はじめに
Video.js完全マニュアルとしてVideo.jsの解説をしていくシリーズのpart9です。
Video.jsの公式のガイドであるVideo.js Guidesを翻訳ツールを使いながら解説していきます。
前回はPlayerを作成後のPlayerの操作で使える関数を紹介しました。今回はSkinと呼ばれるPlayerの見た目、つまり外観の操作について解説します。
前回
Video.js完全マニュアル part1 〜Video.jsを使う理由〜
part1から読む人はこちら
この記事の対象者
- Video.jsを利用する人
- 動画プレイヤーのUI操作をしたい人
- 動画再生関連のサービスを作りたい人
この記事の解説する章
Playerの外観
デフォルトの外観
video-js.min.cssを読み込むと、Video.jsのデフォルトの外観が適用されます。
Video.jsの外観をカスタマイズするには、CSSを利用して上書きする必要があります。
初期化時に生成される<style>タグ
video-js.min.css以外のデフォルトの外観だと、Video.jsを初期化した時に自動で生成されるstyleタグがあります。
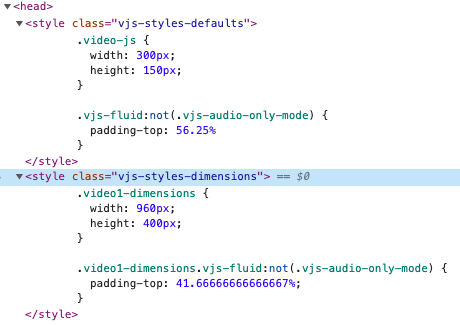
Playerの生成後、headタグを見ると以下のように記載した覚えの無いstyleタグが生成されていることが分かります。
 ### `vjs-styles-defaults`
`vjs-styles-defaults`というstyleは、ページ上のすべてのVideo.jsプレーヤのデフォルトの大きさを設定します。
### `vjs-styles-defaults`
`vjs-styles-defaults`というstyleは、ページ上のすべてのVideo.jsプレーヤのデフォルトの大きさを設定します。
vjs-styles-dimensions
vjs-styles-dimensionsというstyleは、ページ上に存在するPlayerの個数分生成されます。
例えば、以下のように複数のPlayerを生成したときのheadタグを確認してみます。
const video1 = videojs('video1', {});
const video2 = videojs('video2', {
'width': '500px',
'height': '300px',
});

vjs-styles-dimensionsが2つ生成されているのと、video2のPlayerで指定したオプションが適用されているのが確認出来ます。
初期化時に生成される<style>タグを無効にする
初期化時に自動で生成される<style>タグを無効にしたい場合は、Player生成前に以下の設定をすることで無効化出来ます。
window.VIDEOJS_NO_DYNAMIC_STYLE = true;
注意点
この設定をした場合、オプションで指定したwidthとheightは無効になるので、CSS等を用いてPlayerのサイズを変更する必要があります。
また、Player作成後にPlayerの高さと幅を変更出来るheight()関数とwidth()関数も、実行しても何も起こりません。
カスタムのクラス追加
独自の外観にカスタマイズする方法は、独自のクラスを追加することです。クラスの追加方法は以下のどちらかになります。
初期化前のvideoタグにclassを追加する
初期化前のvideoタグに独自のclassを追加したら、初期化後の生成されたPlayerにも追加したclassが付いたままになります。
<video class="vjs-matrix video-js">...</video>
addClass()関数を利用する
Player生成後にaddClass()関数を利用してclassを追加することが出来ます。
const player = videojs('my-player');
player.addClass('vjs-matrix');
vjs-をclassの頭につけるのは、Video.jsのclassの規約で決められています。
styleのカスタマイズ
デフォルトのスタイルを、カスタムのスタイルで上書きする為に、どのセレクタとプロパティを上書きしたいのかを調査する必要があります。
例えばコントローラーのデフォルトの色は白ですが、緑に変更したいとします。
その場合、開発ツールで各要素のclassを調査します。そして変更したい内容を、追加したclassに合わせて上書きします。
/* Change all text and icon colors in the player. */
.vjs-matrix.video-js {
color: #00ff00;
}
/* Change the border of the big play button. */
.vjs-matrix .vjs-big-play-button {
border-color: #00ff00;
}
/* Change the color of various "bars". */
.vjs-matrix .vjs-volume-level,
.vjs-matrix .vjs-play-progress,
.vjs-matrix .vjs-slider-bar {
background: #00ff00;
}
そして最終的にcssファイルを作成して保存し、Video.jsのデフォルトCSSファイルの後に読み込めば適用完了です。
<!-- デフォルトのCSSファイル -->
<link rel="stylesheet" type="text/css" href="path/to/video-js.min.css">
<!-- 追加したCSSファイル -->
<link rel="stylesheet" type="text/css" href="path/to/videojs-matrix.css">
自慢出来るスタイルが作成出来た場合
自慢出来るスタイルが作成出来た場合、Video.jsの外観のWikiに掲載することが出来ます。
こちらのサンプルをフォークして作ることも出来ます。
最後に
今回はPlayerの外観を変更する方法を紹介しました。デフォルトの外観に満足せずに、独自の外観にカスタマイズしましょう。
Twitterもやってます