Adobe Targetの便利な機能のProfileScriptを使って色々なターゲティングを実現する事は可能です。
しかし、JavaScriptを使ったプログラミングが必要なことであることや、色々な前提知識が必要になります。
mboxParameterで配列型情報を使いたい場合
通常、Adobe Targetでリクエストにデータを付与して送るには、mboxParameterを使う方法が一般的です。
ここで配列型のような情報をおくる場合に1つの方法としては、カンマ区切り文字列など一定文字列ルールにして送り、Profile Script側でSplitなどで分解する方法です。
例:mboxParameterでtagsという値を送っている場合のProfileScript記述
// mboxParameterを取得する
// (値がない場合にnull値をセットするイレギュラー処理も設定)
// 値の例: "カテゴリA,カテゴリB,カテゴリC" と想定
var val = mbox.param('tags') || '';
// 以下の変数はProfileScript内で配列として利用可能
// 例: val = ["カテゴリA","カテゴリB","カテゴリC"]
var tags_list = val.split(",");
これで行うのが一番簡単だと思います。ただ、もう1個問題のあるパターンが有りまして…
Recommendation機能で送っている商品の配列型情報を使いたい場合
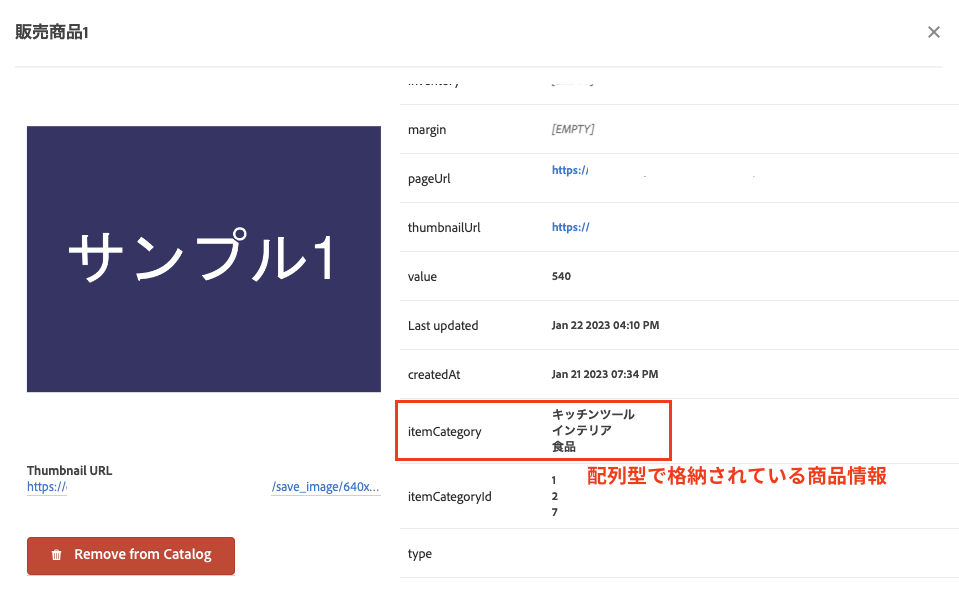
これはどういうことかといいますと...Adobe TargetのRecommendation機能を使う時に1つの商品に対してタグのような形で複数の属性情報をもたせることが出来ます。例えばこのような形ですね。
このようにデータを送ったときの文字列はちょっと厄介でして…
そもそもこの形で送るときには送付する時にJavaScriptとして配列型で表記される記法にして、それを文字列に変換して送付しています。
この値をProfileScriptで使う時には、送付時の状態のまま…つまり配列っぽいけど文字列になってる状態です。
どういうことかといいますと…
上記画像の例で書くと、送付時にentity.itemCategoryという値は["キッチンツール",インテリア","食品"]という文字列で送られているので...
ProfileScript内でこの値を取得しますとこうなります。
var val = mbox.param('entity.itemCategory')
// => これは '["キッチンツール",インテリア","食品"]'というString(文字列)を返す
これだと配列ではないので、普通のJavaScriptであれば、JSON.parse()などを使えば1発で変換可能です。
しかし、Adobe TargetのProfileScript処理はちょっと特殊なJavaScript解析エンジンなのでJSONクラスは使えません。
そこで、ちょっと面倒ですが・・・昔ならではの実装方法が必要です。
ということで、ProfileScriptの中で以下のように記述すると変換できます。
実際に上記のように送られてきた値の配列のうち一番最初の値だけを返すProfileScriptを作ると以下のようになります。
// まずは値を取得
var val = mbox.param('entity.itemCategory') || null;
// ダブルクォーテーション区切りの文字列を取得。(正確には".+?"ではなく、[^\"]とかにしたほうが良いかもですが)
var regexstr = /\"(.+?)\"/g;
var categoryArray = [];
var return_string = null;
// 値がある場合のみ実行
if(val){
// Regexでループ処理を行い値を取得して結果用の配列にPushしていく
while((m = regexstr.exec(val)) != null){
categoryArray.push(m[1]);
}
// 値の1個目をピックアップしてProfileScriptとして返却する値に
if(categoryArray && categoryArray[0]){
return_string = categoryArray[0];
}
}
return return_string;
このように書くとうまく動きます。
実際に以下のように送ると…
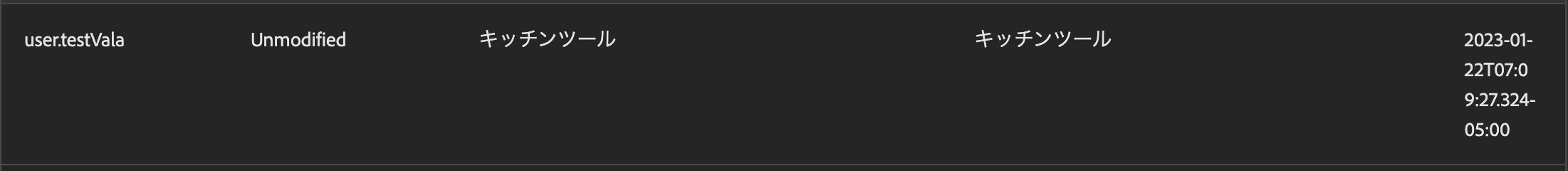
結果的に作ったProfileScriptはこのようにセットされます。
(きちんと3つのうち1つ目の値だけが文字列として取り出せてる状態)

この記述は正規表現がかなり簡易的+量が多くないので問題なく動いています。文字列が長い場合や、正規表現を複雑に書くとAdobe Target内部のプログラムをパースしているところでエラーする可能性がありますのでご注意ください。