はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
スケールとプロポーション
スケールとプロポーションは、モックアップに戦略的に取り入れることで、デザインを視覚的に美しくし、ユーザーの注意を引くのに役立つデザインコンセプトです。
-
スケール: ある要素とデザイン内の他の要素との大きさの関係を説明するために使われる概念です。
-
プロポーション: スケールを持つ要素間のバランスまたは調和のことです。
スケールの重要性
UXデザイナーはしばしばスケールを使って、デザインの中で最も重要な要素を重要度の低い要素よりも大きくし、強調とコントラストを生み出すのに役立てます。
『要素に注意を向けさせ、ユーザーがそれらの要素をより早く見つけられる』
-
ボタンのような単一の要素のサイズやスケールを操作することは、強調を作り出すのに最適なテクニックです。ある要素を強調するには、スケールを使用して、その要素を周囲の他の要素よりも大きくします。例えば、虫眼鏡を使うと、対象物が一瞬で大きく見えるようになります。それと同じように、デザインの中のある要素の大きさにバリエーションを持たせることで、特定のエリアを強調することができます。
-
スケールは要素間の類似性やコントラストを示すことができます。2つの要素が同じ大きさであれば、それらは同等または類似していると認識されます。しかし、2つの要素の大きさが大きく異なる場合、それらは互いに異なっていると認識されます。

- スケールは視覚的な階層性を伝えるために使われることがあります。前回、ページ上の情報の重要度を伝えるために階層性を利用する方法を学びました。スケールは、視覚的な階層を作り出すのに役立ちます。例えば、タイポグラフィーは、スケールを使って簡単に変更でき、ページ上のコンテンツをさまざまな方法で強調することができます。この画像は、異なる文字スケールを使って見出しを作成する方法を示しています。最も重要な見出しであるHeadline 1またはH1は、文字スケールが最も大きく、スケールテーブルの一番上に表示されます。H1見出しは通常、最も重要な内容を伝えるために使用されます。

サンプル1
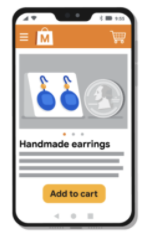
地元のアーティストに新しいイヤリングを注文したとします。しかし、写真を見ても、そのイヤリングの大きさがわかりません。もしアーティストが、25セント硬貨のような一般的な物の隣にピアスの写真を掲載すれば、その大きさがわかるでしょう。

サンプル2
Google TVアプリで縮尺の原理を確認すると、以下の画像のようになります。ラブ&モンスター」のトップ画像は、その下にある「あなたのためのトップピック」セクションの映画の列よりも広く、大きくなっています。このスケール感のあるデザインは、ユーザーの注意をまず(一番上の)フィーチャー・ムービーに引きつけることができます。

プロポーションの重要性
UXデザイナーにとって、スケールとプロポーションは非常に密接に関連した考え方ですが、まったく同じものではありません。
プロポーションとは、スケールを持つ要素間のバランスや調和を意味します。言い換えれば、プロポーションは、UXデザイナーが要素間のサイズ関係が理にかなっていることを確認するのに役立ちます。つまり、要素が互いにバランスよく見えるということです。ある要素のサイズが大きくなれば、他の要素も同じ割合で大きくなり、プロポーションを保たなければなりません。
『物体がお互いにどのように関連しているかを示す』
デザインのプロポーションのバランスを確認する方法
- 特定の要素のスケールを変更した後にページを見直して、デザインの全体的なバランスがまだ正しいように見えることを確認する。
- デザインシステムでデザインのサイズを指定することで、スケールの比率を一定に保つこともできる。
サンプル1


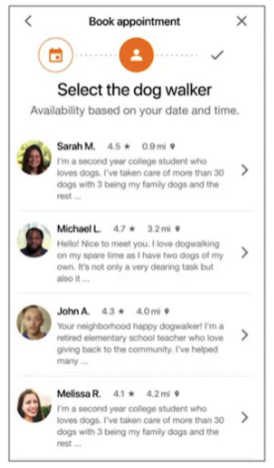
- 左: 4人の画像が、同じ縮尺であることにお気づきでしょうか。この写真のように、同じ大きさの要素は、同じか似ていると認識されます。また、これらの要素にはバランスや調和があり、つまりは比例しているのです。
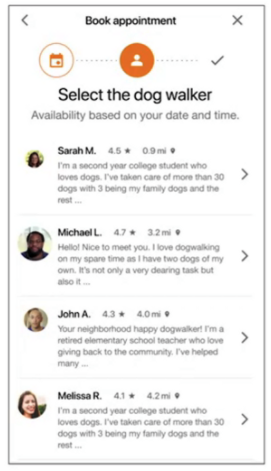
- 右: 一部の画像の縮尺を変えると、すぐに比例関係から外れてしまいます。大きさの違う画像を見ると、ギョッとしてしまうかもしれません。また、MicaelとMelissaのプロフィールが他の人よりも大きいので、強調されることになります。
もし、デザインの中のある要素が大きくなったら、他の要素も同じ割合で大きくして、プロポーションを保たなければならないことを覚えておいてください。
サンプル2(Google TVアプリ)

- 恋愛番組」「ミステリー番組」というカテゴリーでは、画像は丸みを帯びた四角形で、すべて同じ大きさです。
- ところが、「ファミリー向け人気映画」というカテゴリーでは、画像が正方形ではなく、縦長の長方形になっているのです。
この微妙な比率の違いが、「ファミリー向け」のカテゴリーとそうでないカテゴリーとの違いを際立たせています。
あなたのデザインでも、このような微妙なプロポーションの違いを利用することで、ユーザーにとってわかりやすく、かつすっきりとしたデザインにすることができるのではないでしょうか。
参考
