はじめに
今回はフロントエンド側の操作でvideoタグの動画のダウンロードを困難にする方法を紹介します。
「禁止する方法」ではなく「妨げる方法」としたのは、フロントエンドの実装だけで動画のダウンロードを禁止するのは不可能だからです。
完全に禁止したい場合は、サーバーサイドで動画へのアクセス制限を行ったり、HLS形式で配信する必要があります。
今回はあくまでフロントエンドの実装でユーザーの動画ダウンロードを簡単にはさせない方法を紹介します。
対象
- 作成したページ内にvideoタグを利用した動画が存在し、ダウンロードをさせたくない場合
- フロントエンド側で動画のダウンロードを禁止したい場合
動画のダウンロードを妨げる方法
videoタグの属性指定
まずは、特定のブラウザで表示させるダウンロードボタンを非表示にする方法です。
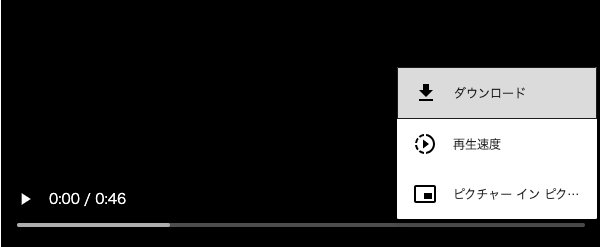
特定のブラウザでは以下のようにご親切にダウンロードボタンが表示されます。
これを禁止するには、videoタグに以下のような属性の指定をします。
<video controlsList="nodownload"></video>
上記の指定でダウンロードボタンは表示されなくなります。
JavaScriptでの右クリック禁止
次に、以下のように動画を右クリックでコンテキストメニューを表示させて動画を保存するのを禁止する方法です。
以下のように動画を右クリックすると動画を保存するメニュー選択肢が表示されます。
videoタグの属性指定
先ほどと同じようにvideoタグの属性指定で右クリックを禁止します。
<video oncontextmenu="return false;"></video>
JavaScriptでのcontextmenuのイベント禁止
上記と同様の内容ですが、scriptでvideoタグへのcontextmenuイベントを禁止する方法もあります。
<video id="video1"></video>
<script>
document.getElementById('video1').addEventListener('contextmenu', function(e) {
e.preventDefault();
});
</script>
加えて、右クリックを検知して他のメソッドを呼び出したい場合はこちらを利用してもいいと思います。
CSSでクリック禁止
最後はあまりお勧めしませんが、videoタグへのクリックを禁止して右クリックを反応させない方法です。
video {
pointer-events: none;
}
これで右クリックは禁止出来ますが、左クリックも禁止するのでvideoタグをクリックして動画操作することが出来なくなります。
なので動画のコントローラーを外部に自作している場合に有効な方法になります。