概要
忙しい現代人のために、みんながいつでも握り締めてるスマホを使って、ちゃちゃっと「IoT」を始める手順をまとめました。
スマートフォンと、無料で使えるBluemixトライアルサービスを使って、元手ゼロ円でIoTが始められます。
準備は可能な限りスマホでやります。
利用環境(スマホ)「Nexus5X, Android6.0, chromeブラウザ」
利用環境(パソコン)「Windows7, chromeブラウザ」
背景
面白そうな話を聞いて「へー、やってみたい」と思っても、家に帰って実際にやるかは気分次第。
気持ちが盛り上がっているうちに、スマホで!今すぐ!タダで!始めましょう。
用意するもの
- スマホ(QRコードリーダーアプリを入れておくと便利。)
- メールアドレス (Bluemix申込用)
- パソコン(インターネットにつながるもの)(結果確認や複雑な操作でのみ使います)
全体の手順
- Bluemix環境をセットアップする (ユーザー登録してログイン)
- Bluemix IoTアプリをセットアップする (アプリ作成ボタンを押す)
- スマホをIoTセンサーに仕立てる(URLにアクセスするだけ)
- IoTアプリとスマホセンサーを接続する (設定画面でスマホIDを記入する)
- スマホを振って結果を見る
※画面キャプチャをとりながら、大体40分でできました。
応用編:もう少し複雑なアプリを作る手順はここ : datapaloozaで紹介したアプリもここ
詳しい手順
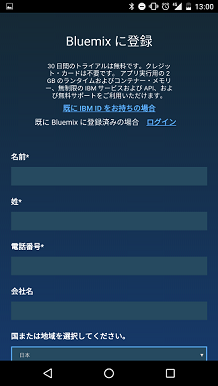
Bluemixのアカウントを作る
-
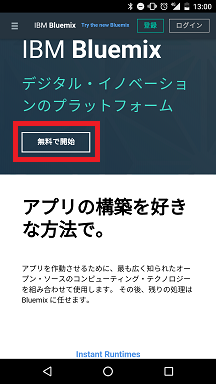
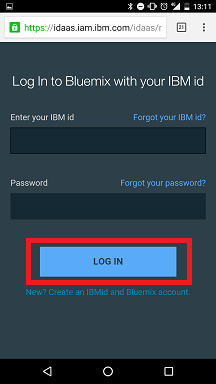
ここにアクセス:http://bluemix.net/

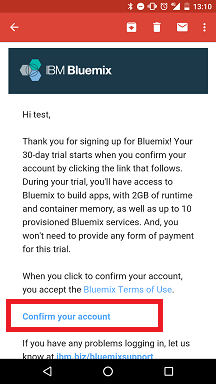
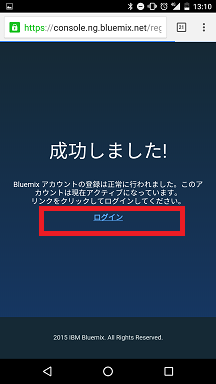
2. 「成功しました!」と表示されたら、「ログイン」リンクをクリックする。
(または、↑のQRコードでBluemixのトップページにジャンプし、「ログイン」をクリックしてもよい)


Bluemixの初期セットアップをする
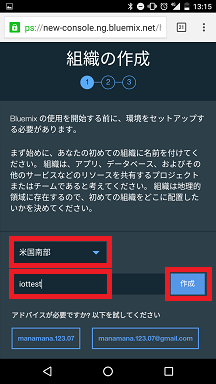
始めてログインしたときは、初期設定が必要です。
IoTアプリをセットアップする。
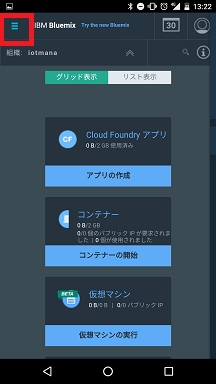
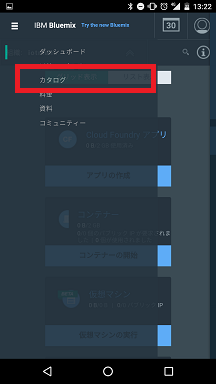
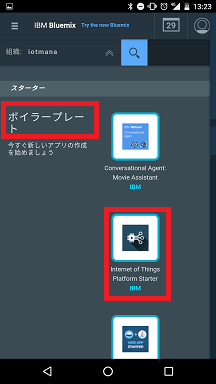
- 三本線アイコンをクリックして、「カタログ」を選択する。
- ボイラープレートカテゴリから「Internet of Things Platform Starter」のアイコンをクリックする。

