Xcode6が正式にリリースされたので、Swiftを利用して早速アプリを0から作ってみました。
自分はXcode5からiPhoneアプリを作り始めたのですが、レイアウト周りで幾つかハマった点があったのでまとめておきます。
スプラッシュ画面を消すと、iPhone5s以下で起動した時に上下に黒い帯ができてしまう
新しいプロジェクトを作成する際に、Xcode5ではなかったスプラッシュ画面がデフォルトで挿入されているようになってます。
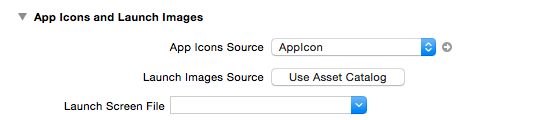
デフォルトのスプラッシュ画面はプロジェクト名がUILabelで記載されています。(非常にダサいので)自前のもので置き換えないのであればProjectのGeneral->App Icons and Launch Images->Launch Screen Fileから項目を削除されると思います。
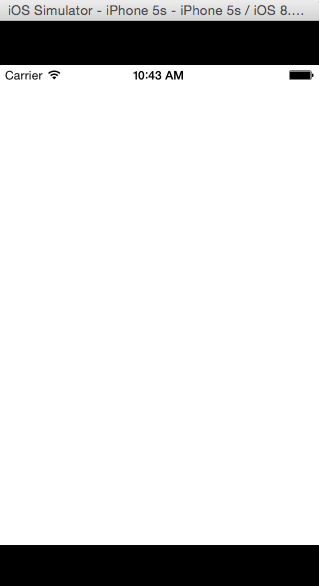
削除だけしてiPhone5s以下で起動すると(OSは8, 7関係なし)以下のように上下に黒い帯が出来てしまいフルスクリーンでの起動ができなくなります。
原因としては起動画面のリソースを見てアプリの表示サイズを決定していることのようです。
Qiitaにも関連する記事がありましたが、スプラッシュ画面を残す対応方法のようでした。
Xcode 6 で新規作成したプロジェクトを iPhone 5 or 5s w/ iOS 7 上で実行すると上下に黒帯が入る
