GitHubから提供されているツール → GitHub社とは何の関係もないそうです! で、MarkDown書式で書いたドキュメントをHTMLに変換できるものです。
基本的にはGit上でドキュメントを管理することを想定して作られていますが、ローカルで編集するだけであれば特に意識する必要はありません。
フロントエンドもついたSaaS版もあるのですが、変換機能とWebサーブできるコマンドラインツールのOSS版も存在しているので、こいつをインストールします。
前提環境
- マシン: Mac mini 2.6 GHz Intel Core i5 メモリ8GB
- OS: Mac OS X Yosemite
- 必要パッケージ等: git 2.5.4
node.js インストール
ここからインストーラ落として入れるだけ
https://nodejs.org/en/
$ node -v
v4.2.6
gitbook インストール
$ sudo npm install gitbook-cli -g
Password:
/usr/local/bin/gitbook -> /usr/local/lib/node_modules/gitbook-cli/bin/gitbook.js
gitbook-cli@1.0.1 /usr/local/lib/node_modules/gitbook-cli
├── bash-color@0.0.3
├── q@1.4.1
├── semver@5.0.1
├── user-home@2.0.0 (os-homedir@1.0.1)
├── commander@2.8.1 (graceful-readlink@1.0.1)
├── npmi@1.0.1 (semver@4.3.6)
├── tmp@0.0.27 (os-tmpdir@1.0.1)
├── optimist@0.6.1 (wordwrap@0.0.3, minimist@0.0.10)
├── fs-extra@0.24.0 (path-is-absolute@1.0.0, jsonfile@2.2.3, graceful-fs@4.1.2, rimraf@2.5.1)
├── lodash@3.10.1
└── npm@2.14.8
$ gitbook --version
1.0.1
初期化
UserHomeにGitBookというディレクトリを作りそこにリソースを作ります。
$ cd ~
$ mkdir GitBook
$ cd GitBook
# gitbook init
itbook init
Installing GitBook 2.6.7
・・・・・・・・
〜〜〜〜〜〜〜
・・・・・・・・
info: init book at /Users/mamohacy/Work/GitBook
info: detect structure from SUMMARY (if it exists)
info: create SUMMARY.md
info: create README.md
info: initialization is finished
Done, without error
$ ls -a
. .. README.md SUMMARY.md
SUMMARY.mdに目次を、README.md にコンテンツを書いていくイメージです。
コンテンツ作成
サブコンテンツは直下に置いても良いですが、ファイルやさらなるサブコンテンツの
ことを考慮し、トップページ以外は別ディレクトリを掘ってREADME.mdを置くと
わかりやすいです。
たとえば、下記のようにコンテンツを用意したとすると
~/hogehoge/GitBook
README.md
SUMMARY.md
L docs/
README.md
first.md
second.md
third.md
SUMMARY.mdに下記のように記載すると、docs配下で階層を作れます。
より実態に近づけるためにさらに配下にディレクトリを掘っても良いかもしれません。
# SUMMARY
* [docs](docs/README.md)
* [first](docs/first.md)
* [second](docs/second.md)
* [third](docs/third.md)
ここでは各コンテンツが下記の通りだとします。
# docs README
# first content
# second content
# third content
コンテンツのビルド
トップのSUMMRAY.mdとREADME.md、ならびに各コンテンツが準備できたら
コンテンツをビルドします。下記のコマンドは上記2つのmdファイルがある
場所で行います。
$ cd ~/GitBook
$ gitbook build
info: loading book configuration....OK
info: load plugin gitbook-plugin-highlight ....OK
info: load plugin gitbook-plugin-search ....OK
info: load plugin gitbook-plugin-sharing ....OK
info: load plugin gitbook-plugin-fontsettings ....OK
info: >> 4 plugins loaded
info: start generation with website generator
info: clean website generatorOK
info: generation is finished
Done, without error
デフォルトオプションでビルドすると、配下に_bookというディレクトリが作成され、
そこにHTMLコンテンツが生成されます。
$ ls -l
total 16
-rw-r--r-- 1 mamohacy staff 15 2 2 14:40 README.md
-rw-r--r-- 1 mamohacy staff 119 2 2 18:41 SUMMARY.md
drwxr-xr-x 6 mamohacy staff 204 2 2 18:55 _book
drwxr-xr-x 6 mamohacy staff 204 2 2 18:43 docs
$ cd _book
$ ls -l
total 24
drwxr-xr-x 6 mamohacy staff 204 2 2 18:55 .