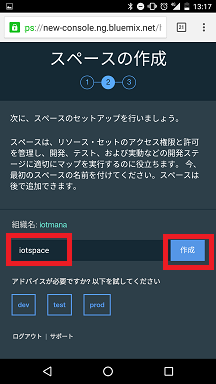
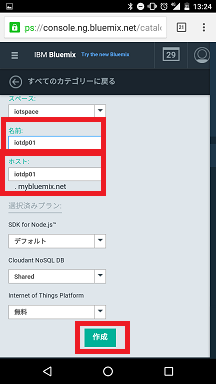
2. アプリ設定画面で、アプリ名とホスト名に好きな名前を入力し、「作成」ボタンを押す。

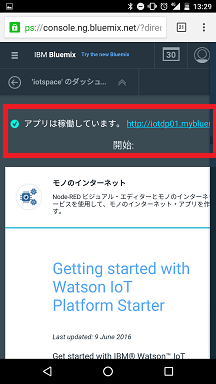
3. アプリケーションをステージングしていますと表示されるので待ちます。(2-3分)
4. アプリは稼動しています、と表示されたら成功です。アプリのURLは、「"アプリ名".mybluemix.net」です。

IoTアプリを編集する。
-
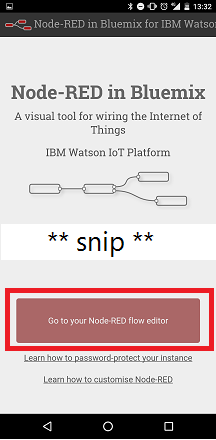
前項で作成したIoTアプリのURL「"アプリ名".mybluemix.net」を開くと、Node-RED画面が表示されます。画面を下にスクロールして、「Go to your Node-RED flow editor」ボタンを押します。

-
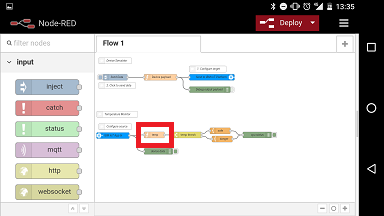
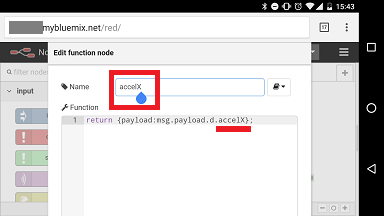
ピンクの処理フロー「temp」をダブルタップして、Nameを「accelX」、Functionを、「return {payload:msg.payload.d.accelX};」と書きます。("temp"を"accelX"に置き換える)

ここまでで、IoTアプリが作成できました!
スマホをIoTセンサーに仕立てる
ここからは、スマホのセンサー情報をインターネットに送って、先ほどのアプリにつなげる手順を紹介します。
-
スマートフォンで、ここにアクセス:http://phonesensor.mybluemix.net/

-
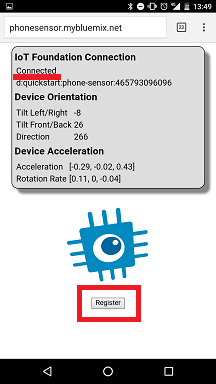
画面に、"Connected"と表示されることを確認する。表示されない場合は、画面の「Register」または「Clear Registration」ボタンを何度か押す。

