Google Apps Script (以下GAS) はスプレッドシートの値を読み書きしたり、Gmailやカレンダーと連携したツールを実現することが出来ますが、ブラウザでURLを入力してHTMLを表示するWebアプリケーションを作ることも出来ます。
どんな人に読んでほしいか
- GASを書いたことがある
- HTML, JavaScript を書いたことがある
- 自由なHTMLを書こうとしたが、Googleサイトでは挫折した
- 無料のインフラで手軽にWebアプリを作りたい
- すぐに忘れる (著者)
この記事のゴール
- 純粋なHTMLのHelloWorld を作る
今後のゴール
今後の記事で下記についてもテクニックを紹介します。
- HTML, JavaScript, CSS を活用したページを作る
- 外部ライブラリ
jQuery,Bootstrapを使う - ページ遷移やスプレッドシートと連携する
- ToDoアプリを作る
純粋なHTMLのHelloWorld を作る
それでは本章に入ります。
ここでは最低限の構成でWebアプリ(Webページ)を表示することを実現します。
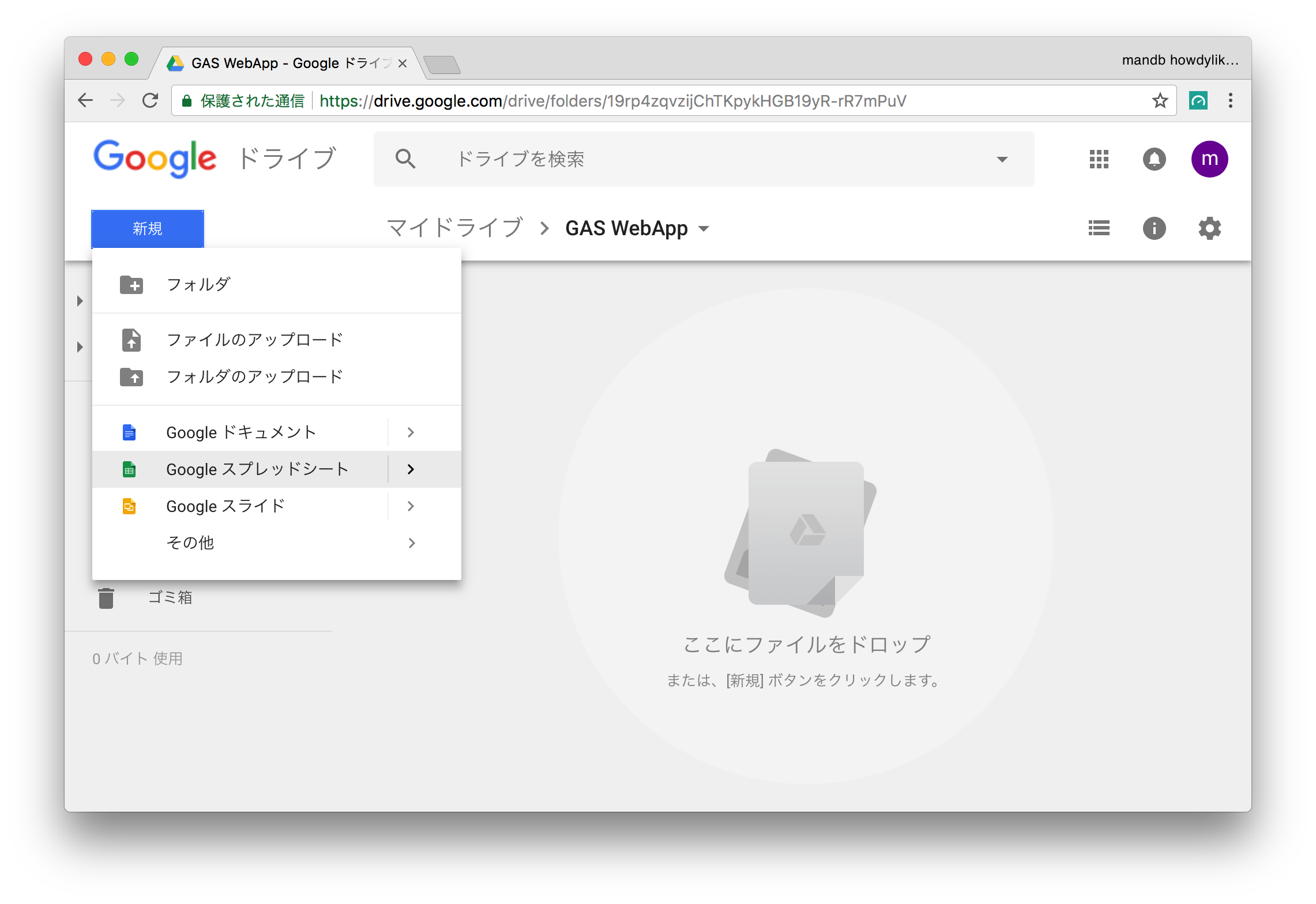
まずは、GoogleDriveから スプレッドシート もしくは GoogleAppsScript を作成します。

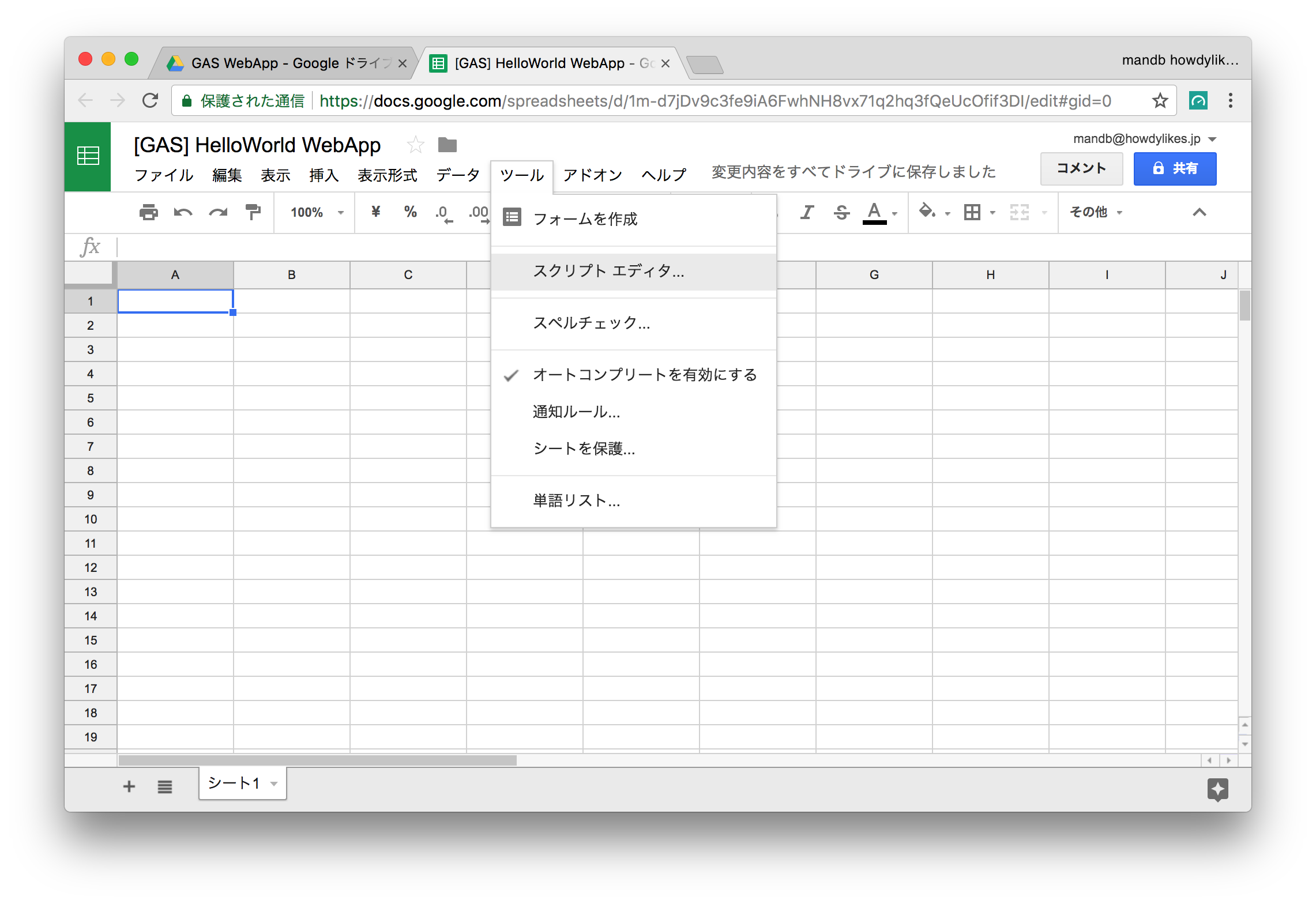
スプレッドシートの方は、 ツール > スクリプトエディタ と進みましょう。 なお、私は事前にファイル名を変更する習慣をつけています。

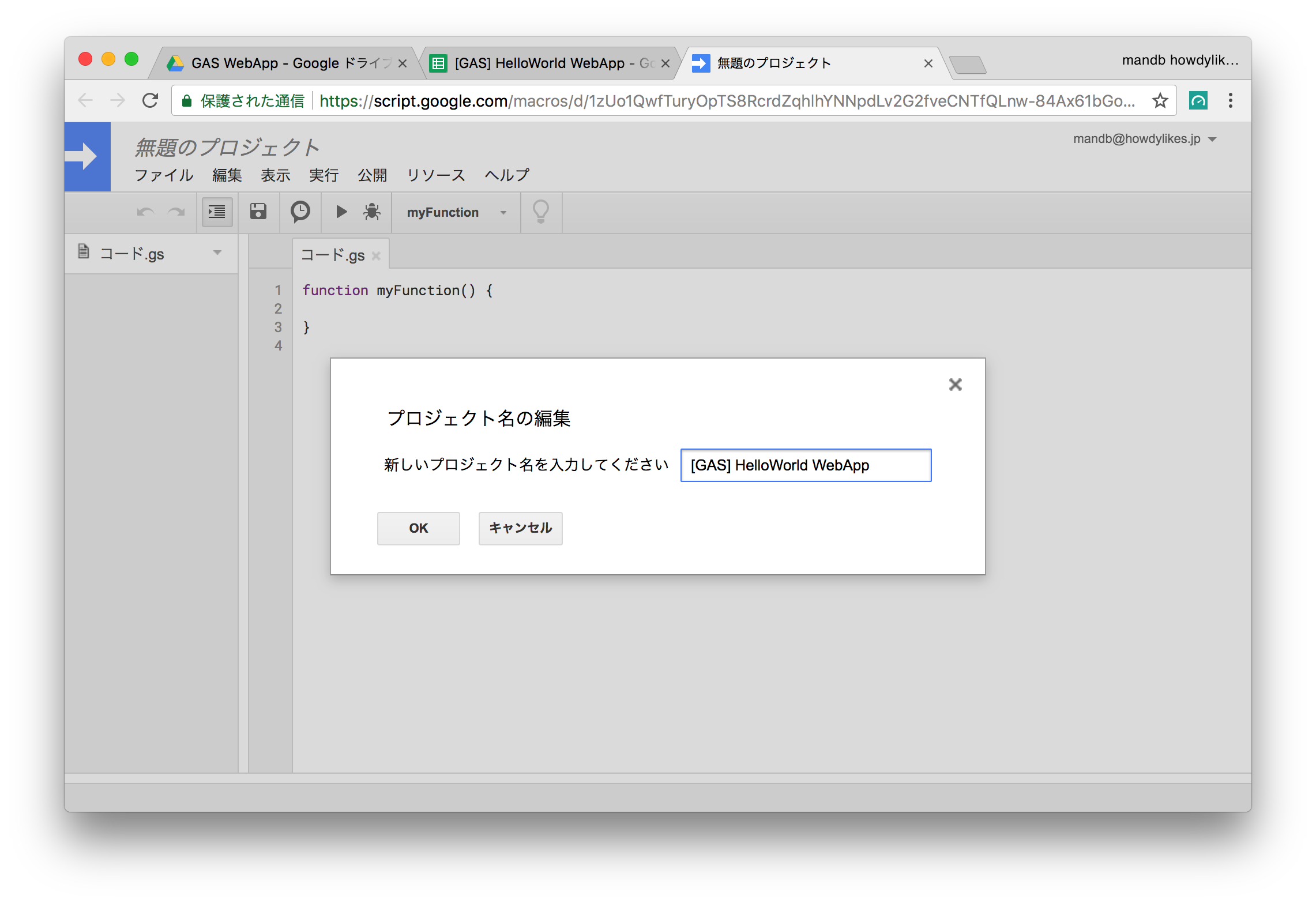
スクリプトエディタが立ち上がりました。こちらも最初に名前をつけておきます。

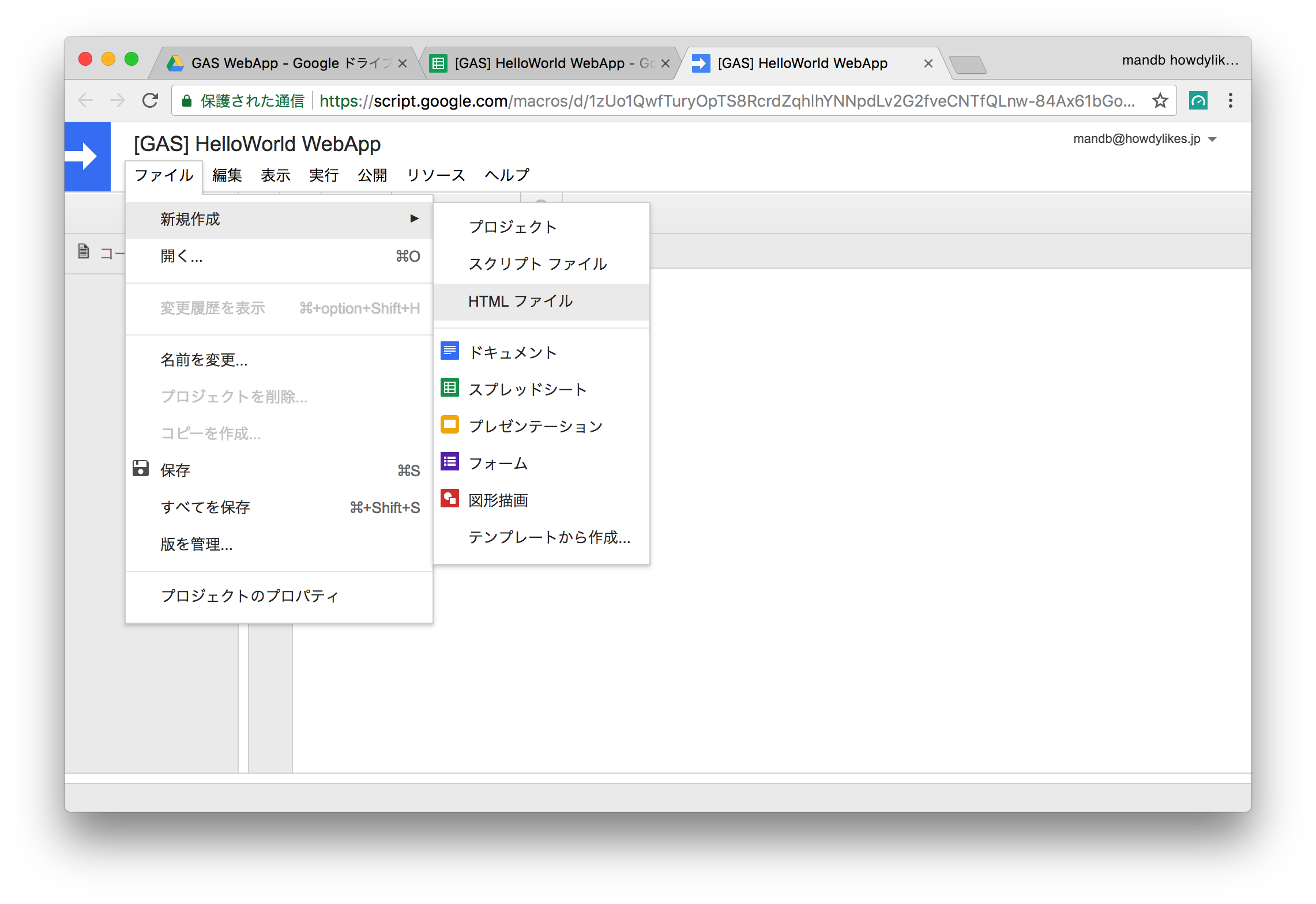
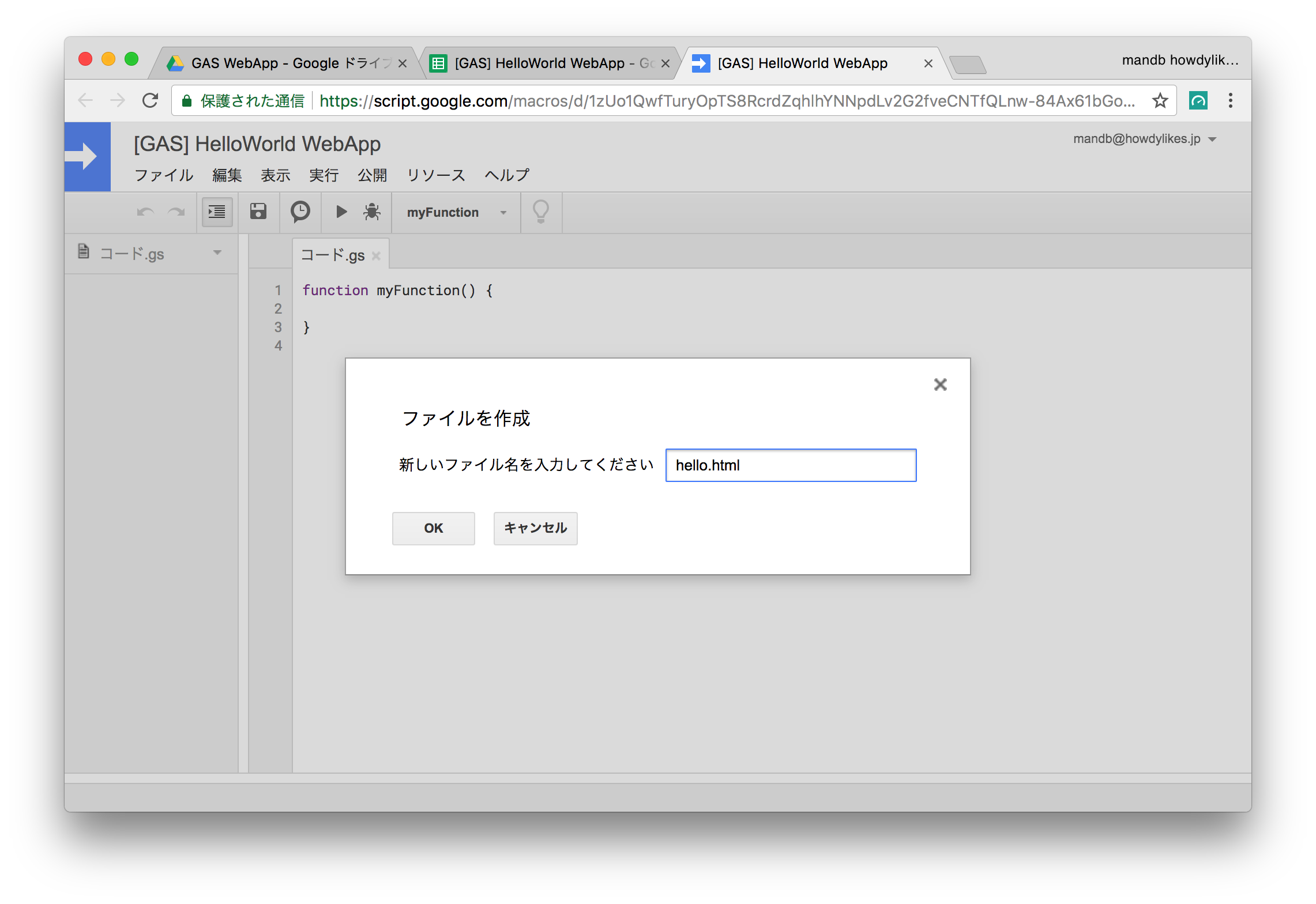
