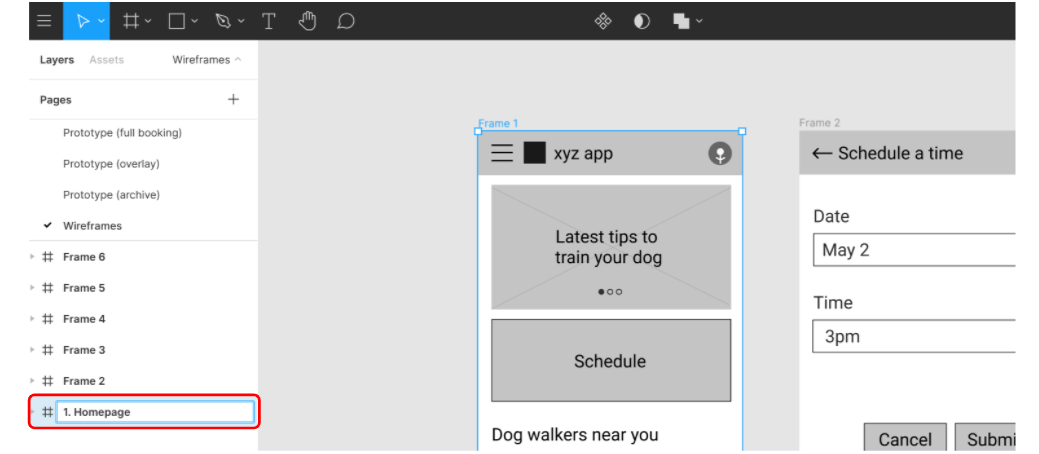
5.フレームのリネーム
画面名をクリックして選択します。レイヤーパネルで選択した枠の名前をダブルクリックして、下の画像のように名前を変更します。

この作業を繰り返し、"Home "や "Settings "など、各ワイヤーフレームスクリーンに明確なラベルを付けます。
6.プロトタイプタブ
画面右上のメニューに「デザイン」と「プロトタイプ」のタブがあります。これらのタブでは、デザインの編集とインタラクティブなプロトタイプ要素の作業を切り替えて行うことができます。
ローファイプロトタイプを作成するには、「プロトタイプ」タブに切り替えます。
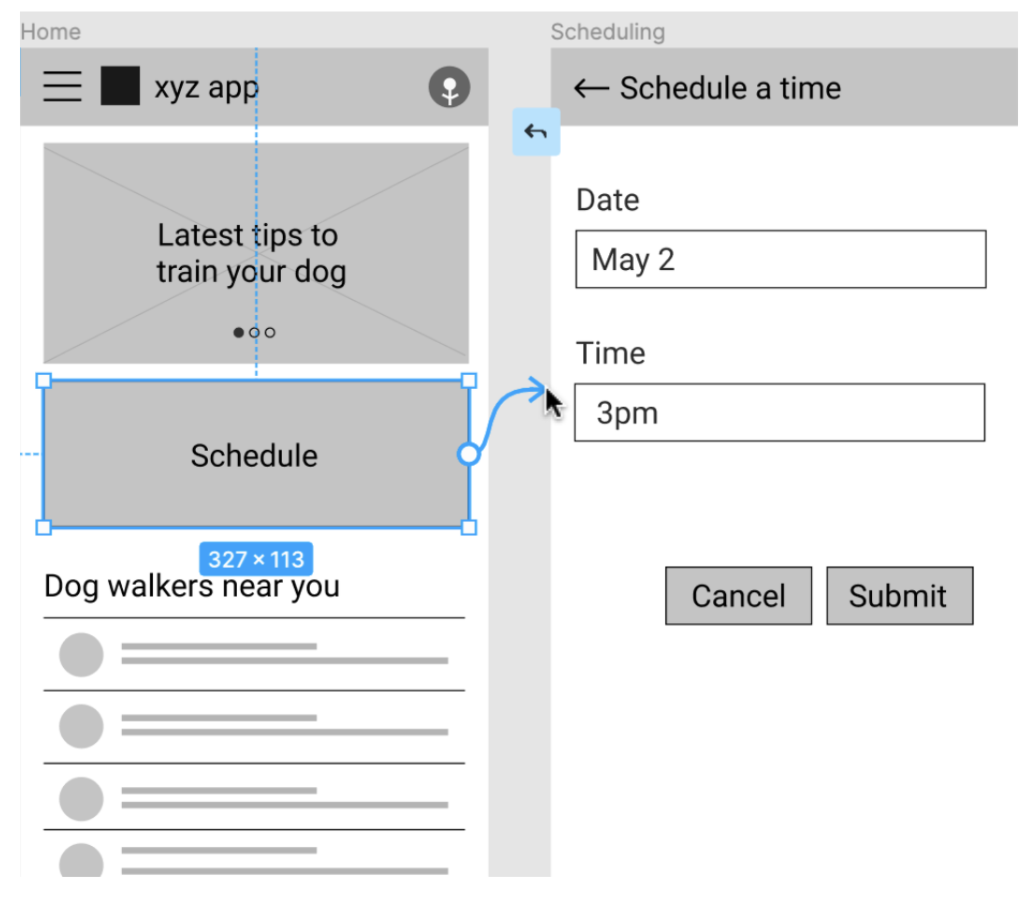
7. ノード間の接続
ワイヤーフレーム内の任意の要素にカーソルを合わせると、下の画像のように真ん中にプラス記号のついた小さな円が表示されます。これがノードと呼ばれるものです。
ノードとは、ユーザーがある画面から次の画面へどのように移動したいかに基づいて、画面をつなげることができることを意味します。

