Google Apps Script (以下GAS) はスプレッドシートの値を読み書きしたり、Gmailやカレンダーと連携したツールを実現することが出来ますが、ブラウザでURLを入力してHTMLを表示するWebアプリケーションを作ることも出来ます。
どんな人に読んでほしいか
- GASを書いたことがある
- HTML, JavaScript を書いたことがある
- 自由なHTMLを書こうとしたが、Googleサイトでは挫折した
- 無料のインフラで手軽にWebアプリを作りたい
- すぐに忘れる (著者)
もっと入門向けに書いてみる
- 純粋なHTMLのHelloWorld を作る を書きました。
-
新規GASの作成からHelloWorldの表示、ウェブアプリケーションとして導入と開発中のテスト用URLについて紹介しています。 - 上記を前提に本章を記述しています。
今回のゴール
- HTML, JavaScript, CSS を活用したページを作る
-
外部ライブラリ(将来的に書きます)jQuery,Bootstrapを使う -
ページ遷移やスプレッドシートと連携する(将来的に書きます) -
ToDoアプリを作る(将来的に書きます)
HTML, JavaScript, CSS を活用したページを作る
この章では、HTML, JavaScript, CSS を織り交ぜたページをGAS上でファイル分割して書く私なりのテクニックを紹介します。
GoogleDriveから スプレッドシート もしくは GoogleAppsScript を作成します。 今回は私は、 [GAS] ToDo WebApp とスプレッドシートとスクリプトの名前をつけました。

早速 新規HTMLを追加します。 index.html としました。
まずは、HTML, JavaScript, CSS が混在したベタな物を書いてみます。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
p {
line-height: 2em;
padding-bottom: 0.2em;
width: 20em;
}
.blue-with-white-text {
background-color: #3F51B5;