続いて、 ファイル > 新規作成 > HTML ファイル を選択しましょう。ファイル名は hello.html とします。


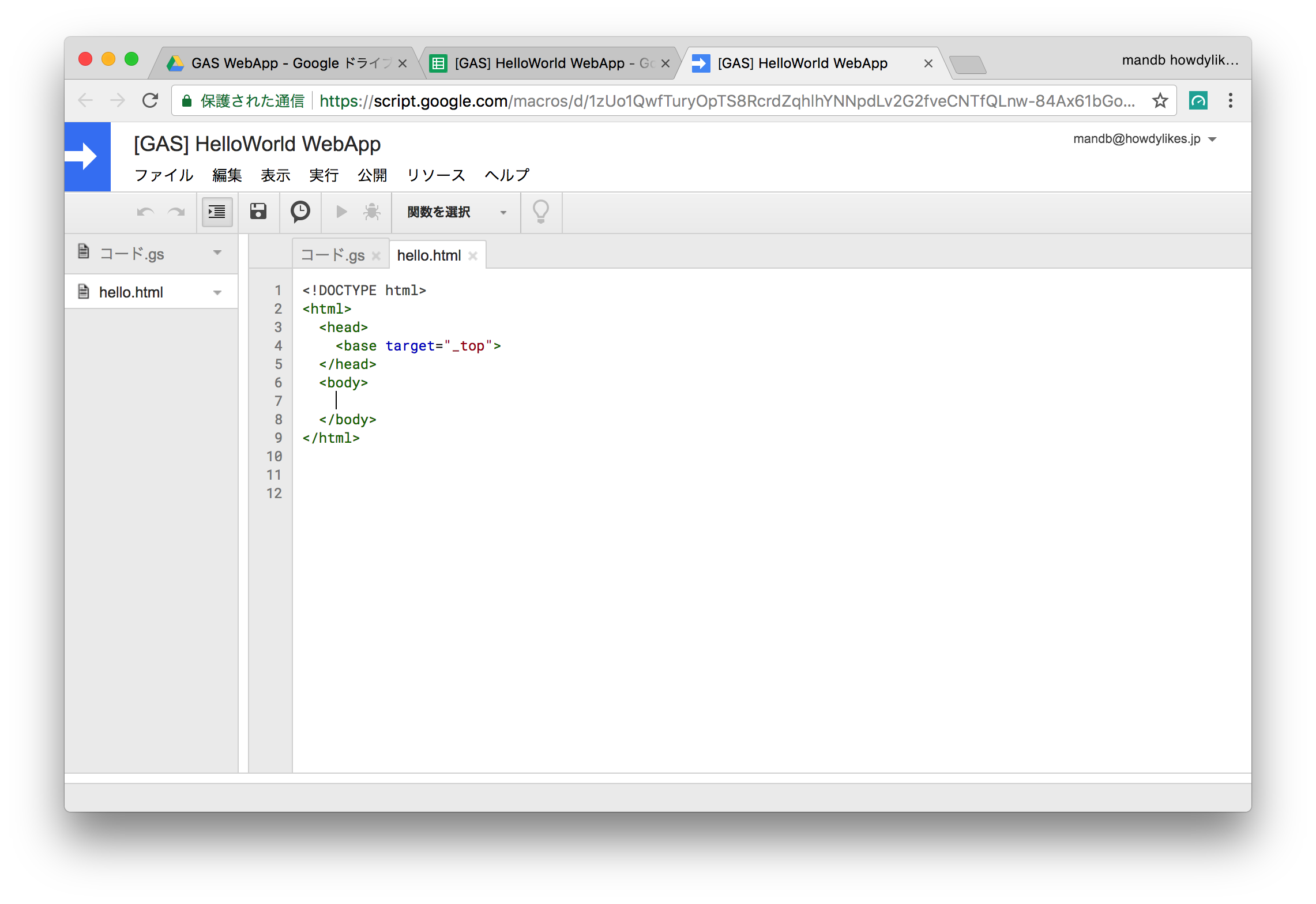
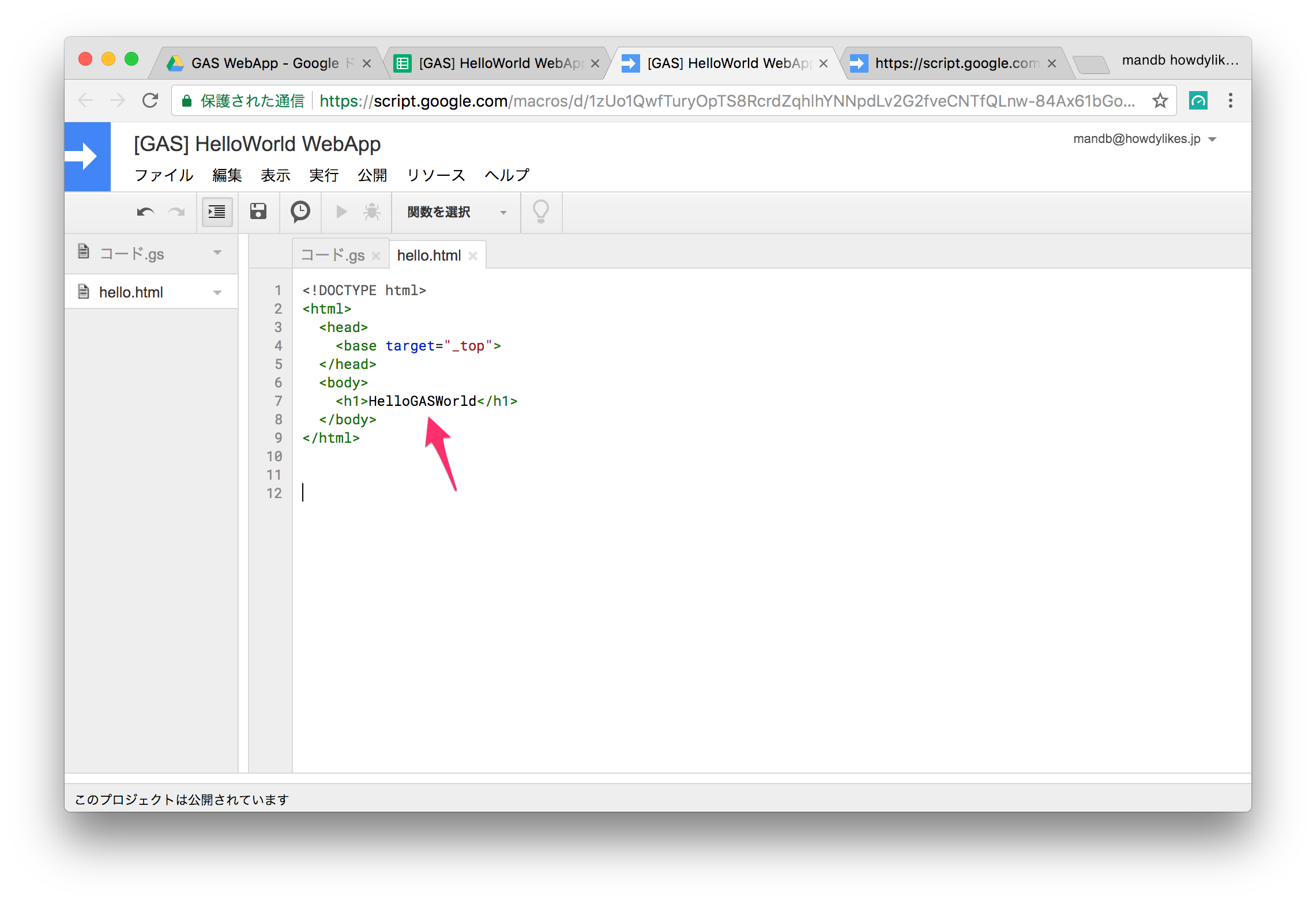
HTMLファイルが作成されました。GASの中での複数ファイル切り替えは、画面左側で行います。

ではHTMLファイルを編集しましょう。 無心にコピペできるように今回はHTML全文を記載します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>HelloWorld</h1>
</body>
</html>
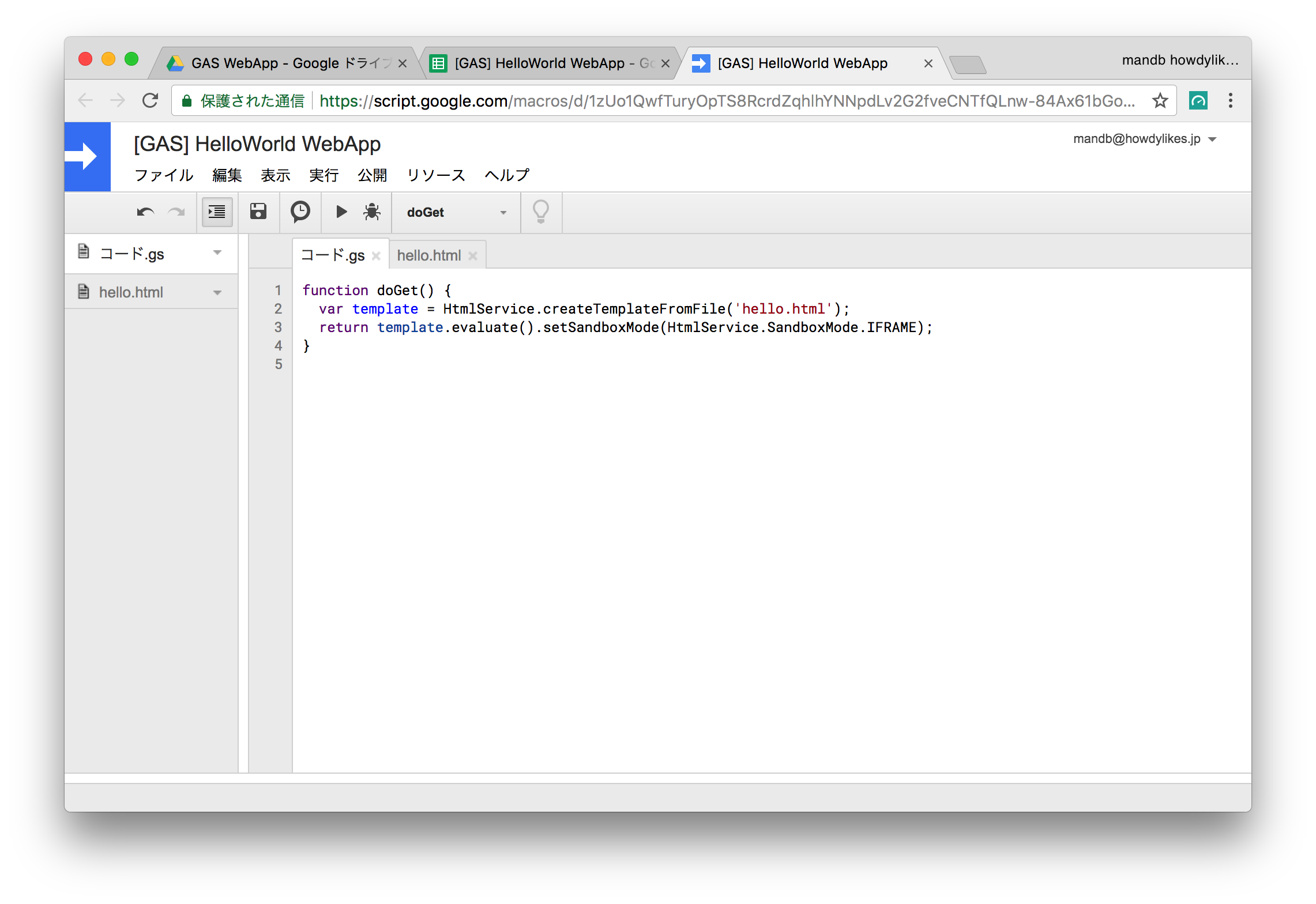
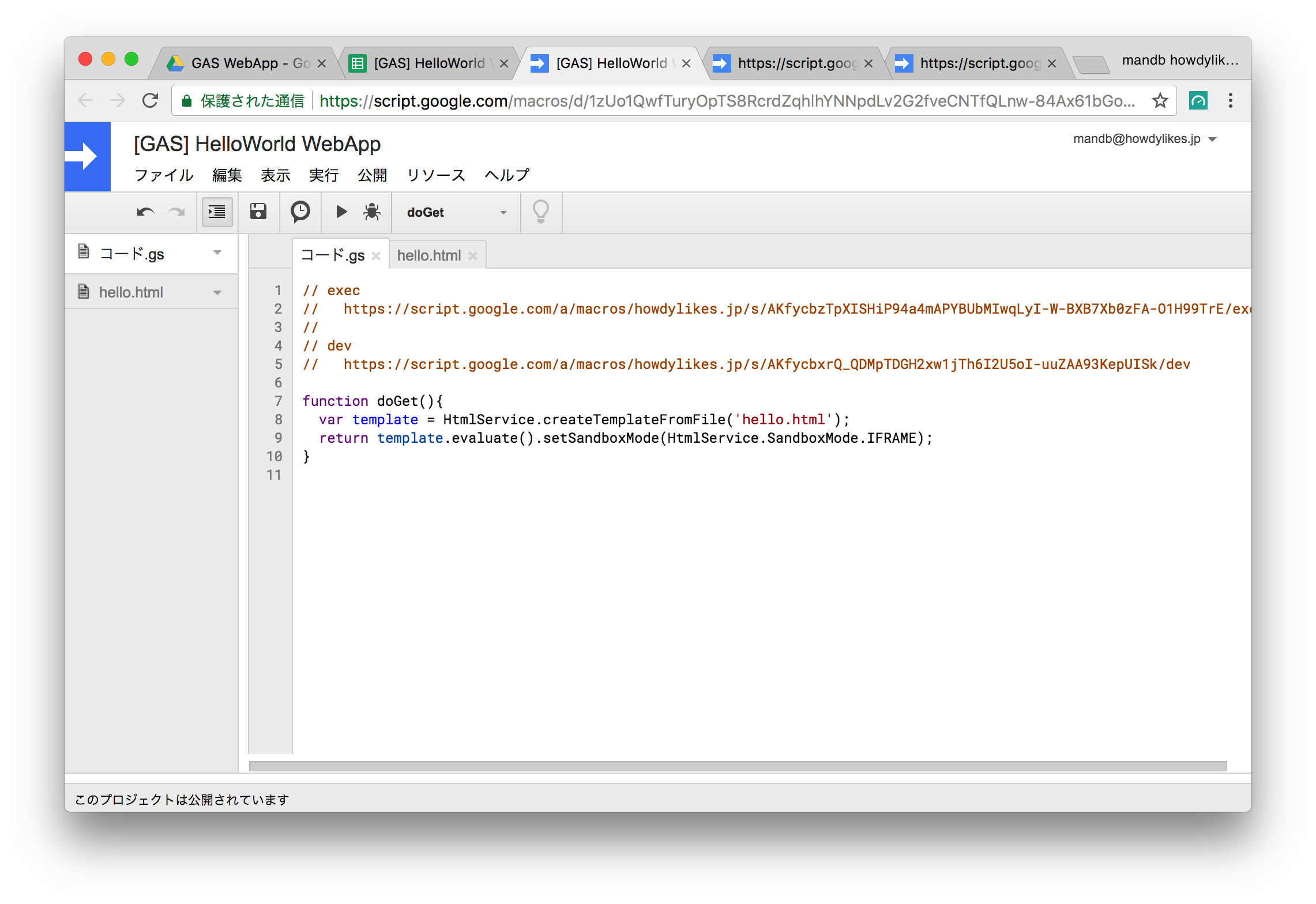
