はじめに
Video.js完全マニュアルとしてVideo.jsの解説をしていくシリーズのpart2です。
Video.jsの公式のガイドであるVideo.js Guidesを翻訳ツールを使いながら解説していきます。
前回はVideo.jsを使う理由を解説したので、今回からいよいよVideo.js Guidesの解説に入ります。
前回
Video.js完全マニュアル part1 〜Video.jsを使う理由〜
この記事の対象者
- Video.jsを利用する人
- 動画プレイヤーのUI操作をしたい人
- 動画再生関連のサービスを作りたい人
- Video.jsの埋め込み方法と特徴を知りたい人
この記事の解説する章
全章共通前提
Video.jsバージョン
2022年12月最新の7.20.3を利用しています
headタグ設定
<link href="https://vjs.zencdn.net/7.20.3/video-js.css" rel="stylesheet" />
<script src="https://vjs.zencdn.net/7.20.3/video.min.js"></script>
Video.jsの埋め込みタグ種別紹介
あくまで種別の紹介なので、詳細については次回以降紹介していこうと思います。
初期化について
Video.jsは決められた記法でタグを埋め込むことで、Video.js側が用意した要素と置き換わります。
これをVideo.jsの初期化と呼びます。
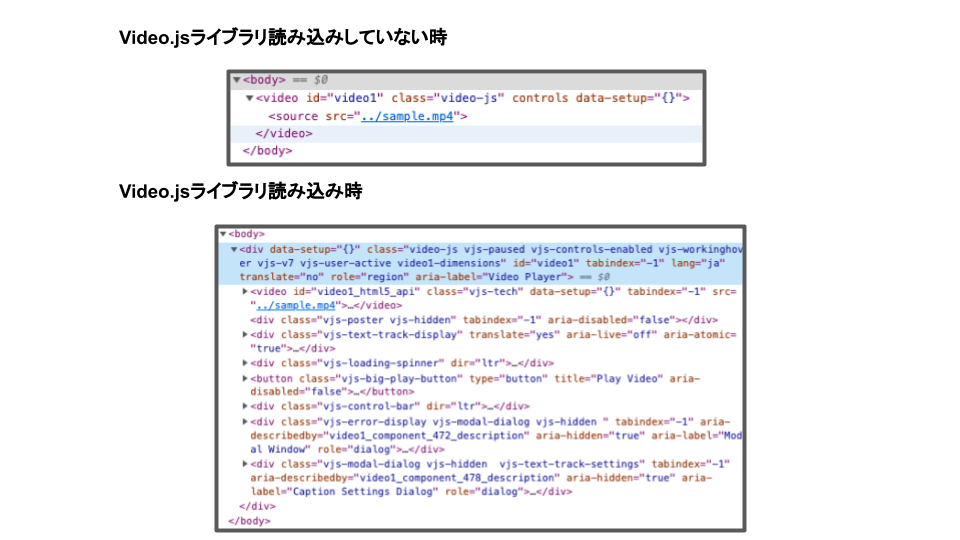
以下のようなHTMlを用意して、Video.jsライブラリを読み込みしていない時と読み込み時にページに描画されるHTMLを比較してみました。
<video id="vid1" class="video-js" data-setup='{}' controls>
<source src="sample.mp4">
</video>
読み込み時には全く用意されていない要素とガラッと入れ替わるのが分かりますね。これが埋め込みタグを用いた初期化になります。
Video.jsの用意する埋め込みタグには3種類あるので紹介します。
1. videoタグによる埋め込み
特徴
先ほど例に挙げた最も古典的な埋め込み方法です。videoタグを用意して初期化を行うことで、divタグで囲まれたvideo要素が再生成される仕組みになっています。
Video.jsがリリースされてから2016年のバージョンまでこの方法しかありませんでした。
data-setup属性を利用した初期化
videoタグを用意するだけのシンプルな初期化方法です。
<video id="vid1" class="video-js" data-setup='{}' controls>
<source src="sample.mp4">
</video>
<!-- 以下と同義 -->
<video id="vid1" class="video-js" data-setup='{}' controls src="sample.mp4"></video>
ポイント
class="video-js" data-setup='{}'の部分です。
data-setup属性を付与することでスクリプトを書かなくてもVideo.jsの初期化が実行されます。
そして初期化後はvideoタグに設定したclassが置換された要素の最上位のdivタグにも付与されます。
そしてheadタグで読み込んでるvideo-js.css内のスタイルはvideo-jsというclassに対して適用されるので、video-jsというクラスは残しておく必要があるでしょう。
class="video-js video-wrapper"のように追加で付与したclassは、初期化後にvideo-jsというclassと同様に最上位のdivタグに付与されます。
videojsメソッドを利用した初期化
Video.jsの用意するvideojsメソッドを呼び出すことで初期化する方法もあります。
<video id="vid1" class="video-js">
<source src="sample.mp4">
</video>
const player = videojs('vid1', {});
// videojs('vid1', {}); だけでも良い
ポイント
data-setup属性を利用した時と同様にclass="video-js"というclassは外さないでください。
そしてスクリプトでvideojsメソッドを実行する際に第一引数に初期化予定のvideoタグのidを渡す必要があります。
なのでvideoタグに設定したidがvideo1だった場合は以下のようにスクリプトを実行する必要があります。
<video id="video1" class="video-js">...</video>
const player = videojs('video1', {});
2. divタグとvideoタグによる埋め込み
特徴
2016年に追加された少し進化した埋め込み方法です。videoタグだけを用意して初期化するのではなく、divで囲われたvideoタグのセットで用意して丸ごと初期化する方法です。
古典的なvideoタグによる埋め込みと大差はありませんが、実装時にdivタグで囲ってコードを記述するのでReactでコンポーネント切り出しをする時に相性が良いです。
data-setup属性を利用した初期化
先ほどのvideoタグの埋め込み方法のさらに一つ上にdivタグを用意して、data-vjs-player属性を付与します。
<div data-vjs-player>
<video id="vid1" class="video-js" data-setup='{}'>
<source src="sample.mp4">
</video>
</div>
ポイント
videoタグによる埋め込みの時と重要ポイントは一緒です。追加のポイントでdata-vjs-playerを付与したdivタグに設定したclassは初期化後に消滅するので設定しても意味がないということです。
videojsメソッドを利用した初期化
<div data-vjs-player>
<video id="vid1" class="video-js" data-setup='{}'>
<source src="sample.mp4">
</video>
</div>
const player = videojs('vid1', {});
3. video-jsタグによる埋め込み
特徴
最後に紹介するのは、Video.jsが用意したvideo-jsタグを利用した埋め込み方法です。
video-jsというライブラリ名と一致したタグを利用するので、何をしているのか分かり易いですね。
data-setup属性を利用した初期化
<video-js id="vid1" data-setup='{}'>
<source src="sample.mp4">
</video-js>
videojsメソッドを利用した初期化
<video-js id="vid1" data-setup='{}'>
<source src="sample.mp4">
</video-js>
const player = videojs('vid1', {});
ポイント
今までvideo-jsというclass名を付与する必要がありましたが、video-jsタグを利用した埋め込みの場合は初期化後に自動で追加されるので必要無くなりました。
最後に
Video.jsが用意している初期化する為の埋め込みタグ一覧を紹介しました。
次回からは初期化周りの設定詳細解説をしていきます。
Twitterもやってます