drwxr-xr-x 6 mamohacy staff 204 2 2 18:55 ..
drwxr-xr-x 6 mamohacy staff 204 2 2 18:55 docs
drwxr-xr-x 7 mamohacy staff 238 2 2 18:55 gitbook
-rw-r--r-- 1 mamohacy staff 5980 2 2 18:55 index.html
-rw-r--r-- 1 mamohacy staff 1379 2 2 18:55 search_index.json
コンテンツのサーブ(ローカルテスト)
生成されたHTMLコンテンツをそのままS3に上げたりWebサーバにデプロイすれば
ブラウザ経由でユーザーに見せることも可能ですが、共同作業を考えた場合それは
別のやり方でやるべきです(別記事参照)
GitBookには生成したHTMLコンテンツをlocalhostで試験的にサーブできる機能を
備えているので、それを使って試験します。
$ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: loading book configuration....OK
info: load plugin gitbook-plugin-highlight ....OK
info: load plugin gitbook-plugin-search ....OK
info: load plugin gitbook-plugin-sharing ....OK
info: load plugin gitbook-plugin-fontsettings ....OK
info: load plugin gitbook-plugin-livereload ....OK
info: >> 5 plugins loaded
info: start generation with website generator
info: clean website generator
info: OK
info: generation is finished
Starting server ...
Serving book on http://localhost:4000