color: rgba(255,255,255, 0.9);
}
.qiita-green {
background-color: #48BE05;
color: rgba(255,255,255, 0.9);
}
.red-with-white-text {
background-color: #E53935;
color: rgba(255,255,255, 0.9);
}
</style>
</head>
<body>
<p class="blue-with-white-text">青 - 白文字</p>
<p class="qiita-green">緑 - 白文字</p>
<p class="red-with-white-text">赤 - 白文字</p>
<script>
// ここにJavaScriptを書く
</script>
</body>
</html>
続いて、コード.gs についても index.html を表示するように編集しましょう。既存の myFunction は削除します。
function doGet() {
var template = HtmlService.createTemplateFromFile('index.html');
return template.evaluate().setSandboxMode(HtmlService.SandboxMode.IFRAME);
}
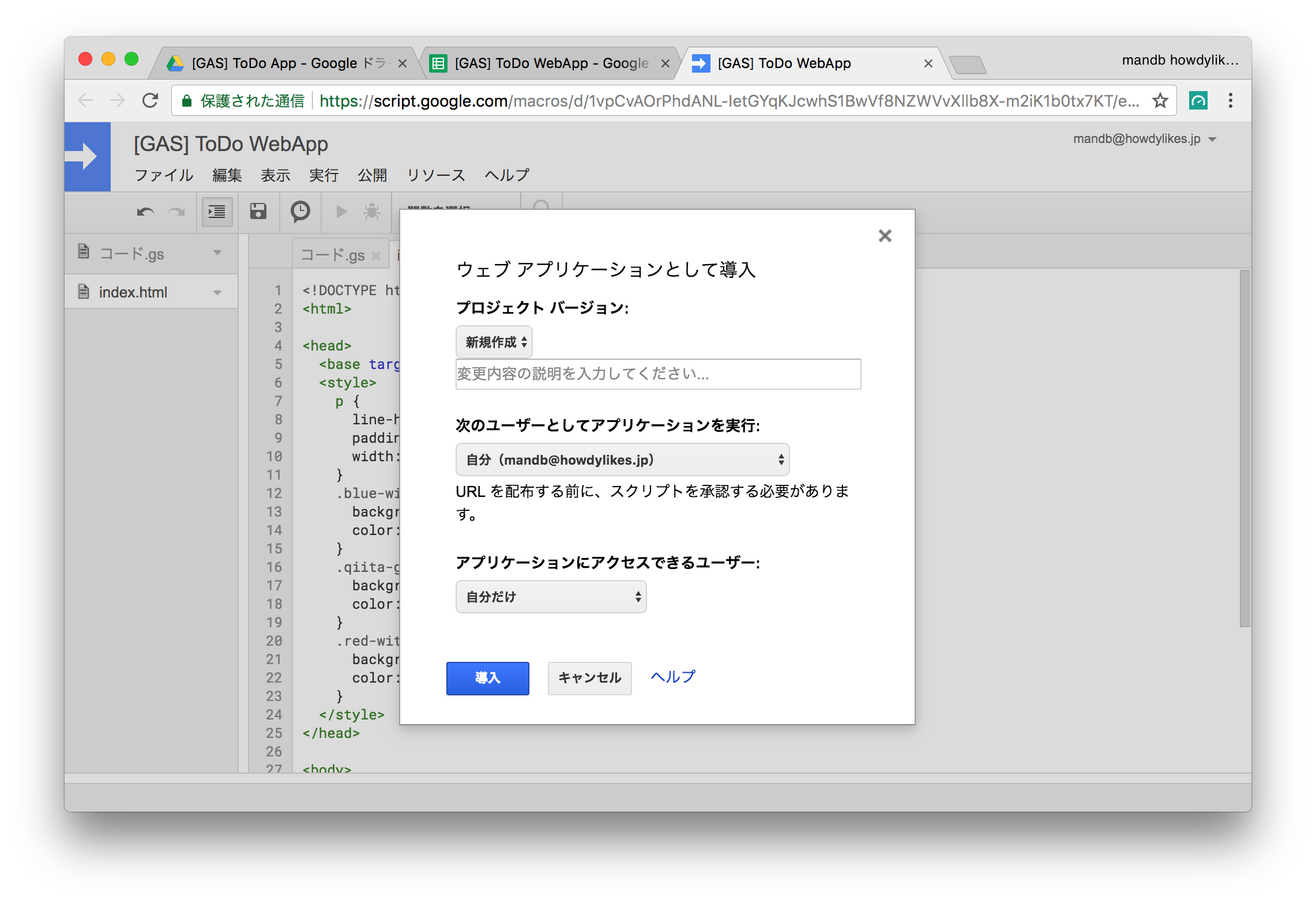
では動作を確認するために、 ウェブアプリケーションとして導入 をやりましょう。

URLが取得できました。 著者の現時点の環境ではURLを編集しないと 現在、ファイルを開くことが出来ません というエラーが発生してしまいました。 (Googleバグ?)
https://script.google.com/macros/u/0/s/AKfycbwIchRMcoywyzx06mTay3yLrdj8cj4FGBflO7ABV0qf_cxRuGHK/exec
https://script.google.com/macros/s/AKfycbwIchRMcoywyzx06mTay3yLrdj8cj4FGBflO7ABV0qf_cxRuGHK/exec
