はじめに
わたしがGoogle UX Design Crtificateで得られた素晴らしい体験を、特に重要だと思われるポイントを小さく分割して、わかりやすく簡潔に紹介していきます。
興味があれば、ぜひ Google UX Design Certificateを受講してみてください。

ワイヤーフレームの描き方
ワイヤーフレームは、次のコンポーネントで構成されます。
- 線
- 四角や丸などの図形
- テキスト

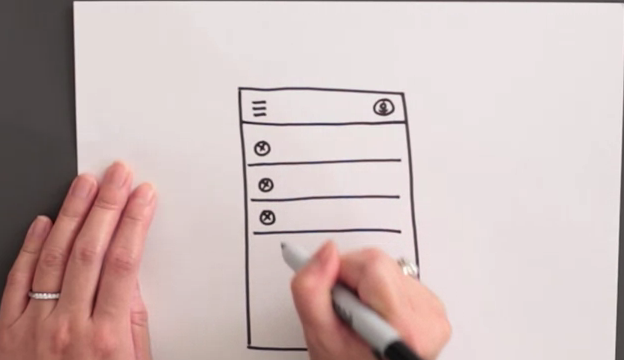
この例を見てください。一見複雑に見えますが、使っているのは線と基本的な図形、そしてテキストだけです。
サンプル
携帯電話の中のアプリを示すワイヤーフレームを描きます。
ステップ1
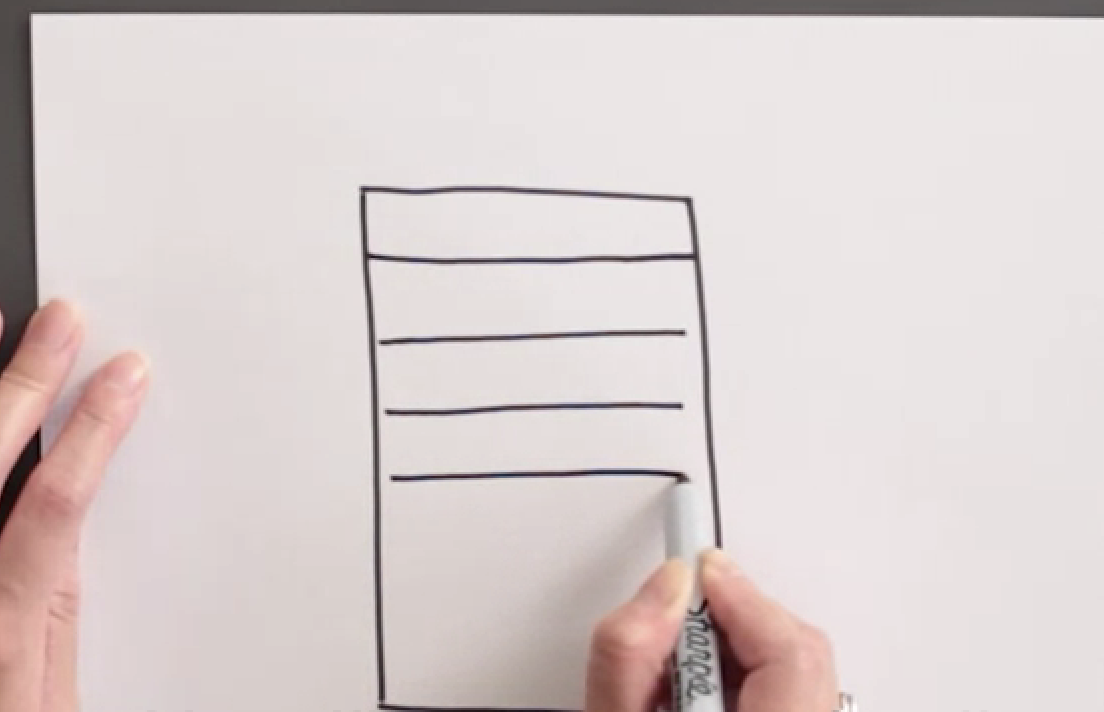
まず、携帯電話のフレームを作成します。これは単純な長方形でかまいません。中に描画できるような大きさにしてください。

