はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
アクセシビリティを考慮したカラー
色は、デザイナーとしてユーザーの感情とつながり、デザインの特定の部分に注意を向けさせることができる方法のひとつです。
しかし、製品をデザインする際には、その製品を使うすべてのユーザーが色をどのように解釈するかを考えることが重要です。ある特定の色や色の組み合わせを認識することが難しいユーザーもいるため、デザインの色が伝えるべき情報が失われてしまう可能性があります。
デザイナーが、さまざまな人がアクセスしやすい方法で色を使用するためのリソースはたくさんあります。たとえば、W3Cは、視覚、聴覚、身体、言語、認知、言語、学習、神経などの障がいを持つ人々のアクセシビリティを向上させる必要性を認識しています。そこで、Webアクセシビリティを向上させるための一連のガイドラインである「Web Content Accessibility Guidelines(WCAG)」が存在します。
WCAGを自分のデザインにどう活かせばいいのでしょうか。探ってみましょう。
色覚異常
色覚異常は、ある特定の色を見分けることが困難な状態です。
色覚異常がユーザーの色の見え方にどのような影響を与えるかを理解するには、Colblindor Color Blindness Simulatorをご覧ください。画像をアップロードして、さまざまな色覚異常のフィルターを通してチェックすることができます。
デザインする際に、カラーアクセシビリティを考慮する方法はいくつかあります。
デザインには、色だけでなく、アイコンを使う
例えば、間違ったテキストを赤色にすることだけに頼らないでください。赤い感嘆符のアイコンも使ってください。感嘆符のアイコンは、ユーザーの注意をフォームフィールドに向けてくれます。

パターンやテクスチャーを使って、コントラストをつける
コントラストとは、デザインにおける2つ以上の要素間の差のことです。コントラストは、白黒の画像や、ヘッダーの文字が大きく、本文の文字が小さいことなどで表現されることが多い。
色だけに頼らずコントラストをつけるには、下の画像のように、ある列には微妙なストライプを、別の列にはドットを追加します。

見分けがつきにくい色の組み合わせは避ける
色覚異常のユーザーにとって見分けがつきにくい色の組み合わせをいくつか紹介します。
| Color1 | Color2 |
|---|---|
| Green | Red |
| Green | Brown |
| Green | Blue |
| Green | Gray |
| Green | Black |
| Light Green | Yellow |
| Blue | Purple |
| Blue | Gray |
覚えておいてください。緑を使うからといって、赤、茶、青、グレーを避ける必要はありません。しかし、これらの色は見分けがつきにくいので、特に重要な情報については、これらの色を直接隣り合わせにしないほうがよいでしょう。
さらに、重要な情報を区別するためのラベルを付けるなど、別の形でコントラストをつけるとよいでしょう。