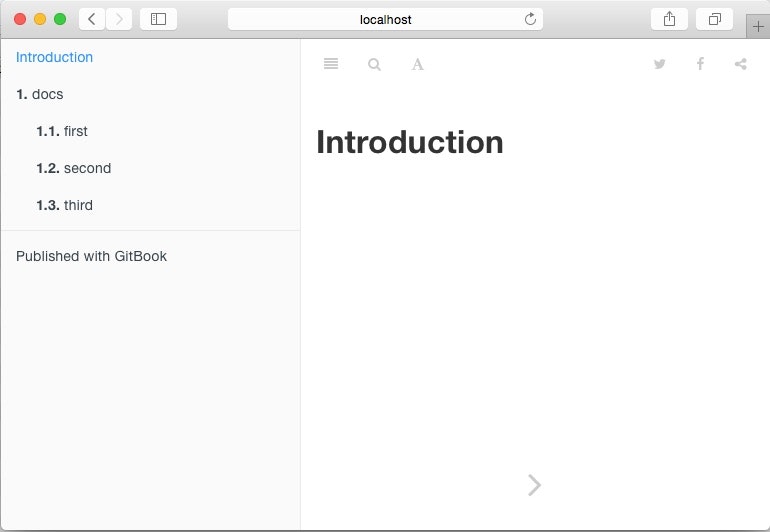
この状態でブラウザからhttp://localhost:4000にアクセスすると生成されたコンテンツを
確認できます。
ビルドオプション
生成できるコンテンツはHTMLの他にPDF、ePUB、MOBI,JSONなどがあるようです。
詳しくはGitHubに置かれているGitBookのREADME.mdを参照してください。
MarkDownエディタ
MarkDownのエディタはいくつありますが、ここでは3つ紹介しておきます。
他にも良いものがあればぜひコメントでご紹介ください。
Atom
GitHub社製のテキストエディタAtomにはもともとMarkDownのリアルタイムプレビュー機能がついています。しかもGitHub特有のGitHub Flavored Markdownに対応。さすが純正(笑)
MarkDownファイルを開いて、Ctrl+Shift+mでプレビューペインが表示されます。
ただしUIがちょっと難しい。他でAtomを使っているのであればこのまま使うのが良さそうです。
Haroopad
リアルタイムプレビューが有効な軽いエディタ。
サイドバーとしてMDマークアップツールが出るので、単発で使う分には問題なし。
Kobito
このQiitaへの投稿に使っているツールで、これを使うと直接Qiitaに投稿することもできる。
ただし使った感じMD記法のヘルプもないし、しょっちゅう落ちるので使い勝手はいまいち。
GitBook Editor
昔はOSSのGitBookにおいても使えていたようですが、どこかのバージョンからかわかりませんが、SaaS版とEnterprise版のどちらかしか選べなくなったようです。実際にダウンロードしてみましたが、ローカルのgitリポジトリを指定したり、ローカルパスを指定したりができないようです。
↓
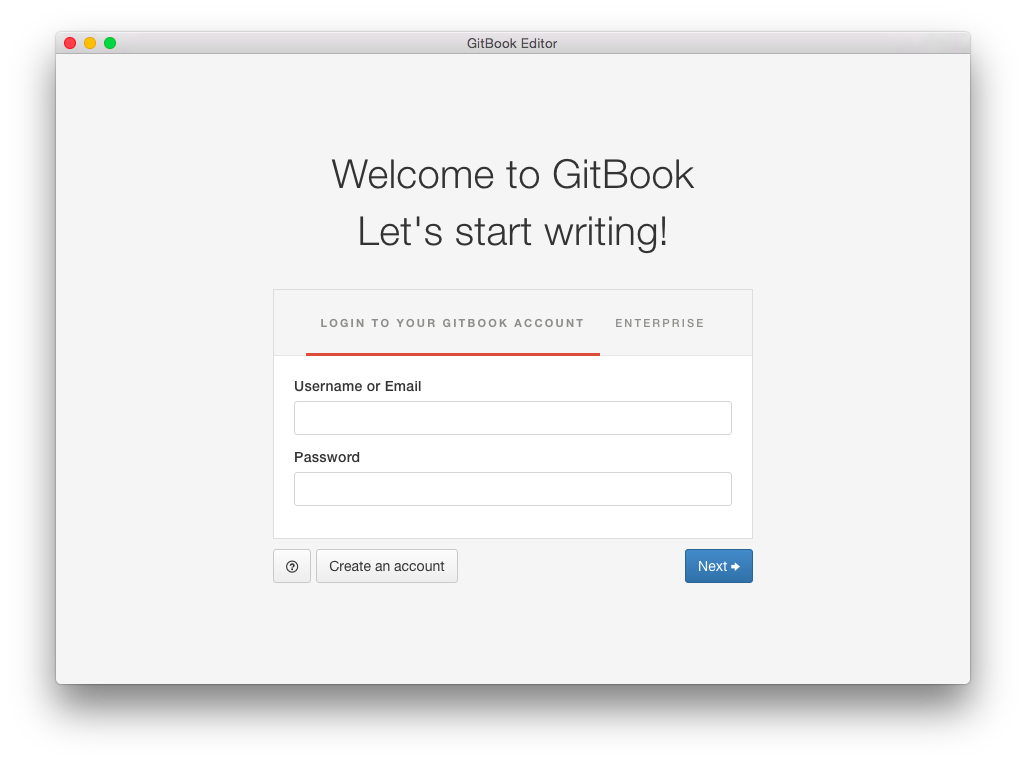
ダウンロードして起動すると、SaaS版へのログインとEnterprise版のエンドポイントのどちらかを選ぶ画面が登場します。
ここで、SaaS版を選び、アカウントがない場合は作成します。といってもこのエディタで作成したドキュメントがSaaS版でいきなりPublishされてしまうわけではないので安心してください。