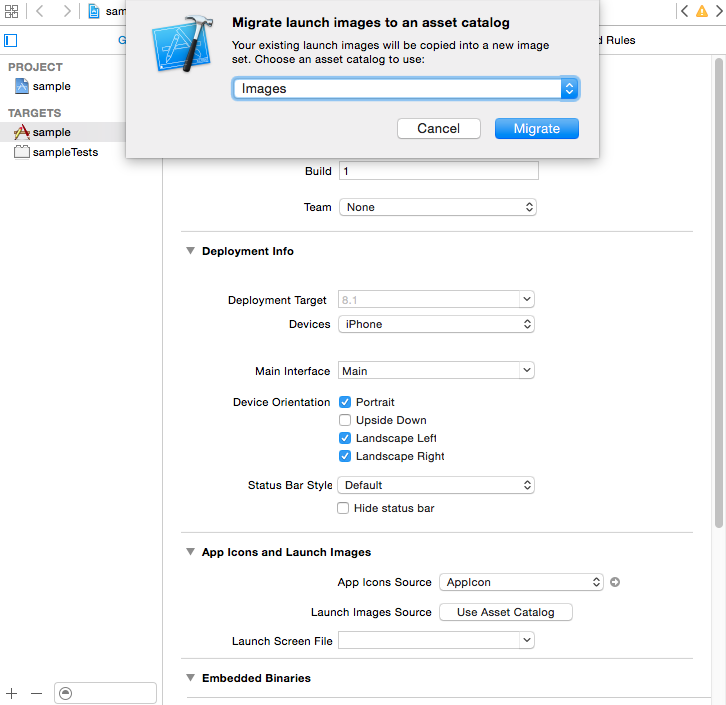
スプラッシュ画面を取り除いた状態での解決方法としては、App Icons and Launch Images->Launch Image Sourceから「Images」を選択することです。
AutoLayoutで画面幅に合わせてConstraintを追加すると、iOS7以下でめり込む
次はstoryboard上でAutoLayoutを利用してUIパーツを組み込んでいく際にハマったことです。
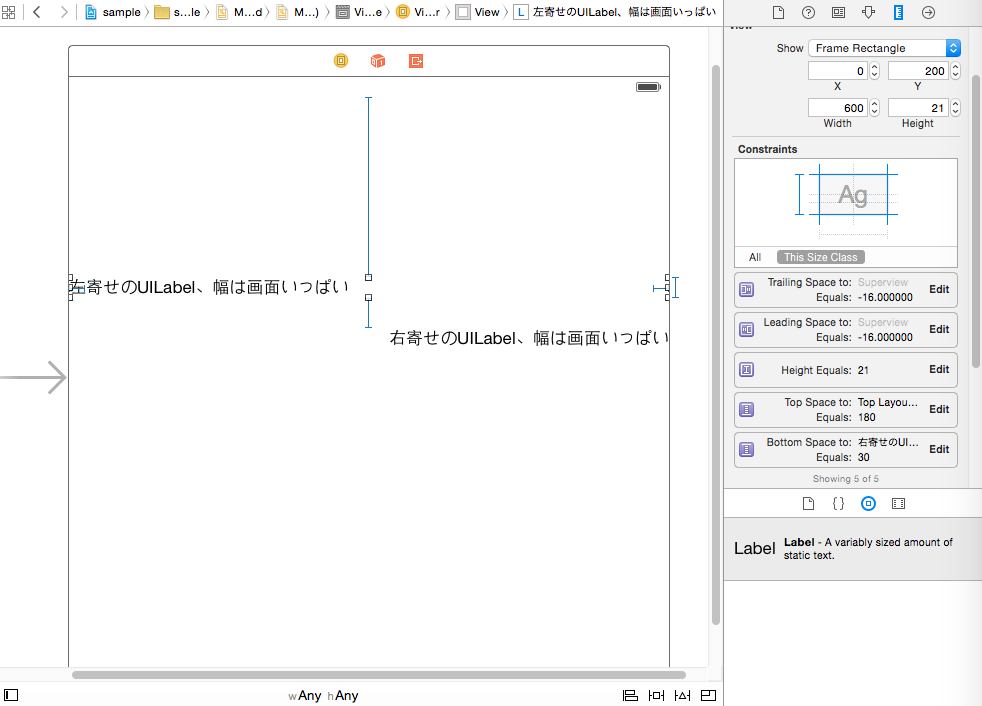
UILabelをこちらの画像のように、画面幅いっぱいに配置します。
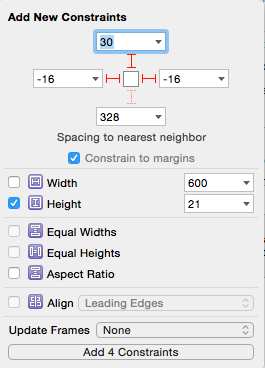
設定の際、Constraintsの画面は以下のように表示されました。
画面最大の幅に合わせたのになぜか「-16」という表記になっています。
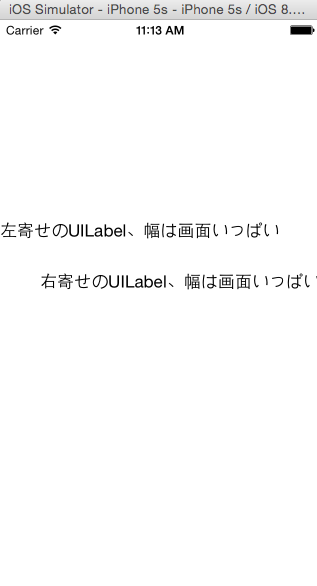
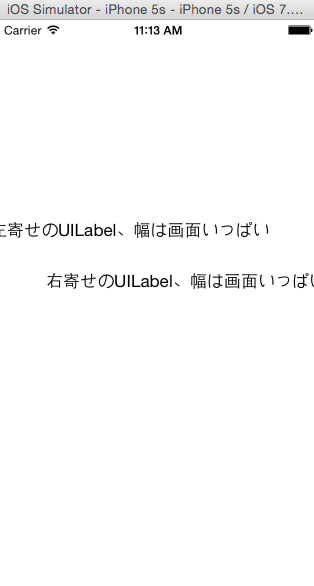
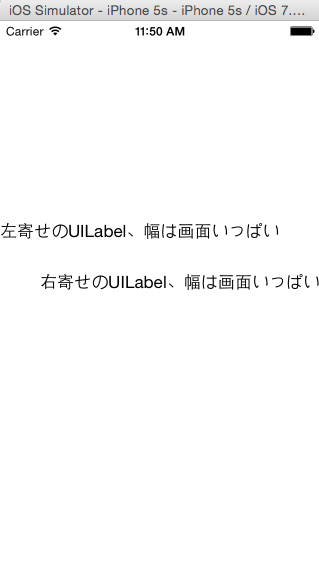
この状態でSimulatorで起動すると、iOS8(左)とiOS7(右)で以下のように表示が異なってしまいます。
原因としては、Xcode6のデフォルトの設定で画面の両端から内側へMarginを16ptとった位置と比較して-16ptの位置におく、という回りくどいconstraintsになっていることのようです。
