はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。
ビジュアル・デザインの基本要素
今回、モックアップを作成する際の3つのビジュアル・デザインの基本要素について、紹介します。
- タイポグラフィ(Typography)
- カラー(Color)
- アイコノグラフィー(Iconography)
他にも、サイズ、形、方向など、たくさんの基本的な要素があります。
タイポグラフィ
タイポグラフィは、テキストとフォントの使い方を指します。タイポグラフィは、デザインに階層性を持たせ、テキストを読みやすくし、視覚的なスタイルを与えることができます。
例えば、映画「オズの魔法使い」のカバーに書かれている文字を見てください。タイトルのフォントサイズを大きくすることで、情報が最も重要であることを表しています。また、このフォント自体が、この映画がいかに遊び心に満ちているかを表現しています。

カラー
ある色が伝えるメッセージ、人々が色を理解する方法、色が互いにどのように混ざり合い、マッチし、コントラストをなすかについて考えてみてください。
美術の授業でカラーホイールについて習ったことがありますか? UXデザイナーにとっても、これはとても便利なものです。なぜなら、調和のとれた色や補色を見つけるのに役立つからです

アイコノグラフィー
アイコノグラフィーは、主題やアイデアに関連するイメージやシンボルを指します。
コンピュータの電源アイコンについて考えてみてください。このアイコンは単なる丸に線が入っているだけですが、ほとんどの人がハイテク機器において電源を意味することを知っています。

UXデザインにおけるタイポグラフィ
あなたのデザインにぴったりのタイポグラフィを見つけるには、3つのステップがあります。
- タイプ分類を選ぶ
- 書体を選ぶ
- フォントを選ぶ
タイプ分類
最も一般的な分類は、次の2つです。

-
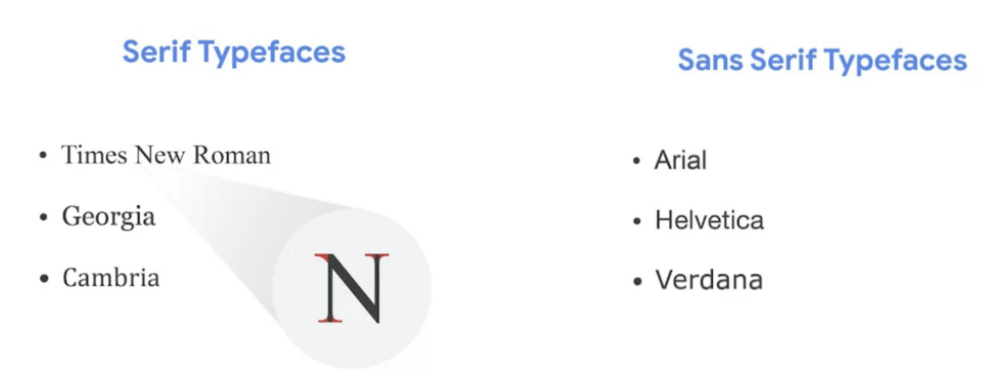
セリフ(Serif)
- 文字からストロークとエッジに沿って伸びる小さな線のことです。画面左のTの字をよく見てください。Tの字の上部にある横線の両端から小さな線が垂れ下がっています。
-
サンセリフ(Sans Serif)
- 一方、サンセリフには、このような小さな線はありません。画面の右側では、T字から垂れ下がる小さな線がないことに注意してください。このT字は、単純な水平と垂直の線です。
書体
書体は、ストロークの太さ、形、セリフの種類、線の長さによって区別されます。各書体はファミリーネームで知られています。

歴史的に見ると、UXデザイナーはアプリやウェブサイトでサンセリフ書体を好んで使ってきました。しかし、技術の進歩に伴い、画面の解像度も向上し、デジタルでセリフ書体を読むことが難しくなくなりました。ただ、ここ数年、セリフ書体はUXデザイナーの間で復活し、現代のスクリーンで使えるようにデジタル化されたりもしているのです。
フォント
フォントとは、文字の大きさ、太さ、強調の度合いを表すものです。書体とフォントの違いは、少しわかりにくいかもしれません。そこで、この例を見てみましょう。この場合、書体は「Roboto」です。

フォントはもっとライトなものやボールドなもの、イタリック体やレギュラーなものなど、さらにバリエーションがあります。
その他の以外のビジュアルデザイン要素

Lines
UXデザインの世界では、アプリのセクションを区別したり、関連する2つのアイデアをつなげたり、デザインの特定の部分を強調するために線を使用することができます。
例えば、ヘッダーテキストの下に線を引いて、タイトルをさらに強調することができます。
Size
要素の大きさは、他の要素やデザインに影響を与える要素との関係で決まります。携帯電話の画面サイズはかなり小さいため、アプリをデザインする際には、サイズが特に重要な考慮事項となります。要素のサイズは、ユーザーがデザインをどのように体験するかを、良くも悪くも決定します。
例えば、小さすぎるボタンは、ユーザーをイライラさせたり、デザインの間違った部分をタップさせたりする可能性があります。
Shape
形状とは、長さと幅を含む自己充足的な空間の周りの線と定義されます。長方形、正方形、円形、その他の形状のいずれであっても、ほとんどのアプリのデザインで形状が使用されます。
例えば、アプリ内の詳細情報を表示するには、円形の中にプラス記号(+)があることが多く、ユーザーはこの図形をクリックすることでメニューを展開し、詳細を知ることができます。また、アプリのウィンドウを閉じるときは、円の中にXが入った図形を使うことが多いようです。
Image
UXデザインでは、画像はストーリーを伝えたり、言葉を使わずにインパクトを与えたり、視覚的に強調するために使用されます。画像には、写真やイラストのような静的なものと、アニメーションやGIFのような動きのあるものがあります。
例えば、修理サービスのアプリで、雨樋の詰まりなど、多くのユーザーが直面する特定の問題に対処する場合、感情に訴えるために雨樋の詰まりの画像をデザインに盛り込むと効果的かもしれません。
さいごに
ビジュアルデザインが最も重要な要素であるとお考えかもしれません。しかし、見た目がすべてではありません。
製品のビジュアルデザインに関するいかなる決定も、ユーザビリティを最優先することを保証するのがUXデザイナーの仕事なのです。