続いて、 コード.gs を編集します。 こちらも下記コードをコピペしましょう。その際、 最初からある myFunction は使わないので削除しておきます。
function doGet() {
var template = HtmlService.createTemplateFromFile('hello.html');
return template.evaluate().setSandboxMode(HtmlService.SandboxMode.IFRAME);
}
ソースコードの編集は以上です。 次にWebアプリとして表示するための準備を進めます。
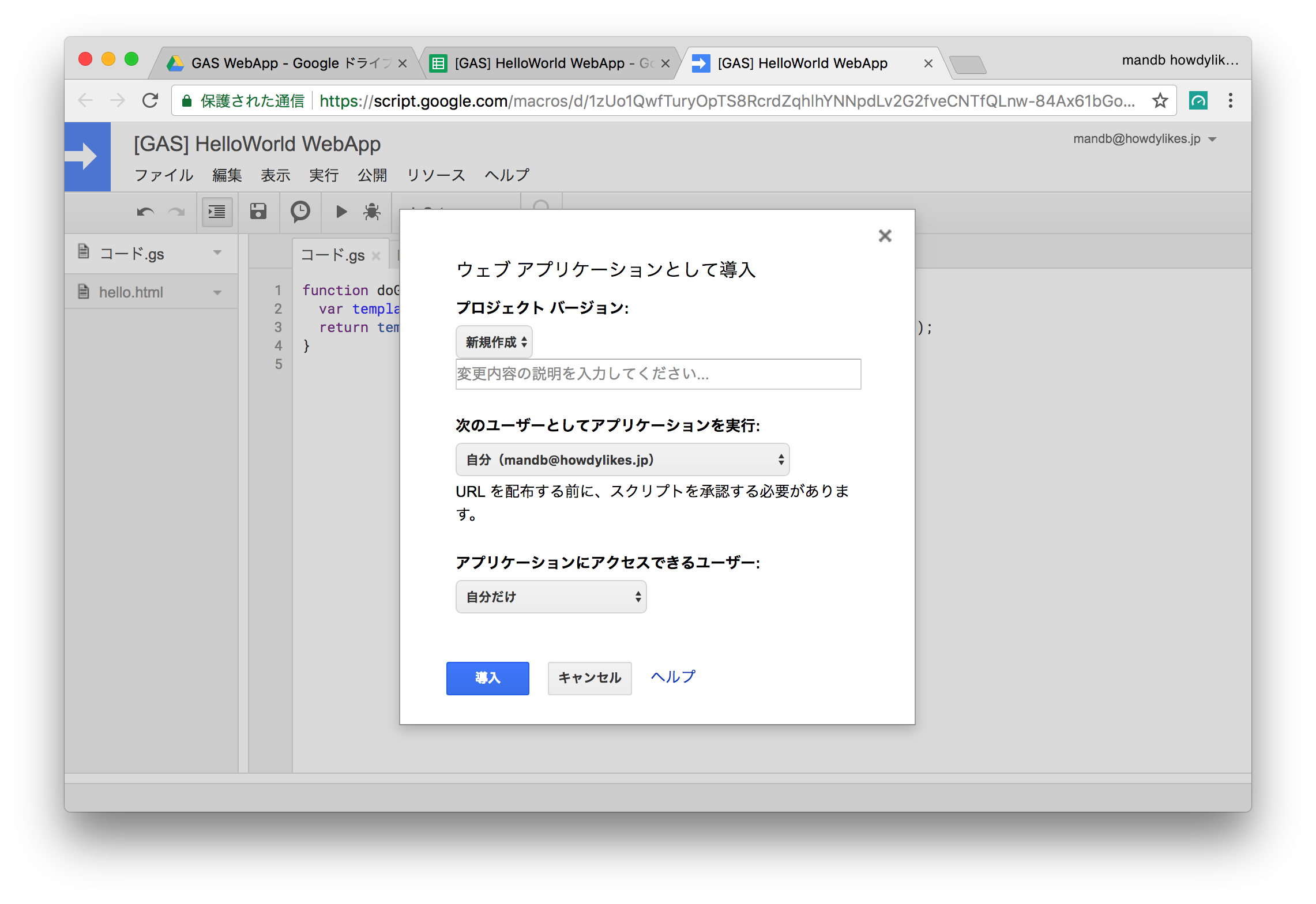
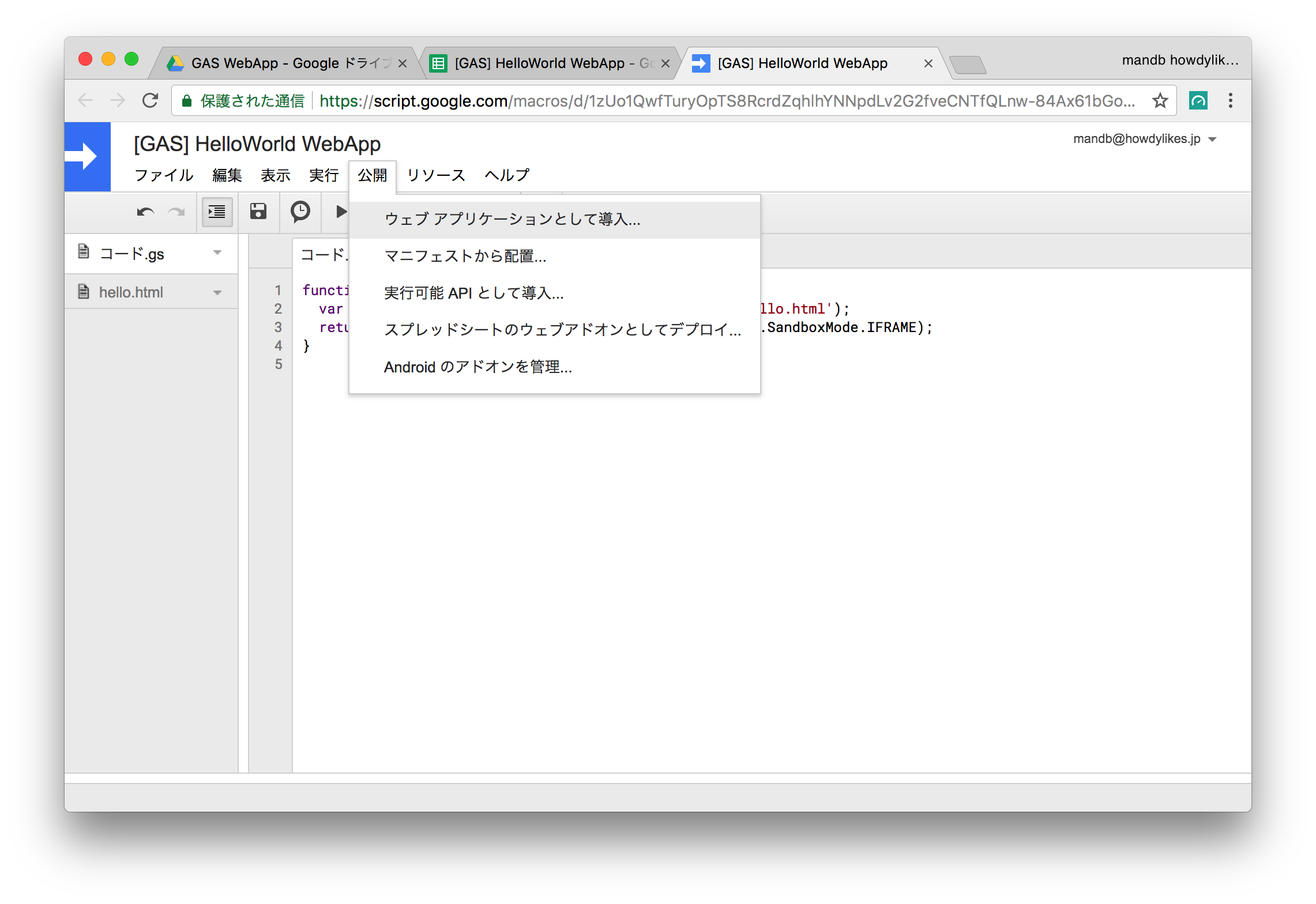
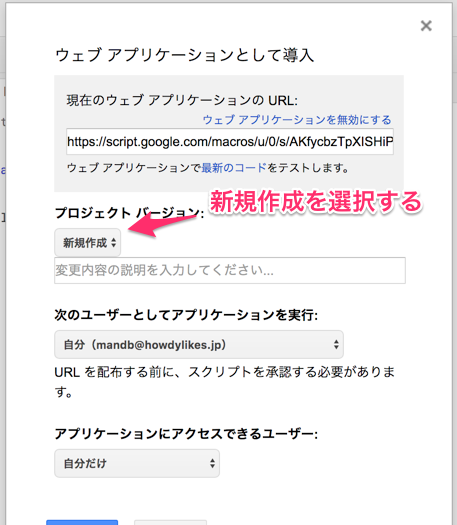
公開 > ウェブアプリケーションとして導入... を選択します。

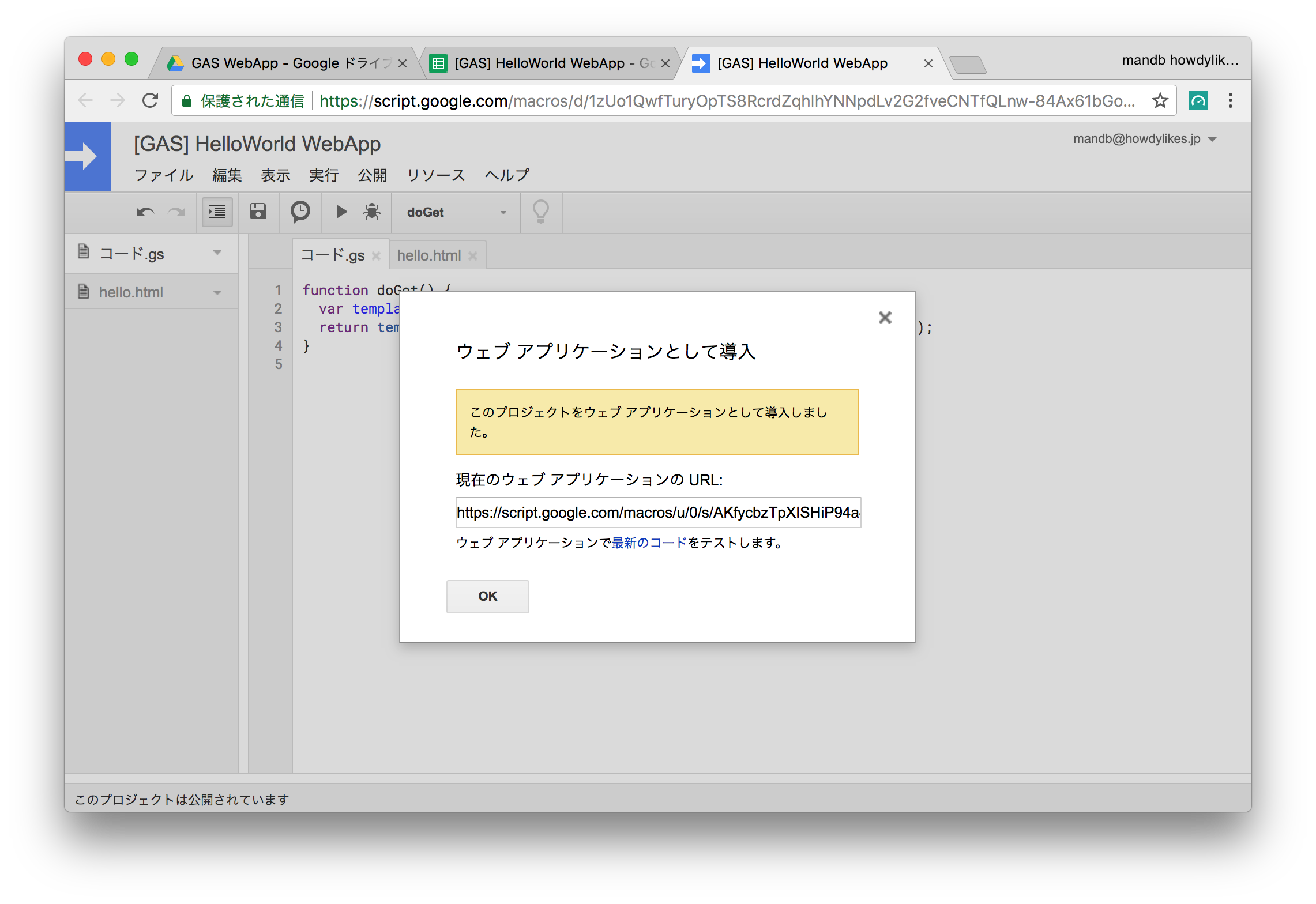