それではページを表示してみます。CSSによって色付けされたHTMLが表示されているかと思います。

それではソースコードのファイル分割をしていきましょう。
スクリプトエディタに戻り、 新規作成 > HTMLファイル を選びます。
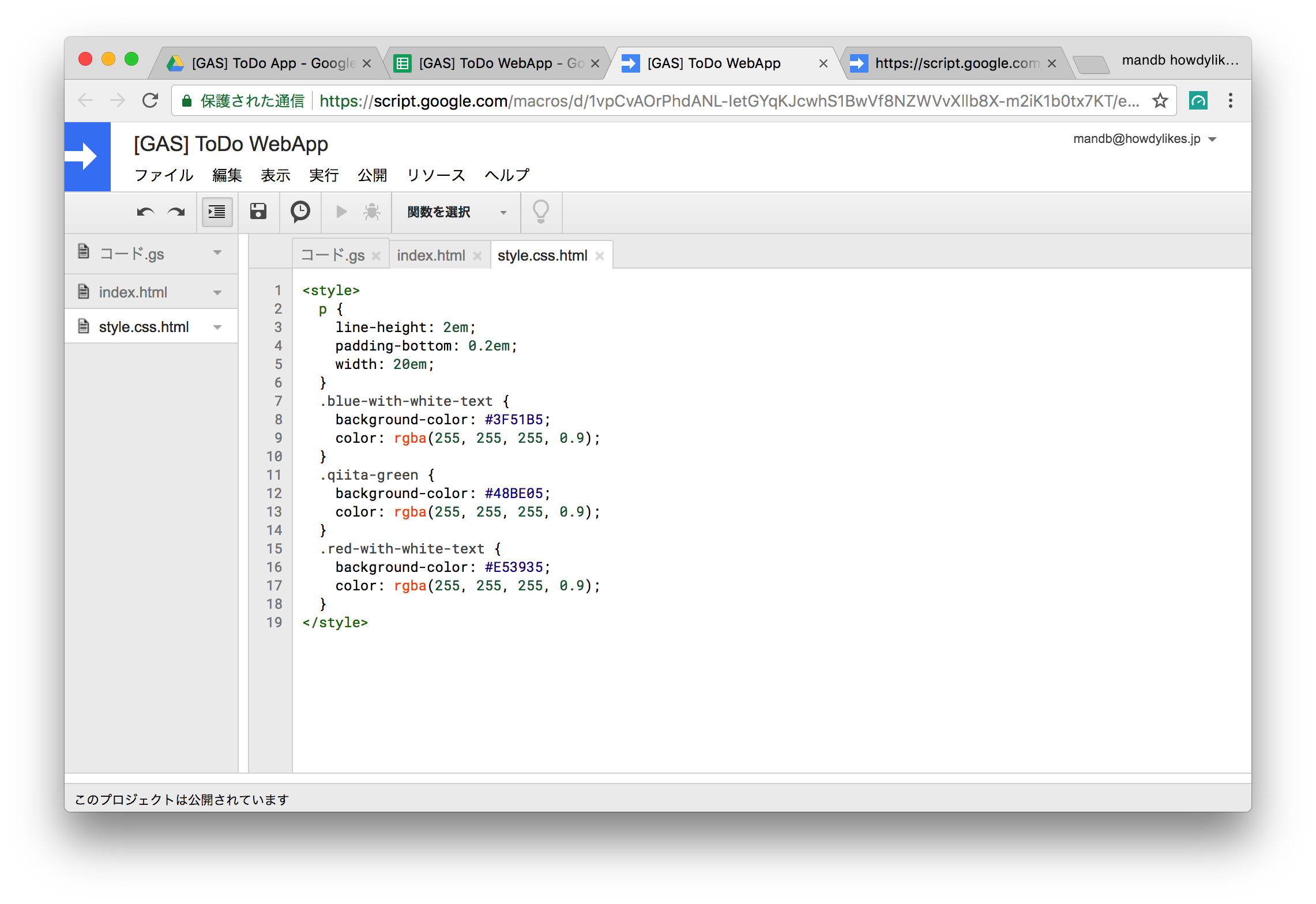
ファイル名は、 style.css.html とします。 末尾は .html である必要があり、私はファイル内容が予想つきやすいよう、二重拡張子をつけるようにしています。
新規作成されたファイルはデフォルトのHTMLが記載されていますので、一度削除して、 index.html から <style> ~ </style> の部分をコピーして持ってきましょう。
<style>
p {
line-height: 2em;
padding-bottom: 0.2em;
width: 20em;
}
.blue-with-white-text {
background-color: #3F51B5;
color: rgba(255, 255, 255, 0.9);
}
.qiita-green {
background-color: #48BE05;
color: rgba(255, 255, 255, 0.9);
}
.red-with-white-text {
background-color: #E53935;
color: rgba(255, 255, 255, 0.9);
}
</style>
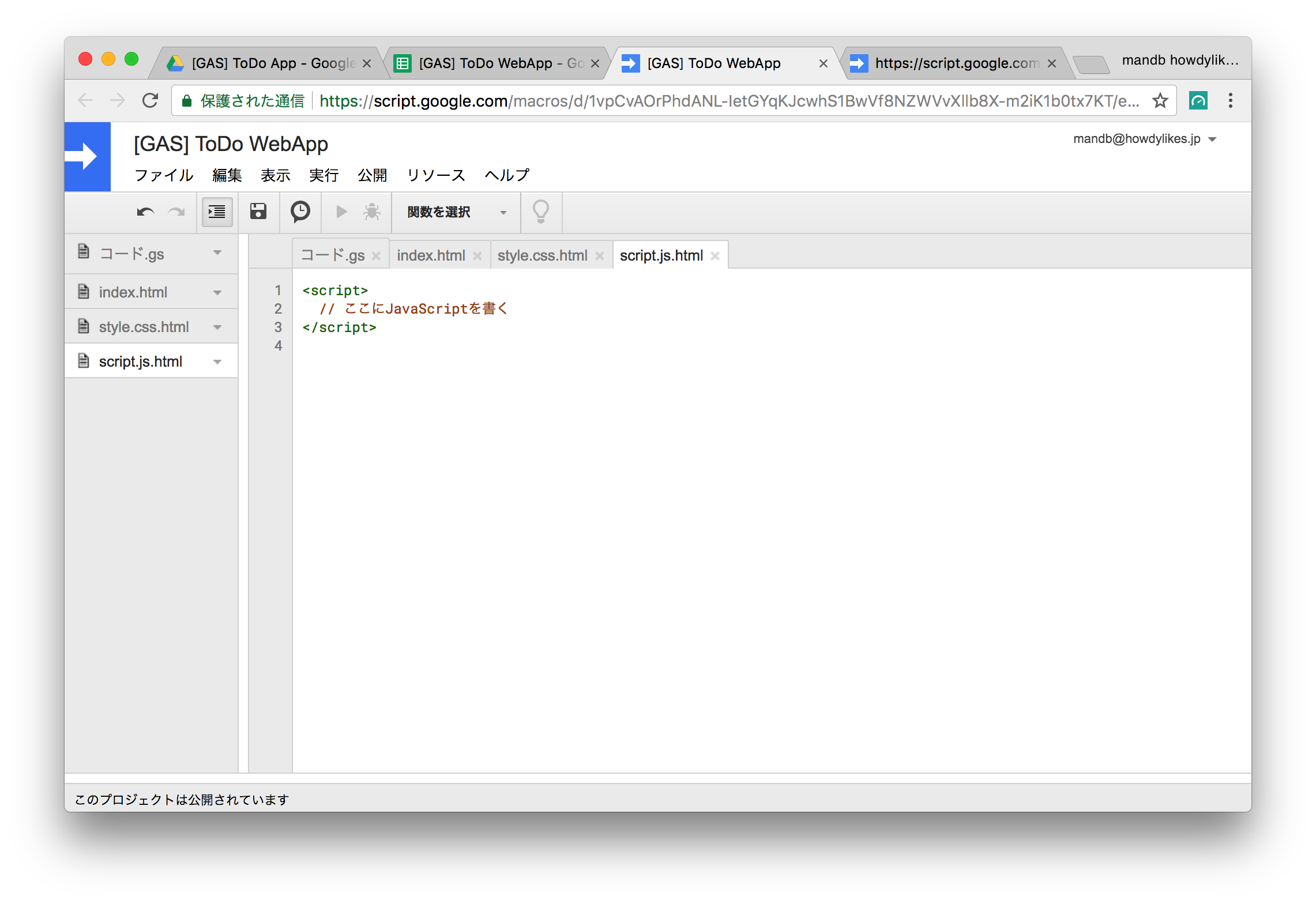
同様に、JavaScript のファイルを作成しましょう。 script.js.html というファイル名にします。
<script>
// ここにJavaScriptを書く
</script>
それでは index.html を編集して、分割された style.css.html と script.js.html を読み込むようにしましょう。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('style.css.html').getContent(); ?>