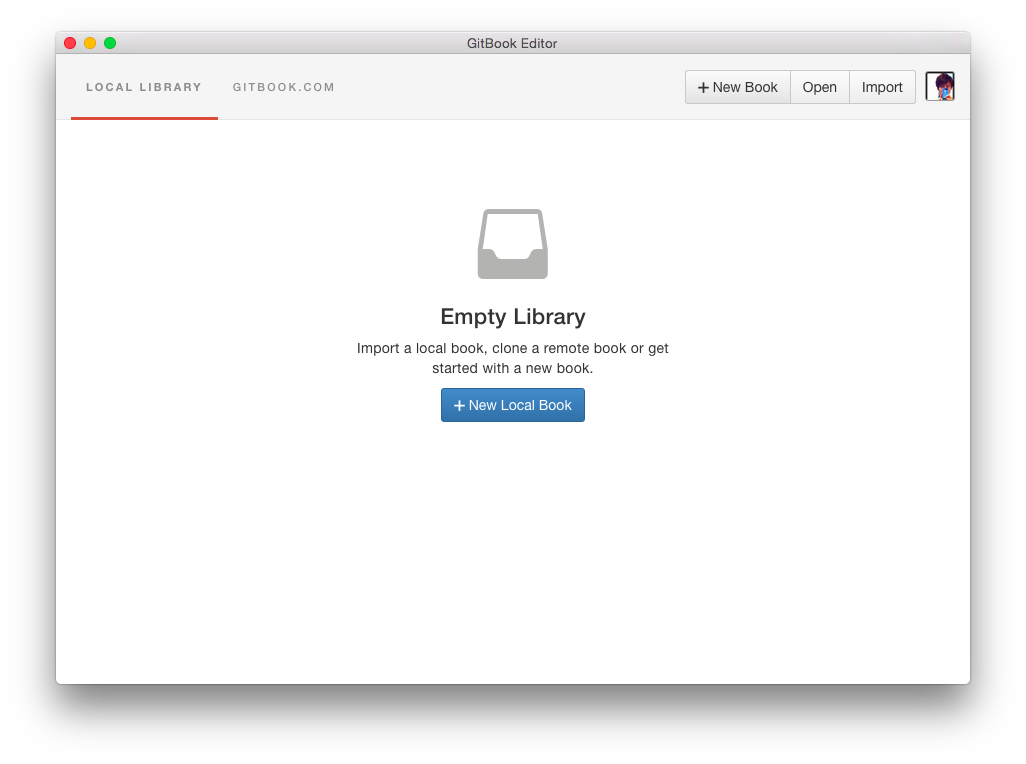
ログインするとSaaS版と似たような編集画面が登場し、ローカルにGitBookのリソース一式が作れます。
GitBookのファイル構成のルールをある程度知っていれば、ファイルリストも表示されるので非常にわかりやすく編集できます。右上から既存プロジェクトのインポートもできる模様。ほかの人がリモートリポジトリで作っているGitBookのソースをcloneしてきて、それをそのままの形でインポートすることが可能なようですが、まだ試せていません。
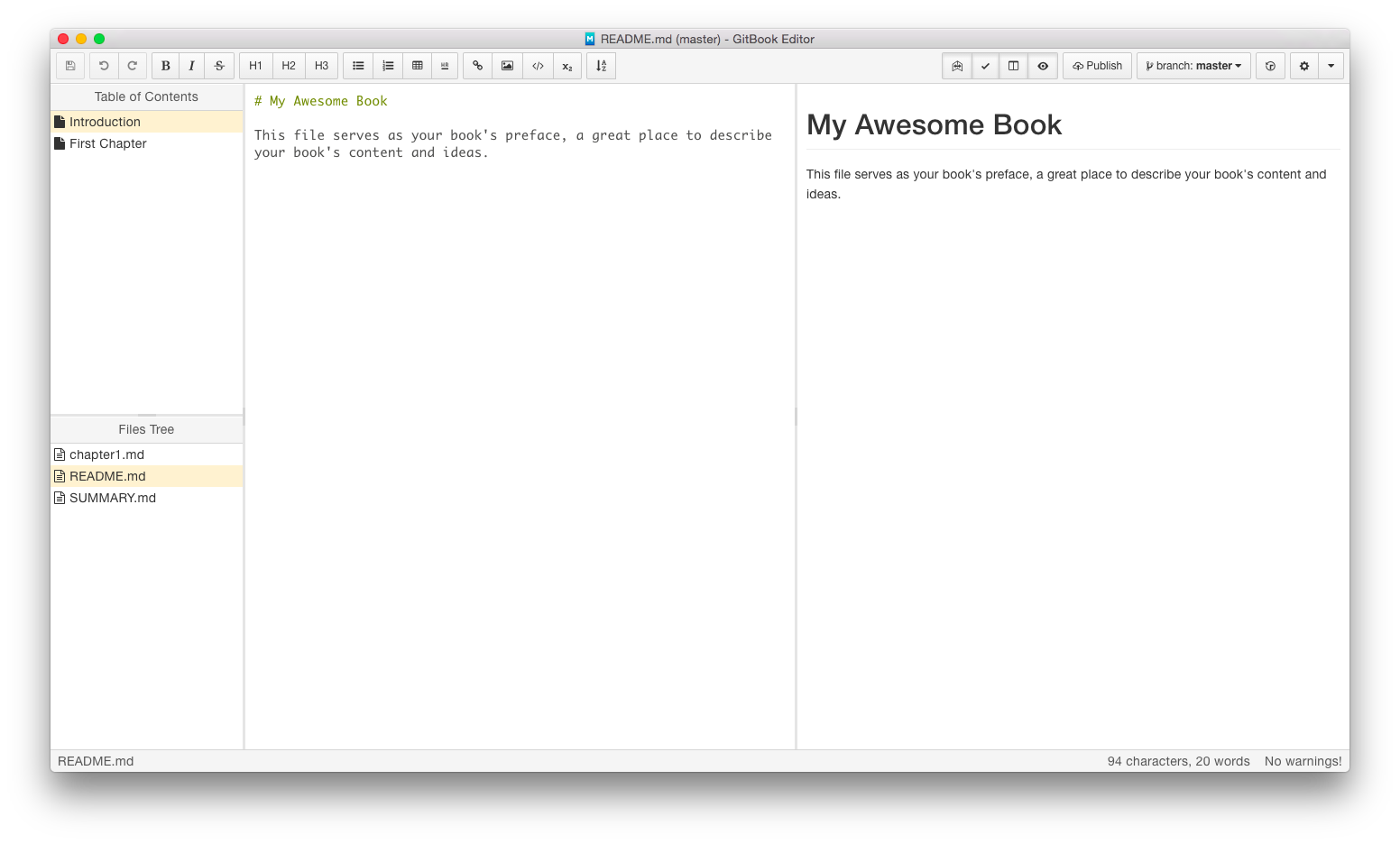
新規Bookを作って開くとこんな感じです。完全にSaaS版と同じUIです。
新規に作成したり、インポートしたプロジェクトは下記のパスに保存されるようです。
これはUIからは直接調べられないので重要です。
/user/xxxxx/GitBook/Library/import/[book名]
ローカルの編集もできるとなると、GitBookの編集用エディタとしてはもしかしたら現時点ではGitBook Editor一択なのかもしれません。
構成管理できるドキュメントとそのCI環境
GitBookは名前にGitが付いてますが、スタンドアローンで使う分にはほとんどGitは関係ありません。しかしドキュメントをバイナリではなくコードで書いているので構成管理・差分管理ができるようになります。さらに言えば書いたドキュメントのソースをリモートリポジトリに集めて共同編集することだって可能です。
となると次に考えたくなるのはCI/CDです。たとえば
- ローカルで編集したGitBookのソースをGitHub/GitLabリポジトリにpush
(フォークしてPR/MRで実現しても良いかも) - リポジトリでWebhookを投げてJenkinsタスクを起動
- Jenkinsで最新版ソースをcloneしHTMLにビルド
- 出来上がったHTMLをS3にput