下図のようになります。 入力ボックスに表示されているURLをコピーしましょう。

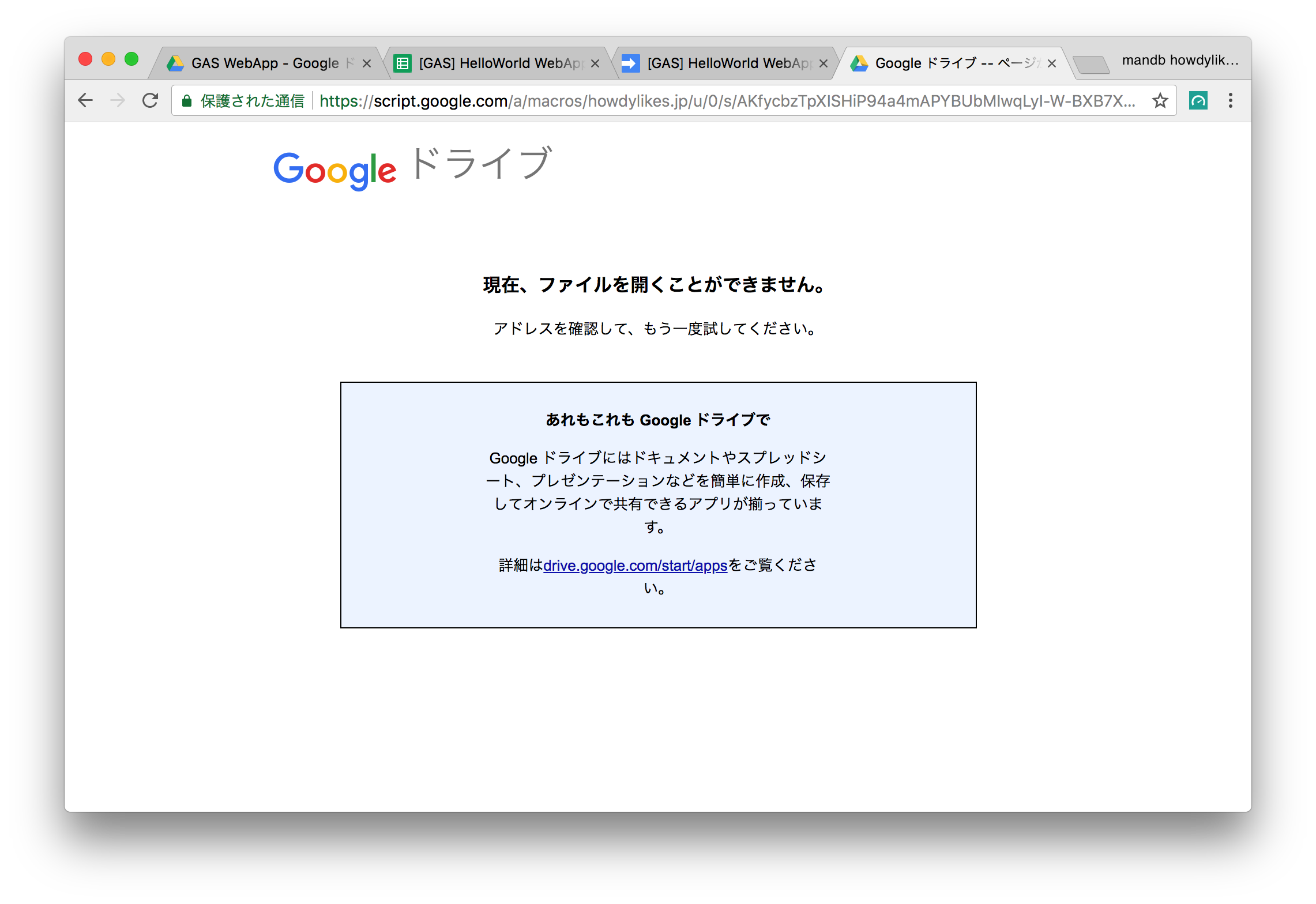
おや… 現在、ファイルを開くことが出来ません とエラーが発生しました。これは想定外です。 現時点でのGoogleのバグでしょう。よくあることです。

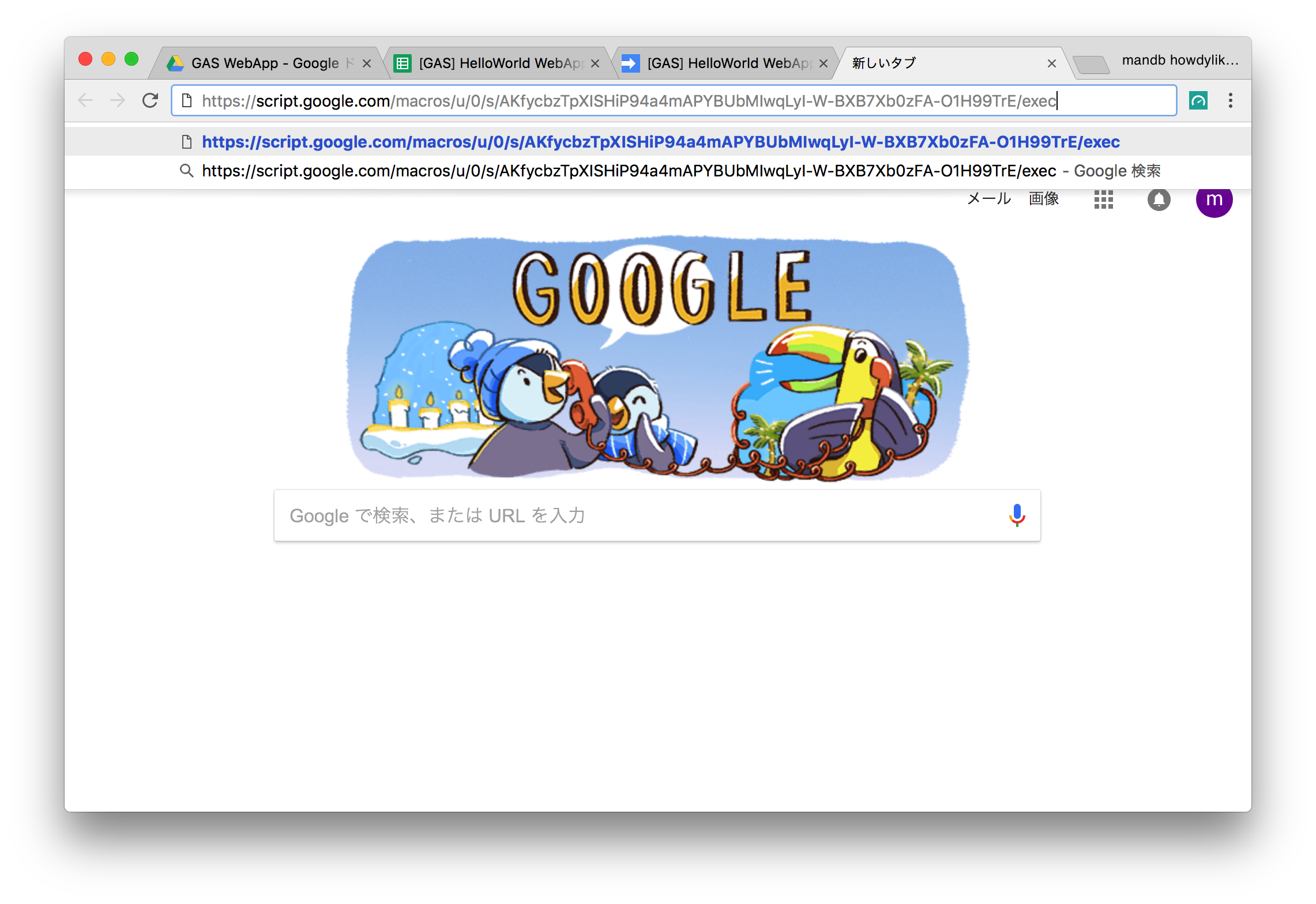
表示されているURLに不具合があるようです。G Suite環境下だけかもしれません。URLを少し加工します。
https://script.google.com/macros/u/0/s/AKfycbzTpXISHiP94a4mAPYBUbMIwqLyI-W-BXB7Xb0zFA-O1H99TrE/exec
https://script.google.com/macros/s/AKfycbzTpXISHiP94a4mAPYBUbMIwqLyI-W-BXB7Xb0zFA-O1H99TrE/exec