</head>
<body>
<p class="blue-with-white-text">青 - 白文字</p>
<p class="qiita-green">緑 - 白文字</p>
<p class="red-with-white-text">赤 - 白文字</p>
<?!= HtmlService.createHtmlOutputFromFile('script.js.html').getContent(); ?>
</body>
</html>
もともと <style> ~ </style> や <script> ~ </script> があったコードに対して
<?!= HtmlService.createHtmlOutputFromFile('<HTMLファイル名>').getContent(); ?>
で置き換えました。 これによりこのコードを挿入した位置に別の .html が挿入されるようになります。これによりファイル分割が実現できます。
再度ブラウザで確認してみましょう。 編集しているコードが反映させたいため、 ウェブアプリケーションとして導入 > 最新のコード をクリックして開いたリンク、URL末尾が /dev となっているURLで確認しましょう。
先程と同様にスタイルが適応されたHTMLが表示されていればOKです。
まとめ
今回は簡単なHTML, CSSと空のJavaScriptを用いてファイル分割することをやりました。
ソースコードの可読性を高めるとともに、何らかの外部のライブラリを用いる際も分割したjsやcss に対してコピー・ペースト することで取り込むことも可能になります。 (実施の際は元ソフトウェアのライセンスにご注意ください)
謝辞
本記事の作成にあたり、恩師 @howdy39 にGSuiteのアカウントを払い出していただきました。 今後
Enterprise環境下での動きを記述するために協力いただきました。この場を借りて感謝します。
下記については、記事を分けて少しずつ続きを書きます
- 外部ライブラリ
jQuery,Bootstrapを使う - ページ遷移やスプレッドシートと連携する
- ToDoアプリを作る