とやれば、ドキュメントの編集は各々がローカルリポジトリで行い、master側にマージされた瞬間にビルド&デプロイが走り、最新版のドキュメントがそのままS3 Directhostingでpublishできます。
ドキュメントは陳腐化しやすいですし、WordやExcelで行うとまともな共同編集ができない、ルールを守らない奴が登場する、レイアウトやオブジェクトがクライアントのバージョンに依存するなど問題ありまくりですが、GitBook+MD対応エディタでの編集を前提として作成していけば上記のような問題は起こりません。
次はこの環境の整備を行ってみたいです。
参考にさせて頂いたサイト(Qiita内含む)
↓gitbook試してみた - Qiita
http://qiita.com/nekogeruge_987/items/46dfb552b33aac4ef9b0
↓GitBook/GitHub/CircleCIでメンテ可能な仕様書を書く - Qiita
http://qiita.com/KeitaMoromizato/items/04ac6058010248b3ce82
↓GitBookを使って社内向けの文章を書く - ハードコイルド・ワンダーランド
http://weathercook.hatenadiary.jp/entry/2014/09/10/092001
↓GitBook 環境を準備してみる | Developers.IO
http://dev.classmethod.jp/devenv/install-gitbook/
↓第406回 Node.js製のGitBookでお手軽に電子書籍作成:Ubuntu Weekly Recipe|gihyo.jp … 技術評論社
http://gihyo.jp/admin/serial/01/ubuntu-recipe/0406
↓のんくり日和: GitHub提供のオープンソース・エディタ「Atom」がMarkdownエディタとして素晴らしい!
http://non-kuri.blogspot.jp/2015/03/githubatommarkdown.html
↓AtomがGithub Flavored Markdownのエディタとして使える件について - 定食屋おろポン
http://oropon.hatenablog.com/entry/2014/03/28/023820