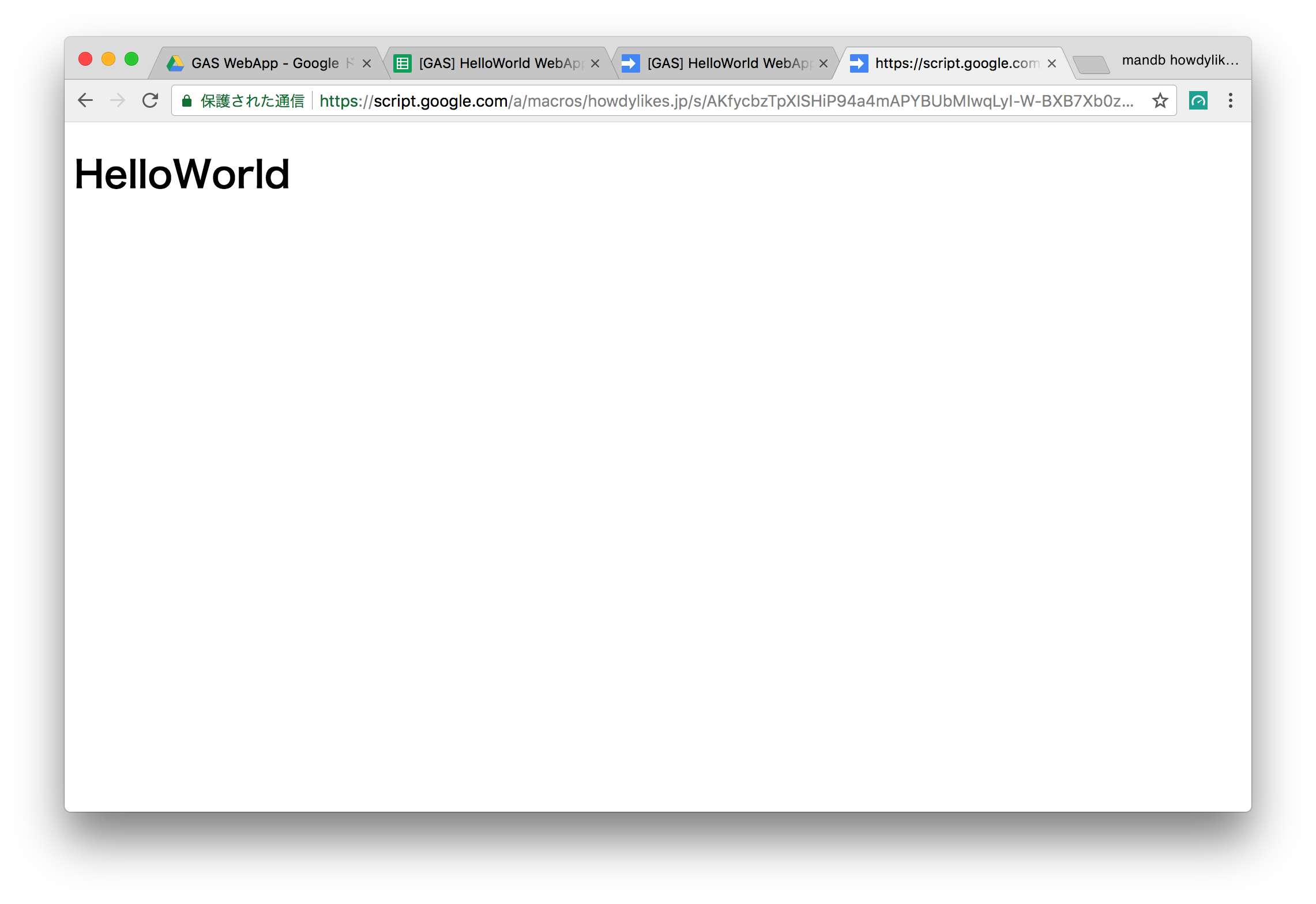
これで純粋なHTMLを表示することが出来ました。
次の話に進む前に、少し表示する文字を変更してみましょう。
HTMLの HelloWorld の文字を HelloGASWorld に変更してみましょう。変更したら忘れずに上書き保存です。

もう一度先程のURLを開いて更新します。
どうでしょう? HelloGASWorld と表示されていますか? 変更が反映されず HelloWorld と表示されていると思います。
Webアプリで変更を反映させるためには プロジェクトバージョン を更新する必要があります。
公開 > ウェブアプリケーションとして導入... へ進み、プロジェクトバージョンを 新規作成 にします。

続いて 更新 ボタンを押します。 この際、前回と同じURLが再度表示されます。
