こんにちは、まめぞうです。
この記事はNuxt.js × Netlify × MicroCMSでJamstafkブログを公開しよう【完全図解】のGitHubで連携する用のNuxt.jsを始める方法について解説した記事です。
事前準備
- GitHub とパソコンの連携
- npm など環境構築
Nuxtプロジェクトの作成
以下コマンドを入力します。
npx create-nuxt-app [プロジェクト名]
するといくつか質問されます。
?Project name:
→EnterでOK
?Programming language:
→JavaScriptかTypeScriptを選択してEnter
? Package manager:
→今回は Npmを選択しました。
? UI framework:
→見た目を整えるフレームワークのことです。Noneで進めます。
? Nuxt.js modules:
→後で入れるので一旦はなしで大丈夫です。
? Linting tools:
→お好みでどーぞ
? Testing framework:
→テストフレームワークです。お好きにどーぞ!
? Rendering mode:
→今回はSPA(シングルページアプリケーション)でいきましょう!
? Deployment target:
→Netlifyと連携するので、Static (Static/JAMStack hosting) を選択してください。
? Development tools:
→利用する開発ツールです。状況によって異なりますが、今回はjsconfig.jsonを選択しました。
? What is your GitHub username?
→GitHubのユーザー名を聞かれています。
? Version control system:
→Gitでいきましょう!
すると以下のように作成されました!
🎉 Successfully created project nuxt_netlify_microcms_sample
To get started:
cd nuxt_netlify_microcms_sample
npm run dev
To build & start for production:
cd nuxt_netlify_microcms_sample
npm run build
npm run start
ターミナルでは作成したNuxtのプロジェクト内に移動しておきます。
cd [プロジェクト名]
リポジトリの作成
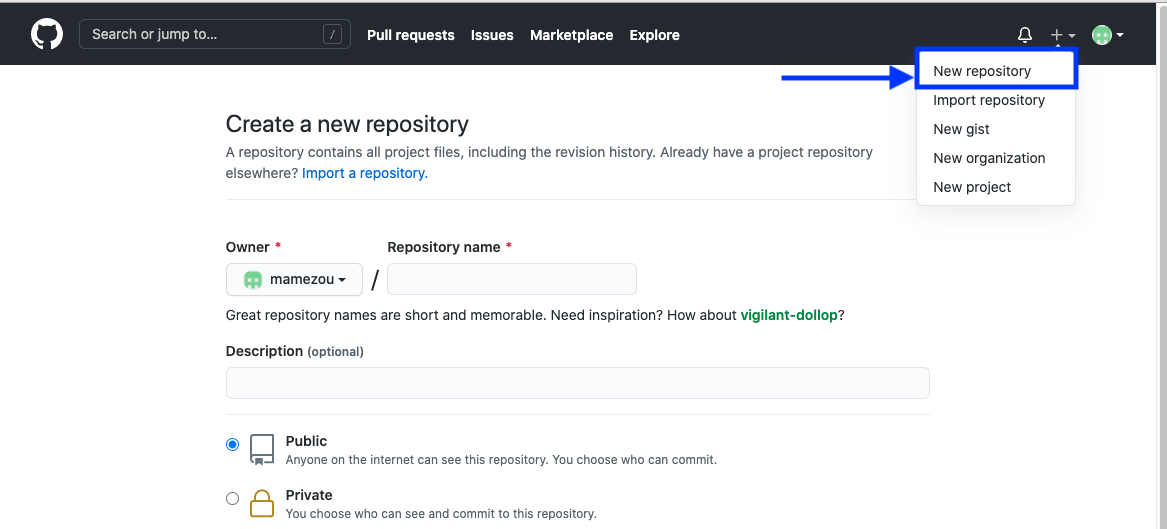
画面右上の「+」から New repositoryをクリック。

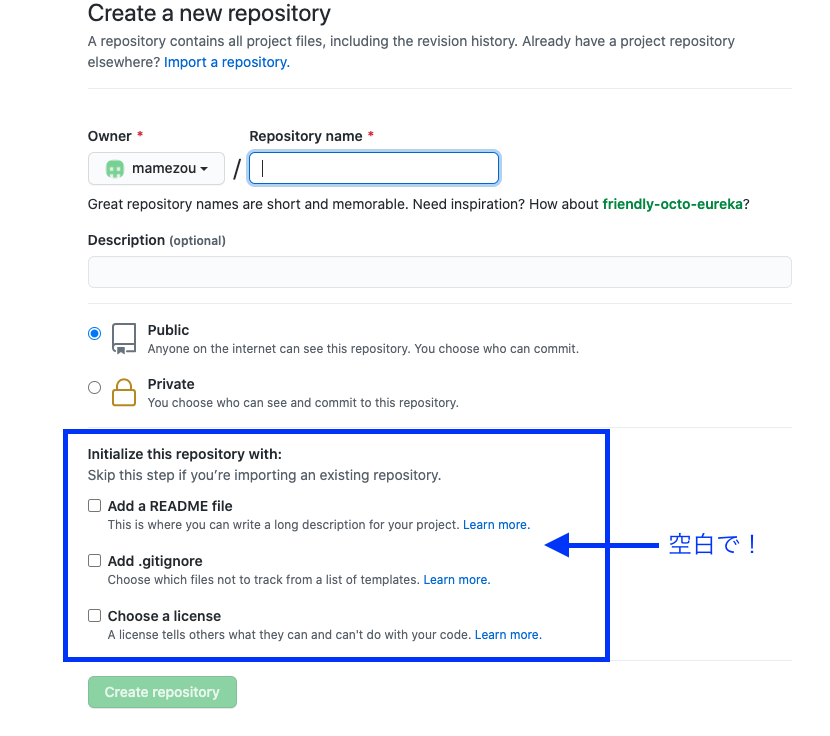
プロジェクト名と説明を入力しましょう。下の画像の青い四角は空白のまま作成してください。

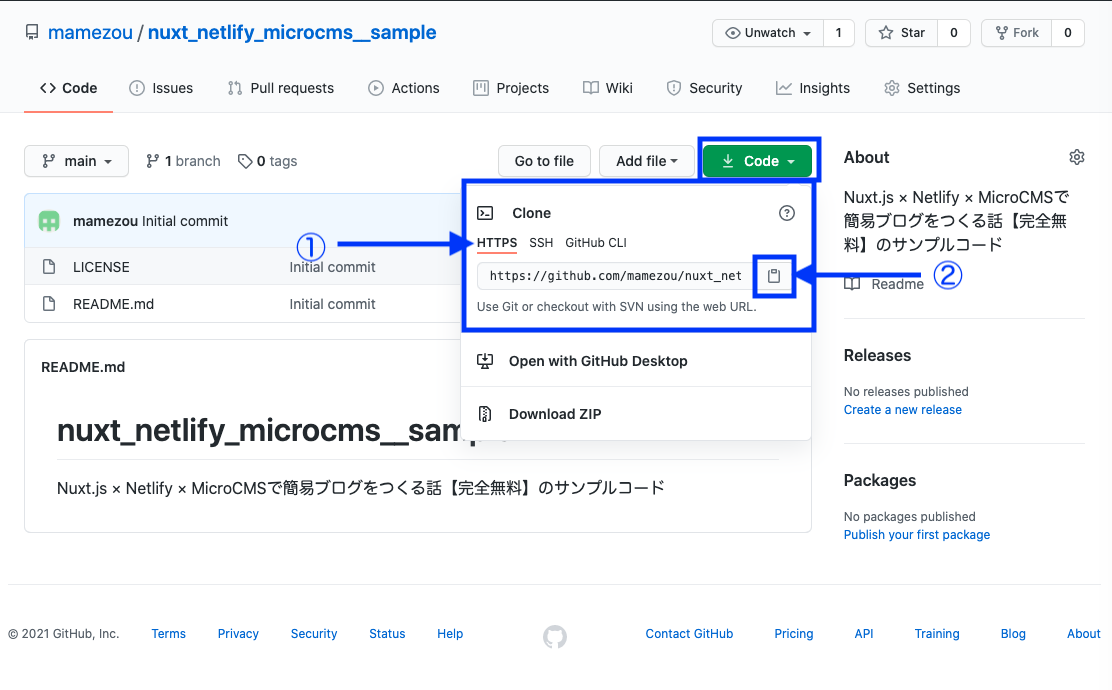
リポジトリが完成しますので、パソコンに連携しましょう。
Code → HTTPS → コピーマーク

リポジトリにNuxtプロジェクトを反映
先ほどのターミナルを開きます。
// gitの初期化をします。
git init
// 以下のようにアップロードします。
git add .
