はじめに
わたしがGoogle UX Design Certificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。

どの小さな画面サイズに対応するレスポンシブ・レイアウト
デスクトップ用のウェブサイトを小さな画面に対応させようとすると、アイコンや画像、テキストを配置するためのデジタル領域がページ上で少なくなってしまいます。
つまり、アクセシビリティの基準を満たし、優れたユーザーエクスペリエンスを実現するためには、細部のサイズを小さくする必要があります。また、最小の画面に収まるように、ウェブサイト全体のテキストのサイズを小さくして、見栄えをよくする必要がある場合もあります。
一般的で簡単に認識できる要素やコンポーネントを使用すれば、ユーザーが直感的に製品を操作できるようになります。次に、代表的なものをご紹介します。
ハンバーガーメニュー
ハンバーガーメニューは、ナビゲーションメニューの一種で、3本の線が入ったアイコンで表現されています。このアイコンをクリックすると、横からスライドしてきたり、ページ全体を占領したりして展開され、ページ内を移動するためのオプションメニューが表示されます。
『ユーザーの注意をウェブページの主要コンテンツに集中させるために、情報を隠すのに有効』

カード
カードは、1つのテーマに関するコンテンツとアクションを含む表面です。カードは、関連性のある実用的な情報を探すために、簡単にスキャンできるものでなければなりません。また、テキストや画像などの要素は、階層を明確に示すように配置する必要があります。
『カードを一貫したパターンで配置することで、ユーザーがページを素早くスキャンしやすくなる』

カルーセル(スライドショー)
カルーセルは、画像やカードをスクロールして表示するもので、クリックすると表示内容が切り替わったり、ページ移動中に自動でループしたりします。
『写真ギャラリーのような画像を多く含むウェブサイトでよく使われ、折り目の上に多くの画像を配置するのに役立つ』
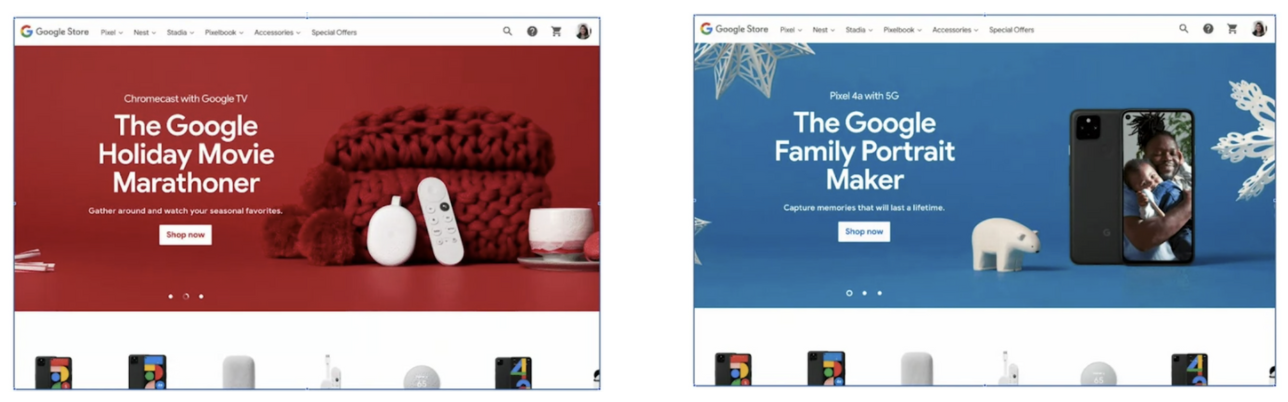
また、カルーセルは、モバイルサイトでもよく使われ、小さな画面サイズに合わせてレイアウトを凝縮するのに役立ちます。それでは、例をご覧ください。ここでは、Webサイトの注目商品を紹介するためにカルーセルを使用しています。
『Eコマースサイトやオンラインショップでは、消費者が購入した最も人気のある商品をユーザーに見せるためにカルーセルを使用する』

CTA(コール・トゥ・アクション)ボタン
CTAボタンとは、ユーザーにクリックを促す、インタラクティブで魅力的なボタンのことです。CTAボタンは通常、デザインの中で他の部分と異なる色やフォントを使うことで強調されます。
- ECサイトでは、"カートに入れる"や "今すぐ購入"を促すためにCTAボタンがよく使われています。
- レスポンシブデザインでは、"申し込む "や "確認 "など、ユーザーに特定の行動をとってもらうためにCTAボタンが頻繁に使用されます。

レスポンシブデザインでは、CTAボタンはあらゆるスクリーンサイズに対応します。しかし、その見た目や機能は、それぞれのデバイスに依存します。
- モバイル端末では、デスクトップよりもCTAボタンがより大きなスペースを占めるかもしれません。
- タッチスクリーンを搭載したモバイル端末では、単純なクリックだけでなく、より微妙なジェスチャーが可能になるため、CTAボタンがよりインタラクティブになるかもしれません。
参考
