はじめに
わたしがGoogle UX Design Crtificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。

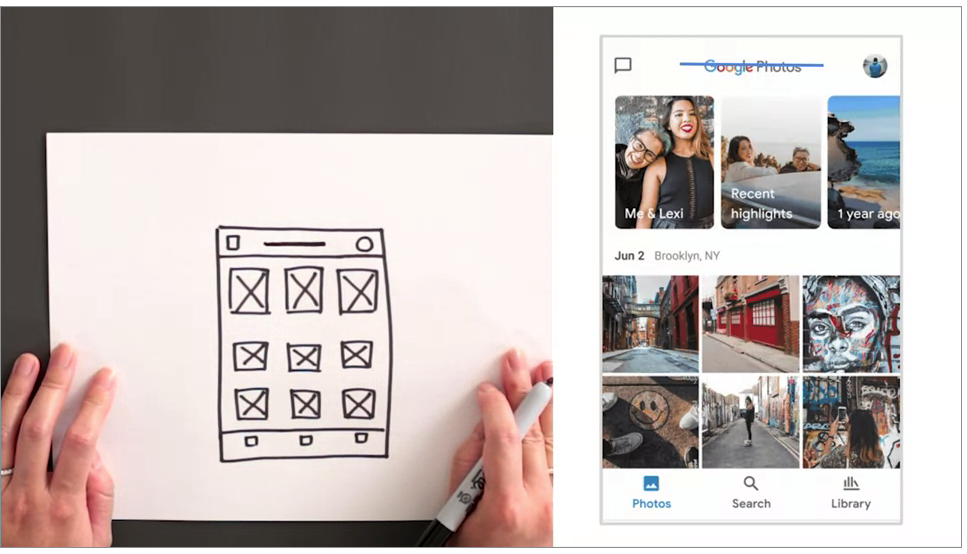
Googleフォトのワイヤーフレーム
Googleフォトのワイヤーフレームを一緒に描いてみましょう。
ステップ1
携帯電話のフレームを表す大きな長方形を描きます。

ステップ2
上部にアプリの幅全体に渡るトップバーを描きます。

ステップ3
トップバーの下に長方形を3つ並べて描きます。それぞれの矩形は、フレームの約3分の1を占め、その中に画像を示すxがあるはずです。各矩形の間には少しスペースを空けてください。

ステップ4
フレーム下部の全長にわたって、下部ナビゲーションバーを描きます。

ステップ5
下のアプリバーの上に、3つの正方形を2列に並べて描きます。この部分には、6つの同じ正方形があるはずです。

ステップ6
すべてのアイコンを表現するために、いくつかの丸と四角を追加します。上のバーには、左端に小さな四角形、右端に丸を描きます。

ステップ7
下のナビゲーションバーに、小さな四角形を3つ、左、中央、右にそれぞれ1つずつ追加します。

ステップ8
最後に、テキストを表示するための直線をいくつか追加します。まず、上のナビゲーションバーの真ん中に直線を追加します。

ステップ9
次に、3つの長方形と6つの長方形の間に、フレームの左からフレームの中央に向かう直線を追加します。

ステップ10
最後に、下部のナビゲーションバーの小さな四角の下に、それぞれ小さな線を追加します。
