はじめに
わたしがGoogle UX Design Crtificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。

ゲシュタルトの原理を応用する
あなたのデザインは、ユーザーが経験する問題に対して確かな解決策を与えるものです。アプリやWebサイトを訪れたユーザーが何をしたいのかを考えてみてください。その目的は何でしょうか。そのニーズをデザインでどう満たすか。ユーザーはどのように反応するのか?
人間の脳は、論理、パターン、構造を構築することで、周囲の世界を理解することができます。
『ゲシュタルト原理は、人間が物体を知覚する際に、類似した要素をグループ化し、パターンを認識し、複雑なイメージを単純化する方法を説明しています。』
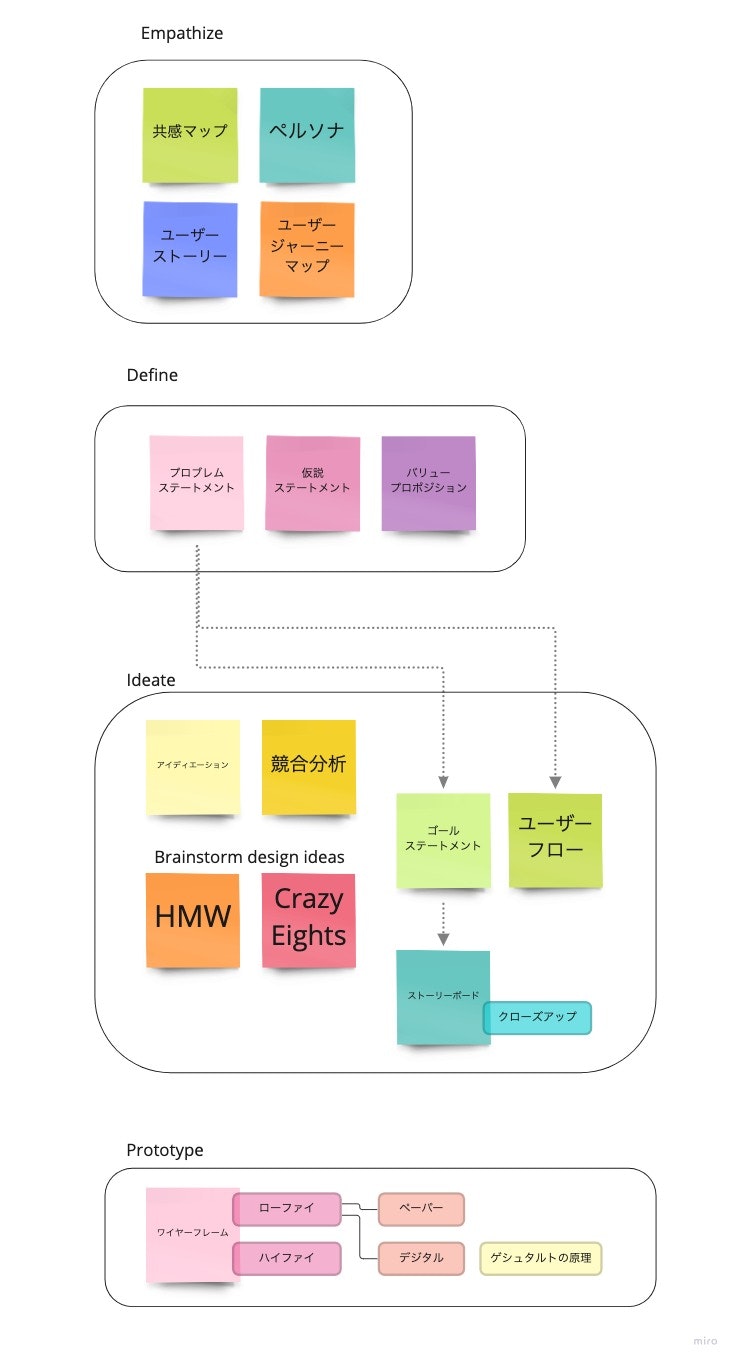
ワイヤーフレームを作成する際にも、ゲシュタルトの法則を応用してコンテンツを整理することで、視覚的に美しく、理解しやすいものにすることができます。
私たちは無意識のうちに、シーンにあるさまざまな要素を結びつけて、すばやく理解することができるのです。つまり、私たちの脳は一目で意味を理解できるようにできているのです。
ゲシュタルトの原理の代表的な3つ
-
類似性
- 例えば形や大きさ、色などが似ているものは、同じ機能を持つものとして認識される。
-
近接性
- 離れた場所にあるものよりも、近くにあるものの方が関連性があるように見える。
-
共通領域
- 同じ閉じた領域内にある要素は、一緒にグループ化されていると認識される。
ただし、この3つ以外にもゲシュタルトの原則は存在することに留意してください。
類似性(Similarity)
ユーザーがアプリを素早く操作できるようにするためには、「似たもの同士」の一貫性を保つことが重要です。
例えば、アプリのデザインにユーザーのアバターや画像を含める場合、ワイヤーフレームではそれらのアバターのプレースホルダーが同じ形とサイズであることを確認する必要があります。

近接性(Proximity)
次に、記事の本文の近くに「もっと知りたい」と書かれたボタンを描いたとします。ユーザーがそのボタンを押せば、その記事の内容についてもっと詳しく知ることができると思わせるのです。
逆に、記事のテキストと「もっと知りたい」ボタンの間に多くのスペースを空けてしまうと、ユーザーは2つの要素の関連性を理解できないかもしれません。数秒の混乱やためらいが、ユーザーがアプリの次のページに進むか、もっと便利なものを探すためにアプリを閉じるかの分かれ目になることもあるのです。

共通領域(Common region)
携帯電話の画面の上部や下部にあるナビゲーションバーは、たいてい違う色であったり、ボーダーでグループ化されていることにお気づきでしょうか?
ナビゲーションバーにボーダーを設け、色のブロックを追加することで、アプリのメインページのアイコンを画面上で浮遊させるのではなく、アンカーとして配置することができます。このデザインのヒントにより、ユーザーはナビゲーションバーのアイコンが他よりも重要であり、グループ化されていると認識することができます。