ステップ2
次に、上部にバーを追加します。このバーは、現在の画面に関連する情報やアクションを表示する場所です。この長方形のバーは、アプリの上部のほぼ全幅に渡っています。

ステップ3
トップバーの下には、3つのディバイダーがあります。デバイダーは、リストやレイアウトのコンテンツをグループ化するための細い線です。

ステップ4
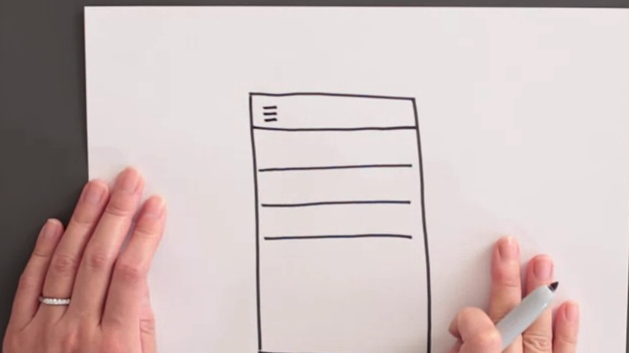
トップバーでナビゲーションメニューのアイコンを描きます。左上の3本の水平線があるアイコンがそれです。ナビゲーションメニューのアイコンは、トップバーの中にあるはずです。

ステップ5
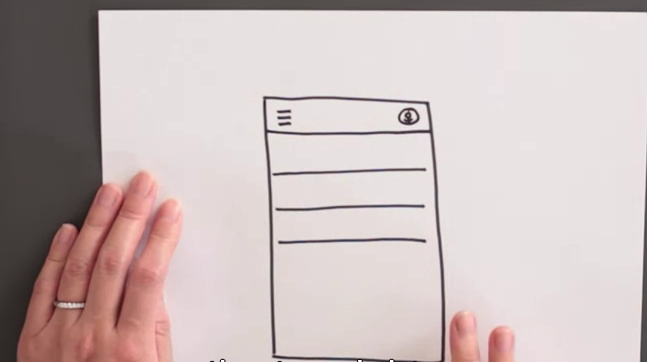
アバターを追加します。これは、大きな丸に、人の頭と棒状の体のアイコンがついたものです。アバターは、トップバーの右上に追加します。

ステップ6
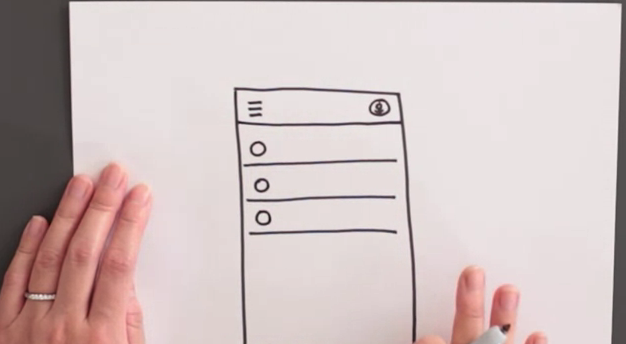
仕切りでできたそれぞれの長方形の中に、円を追加します。円は長方形の左側に描きます。円の大きさはすべて同じにするつもりですが、多少乱雑でもかまいません。

ステップ7
この丸は画像を示すものにしたいので、それぞれの丸にXを描きます。

ステップ8
ステップ9
最後に、各円の右側にテキストを示す水平線を描きます。この例では、線は長方形の真ん中だけで、端から端まで引いてはいけません。

これで、ワイヤーフレームができました。
業界標準
ワイヤーフレームをシンプルでわかりやすいものにするために、業界標準を設けています。
-
テキスト
- 水平線で表現する
-
画像・写真・イラスト・アイコン
- 丸とそれぞれの丸に重なるXで表現する
-
アクション
- 長方形や丸で表現する