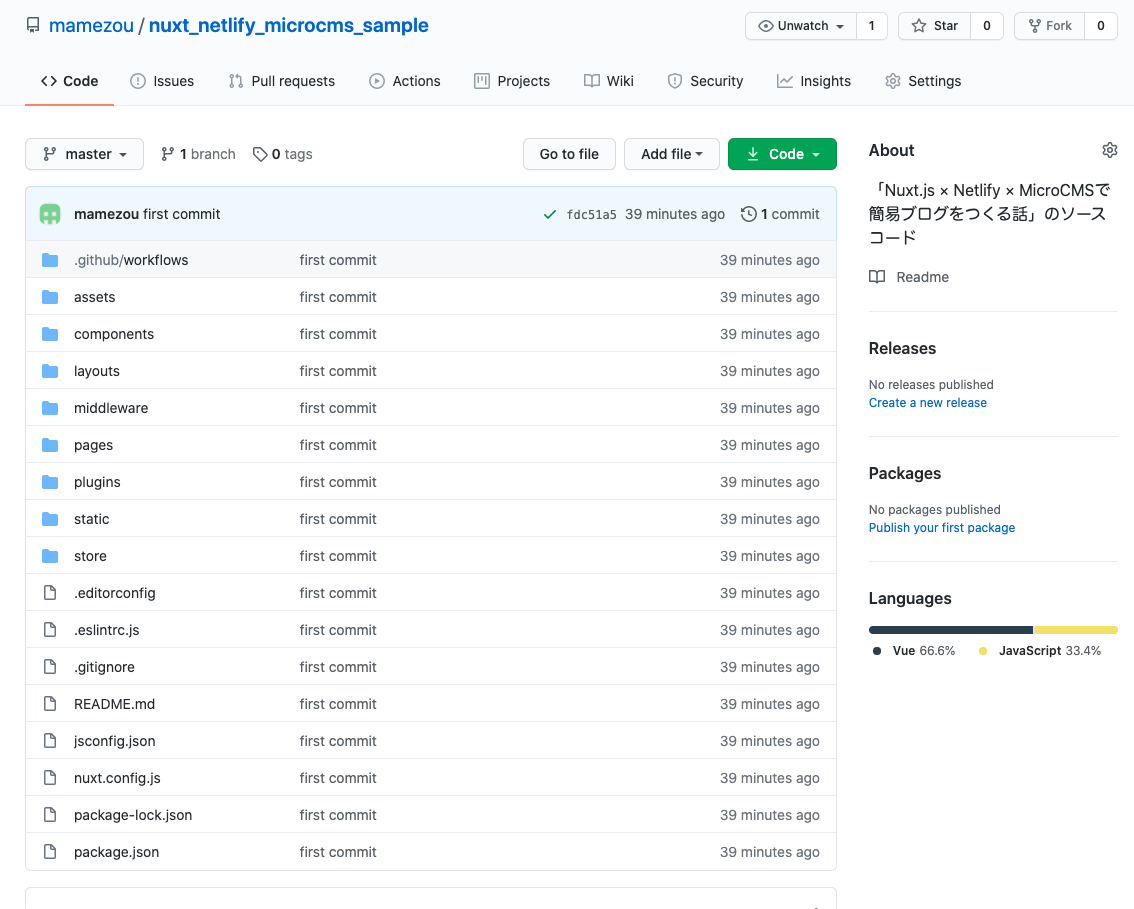
git commit -m "first commit"
git remote add origin [https or ssh でのリンク]
git push -u origin master(もしくはmain)
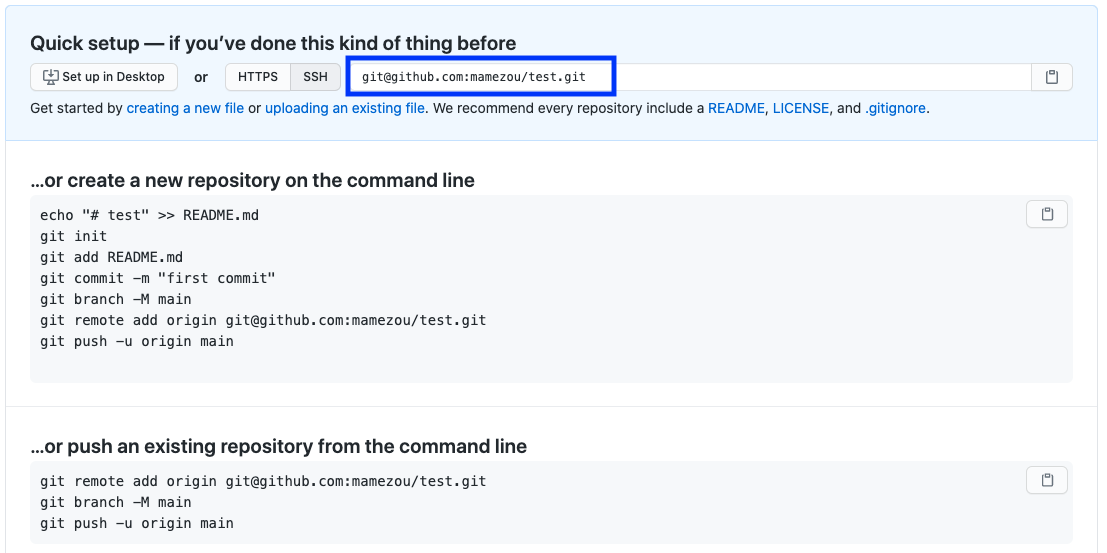
https または sshで接続します。以下の画像のリンクをコピーしたものを上の[https or ssh でのリンク]に貼り付けてください。

お疲れ様でした。
本記事に戻りましょう!