ここで重要なことは アイコンやパターン、テクスチャ、識別しやすい色の組み合わせなど、単色だけでなく複数の方法で情報を伝えることが必要です。
低コントラスト感度
低コントラスト感受性の人は、物体が薄暗く見えたり、不明瞭に見えたりするため、その物体を識別することが難しくなります。多くの人が日常的に低コントラスト感度を体験しています。例えば、視力が高い人でも、暗くてデジタル画面が明るすぎるときや、明るくてデジタル画面が暗すぎるときに、コントラスト感度が低くなります。また、高齢になればなるほど、コントラスト感度は自然に弱くなります。
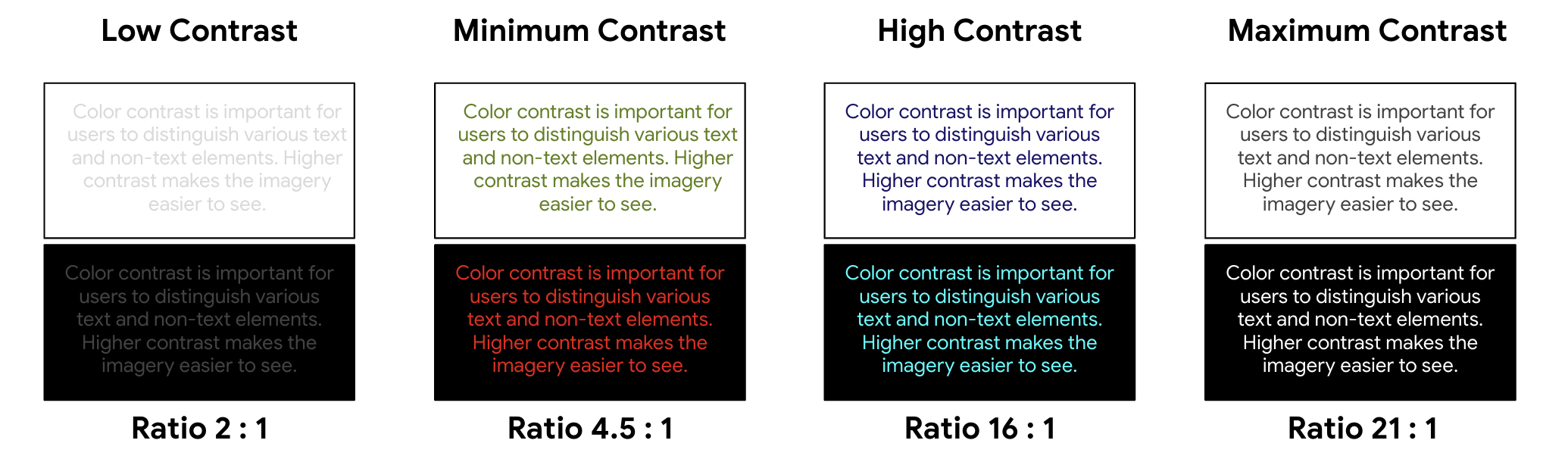
コントラスト感度が低いことを考慮してデザインする方法として、背景とその上に使用する文字色のコントラストを測定する「輝度コントラスト比」を使用する方法があります。
WCAGでは、画像やテキストの輝度コントラスト比が 4.5:1以上 を満たすことを標準として推奨しています。
- Ratio2:1: 背景色と文字が読みにくい。
- Ratio4.5:1: この背景色と文字の組み合わせは、薄い色を使っていますが、読みやすい。
- Ratio16:1: 読みやすく、背景に目立つ太い色のテキストが使われている。
- Ratio21:1: 最もコントラストを強くしたい場合は、白と黒のみ**を使用します。
W3のビデオ「Colors with Good Contrast」では、道路標識のナビゲーションから恋人との会話まで、輝度コントラスト比が日常的にユーザーにどのような影響を与えるかが紹介されています。
デザインのコントラスト比をチェックするために、WebAIMはコントラストチェッカーツールを提供しています。
光感度
ユーザーによっては、明るい光や明るい色に弱いのと同じように、コントラストの低い光に弱い人もいます。光過敏症とは、光に耐えられないことです。光感受性があるユーザーは、あなたのデザインを薄暗い画面で体験するかもしれません。
あるいは、下の画像のように、デバイスのオペレーティングシステムを使用して、ライトモード、ダークモード、ハイコントラストモードを選択する場合もあります。このような設定は、ユーザーが選択できるようにするのがベストです。

参考
いつものように、優れたユーザー体験を設計する目的は、人々の生活をよりシンプルに、より良くすることです。いくつかのガイドラインに従い、アクセシビリティを考慮した設計を行うことで、便利で完全にアクセシブルな製品を作ることができます。
- アクセシブルな色使いのデザインについてもっと知りたい方は、WCAGガイドラインの作成者であるW3Cが、ウェブアクセシビリティのためにデザインをレビューする方法を紹介したビデオをご覧ください。簡単なチェック。
- デザインのカラーパレットにWCAGを適用する方法にお困りですか?Color Safeによるカラーパレットジェネレーターで、WCAGを実際に適用する方法をご紹介します。
- プラグインのStarkをダウンロードすると、Figmaで直接デザインのコントラスト・チェックを実行できるので、時間の節約とワークフローの改善につながります。Figma Communityにある彼らのページをチェックしてみてください。Stark - Figma.