はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
デザインシステムを自分の仕事に取り入れる
UXデザイナーとしての最初の仕事では、製品をより速く構築するためにデザインシステムを使用することが多いでしょう。社内で作成したデザインシステムを使うかもしれませんし、Google、Microsoft、Appleで使われているような公開されたデザインシステムを使うかもしれません。
いずれにせよ、既存のデザインシステムの仕様とガイドラインを使用して、独自のモックアップを構築する方法を知っておく必要があります。
デザインシステムを自分の仕事に取り入れるには、いくつかの方法があります。
- 既存のデザインシステムから構成要素を取り入れ、色や文字などの要素をデザインのブランディングに合わせて調整する。
- 自分で作ったコンポーネントとデザインシステムから取り寄せたコンポーネントを混ぜる。
Material DesignシステムのUIキットをFigmaに取り込む
Material DesignシステムのUIキットをFigmaで作成し、そのキットを使って新しいファイルを作成します。
以下にアクセスし、「Get a copy」でFigmaに取り込みます。
「Material」テーマのページに移動してみます。ここには便利なプリセットスタイルがたくさんあり、タイポグラフィー、カラー、エレベーション、ステートなどのカスタマイズが可能です。

UIキットを利用し、モックアップに適用する
Material Designからいくつかの要素やコンポーネントをピックアップして、アプリのホームページを素早く作成します。
まず始めに、新しいページを作成して、フレームを描きます。

次に、画面の上部にナビゲーションバーを追加します。「Stickersheet」のページに移動してみましょう。「App bars: top」のフレームに移動して、このアプリバーを選択します。「Control」と「C」を押して、コピーします。

「Control」と「V」、または「Command」と「V」を押して、新しいフレームに貼り付けます。右側のパネルにあるalign topボタンで画面の一番上に移動してみるよ。

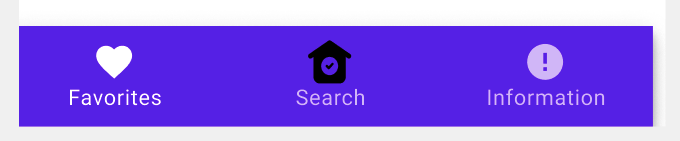
次に、下部のナビゲーションバーを追加します。これは、Figmaのコンポーネントになっているので、「Stickersheet」に戻らずに、画面左のAssetsパネルから追加することもできます。ボトムナビの項目を展開すると、いくつかのオプションが用意されていますね。この3つの項目があるものがいいと思います。パネルからスマホのフレームにドラッグしてみます。また携帯フレームの真ん中に貼り付けました。[Align to Bottom」ボタンを押してもいいですし、自分でこのコンポーネントを画面の下にドラッグしてもいいです。

下部のナビゲーションバー内のお気に入り、検索、情報のプレースホルダーアイテムは、アプリに合わせてカスタマイズする必要があります。
今回「検索」アイコンを変更するために、フレームに追加したボトムナビをメインマテリアルコンポーネントから切り離します。ボトムナビの上で右クリックし、メニューから 「Detach Instance」 を選択します。

次に、「検索」アイコンを選択し、この操作を繰り返して、「検索」アイコンを切り離します。

ボタンをカスタマイズする
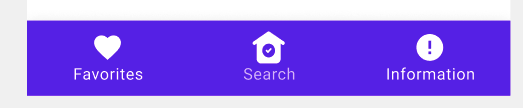
さて、いよいよ新しいアイコンを追加していきます。ここで、「Home」アイコンを追加してみます。
「Home」アイコンをFigmaコミュニティから探して、Figmaに取り込みます。
「Home」アイコンのサイズと位置を揃えます。

「Home」アイコンは真っ黒で、元の2つのアイコンよりも暗い色をしています。他の2つのアイコンは何色か確認して、このアイコンを一致させましょう。元のアイコンの1つをダブルクリックすると、右側のパネルに色の選択が表示されますね。

また、アイコンの下にある説明のテキストを入れ替えたいと思います。

簡単にカスタマイズできましたね。
さいごに
Googleが提供するMaterialキットは、数あるキットのうちの1つに過ぎないということを覚えておいてください。さまざまな企業のキットを調べて、自分のモックアップに最適なものを見つけてください。
デザインシステムのコンポーネントを自分のモックアップに使う練習をすれば、より速く、より良いデザインに仕上げていくことができます。