-
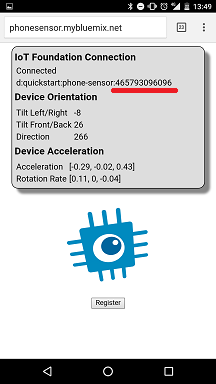
"Connected"となると、スマホのセンサーIDが表示されるので、IDをメモしておく
「d:quickstart:phone-sensor:[スマホのセンサーID]」

これだけで、スマホセンサー情報がインターネットに送られまくります。
スマホの送ったセンサーデータをIoTアプリに流し込む
スマホから取れるセンサー情報をアプリで使うために、アプリにセンサーIDを設定します。
-
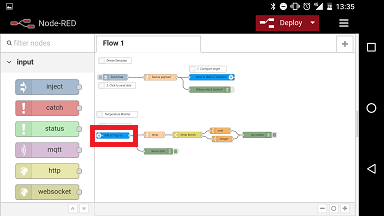
IoTアプリのURLにアクセスし、Node-REDのフロー編集画面を開きます。
「"アプリ名".mybluemix.net」 -
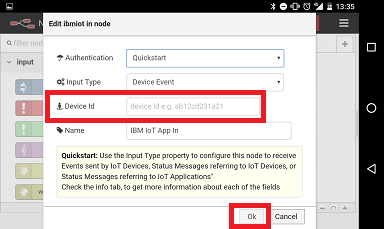
青い入力フロー「IBM IoT App In」をダブルタップして、設定画面を開きます。設定画面のDeviceIDに、前項で確認したスマホのセンサーIDを記入し、OKを押して設定画面を閉じます。


-
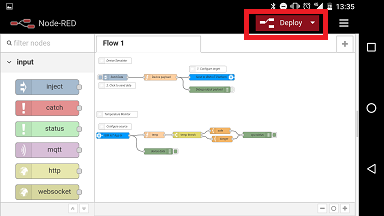
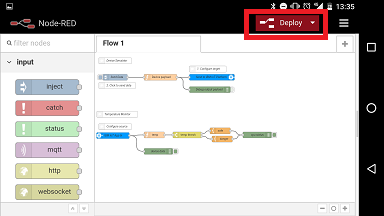
フロー編集画面右上の「Deploy」 ボタンを押して、アプリケーションを更新します。
ここまでの作業で、スマホからインターネットに送られるセンサー情報を処理するIoTアプリできました。
アプリの動作結果を見てみる(ここからはパソコンで)
-
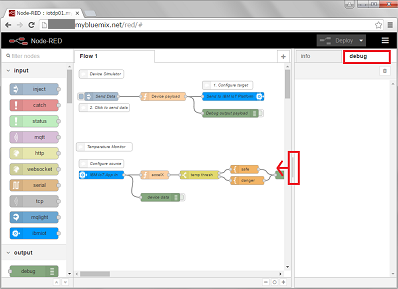
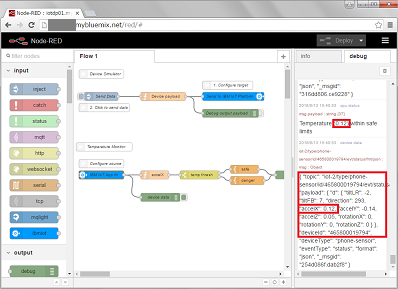
IoTアプリのURLにアクセスし、Node-REDのフロー編集画面を開きます。
「"アプリ名".mybluemix.net」 -
スマホセンサーから受け取った情報と、アプリで処理した結果情報がログ表示ペインに表示されます。"accelX"の値が、アプリの処理結果に使われていることが分かります。

-
スマホをがしがし振ってください。 アプリの処理結果が変わります。
##サンプルアプリの解説
処理の流れ:
さらにカスタマイズしたいときは、各フローをダブルクリックしてみましょう。
完成!
アプリ構築をスマホで行い、動作確認をパソコンのWebブラウザで行いました。
応用編 「もう少し複雑なアプリでスマホセンサー情報を使う」話を書きました。
20160616 datapaloozaで紹介したデモのコードもここです。