はじめに
わたしがGoogle UX Design Crtificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。

Figmaの魅力
これから、Figmaという革新的なUI/UXデザインツールの使い方を学びます。
- コラボレーション機能のおかげで、物理的に同じ部屋にいなくても、ワークショップを続けられるようになりました。
- デザイン・コミュニティで広く使われているので、デザイン・コミュニティが提供する多くのプラグインがあり、デザイン・プロセスを加速させるのに役立っています。
- デザイナーがワイヤーフレームやプロトタイプを作成できることから、オールインワンツールとみなされています。
それでは、早速Figmaを触ってみましょう。予めアカウントを作成しておいてください。
ペーパーワイヤフレームの写真をアップロード
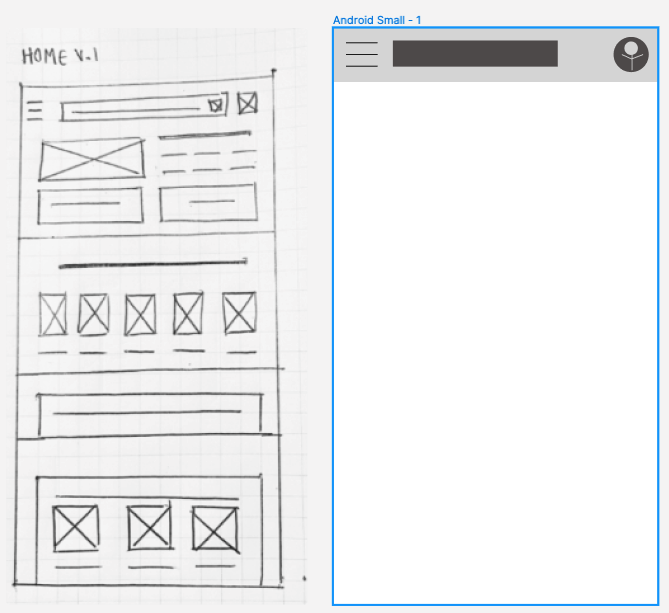
まずは、作成したペーパーワイヤフレームを写真に撮り、Figmaにアップロードします(メニューから、"File" → "Place Image")。

フレームの作成
ツールバーで、このハッシュタグのようなアイコン(フレーム・アイコン)をクリックします。
次に、使用するプラットフォームを選択します。どのような種類のプラットフォームでもワイヤーフレームを作成することができます。今回はAndroidを選びます。長方形が見えることで、携帯電話の画面がよりイメージしやすくなります。
ホーム画面のスケッチをAndroidのフレームの横に移動して、参照しやすくしています。

画面上部のバーを作成
これで、画面上部のバーを作成する準備が整いました。そのためには、別の長方形を作成する必要があります。
ツールバーのシェイプメニューを開くと、さまざまなシェイプがあるので、そこから選びます。この長方形を選択し、上部の枠内に長方形を描けば、バーが完成します。

次に、ナビゲーションアイコンを作成する必要があります。これは通常、3本の水平線です。

真っ直ぐな線を引くためには、Shiftキーを使う。また丸い円のときにも利用できる。
アプリの上部にバーを配置し、ロゴを配置します。

最後に、プロフィールアイコンを配置します。

画像カルーセルを作成
次に作成するのは、ページの上部にある画像カルーセルです。カルーセルは、アプリの回転機能を共有するためのものです。
カルーセルを表現するために、大きな長方形を作成します。紙のワイヤーフレームと同じように 長方形にXを描きます。Xの色は薄いグレーを選び、背景に溶け込ませるようにします。

コンテンツが変化することを示すために、複数のページがあることを示すものを作る必要があります。これをページネーション・インジケーターと呼びます。

コピーテキストを書きましょう。
ワイヤーフレームではあまりテキストを使用しませんが、ところどころにコピーテキストを使用するのは良いアイデアです。Lorem ipsumのようなプレースホルダーテキストを使うだけでは、このカルーセルの目的がはっきりしないでしょう。
- ここではコピーテキストに、"犬のしつけの最新情報 "と書いてみます。
- デザインメニューで文字の大きさを調整します。ここでは、24ポイントのフォントにします。
- カルーセルのテキストを中央揃えます。

スケジュールボタンを追加します。スケジュールは行動喚起、つまりユーザーに最もクリックしてもらいたいボタンなので、大きく目立つようにします。大きな四角を描き、真ん中にScheduleと書きます。

完成形
このように進めていきます。最後にこんな感じになります。