先ほど開いていたページを改めて更新してみましょう。今度は変更が反映されていると思います。

開発中の確認作業を短縮するテクニック
ここで開発中の確認作業を短縮するテクニックを紹介します。開発中に自身が確認する場合はプロジェクトバージョンの更新の手間を省くことが出来ます。
公開 > ウェブアプリケーションとして導入... へ進み、 最新のコードをテストします を開きます。
ここで先ほどと同様の 現在、ファイルを開くことが出来ません エラーが出てしまいました。 u/0/ を削除して再挑戦します。
いかがでしょう、 HelloGASWorld が表示されたでしょうか。
試しにHTMLを編集してみましょう。 HelloGASWorld を YahooGASWorld に変更してみます。上書き保存を忘れずに。
今回は、ウェブアプリケーションとして導入 には進まず、 最新のコード で開いたタブをページ更新しましょう。 更新が反映されていました。

以下は私個人がよくやる作業なのですが、開発中テスト用のURLと展開用のURL(ウェブアプリケーションとして導入のURL) をソースコード冒頭にコメントとしてメモしています。

それぞれURLの末尾を見ると区別がつきます。
-
/exec- 展開用URL
- ウェブアプリケーションとして導入した際に設定した閲覧範囲がこのURLで表示できます。
-
/dev- 開発中テストURL
- 原則、開発者しか表示できません。他者はこのURLを開くと スプレッドシート or GoogleAppsScriptの権限リクエストする画面が表示されます。
まとめ
この記事ではGASでのWebアプリの "もっと"入門として、純粋なHTMLを表示することを紹介しました。
少しの開発中の作業効率化についても紹介しました。
著者も記述中に想定しないエラーもありました。悲しくもGASでは あるある だと思っています。とても難しいですが工夫を利かせて乗り切っていきましょう。
参考文献
- GASでのWebアプリを作り始める際、同僚に共有する際によく閲覧しています。