この謎の-16pt問題については、Qiitaにもいくつか記事が上がっているようです。
SizeClassesとXcode6でのAutoLayoutの謎マージン
Auto LayoutとSize Classesで謎の-16ptの記事を読んでもわからない人向けの説明
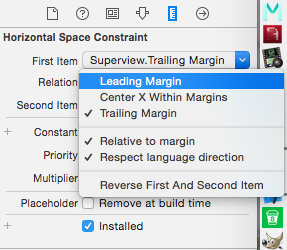
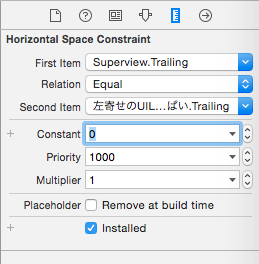
右端のConstraintsのプロパティを見てみます。UILabelのConstraintsのプロパティをダブルクリックしてみると確かにConstraintsの比較対象にMarginが追加されてしまっていることが確認できます。
ここの「Relative to margin」のチェックを外し、Constraintの値を0にしましょう。
この状態になれば余計なMarginを入れた状態でのConstraintsではなくなり、iOS7でも先ほどのiOS8と同じように両端が切れることなく表示されます。
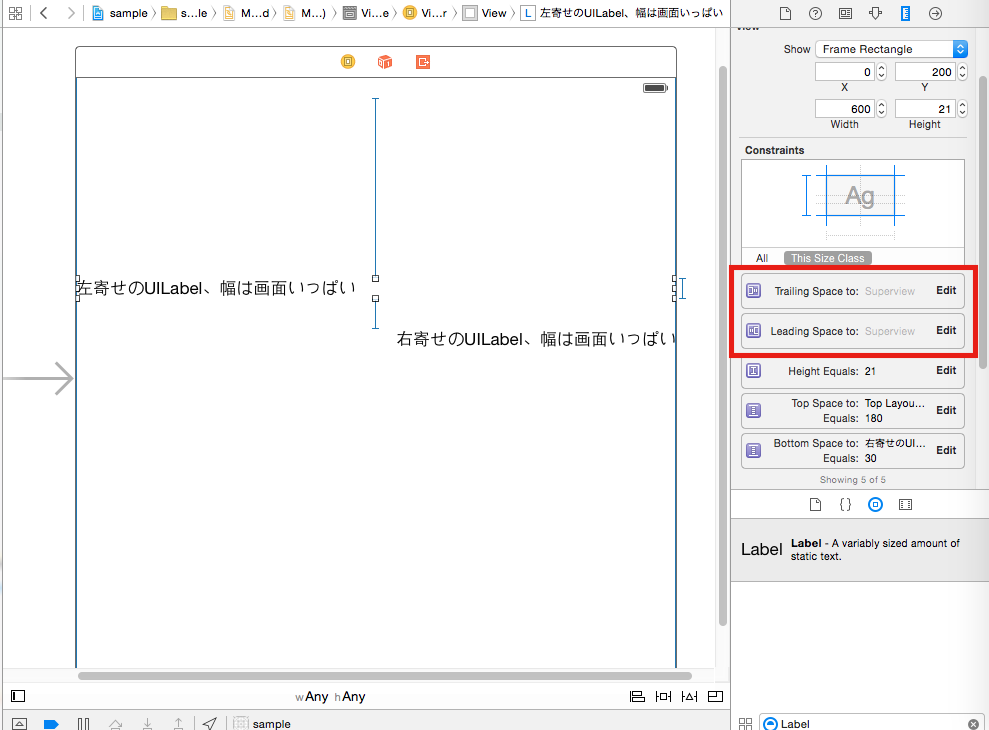
UILabelのプロパティをもう一度見てみると、先ほどの画像と比較して幅のConstraintsが「Trailing Space to Superview」「Leading Space to Superview」と変化しているのがわかります。