インタラクティブにしたい要素を選び、その上にカーソルを置くと表示されるノードをクリックします。接続矢印が表示されるはずです。カーソルを使って、矢印を接続したい画面までドラッグし、クリックを離します。
以下は、ユーザーは「schedule」ボタンをクリックした後、犬の散歩に来る日時を予約するための新しい画面に移動します。青い矢印は、アプリの2つの画面がどのようにつながっているかを表しています。

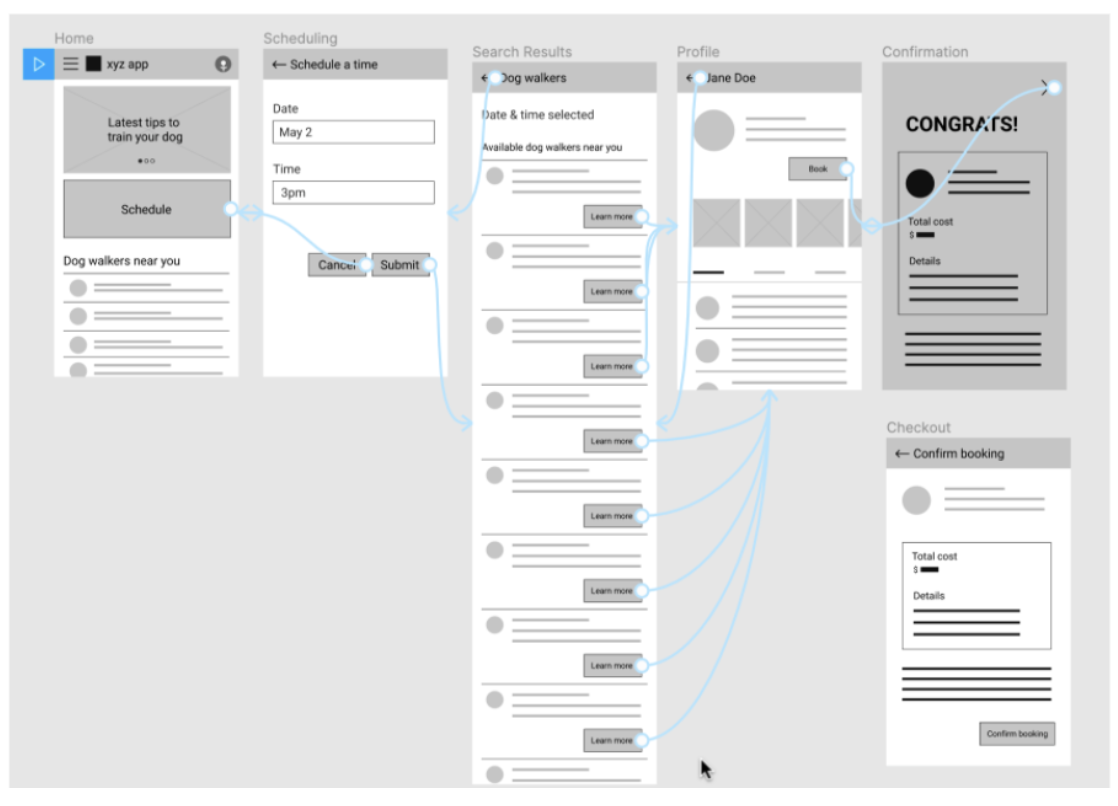
8. 全ての要素を接続
実際のユーザーがアプリを操作するように、各ステップ(ノード)が論理的に次のステップに流れていることに注目してください。

すべてのワイヤーフレームを完全に機能するプロトタイプにつなげるには、各インタラクティブ要素を順番に確認し、その要素が何につながる必要があるのかを自問します。これは、デザインの監査のようなものだと考えてください。
